Including animations to an online app could be a difficult activity, so it’s pure to achieve for a library to make it simpler. AnimXYZ, a composable CSS animation toolkit, means that you can compose complicated animations by combining easy utility courses.
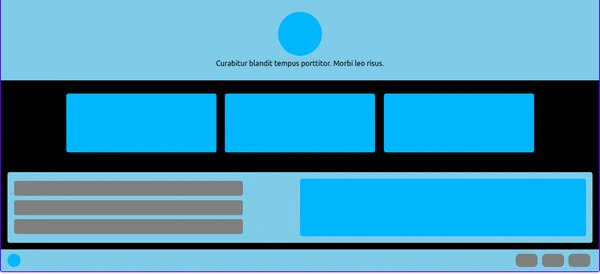
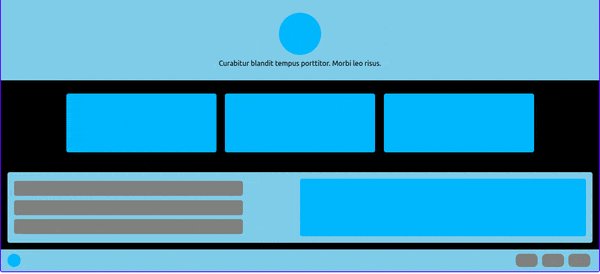
On this article, we’ll information you thru the method of including animations to your React utility utilizing AnimXYZ. On the finish of the tutorial, you’ll have constructed an animated webpage that appears like the next:

To comply with together with this tutorial, you’ll want the next:
- A textual content editor
- Node.js put in regionally in your machine
- Working information of HTML, CSS, and JavaScript
- Working information of CSS animations
- Working information of React
Yow will discover the whole code for this tutorial at this CodeSandbox. Let’s get began!
Desk of contents
What’s AnimXYZ?
AnimXYZ is an animation library that simplifies including CSS animations to an internet site or internet utility. AnimXYZ animations all compile to common CSS behind the scenes, which means they often behave the identical means CSS animations do. As soon as the web page masses, the weather set off routinely, run for the required variety of iterations, after which return to their unique state.
Why use AnimXYZ?
AnimXYZ is extraordinarily straightforward to make use of. It means that you can construct animations by describing them in phrases with utilities as an alternative of getting to jot down keyframes. It permits for simple customization of all points of the animations through CSS variables.
AnimXYZ can also be very performant, permitting you to create complicated CSS animations whereas writing as few strains of code as potential. With a most measurement of solely 11.4kB, it additionally consists of help for Vue and React.
Getting began: AnimXYZ with React
Earlier than we leap into the code, let’s briefly evaluate the important ideas you might want to start utilizing AnimXYZ in your React initiatives.
The XyzTransition element
The XyzTransition element is a React element offered by AnimXYZ. As an extension of the React TransitionGroup element, which applies animations to parts as they enter or depart the web page, XyzTransition is the really helpful means to make use of AnimXYZ in React purposes. Additionally it is chargeable for animating switching between parts.
The XyzTransition element can solely have one direct youngster at a time. Nonetheless, it does include a caveat. You shouldn’t use a React element as a direct youngster of this element. Solely HTML parts must be direct youngsters of XyzTransition. Due to this fact, if you wish to animate React parts, they should be wrapped with an HTML component like so:
<XyzTransition> <div><ReactComponent /></div> </XyzTransition>
The XyzTransition element takes a number of properties.
For one, the seem property, which, when set to true, means the component will animate on the web page when it’s first rendered. If seem is fake, the component may have no animation when the web page is first rendered, however it would animate when its presence is toggled on the web page.
The appearVisible property, which capabilities equally to seem, will pause the animation till the component is seen on the display screen. The length property controls the size of the animation, and at last, the mode property controls the animation conduct when switching between parts.
The default AnimXYZ conduct is to transition each parts concurrently, however, utilizing mode, you may resolve to both transition the brand new component in first, or transition the previous component out first.
The XyzTransitionGroup element
The XyzTransitionGroup element is just like the XyzTransition element. Additionally it is an extension of the React TransitionGroup element that’s used to use an animation to teams or lists of parts.
XyzTransitionGroup has the identical caveat because the XyzTransition element, which means that all the direct youngsters of this element have to be HTML parts and never React parts.
It additionally has the identical properties because the XyzTransition element with one further, a tag property that specifies the HTML tag to make use of because the wrapper component.
Composition with utilities
The core thought behind AnimXYZ is to help you write CSS animations whereas saving you the hassle of writing keyframes. In AnimXYZ, you add animation to a component by passing utilities that describe your required animation as the worth of the xyz attribute.
Right here’s an instance utilizing placeholder values:
<XyzTransition xyz="util-1 util-2 util-3"> <div></div> </XyzTransition>
Animation context
If you use AnimXYZ, putting the xyz attribute on one of many AnimXYZ parts or any of their youngsters creates an animation context on that component. Any AnimXYZ animations that happen on the kids of the component that you simply positioned the xyz attribute on will use the identical animation variables by default.
This characteristic is most helpful whenever you use the XyzTransitionGroup element to animate a bunch of comparable parts:
<XyzTransitionGroup seem xyz="util-1 util-2"> <div className="sq." /> <div className="sq." /> <div className="sq." /> </XyzTransitionGroup>
Due to the animation context on the XyzTransitionGroup element, every youngster div may have the animations described by the utilities within the xyz attributes.
Animating nested parts
The XyzTransitionGroup element is beneficial for animating a set of parts, however it isn’t appropriate whenever you need to animate extra complicated parent-child buildings.
In these conditions, as an alternative of getting to explain the animation for every youngster element, you may add an xyz-nested class to the kid parts of an XyzTransition element:
<XyzTransition xyz="util-1 util-2 util-3">
<div class="xyz-nested">Little one 1</div>
<div class="xyz-nested" xyz="util-4 util-5">
<div class="xyz-nested"></div>
<div class="xyz-nested"></div>
</div>
<div class="xyz-nested">Little one 3</div>
</XyzTransition>
Every youngster with an xyz-nested class will inherit the identical animation set on its dad or mum. It may possibly modify these animations by including new utilities to an xyz attribute of its personal. If the utilities within the xyz attribute of the kid battle with the utilities of the dad or mum, the kid’s utilities take priority.
The animation route
All CSS animations have a route property that controls whether or not the animation must be performed forwards, backwards, or in alternate cycles.
By default, the animation you describe within the xyz attribute shall be utilized within the ahead route because the component is added to the DOM, and the animation route shall be reversed when the component is faraway from the DOM.
Like most points of AnimXYZ, you may customise this conduct by studying extra info within the documentation.
Construct an animated webpage in React with AnimXYZ
Let’s run by a sensible instance utilizing AnimXYZ by constructing an animated mock webpage in React.
Create a React undertaking
First, create a React undertaking by working the next command in your terminal:
npx create-react-app react-animxyz
The command above will create a folder known as react-animxyz and arrange a fundamental React undertaking contained in the folder. After the command above finishes working, change directories to react-animxyz by working the next code:
cd react-animxyz
Set up AnimXYZ
Subsequent, add AnimXYZ to your React undertaking by working the next command in your terminal:
npm set up @animxyz/react
Should you get an npm error saying npm can’t resolve the dependency tree, run the command once more with the --legacy-peer-deps flag. This error is attributable to the inconsistency between the React model specified as a dependency by AnimXYZ, React v17, versus the model put in by Create React app, React v18.
Then, begin your React undertaking with the next command:
npm run begin
Should you go to localhost:4000 in your machine, you’ll see the preliminary model of your webpage.
Add styling for the webpage
Create a file known as kinds.css inside react-animxyz/src. We’ll confer with it as simply src any more. To type all the weather of the webpage, we’ll add the next CSS code into it, which is chargeable for the colour, measurement, and spacing of the weather within the webpage:
physique {
padding: 0;
}
p {
margin: 0;
}
.page-wrap {
border: 2px strong blue;
border-radius: 5px;
background-color: black;
}
.page-hero {
padding: 30px 0;
background-color: skyblue;
text-align: heart;
}
.hero-logo {
width: 7vw;
top: 7vw;
border-radius: 51%;
background-color: deepskyblue;
margin: 0 auto;
margin-bottom: 10px;
}
.page-features {
padding: 30px 0;
show: flex;
justify-content: heart;
}
.feature-item {
width: 25vw;
top: 20vh;
border-radius: 5px;
background-color: deepskyblue;
margin: 0 10px;
}
.page-section {
margin: 15px;
background-color: skyblue;
border-radius: 5px;
padding: 15px;
show: flex;
}
.section-left {
show: flex;
flex-direction: column;
width: 50%;
}
.section-item {
width: 80%;
top: 5vh;
border-radius: 5px;
margin: 5px 0;
background-color: grey;
}
.section-right {
background-color: deepskyblue;
border-radius: 5px;
width: 50%;
}
.page-footer {
background-color: skyblue;
padding: 10px 15px;
show: flex;
justify-content: space-between;
}
.footer-logo {
top: 30px;
width: 30px;
border-radius: 50%;
background-color: deepskyblue;
}
.footer-right {
show: flex;
}
.footer-item {
background-color: grey;
width: 50px;
border-radius: 10px;
margin: 0 5px;
}
Subsequent, we’ll create the header of our webpage. Create a file within the src folder and name it Header.jsx, then put the next code in it:
export default perform Header() {
return (
<div
className="page-hero"
xyz="fade small stagger ease-out-back duration-30"
>
<div className="hero-logo xyz-nested"></div>
<p className="hero-text xyz-nested">
Curabitur blandit tempus porttitor. Morbi leo risus.
</p>
</div>
);
}
The perform returns a div that would be the header of the webpage. The animation you might have created for the header is described by the utilities within the xyz attribute. Let’s go over these utilities to elucidate what they do:
fade: Animates a component’s opacity to fade it out of visibilitysmall: Scales a component down alongside the x,y, and z-axesstagger: Provides a delay to every youngster component in order that particular person animations execute in sequence as an alternative of on the identical timeEase-out-back: Adjustments the pace curve of the animation and provides a slight overshoot to its finishlength: Units the size of the animation. Theduration-30variant on this instance specifies that the animation ought to final for 3 seconds
By combining these utilities within the xyz attribute, you’ve described an animation the place the component concurrently fades out of view and shrinks itself down alongside all three axes. You’ve additionally specified that any animations on the kid parts ought to execute in sequence.
The xyz-nested class on the kid parts enable them to inherit the animation described on their dad or mum component.
Open your src/App.js file and exchange its contents with the next code:
import "./kinds.css";
import Header from "./Header.jsx";
import "@animxyz/core";
import { XyzTransition } from "@animxyz/react";
export default perform App() {
return (
<XyzTransition seem length="auto">
<div className="page-wrap">
<Header />
</div>
</XyzTransition>
);
}
Within the code above, you imported the CSS for the web page and the header element, in addition to the core of AnimXYZ and the XyzTransition element. Lastly, you rendered the header as a baby of an XyzTransition element.
Needless to say a React element shouldn’t be a direct youngster of the XyzTransition element, so that you’ll have all of your React parts as youngsters of the wrapper div. The seem prop is required for the animations to set off as quickly because the web page masses.
Should you go to localhost:4000, your webpage ought to now appear like the next:

Create the physique
Subsequent, we’ll create the physique of our webpage. Create a brand new file within the src folder and name it Physique.jsx. Subsequent, put the next code in it:
export default perform Physique() {
return (
<>
<div
className="page-features"
xyz="fade flip-down stagger duration-10 delay-2 ease-out-back"
>
<div className="feature-item xyz-nested"></div>
<div className="feature-item xyz-nested"></div>
<div className="feature-item xyz-nested"></div>
</div>
</>
);
}
The code above launched some new utilities, so let’s go over them:
Flip-down: Animates the component downwards alongside the x-axisDelay: Delays the beginning of the animation for a while. Thedelay-2variant delays the animation by 0.2 seconds
Now, add the next code on the finish of the JSX you’re returning in Physique:
<div
className="page-section"
xyz="fade small stagger delay-4 ease-in-out"
>
<div className="section-left" xyz="fade left stagger">
<div className="section-item xyz-nested"></div>
<div className="section-item xyz-nested"></div>
<div className="section-item xyz-nested"></div>
</div>
<div className="section-right xyz-nested" xyz="fade huge delay-10"></div>
</div>
There are a number of new utilities right here to be aware of:
ease-in-out: Adjustments the pace curve of the animation to the usualease-in-outworthMassive: Just like thesmallutility, thehugeutility scales the component alongside all three axes, however it scales the component up as an alternative of downLeft: Makes use oftranslateXto shift the component to the left, then animate it to its traditional place
Subsequent, render the code above on the web page by together with the Physique element within the return worth of your App perform. Import Physique.jsx on the prime of App.js by including the next line to your code:
import Physique from "./Physique.jsx"
Then, render the element on the web page by together with it within the return worth like so:
export default perform App() {
return (
<XyzTransition seem length="auto">
<div className="page-wrap">
<Header />
<Physique />
</div>
</XyzTransition>
);
}
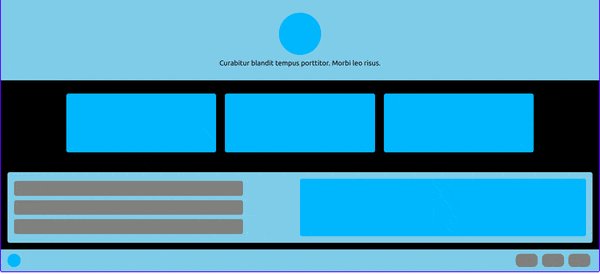
Your webpage ought to now appear like the next:

Lastly, we have to create the footer. Create a file within the src folder and name it Footer.jsx. Add the next code in it:
export default perform Footer() {
return (
<div className="page-footer" xyz="fade down ease-in-out delay-10">
<div
className="footer-logo xyz-nested"
xyz="fade left ease-in-out delay-10"
></div>
<div className="footer-right" xyz="fade up stagger ease-in-out delay-10">
<div className="footer-item xyz-nested"></div>
<div className="footer-item xyz-nested"></div>
<div className="footer-item xyz-nested"></div>
</div>
</div>
);
}
There are solely a few new utilities launched right here:
Up: Makes use oftranslateYto shift the component up, then animate it to its traditional placeDown: Does the identical factor because theuputility, however in the other way
Then, import Footer.jsx the identical means you imported Physique.jsx, and add your footer element to your App perform. The ultimate contents of your App.js ought to appear like the code under:
import "./kinds.css";
import Header from "./Header.jsx";
import Physique from "./Physique.jsx"
import Footer from "./Footer.jsx"
import "@animxyz/core";
import { XyzTransition } from "@animxyz/react";
export default perform App() {
return (
<XyzTransition seem length="auto">
<div className="page-wrap">
<Header />
<Physique />
<Footer />
</div>
</XyzTransition>
);
}
Your full webpage ought to appear like this:

Conclusion
AnimXYZ is an especially useful library to make use of whenever you need to write CSS animations. Yow will discover a full checklist of AnimXYZ utilities within the animation part of the documentation, in addition to directions on how one can customise AnimXYZ and an summary of the way it works behind the scenes.
Thanks for studying, and have enjoyable with AnimXYZ!
Full visibility into manufacturing React apps
Debugging React purposes will be troublesome, particularly when customers expertise points which can be arduous to breed. Should you’re all for monitoring and monitoring Redux state, routinely surfacing JavaScript errors, and monitoring sluggish community requests and element load time, attempt LogRocket. 

LogRocket is sort of a DVR for internet and cell apps, recording actually all the pieces that occurs in your React app. As a substitute of guessing why issues occur, you may mixture and report on what state your utility was in when a problem occurred. LogRocket additionally screens your app’s efficiency, reporting with metrics like consumer CPU load, consumer reminiscence utilization, and extra.
The LogRocket Redux middleware bundle provides an additional layer of visibility into your consumer classes. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring without spending a dime.