When utilizing built-in HTML components, the browser gives correct and anticipated keyboard assist out of the field. Customers can tab to a kind enter, use arrow keys to navigate by way of choices in a choose, or press a button with the Spacebar or Enter key. The advisable follow is to make use of semantic HTML components and depend on the browser’s built-in affordances for keyboard accessibility. Nonetheless, this recommendation is continuously not adopted in favor of customized components. As a substitute of utilizing a button, builders typically add a click on occasion to a span or div with out realizing their implementation isn’t accessible to keyboard customers. Guaranteeing accessible keyboard navigation additionally permits customers of assistive applied sciences like swap units to work together together with your software. Angular ESLint’s accessibility guidelines can catch a few of these widespread keyboard navigation pitfalls and supply useful and instant suggestions on Angular template code each inline and in separate template recordsdata.
Methods to Get Angular ESLint
In case you’re not already utilizing Angular ESLint, you may add it to an Angular venture by operating the schematic:
ng add @angular-eslint/schematics
The schematic provides a goal to angular.json that allows the lint command on the venture:
ng lint
Configure the foundations within the .eslintrc.json file beneath “*.html” overrides:
Learn on to study extra concerning the accessibility pointers and greatest practices behind every of those guidelines.
Guidelines for Accessible Keyboard Navigation
No Optimistic Tab Index
@angular-eslint/template/no-positive-tabindex
WCAG Success Criterion 2.4.3 Focus Order dictates that components on the web page ought to obtain focus in a sequential order that’s significant to the content material. The tab order ought to stream by way of the web page from the header and navigation, by way of the principle content material, finish on the footer, and circle again round. Constructed-in HTML components that assist interactive behaviors will be navigated to and obtain focus by tabbing by way of the web page.
Typically, the tabindex attribute is not wanted for buttons, hyperlinks, and kind controls. Assigning tabindex provides focus assist to a component that may’t in any other case obtain focus. A tabindex higher than zero inserts components into the main target order earlier than components and not using a tabindex or a tabindex of zero. A tabindex of -1 is a specific case that takes components out of the main target order however permits them to obtain focus programmatically. Allow the no-positive-tabindex rule to stop utilization of tabindex values aside from 0 or -1.
No Autofocus
@angular-eslint/template/no-autofocus
The no-autofocus rule discourages use of the autofocus attribute. Utilizing autofocus could cause display screen readers to leap to a management with out context and break the anticipated tab navigation stream.
Mouse Occasions Have Key Occasions
@angular-eslint/template/mouse-events-have-key-events
All content material should be accessible with the keyboard alone. For instance, if mousing over a component reveals extra content material, there ought to be consideration for keyboard customers who could navigate by way of tab to focus the set off. The mouse-events-have-key-events rule ensures that components with (mouseover) or (mouseout) occasion handlers even have corresponding keyboard assist with (focus) or (blur). Enabling this rule assists with following the WCAG method SCR2: Utilizing redundant keyboard and mouse occasion handlers
Click on Occasions Have Key Occasions
@angular-eslint/template/click-events-have-key-events
Wherever customers can click on, they need to additionally be capable of entry by way of keyboard. The click-events-have-key-events rule ensures that components with (click on) occasion handlers even have no less than one accompanying keyboard occasion, which means (keyup), (keydown), (keypress), or a key filtered variation like (keyup.enter).
A click-events-have-key-events eslint rule violation seems when builders use a (click on) occasion on a component that’s not interactive by default and doesn’t have built-in keyboard accessibility. For instance, including (click on) to a <span> or a <div> to behave like a button isn’t a button. A <button> doesn’t want key occasions added as a result of the browser triggers the clicking occasion with the Spacebar or Enter key.
Anchor components (<a>) with (click on) occasions that do not have an href or routerLink additionally violate this rule. Anchor hyperlinks should embrace the href attribute for built-in accessibility and keyboard assist. If an <a> has (click on) and no href, ought to it as an alternative be a <button>? Hyperlinks and buttons are semantically completely different. Buttons are supposed to do one thing inside the view; whereas, hyperlinks are for navigation to a unique view or web page (one exception being obtain hyperlinks.)
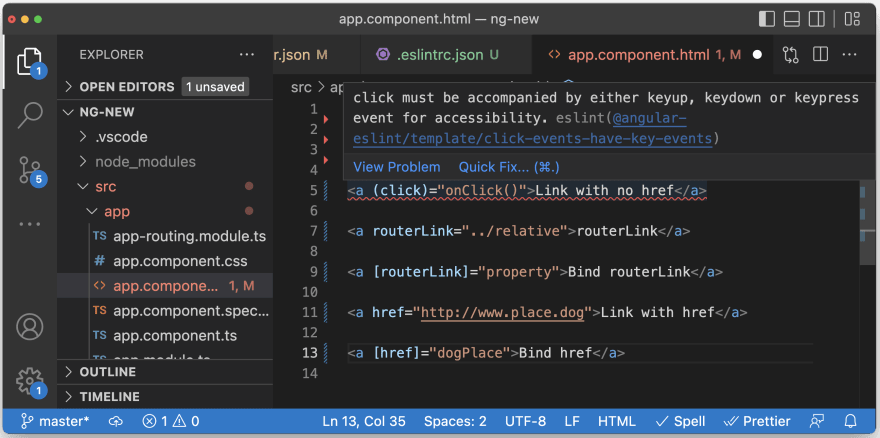
Here is what this rule violation appears like with the ESLint extension enabled in VS Code:
One other factor to contemplate is that key occasion handlers on a component can solely be triggered when that aspect has focus. When used by itself, the click-events-have-key-events rule may encourage builders so as to add a key occasion to components that shouldn’t have native keyboard assist and should not really obtain focus by way of tabbing. How can we verify these customized components we intend to work with each the mouse and keyboard also can obtain focus?
interactive-supports-focus enters the chat…
Accessibility Interactive Helps Focus
@angular-eslint/template/accessibility-interactive-supports-focus
I’ve ported one other rule, accessibility-interactive-supports-focus, from the eslint-plugin-jsx-a11y venture to incorporate in Angular ESLint’s accessibility ruleset. It is so new that it hasn’t fairly been launched but, however search for it in an upcoming model of angular-eslint.
The intent of accessibility-interactive-supports-focus is to confirm that HTML components with interplay handlers (click on, keydown, keyup, keypress) can obtain focus both as a result of the aspect is interactive by default or by including a tabindex. When utilizing tabindex, you may additionally wish to examine your templates towards that no-positive-tabindex rule talked about beforehand. These keyboard navigation guidelines work along with one another to facilitate the event of accessible internet purposes.
A part of a “Full Breakfast”
Making use of these guidelines with Angular ESLint may give builders instant suggestions on their template code and determine issues early in growth. Nevertheless, the lint checks are restricted to the precompiled template nodes and static values. These template guidelines solely apply to what’s within the template, so in addition they can not examine Angular Element host properties or HostBindings for sure attributes. Testing instruments that run towards compiled software code do a extra thorough analysis by validating components in relationship to one another and inside the whole web page. Use a mixture of automated and handbook accessibility testing alongside Angular ESLint for extra thorough accessibility checks in your Angular purposes.
Keep tuned for my subsequent submit on Angular ESLint Guidelines for ARIA (Accessible Wealthy Web Functions)
References: