Are you seeking to enhance consumer engagement in your web site?
Having response buttons in your WordPress website provides your readers a easy and straightforward method to go away suggestions in your weblog with out having to kind a remark.
On this article, we’ll present you how one can add response buttons in WordPress.

Why Add Response Buttons in WordPress?
Response buttons provide help to increase consumer engagement in your WordPress weblog. as a result of not all customers have the time or confidence to go away a remark.
That’s why well-liked social media web sites like Fb use Like and different Response buttons to spice up engagement. You may also add a Fb Like button to your posts.

You may encourage extra interplay in your website by including WordPress response buttons. These enable your customers to have interaction along with your publish with only a click on.
With that being stated, let’s check out how one can add this sort of response button to your WordPress website.
Add Response Buttons in WordPress
The very first thing it’s worthwhile to do is set up and activate the WP Reactions Lite plugin. For extra particulars, see our step-by-step information on how one can set up a WordPress plugin.
For this tutorial, we’ll use the free model of the plugin. There’s additionally a premium model, WP Reactions, which provides extra options reminiscent of buttons for extra social platforms.
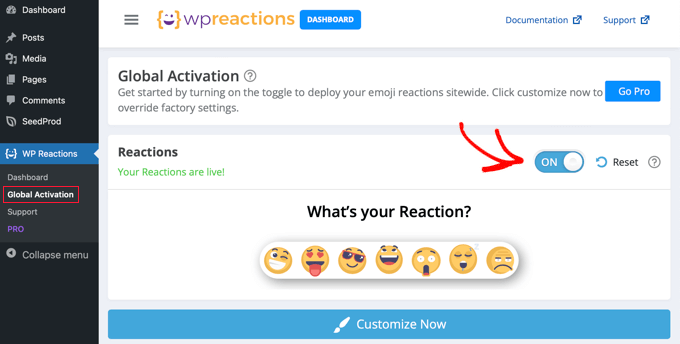
Upon activation, head over to WP Reactions » International Activation to configure the plugin. As soon as there, it’s worthwhile to toggle the ‘Reactions’ swap to the ON place.

WordPress response buttons will now be displayed on the backside of every publish and web page. You may customise numerous response choices by clicking the ‘Customise Now’ button and utilizing the WP Reactions setup wizard.
Customizing Your WordPress Response Buttons
The default settings of the WP Reactions plugin will work for many WordPress web sites. Nevertheless, there are nonetheless some ways to customise them to fit your wants.
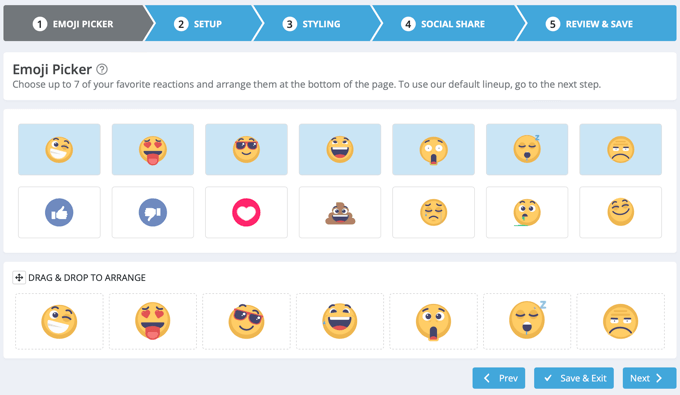
First, you will notice the 7 default emojis on the backside of the display. You may rearrange or substitute the emojis by dragging and dropping them. When an emoji is highlighted blue, which means it’s already included.

When you find yourself joyful along with your response button choice, click on the ‘Subsequent’ button on the backside.
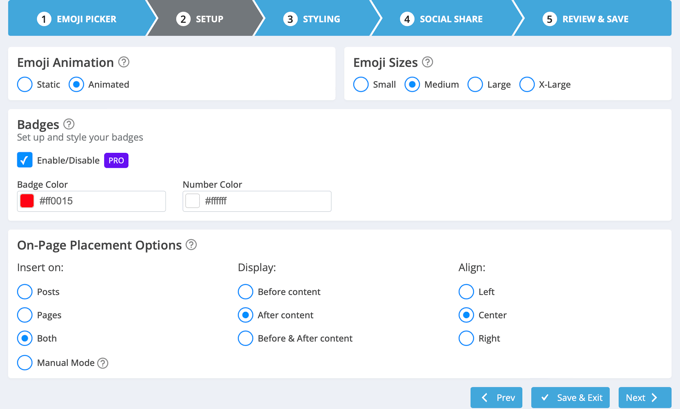
On the subsequent web page, you’ll be able to select the dimensions of the emojis and whether or not to animate them. You may also select the colour of the badges that present what number of occasions customers have clicked on every response.
Professional customers can disable these badges altogether.

Now you’ll be able to resolve the place to put the response buttons utilizing the settings on the backside of the display. They’ll seem on posts, pages, or each, and you may show them earlier than or after the content material. You may also choose if they are going to be left-, center-, or right-aligned.
When you find yourself joyful along with your choices, simply click on the ‘Subsequent’ button.
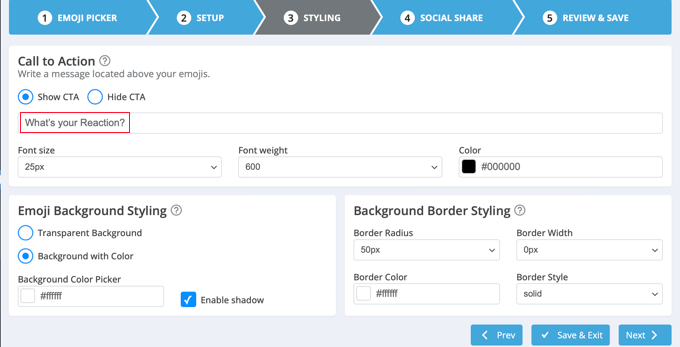
Now you can select the styling for the name to motion (CTA), background, and border. By default, the phrases ‘What’s your Response?’ will seem above the buttons. You may change or conceal this textual content, in addition to regulate the font choices.

You may click on the ‘Subsequent’ button while you’re completed.
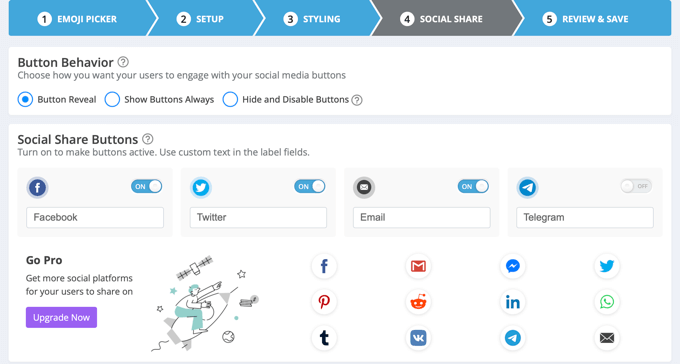
On the next web page, you’ll configure the elective social share buttons. There are alternatives to point out buttons for Fb, Twitter, E-mail, and Telegram. Professional customers have much more choices like LinkedIn and WhatsApp.

By default, the plugin will present these social share buttons after the consumer clicks a response button. You may change or disable this setting below the ‘Button Conduct’ part.
As you scroll down the web page, you can find choices to customise the dimensions and colour of the social share buttons. Be sure you press the ‘Subsequent’ button if you find yourself prepared.

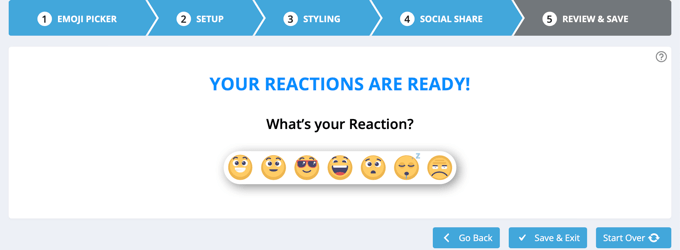
Congratulations, you might have now efficiently configured your WordPress response buttons. Be sure you click on the ‘Save & Exit’ button to retailer your settings.
Previewing Your WordPress Response Buttons
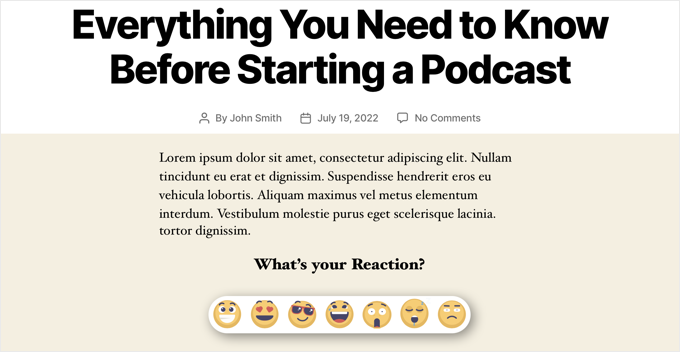
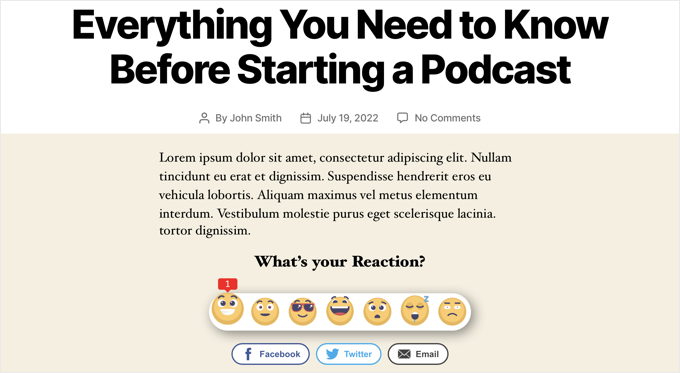
Now you can go to any publish in your web site to see the response buttons in motion. That is the way it seems on our demo web site utilizing the default settings.

Whenever you click on one of many response buttons, its badge can be up to date with a brand new complete.
Discover that since we clicked an emoji, the social share buttons at the moment are displayed below the WordPress response buttons.

We hope this tutorial helped you learn to add WordPress response buttons to spice up engagement in your website. You might also wish to study how one can add key phrases and meta descriptions or take a look at our listing of the most effective social media plugins for WordPress.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.
The publish Add WordPress Response Buttons to Increase Engagement first appeared on WPBeginner.

