Do you wish to show taxonomy pictures or class icons in WordPress?
By default, WordPress doesn’t include an choice to add a taxonomy picture or class icon. It merely simply shows a class or taxonomy identify on the archive pages.
On this article, we’ll present you simply add taxonomy pictures or class icons in WordPress. We’ll additionally present you show taxonomy pictures in your archive pages.

Why Add Taxonomy Pictures in WordPress?
By default, your WordPress web site doesn’t include an choice so as to add pictures to your taxonomies like classes and tags (or some other customized taxonomy).
It merely makes use of taxonomy names in all places together with the class archives or taxonomy archive pages.

This seems type of plain and boring.
If you happen to get a number of search site visitors to your taxonomy pages, then you might wish to make them look extra participating.
The simplest solution to make a web page extra attention-grabbing is by including pictures. You’ll be able to add taxonomy pictures or class icons to make these pages extra user-friendly and fascinating.
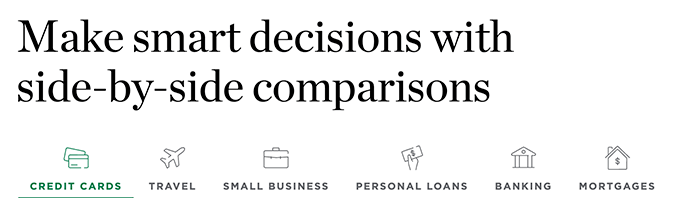
An excellent instance of it’s a website like NerdWallet that makes use of class icons of their header:

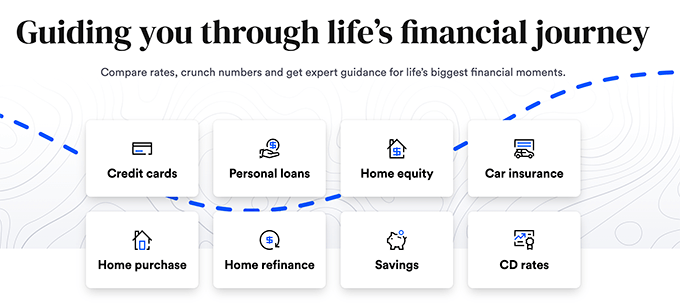
It’s also possible to use it create lovely navigational sections in your homepage like Bankrate:

That being stated, let’s check out simply add taxonomy pictures in WordPress.
Simply Add Taxonomy Pictures in WordPress
Very first thing you have to do is set up and activate the Classes Pictures plugin. For extra particulars, see our step-by-step information on set up a WordPress plugin.
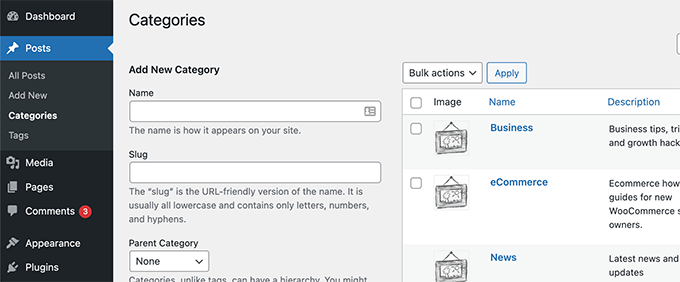
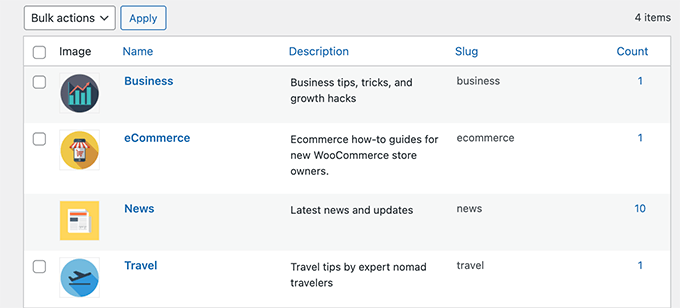
Upon activation, you may merely go to the Posts » Classes web page. You’ll discover the plugin shall be exhibiting a placeholder picture to your current classes.

To decide on your individual class icon, you have to click on on the Edit hyperlink beneath a class.
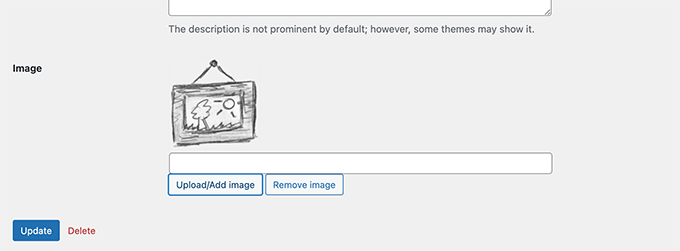
On the Edit class web page, scroll right down to the underside and also you’ll discover a type to add your individual taxonomy picture.

Merely click on on the ‘Add/Add New Picture’ button to add the picture you wish to use for that specific class.
Don’t neglect to click on on the Add Class or Replace button to save lots of your modifications.
Subsequent, you may repeat the method to add pictures for different class pictures. It’s also possible to add pictures to your tags and some other taxonomies as properly.

Now the issue is that after including the photographs, in case you go to a class web page, then you definately gained’t see your class picture there.
To show it, you will have to edit your WordPress theme or little one theme. If that is your first time enhancing WordPress recordsdata, then you might wish to see our information on copy and paste code in WordPress.
First, you will have to connect with your WordPress website utilizing an FTP consumer or your WordPress internet hosting file supervisor.
As soon as linked, you will have to seek out the template accountable for displaying your taxonomy archives. This might be archives.php, class.php, tag.php, or taxonomy.php recordsdata.
For extra particulars, see our information on discover which recordsdata to edit in a WordPress theme.
After you have discovered the file, you’ll must obtain it to your laptop and open in a textual content editor like Notepad or TextEdit.
Now paste the next code the place you wish to show your taxonomy picture. Often, you’d wish to add it earlier than the taxonomy title or the_archive_title() tag.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>
After including the code, you have to save this file and add it again to your web site utilizing FTP.
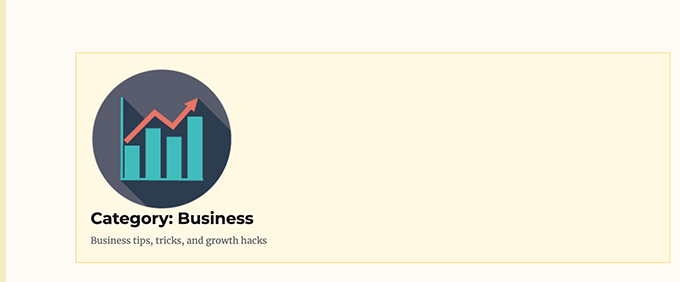
Now you can go to the taxonomy archive web page to see it show your taxonomy picture. Right here is the way it appeared on our demo archive web page.

Now, it could nonetheless look a bit awkward, however don’t fear. You’ll be able to fashion that utilizing just a little little bit of customized CSS.
Right here is the customized CSS we used for the taxonomy picture.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
show: inline-block;
}
Relying in your theme, you might also must fashion surrounding components like taxonomy title and outline.
We merely wrapped our taxonomy archive title and outline in a <div> ingredient and added a customized CSS class. We then used the next CSS code to regulate title and outline.
.taxonomy-title-description {
show: inline-block;
padding: 18px;
}
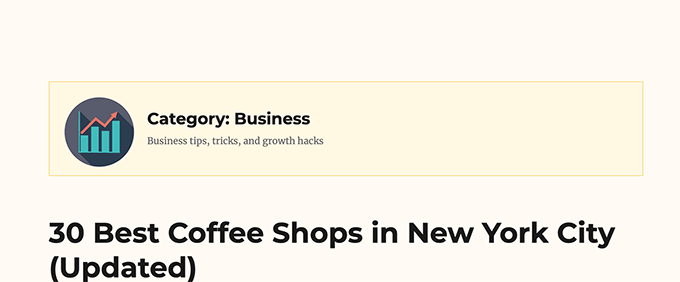
Right here is the way it appeared afterward on our take a look at web site.

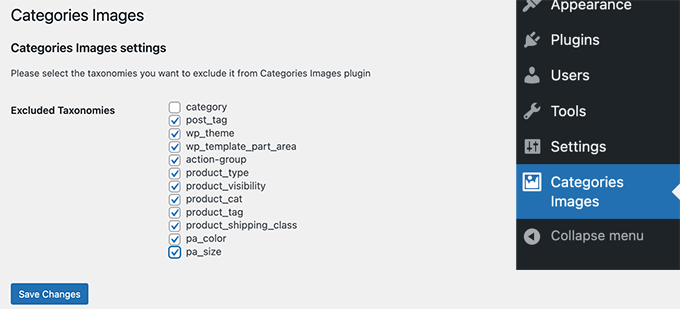
Exclude Taxonomies from Displaying Taxonomy Pictures
Now some customers might solely wish to use taxonomy pictures for particular taxonomies.
As an example, in case you run an on-line retailer utilizing WooCommerce, then you might wish to exclude product classes.
Merely return to the Classes Pictures web page in WordPress admin space and verify the taxonomies you wish to exclude.

Don’t neglect to click on on the Save Adjustments button to retailer your settings.
We hope this text helped you learn to simply add taxonomy pictures in WordPress. You may additionally wish to see these helpful class hacks and plugins for WordPress or see our recommendations on getting extra site visitors from engines like google.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.
The put up Add Taxonomy Pictures (Class Icons) in WordPress first appeared on WPBeginner.

