Love them or hate them, the cool children across the block use them. If you wish to develop an app that depends on sharing stuff, QR codes are a terrific software to get customers hooked.
However it feels too troublesome to implement
Fret not my buddy, this text will information you thru such a straightforward answer, that you are able to do it, together with your eyes closed (metaphorically talking, after all).
Let’s get began!
Dependencies
There are a variety of libraries that can be utilized to generate the QR codes. My private favourite is qrcode, which I’d be utilizing on this article.
Set up the bundle utilizing:
npm i qrcode
Organising the part
We might begin off with a fundamental part with a textual content enter subject as we want some enter knowledge to generate the QR code.
import { useState } from "react";
export default perform App() {
const [text, setText] = useState("");
return (
<div>
<enter
worth={textual content}
onChange={(e) => setText(e.goal.worth)}
/>
<br />
</div>
);
}
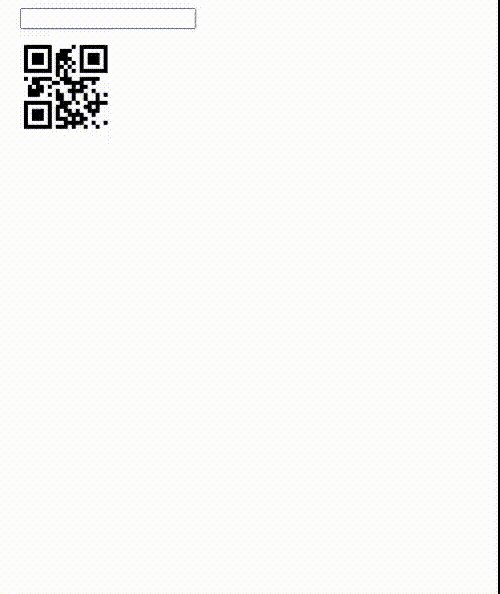
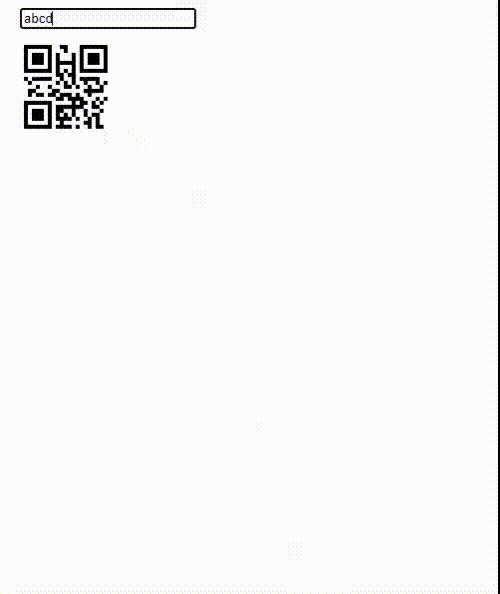
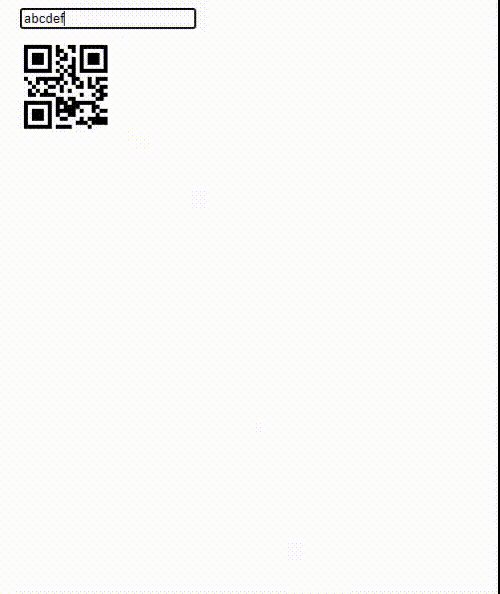
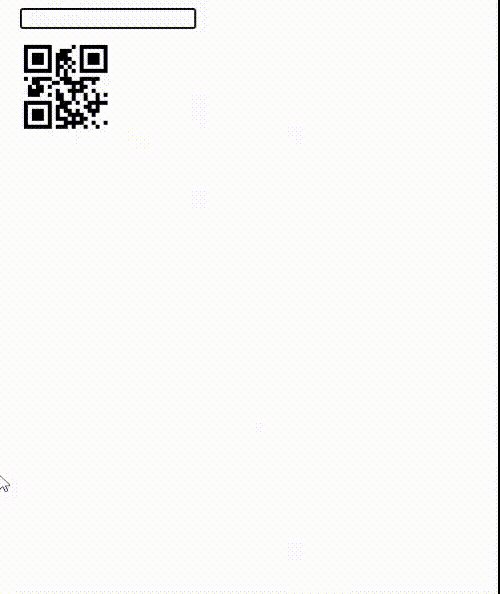
Producing the QR code
To generate the QR code, we would want a canvas ingredient to render it out.
import QRCode from "qrcode";
import { useEffect, useRef, useState } from "react";
export default perform App() {
const [text, setText] = useState("");
const canvasRef = useRef();
useEffect(() => " ",
(error) => error && console.error(error)
);
, [text]);
return (
<div>
<enter
worth={textual content}
onChange={(e) => setText(e.goal.worth)}
/>
<br />
<canvas ref={canvasRef} />
</div>
);
}
The next is the top consequence
Utilizing QR code in vanilla JS
From the bundle, it might have been evident, that it’s NOT depending on React to get the job completed. You need to use it with every other framework and even vanilla JS.
<!-- index.html -->
<div>
<enter id="text-input" />
<br />
<canvas id="qr-code-canvas"></canvas>
</div>
// script.js
const QRCode = require("qrcode");
const enter = doc.getElementById("text-input");
const canvas = doc.getElementById("qr-code-canvas");
enter.addEventListener("change", (occasion) => );
Use circumstances
Though the QR codes can be utilized to retailer any knowledge, essentially the most frequent use circumstances are:
1. Sharing hyperlinks & contact particulars
QR code affords unparalleled ease of sharing hyperlinks and contact particulars. All you want is to scan the code with any app (Google Lens is my private favourite) and you might be good to go!
2. Digital Playing cards & tickets
QR codes can be utilized for the aim of verification too. Simply slap them onto digital playing cards or tickets, and you may simply scan them to confirm the permissions or authenticity.
3. Including a digital contact
Need to inform your customers of all of the options of your product, however discover it arduous to cram right into a single commercial? Add a QR code with a hyperlink to your product particulars web page and let the customers discover it on their very own.
Hope this text made it clear how easy it’s so as to add QR codes to your web site!
That is all of us!
Analysis says, writing down your objectives on pen & paper makes you 21% to 39% extra more likely to obtain them. Take a look at these notebooks and journals to make the journey of reaching your desires simpler: https://www.amazon.com/Tapajyoti-Bose/e/B09VGDDHRR
Want a Prime Rated Entrance-Finish Growth Freelancer to cut away your growth woes? Contact me on Upwork
Need to see what I’m engaged on? Take a look at my Private Web site and GitHub
Need to join? Attain out to me on LinkedIn
I’m a Digital Nomad and sometimes journey. Observe me on Instagram to take a look at what I’m as much as.
Observe my blogs for Weekly new Tidbits on Dev
FAQ
These are a number of generally requested questions I get. So, I hope this FAQ part solves your points.
-
I’m a newbie, how ought to I be taught Entrance-Finish Net Dev?
Look into the next articles: -
Would you mentor me?
Sorry, I’m already below a variety of workload and wouldn’t have the time to mentor anybody.