When a person visits your web site, you solely have just a few moments to seize their consideration. In case your web page isn’t participating, they could lose curiosity and depart with out interacting along with your web site.
Happily, a video background may help you catch your guests’ eye and make an excellent first impression. Utilizing WordPress, there are numerous strategies of engaging in this with out touching a line of code. For example, you possibly can use a easy Gutenberg block or a plugin.
On this put up, we’ll discuss how fullscreen video backgrounds can improve the person expertise (UX) of a web site. Then, we’ll record some strategies you should use to insert movies as WordPress backgrounds. Let’s get to work!
How Video Backgrounds Can Improve the Person Expertise (UX)
A video is usually a highly effective instrument to seize your viewers’s consideration. Utilizing visible content material may help have interaction your guests and preserve them occupied with your web page:
Not solely can movies enhance the attraction of your web site, they will additionally heighten folks’s curiosity in your model, enterprise, or weblog. In truth, analysis exhibits that 54 p.c of shoppers wish to see extra video content material from the manufacturers they comply with.
Listed below are some extra potential advantages of including a fullscreen video background to your web site:
Together with a video because the background of your WordPress web site is a good way to catch a person’s eye with out distracting from different points of your web page.
Finest Practices for Including a Video Background in WordPress
As we’ve mentioned, utilizing a video background on your WordPress web site might be a good way to make an affect. Nevertheless, there are some things to be careful for when including this type of content material to your web page.
To begin with, video information are typically on the heavier aspect, which may cause gradual loading occasions. Moreover, the flawed sort of video may probably overwhelm your guests. As such, you’ll wish to select your video correctly.
To guarantee that your web page is performing optimally and that you simply’re not damaging the person expertise, you would possibly take into account following just a few finest practices:
- Optimize file dimension. Compressing the dimensions of your video will guarantee it’s not inflicting gradual loading occasions. Fortunately, there are various instruments you should use to do that with out compromising video high quality.
- Restrict utilization to a single video. A number of movies might make your web page seem cluttered. So, it’s finest to stay with only one.
- Keep away from audio. Loud audio when customers land in your web site might be overwhelming in the event that they’re not anticipating it. Subsequently, it is best to take into account omitting video audio if it’s not important.
- Embrace a call-to-action (CTA). In case your video is part of an commercial marketing campaign or one other launch, take into account including a CTA button. This encourages customers to take motion and may help enhance conversion charges.
- Host movies externally. Internet hosting your video via an exterior platform like Vimeo or YouTube will assist to cut back weight in your web site. This may additionally enhance load pace.
Implementing a video background in your web site might be a good way to seize person consideration. Nonetheless, when it comes to assets, it’s a demanding design aspect. By taking just a few precautionary measures, you’ll be capable to be certain that your web site continues to carry out optimally.
Add a Video Background in WordPress (3 Strategies)
Now that a number of the advantages of utilizing a video background in your web site, it’s time to have a look at three other ways you possibly can add one to your web page. All of the strategies we’ll go over at this time might be performed with out touching any code, in order that they’re beginner-friendly. Let’s get to work!
1. Utilizing a WordPress Plugin
There are quite a few plugins obtainable that you should use so as to add a video background to your WordPress web site. One fashionable, high-quality possibility is the Superior WordPress Backgrounds plugin. It’s a free instrument that’s simple to put in:
This plugin lets you create any sort of background utilizing superior block settings. After you’ve put in and activated the plugin in your web site, open the web page the place you wish to add your video background.
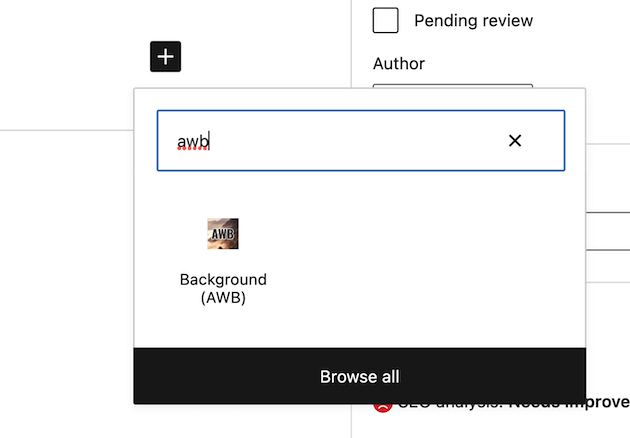
Within the Block Editor, click on on the plus (+) image that permits you to select which block so as to add. Then, sort “awb” into the search bar to find the Superior WordPress Background block:
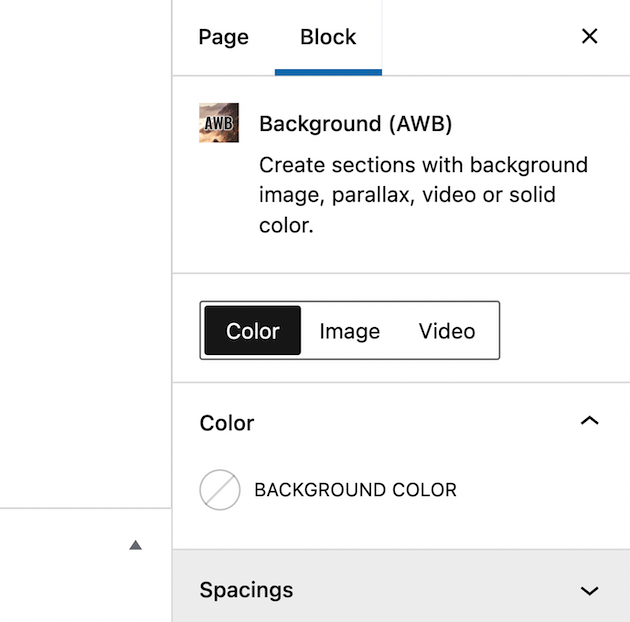
After including the block to your web page, go to the proper sidebar and choose Block:
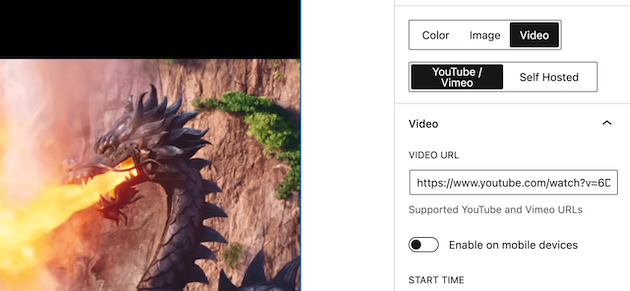
From right here, you’ll see three choices so as to add as a background: Shade, Picture, or Video. Go forward and choose Video. You’ll be able to both use a video from YouTube or Vimeo. Alternatively, you’re capable of add one among your personal self-hosted movies.
So as to add a video by way of YouTube or Vimeo, all it’s important to do is insert the video hyperlink within the house marked VIDEO URL:
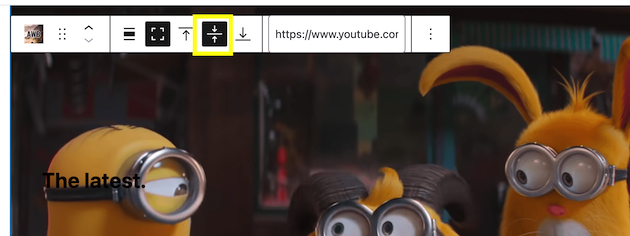
Then, to edit and customise your video background, you should use the editor field that seems whenever you click on the video block. For instance, you can also make the show display screen wider by clicking the 2 arrows pointing towards one another:
To check the video, click on on Preview on the prime of the display screen. It’s a good suggestion to do that earlier than you publish the web page.
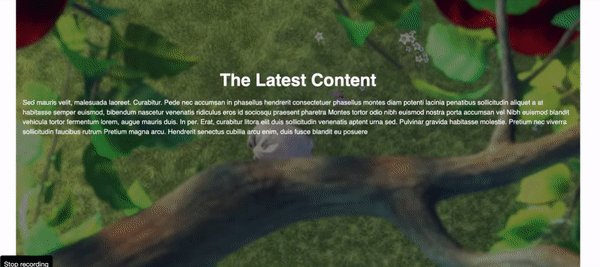
This may take you to the entrance finish of your web site, the place you will get a sneak peek of your video background:
If you happen to’re blissful along with your outcomes, you possibly can hit Publish. Now let’s see how one can add a video background with out utilizing a plugin!
2. Utilizing the Cowl Block
The WordPress Block Editor has a Cowl block that permits you to carry out the identical job. This block permits you to insert background photos behind different content material, together with video.
To make use of this technique, merely go to the put up or web page that you simply wish to add your video background to. Click on on the plus image so as to add a brand new block. Subsequent, sort in “Cowl”:
Then, insert the Cowl block onto your web page and choose a video to add out of your media library or laptop information. When you’ve chosen your video, it’ll present up on the backside of the web page:
From right here, you possibly can add foreground blocks to the Cowl block, corresponding to textual content or buttons:
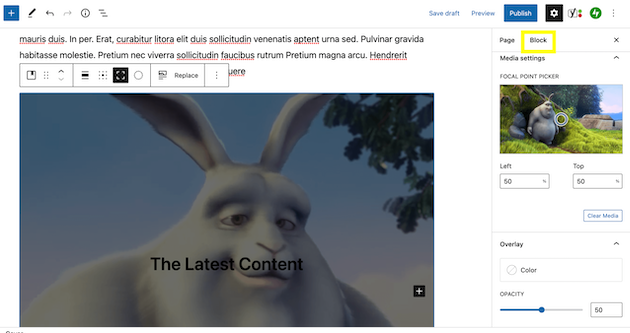
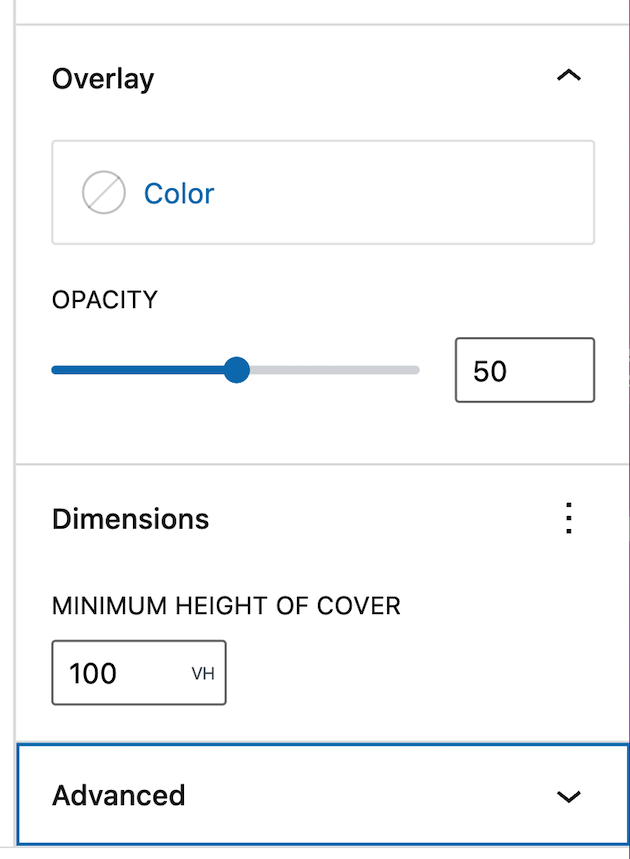
Moreover, there are some things you possibly can customise whenever you click on on the Block tab:
The colour overlay part permits you to change the colour of your textual content. You should utilize this setting to make your textual content extra readable.
You can even alter how opaque your textual content is. Moreover, if you wish to alter the peak of your video, scroll right down to Dimensions:
This part permits you to make the video background occupy extra space on the web page. When you’ve made your edits, you possibly can preview your video on the entrance finish:
If you happen to’re happy with the outcomes, go forward and publish your web page!
3. Utilizing a Web page Builder
Lastly, let’s see how one can add a video background utilizing a web page builder. The advantage of this feature is you should use a instrument you’re already conversant in. Nevertheless, take into account that not all web page builders can have this performance
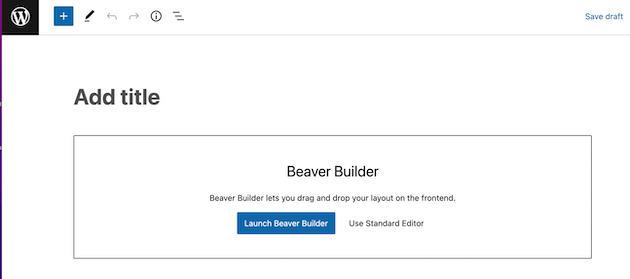
One fashionable instrument that does is Beaver Builder:
This plugin permits you to create a video background utilizing modules and a drag-and-drop builder.
For this technique, you’ll have to have Beaver Builder downloaded in your web site. Begin by launching Beaver Builder in WordPress:
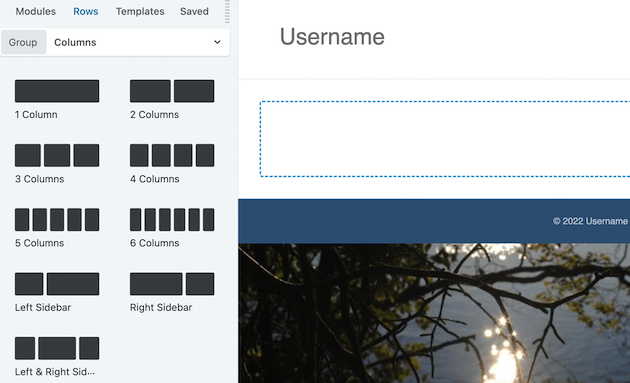
Subsequent, entry your modules menu and click on on the Rows tab. Then, drag the 1 Column block onto the web page:
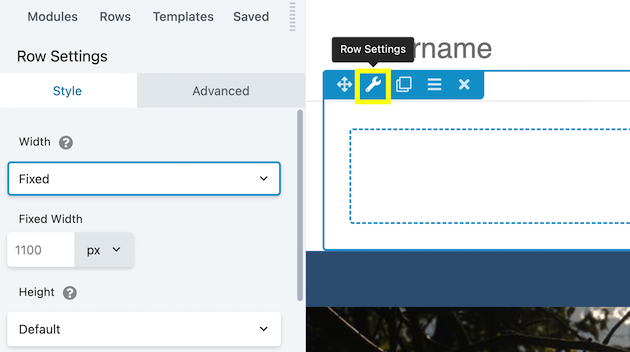
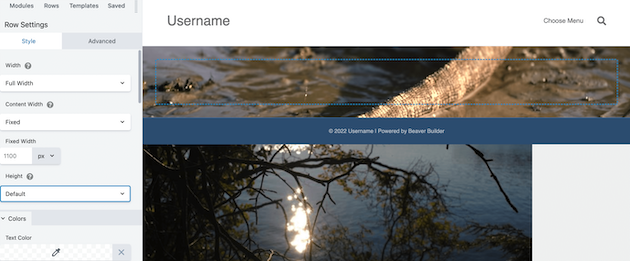
From right here, navigate to Row Settings by clicking on the wrench icon:
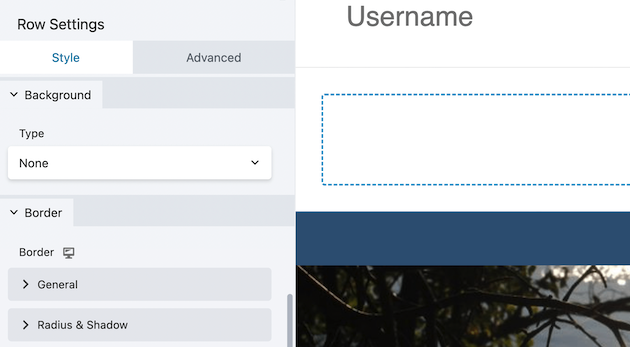
This may robotically take you to the Type tab. Scroll right down to the part marked Background:
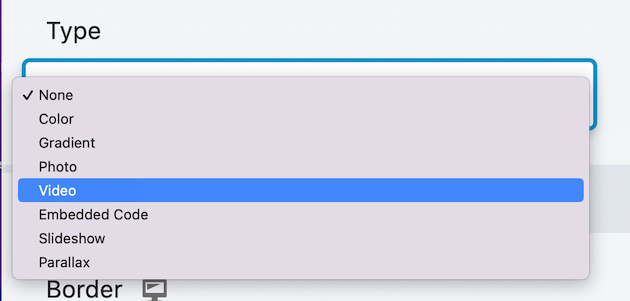
Beneath Kind, choose the Video possibility:
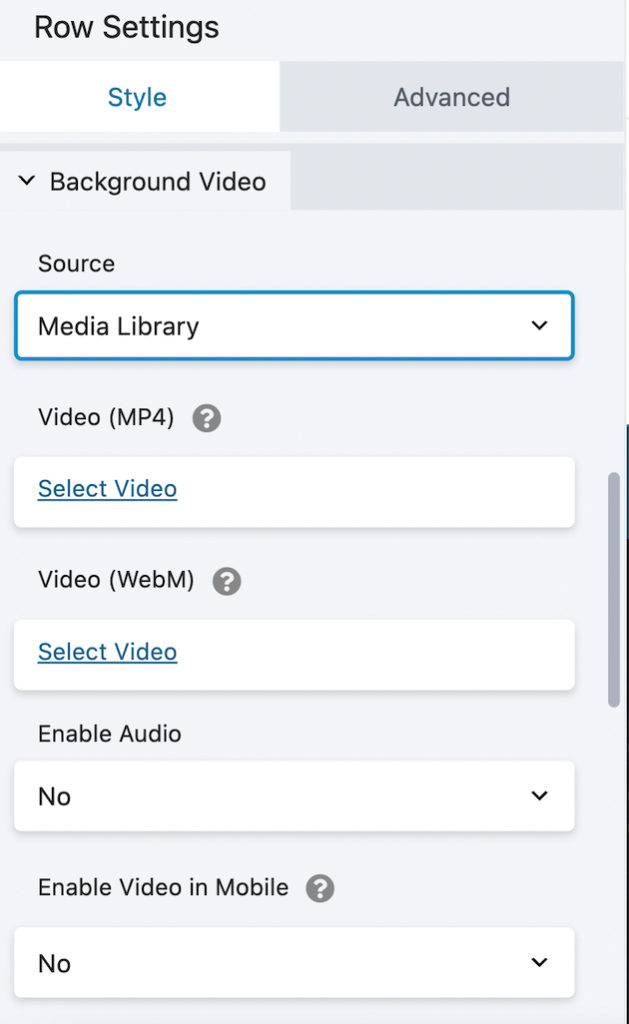
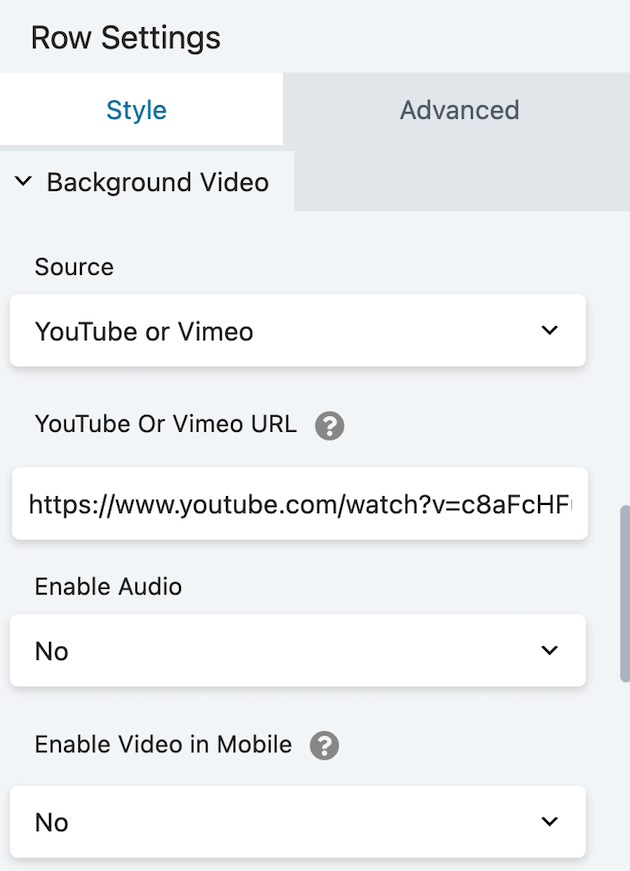
If you select this, you’ll robotically see quite a few modifying choices. For instance, you’re capable of choose the place to supply your video:
We inserted a YouTube URL:
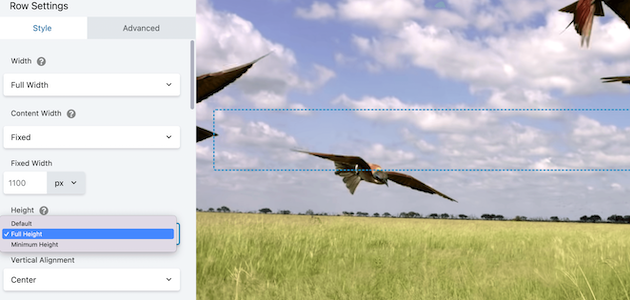
When you’ve chosen your video, it’s time to make some edits. To begin, the default top is kind of slim:
To vary this to fullscreen, scroll as much as the Width settings and choose Full Peak:
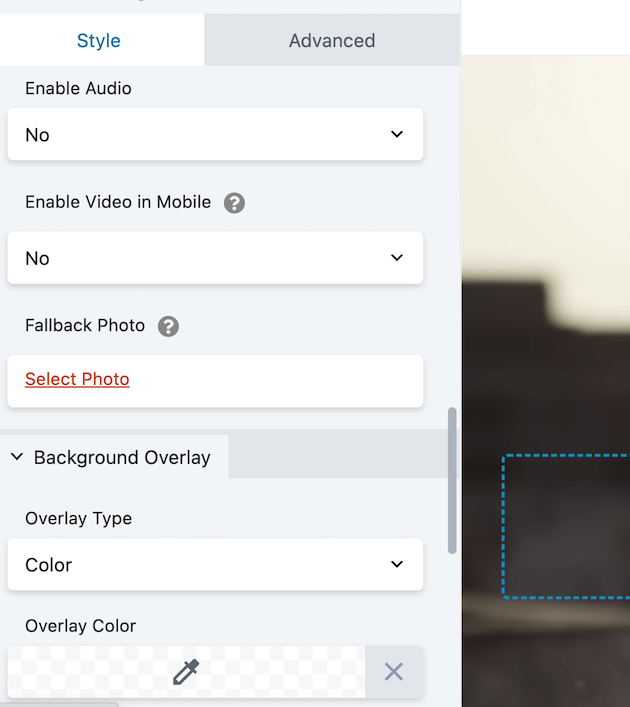
Moreover, Beaver Builder offers you a lot choices to edit your video background. For instance, it permits you to Allow Audio and Allow Video in Cell:
You can even select a fallback photograph that can show in case your video fails to load. So as to add content material overlay to your video, go to the Modules tab and select a component:
Right here, we added a Heading block:
You’ll be able to then regulate many points of your textual content, together with shade, dimension, and font.
When you’re blissful along with your edits, choose Save Draft to see how your video seems to be:
If you happen to’re pleased with the outcomes, merely publish your web page!
Conclusion
If you happen to’re searching for a solution to make your web site stand out from the competitors, a video background is an efficient solution to do it. What’s extra, an attention grabbing video on the prime of your homepage may help strengthen your model message and enhance engagement along with your web site guests.
To recap, listed below are three strategies you should use so as to add a video background to your WordPress web site:
- Utilizing a WordPress plugin: The Superior WordPress Backgrounds instrument lets you add a video background to your web site utilizing a YouTube, Vimeo, or self-hosted video.
- With the Cowl block: This WordPress block permits you to add your personal video and add it as your web site background.
- Utilizing a web page builder: With a web page builder like Beaver Builder, you possibly can implement a video background with a URL or video out of your media library.
What questions do you’ve about including a video background in WordPress? Tell us within the feedback part under!