As we transfer into 2023, it’s essential to remain up-to-date on the newest net design traits. Why? Properly, for one, it’ll assist your web site keep related and interesting for customers. Plus, conserving on high of traits reveals that you just’re invested in your web site and are prepared to place within the work to maintain it wanting its greatest.
Moreover, permitting your web site to fall behind the instances could make it look dated and out-of-touch. That’s not precisely the impression you need to give to potential prospects or shoppers.
What follows is our in-depth examination of a few of the hottest net design traits for 2023. They gives you a transparent thought of what’s coming in addition to find out how to put together your self for them.
1. Illustrations

One of many largest traits we’re seeing for 2023 is a transfer away from conventional pictures and in direction of illustrations and graphics. That is doubtless due to some components. Chief amongst them is the necessity to stand out in an more and more crowded on-line panorama.
With extra companies than ever earlier than launching web sites, it’s changing into harder to say your personal area. That’s the place illustrations are available. Including a novel and visually-appealing factor to your web site will help it sit head and shoulders above the remainder.
What’s extra, illustrations can inject character into your web site, one thing that’s typically missing in right now’s on-line world. That is no extra obvious than within the resurgence of using cartoon characters on web sites. It’s a pattern that’s certain to proceed into 2023.
2. Darkish Mode
Darkish mode is an more and more well-liked option to view content material on-line, and one more likely to proceed its rise in reputation in 2023. For these unfamiliar with the time period, darkish mode refers to a coloration scheme that makes use of light-colored textual content on a darkish background.

There are a couple of the explanation why darkish mode has turn out to be so well-liked. For one, it’s simpler on the eyes, particularly when viewing content material in low-light circumstances. Moreover, it may possibly assist preserve battery life on units with OLED or AMOLED screens.
What’s extra, darkish mode may also make a web site look extra trendy and smooth and much less vitality hungry. As such, we count on to see an increasing number of websites undertake this pattern within the coming yr.
3. Minimalism
If you happen to’ve been concerned in net design at everywhere in the previous a number of years, you’re acquainted with minimalism already. This pattern is all about stripping away pointless parts and specializing in the necessities.

The purpose of minimalism is to create a clear, clutter-free look that’s simple on the eyes and simple to navigate. This occurs by utilizing easy, clear designs and layouts with loads of white area.

Minimalism is very well-liked with companies that need to convey a way of sophistication and professionalism. Nonetheless, you should use it on nearly any kind of web site to nice impact.
4. Neo-brutalism
Neo-brutalism is a mode characterised by its use of stark, geometric shapes and daring, major colours. It takes its cues from the architectural motion of the identical title.

Whereas neo-brutalism has been round for a couple of years, it solely lately began to achieve traction in net design. That is doubtless on account of the truth that it presents a refreshing different when it comes to look.
If you happen to’re trying to make a press release along with your web site, then neo-brutalism is unquestionably value contemplating. Simply remember that this model will not be for everybody. It’s greatest suited to websites which are prepared to embrace a extra avant-garde look.
5. Skeuomorphic Design
Skeuomorphic net design was a robust pattern almost a decade in the past however seems to be set for a full-blown resurgence in 2023. The title refers to using real-world objects and textures in digital designs.

This pattern gained traction within the early days of cellular app design, when designers sought to make digital interfaces extra intuitive and user-friendly. Nonetheless, it has since been adopted by net designers as effectively.
One of many advantages of skeuomorphic design is that it may possibly make a web site really feel extra immersive and practical. Moreover, it may possibly assist customers higher perceive find out how to use a web site or interface, making it preferrred for first-time guests. Plus, it primarily bridges the hole between digital and bodily areas.
6. Monochrome Coloration Palettes
The monochrome coloration palette pattern entails utilizing a single coloration for the whole thing of a web site’s design.

Whereas this may occasionally sound like a recipe for catastrophe, monochrome designs can truly be fairly placing. When finished appropriately, they’ll create a glance that’s each trendy and complex.
What’s extra, monochrome designs are additionally extremely versatile. They appropriate for nearly any kind of web site, from private blogs to company websites. Plus, utilizing one coloration means the remainder of your design parts get an opportunity to shine.
7. Gradients
If you happen to’re trying to give your web site a contemporary, trendy look, contemplate including gradients.

Gradients include two or extra colours that progressively mix into one another. They’ve been gaining reputation in net design over the previous few years.
This pattern was well-liked within the early days of HTML and CSS. Designers used gradients so as to add coloration and visible curiosity to their designs. Nonetheless, it fell out of favor lately as flat design grew to become extra well-liked.
But, gradients are making a comeback now as a result of they provide a approach so as to add depth and dimension to a design with out sacrificing simplicity. Moreover, they’ll create a way of visible motion. This may be significantly efficient on touchdown pages with parallax scrolling.
8. 3D Characters
3D-rendered characters are showing extra ceaselessly as a preferred design selection and look to be among the many net traits of 2023. This entails utilizing three-dimensional photos of individuals or creatures as a substitute of conventional digital illustrations on web sites.

3D characters can fulfill a wide range of functions. From including a way of enjoyable and character to a web site, to serving to customers navigate their approach round a posh interface.
They provide versatility as effectively and may skew towards a enjoyable and cutesy model or a extra practical and lifelike look, relying on the wants of the challenge.
9. All Issues Neon
Using neon colours in net design can be one thing you see extra of lately. This entails utilizing vibrant colours as a part of a web site’s aesthetic. It’s typically accompanied by both the look of neon indicators or by different retro-inspired designs.

Neon colours add a way of enjoyable and character to a web site. They will additionally assist customers navigate their approach round a posh interface and divert consideration to key content material areas.
Neon colours are additionally nice for invoking retro kinds. So, in case you’re on the lookout for a approach so as to add a little bit of 80s or 90s nostalgia to your web site design, this pattern is unquestionably value exploring.
10. Interactivity
One other net design pattern that appears set to proceed heavy use in 2023 years is interactivity. This pattern entails making a web site’s design extra interactive and interesting for customers, giving them a extra immersive expertise.
You may add interactivity to a web site in a number of methods. From incorporating video games and quizzes to including chatbots and different types of synthetic intelligence.
What’s extra, interactivity additionally has the power to create a extra personalised expertise for customers. For instance, you would use knowledge from a consumer’s earlier interactions along with your web site to customise the content material and design of your pages.
Micro-interactions are on the rise as effectively. This entails including small, interactive parts to a web site’s design, akin to hover results and animated buttons.
Including interactive parts to your web site can enliven the consumer expertise and supply a extra nice approach for customers to interact along with your content material.
As an example, while you add an merchandise to your purchasing cart on the Threadless web site, you’re greeted by a micro-interaction that confirms the motion was successful.
11. Video Backgrounds
If you happen to’re trying to keep forward of the curve, think about using video backgrounds on your web site design in 2023. This rising pattern makes use of video footage because the background as a substitute of a static picture.

Use video backgrounds so as to add pleasure and movement to a web site or assist customers perceive complicated concepts.
As well as, video backgrounds are excellent for creating a sensible expertise. If used appropriately, they’ll make a consumer really feel as if they’re in the midst of no matter is going on on-screen.
12. Built-in Storytelling
Inform your story via net design with built-in storytelling, a pattern set to dominate in 2023 and past.

There are a number of strategies of including built-in storytelling to a web site, akin to movies, animations, and interactive parts. Mainly, something that takes the location customer alongside for a journey, step-by-step (or click-by-click) via a story of some kind.
13. Animation
Animations seem extra ceaselessly in net design — a lot so that is changing into a pattern to keep watch over within the coming yr. As you would possibly’ve guessed, this pattern entails incorporating animated parts into a web site’s design.

Animations are usually not just for leisure functions; they’re useful in explaining troublesome subjects or difficult ideas as effectively. If used effectively, customers really feel like they’re within the coronary heart of the motion, creating a way of immersion.
14. Sensible Content material Loading
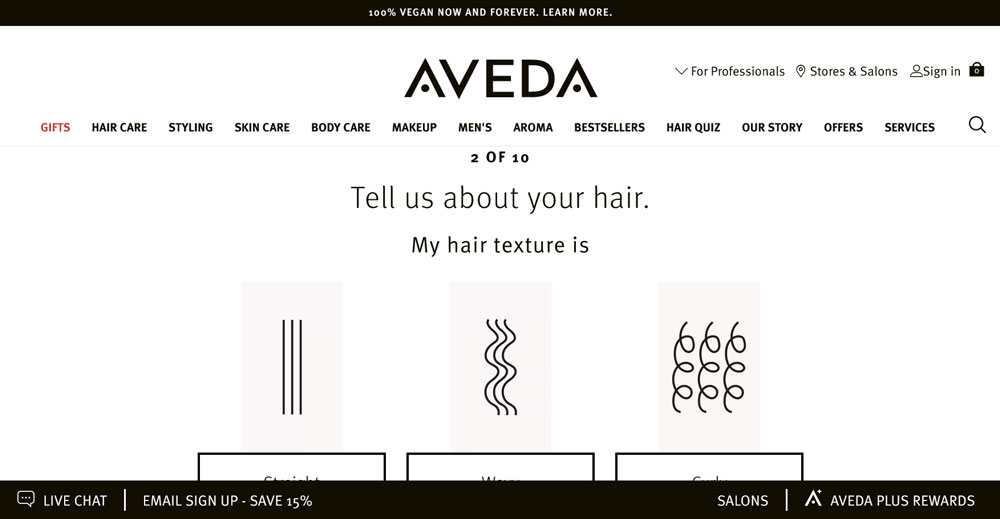
If you need your web site to be fashionable and environment friendly, contemplate sensible content material loading. This design approach solely masses the data a reader wants, making it each sooner and extra user-friendly.
There are an a variety of benefits to utilizing sensible content material loading, from decreasing web page load instances, to saving knowledge utilization. Or, you possibly can ise it for personalizing every customer’s expertise.
As an example, in case you have been to take the hair quiz on the Aveda web site, the content material you see in your subsequent go to will adapt based mostly in your earlier enter.

15. Horizontal Scrolling
Horizontal scrolling isn’t new but it surely has seen a resurgence. This pattern can create a extra immersive expertise for customers as they scroll via a web site’s content material.

From including a way of motion to a web site to serving to customers navigate via a considerable amount of content material, horizontal scrolling is efficient as a result of it catches most web site guests off-guard and holds their consideration.
16. Synthetic Intelligence
Synthetic intelligence in net design is nothing new. Nonetheless, it’s a pattern that appears prefer it’ll solely turn out to be an increasing number of well-liked as time goes on. Utilizing AI to create customized experiences might contain using chatbots or taking previous consumer interactions into consideration.
Not solely can synthetic intelligence enhance efficiencies in your web site, however it may possibly additionally automate duties like buyer assist or lead technology. This makes it an awesome instrument for companies of all sizes.
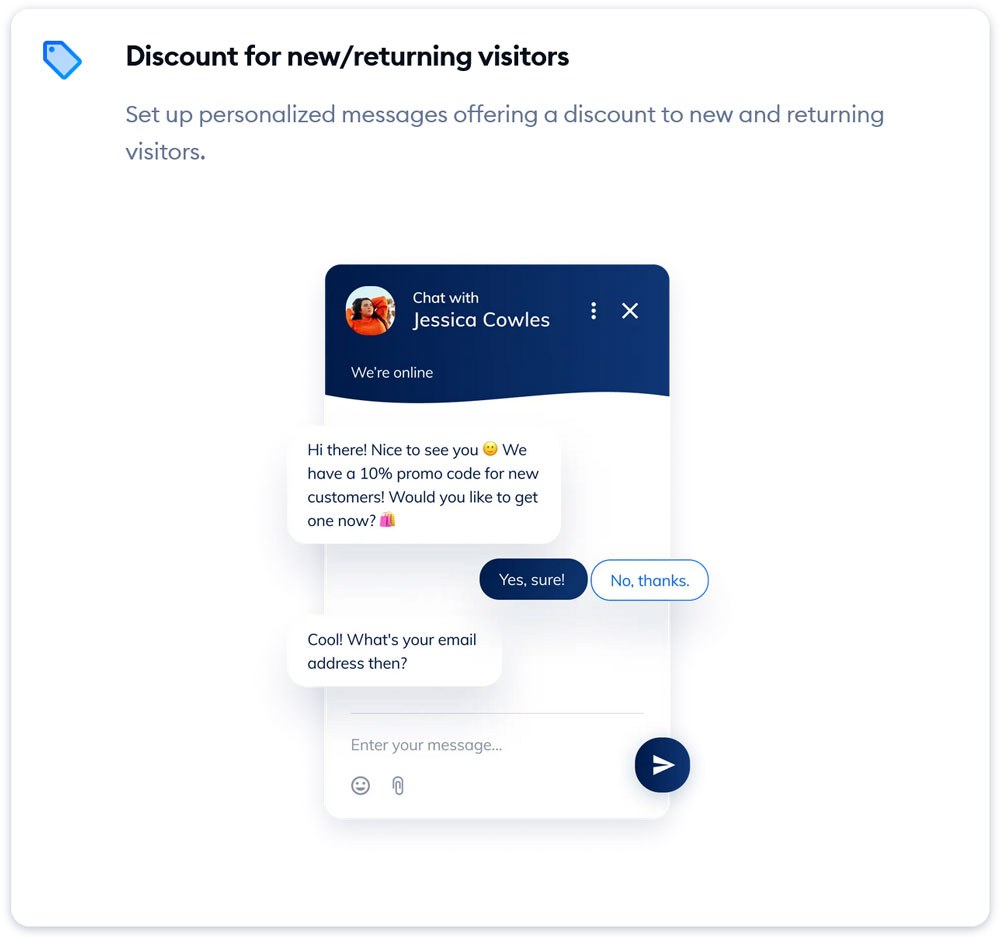
Take the chatbot, Tidio, for instance. It depends on AI to generate life-like conversations for customer support conditions.

Set Your self Up for Success by Following These 2023 Internet Design Developments
As you possibly can see, there are a variety of thrilling net design traits set to take off in 2023. You actually don’t have to implement all of them in your web site. Nonetheless, by maintaining with the newest traits, you possibly can be certain that your web site is all the time contemporary and up-to-date.
So, if you wish to keep forward of the curve, ensure to maintain these traits in thoughts on your subsequent web site design challenge.
Are you maintaining with the newest net design traits? Will you be including any to your web site within the coming yr? Please tell us under!



