
Within the earlier article, “Constructing a 3D out of doors scene with zero code”, we primarily launched the development of 3D out of doors scenes. On this article, we’ll perceive the usage of particle methods and the creation of some typical pure results and the standard course of of constructing a particle impact. This publish will share the best way to:
-
Use a texture or mannequin to find out the form of every particular person particle and create a corresponding particle materials.
-
Create a particle system to find out the emission frequency, density, and flight velocity of particles.
-
Use the dynamics module so as to add dynamic adjustments to simulate bodily results.
-
Transfer the particle system to an affordable location within the scene.
Subsequent, let’s begin with the fundamentals.
PS. This text can be divided into fundamentals – smoke (regular particles) – efficiency optimization – starlight (animation particles) – rainfall (3D particles) – flames (composite particles) – fireplace and candle fireplace (variants of particles), and different a number of components. The size of this publish is lengthy, and it is strongly recommended to learn what pursuits you first.
Fundamentals
First, we have to create a brand new empty node within the scene: click on the plus button within the higher left nook of the hierarchy supervisor, or right-click on any empty a part of the hierarchy supervisor and choose Create → Empty Node. Choose the newly created empty node, click on Add Part on the finish of the property inspector, choose Results → ParticleSystem, and add a particle module to the empty node.
Particles are a rendering system that repeatedly emits renderable graphics outward from a hard and fast emission level. It’s roughly composed of three most important practical modules: emitter, particle, and renderer. Amongst them, we are able to management the place of the particles shot within the scene by means of the parameters of the emitter, the frequency and randomness of particle technology, the lifetime of every particle after it’s shot, and so forth. By the particle-related operate modules, we are able to management the change of every particle’s place, measurement, coloration, and different attributes after it’s ejected. We are able to assign textures to every particle by means of the renderer, decide the mixing mode of the particle system and all the scene, the coordinate relationship between particles and the digital camera, and so forth.
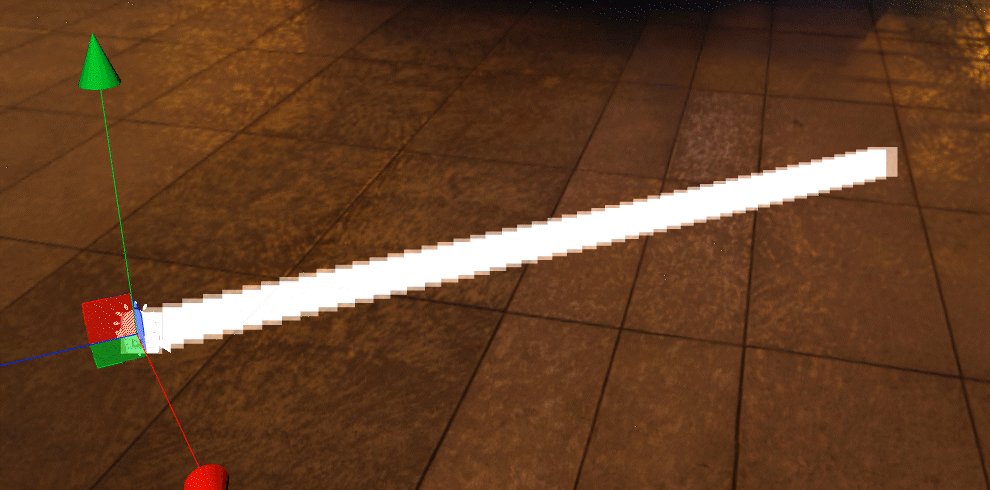
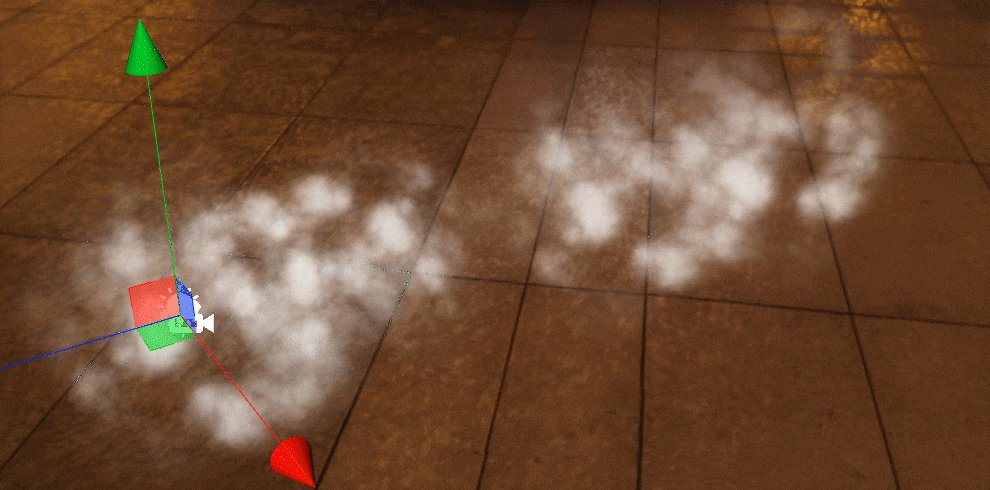
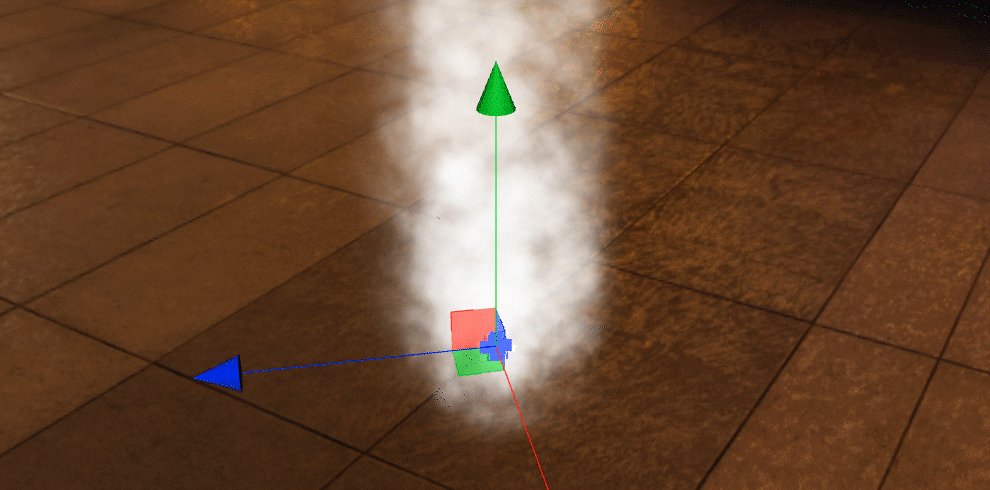
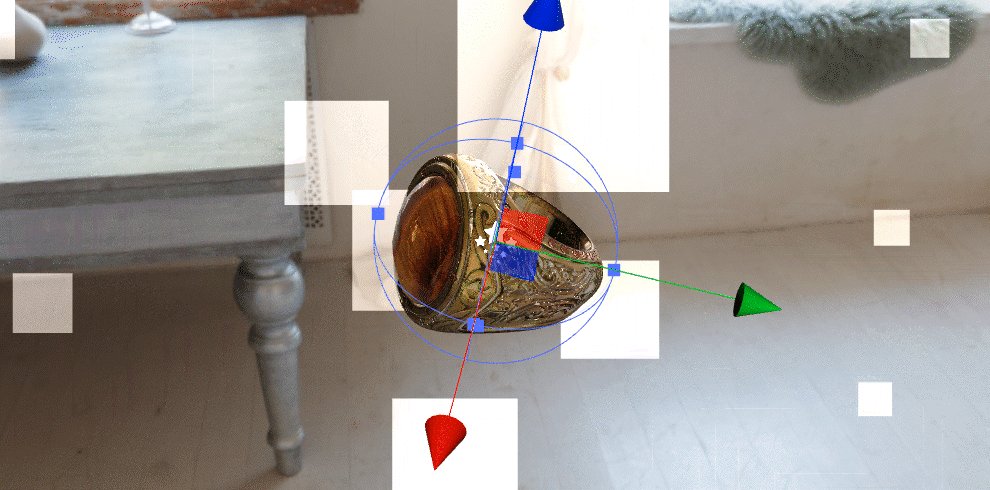
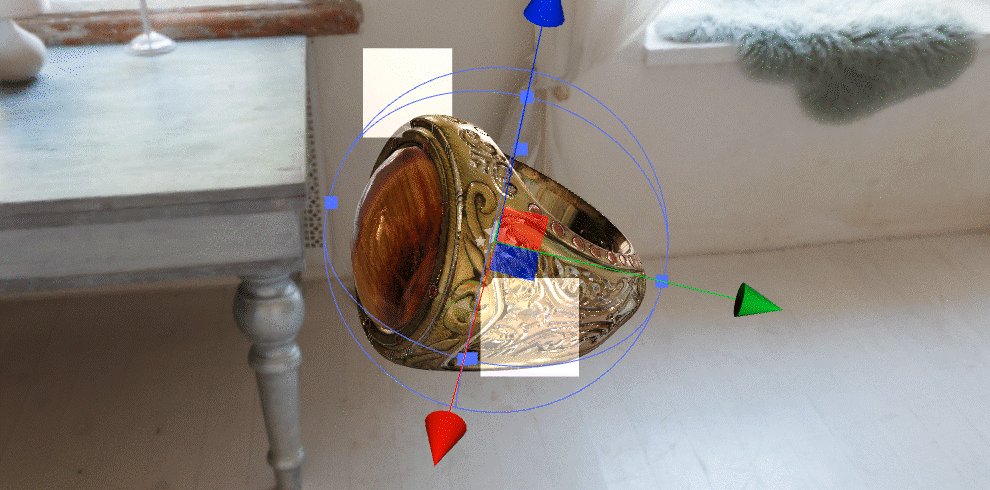
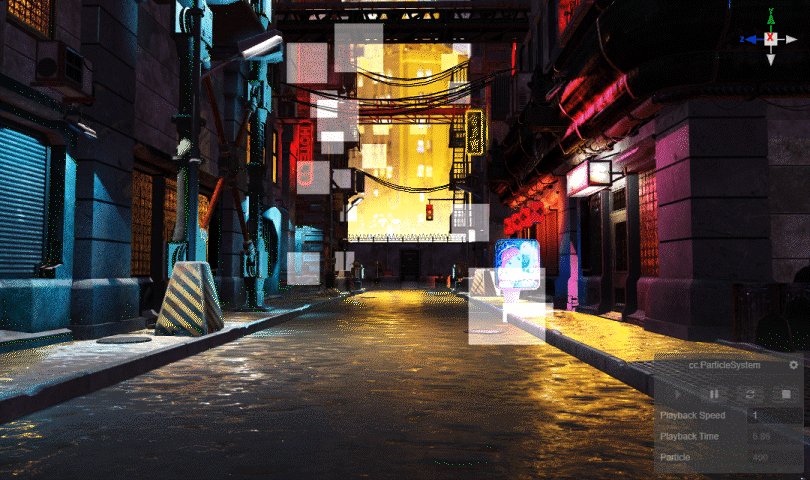
By default, the particle system will begin producing particles as quickly as it’s activated within the scene. We don’t want any handbook method to begin it. After we choose a node with a particle system, there can be preview management choices for particle results within the decrease proper nook of the scene editor, together with begin, pause, reset, cease, and playback velocity. We are able to consider the particle system as a rendering system that generates animation by itself, and these preview controls aren’t any totally different from the acquainted animation management system. We are able to use them to manage the preview impact of the particle system within the scene editor.

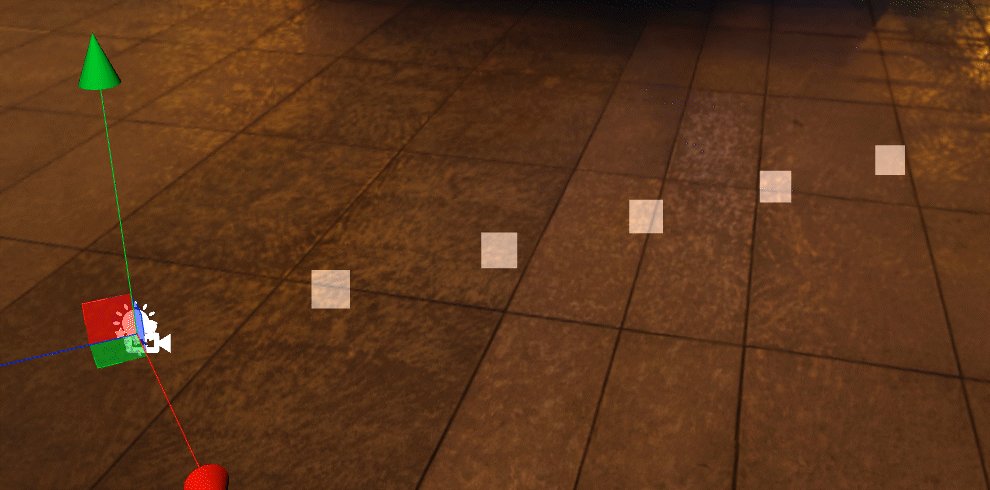
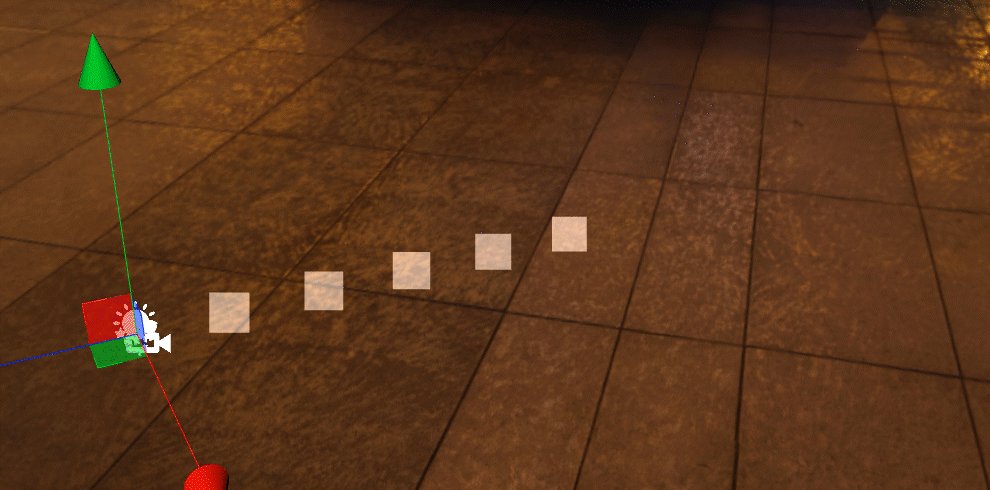
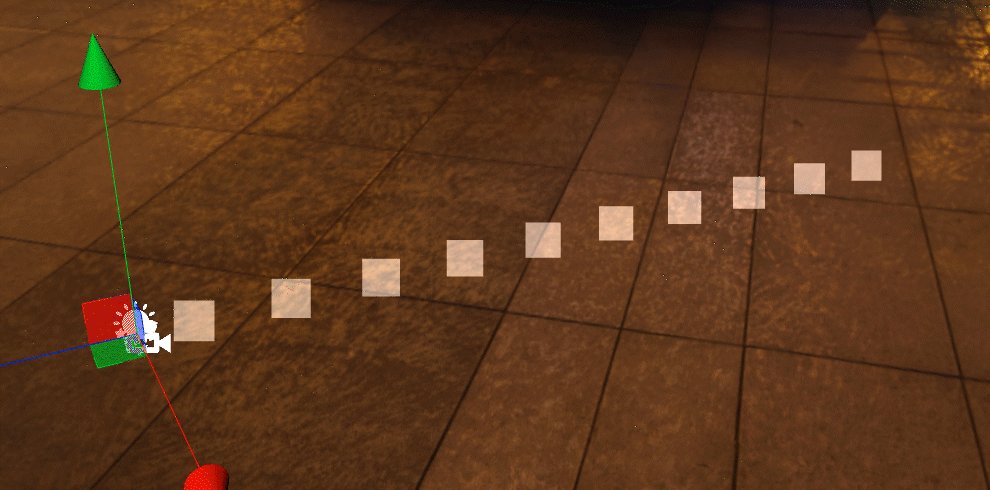
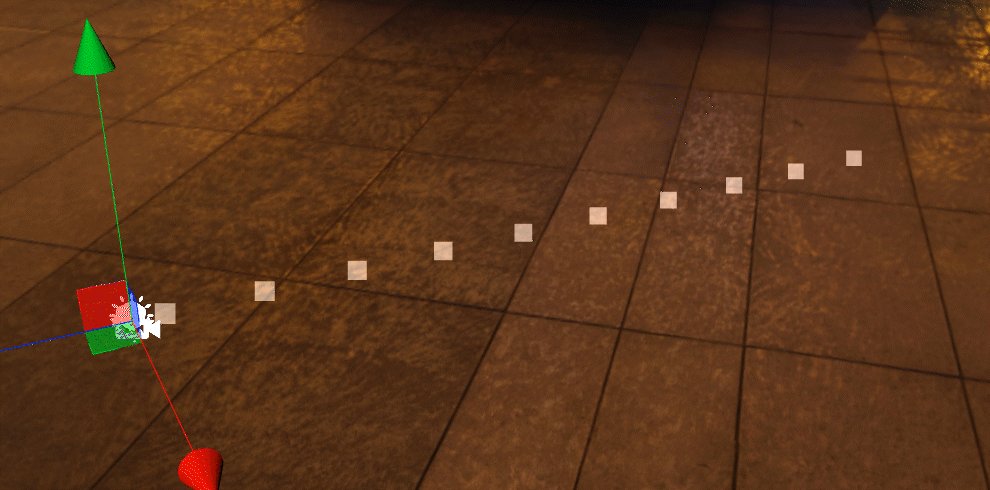
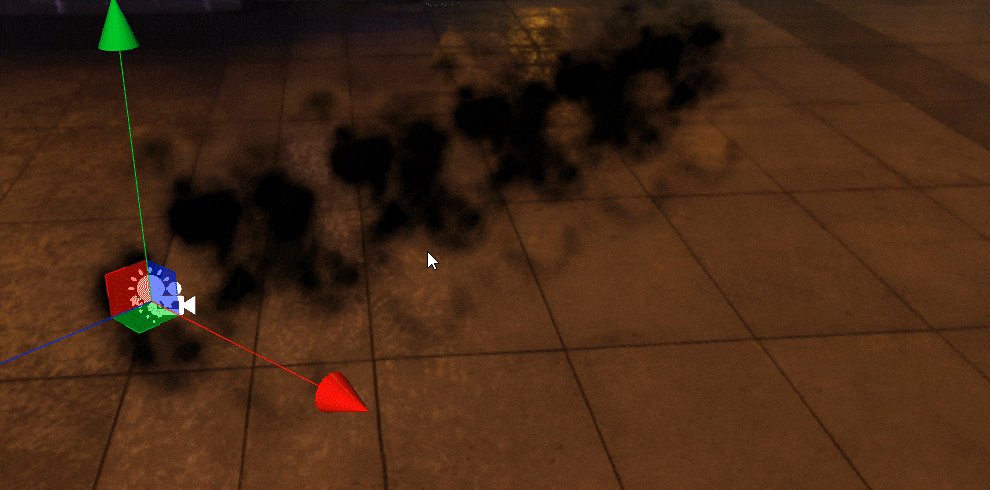
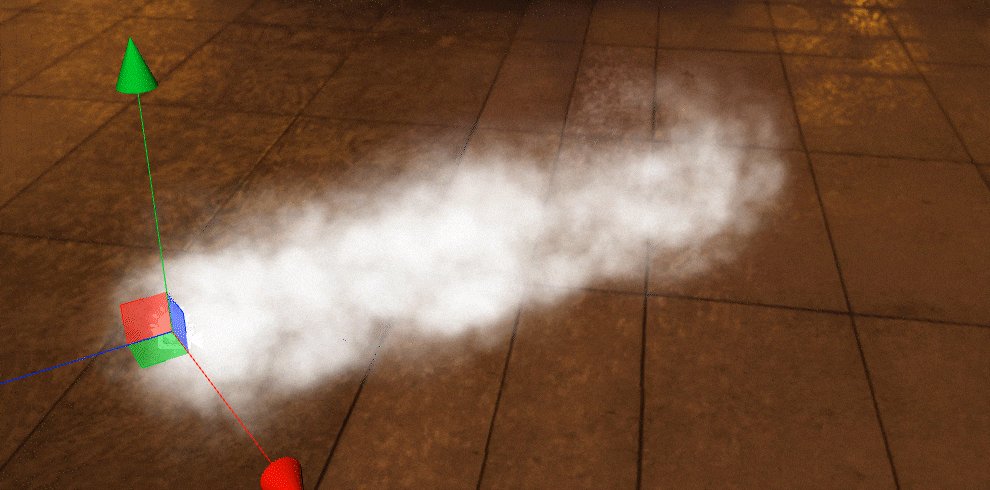
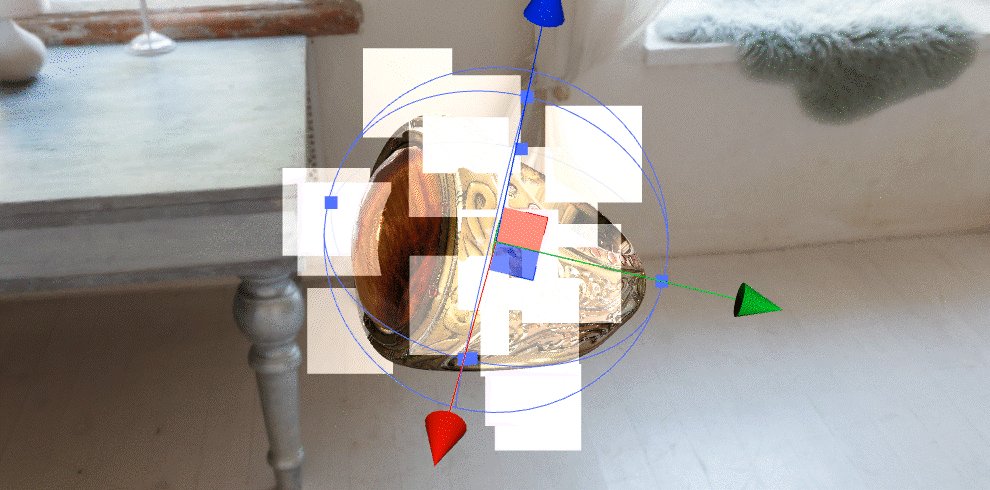
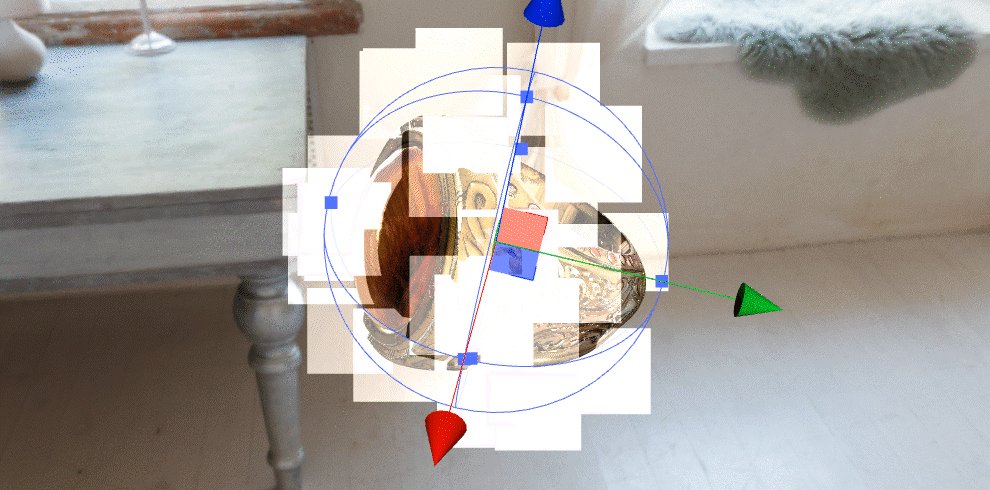
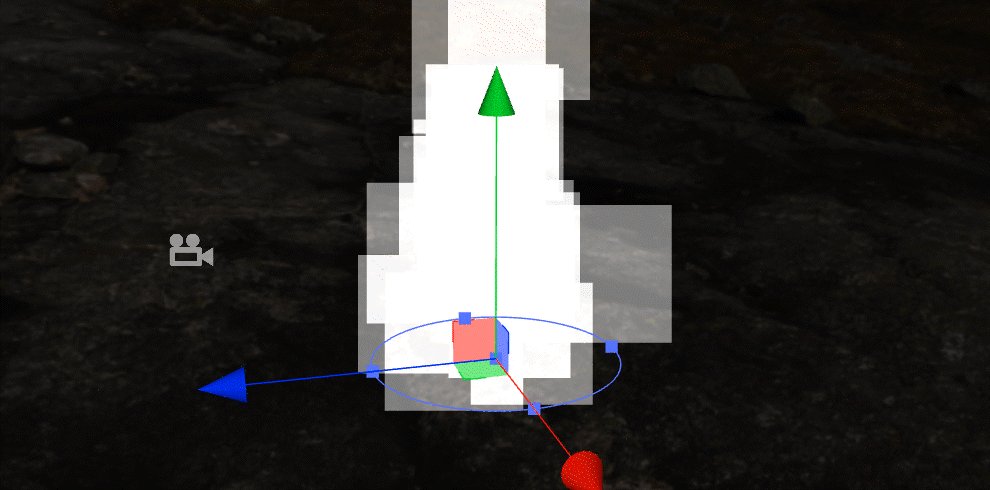
It may be seen that the default particle system will use the place of its guardian node because the emission level and repeatedly emit a white translucent sq. form in a single route. As a result of the emission frequency is excessive, the emitted particles don’t have the slightest change in displacement and kinetic power, so the emitted particles are related right into a white straight line. This can be a far cry from the particle results we imagined, and the very first thing we now have to do is determine how the particles are emitted.
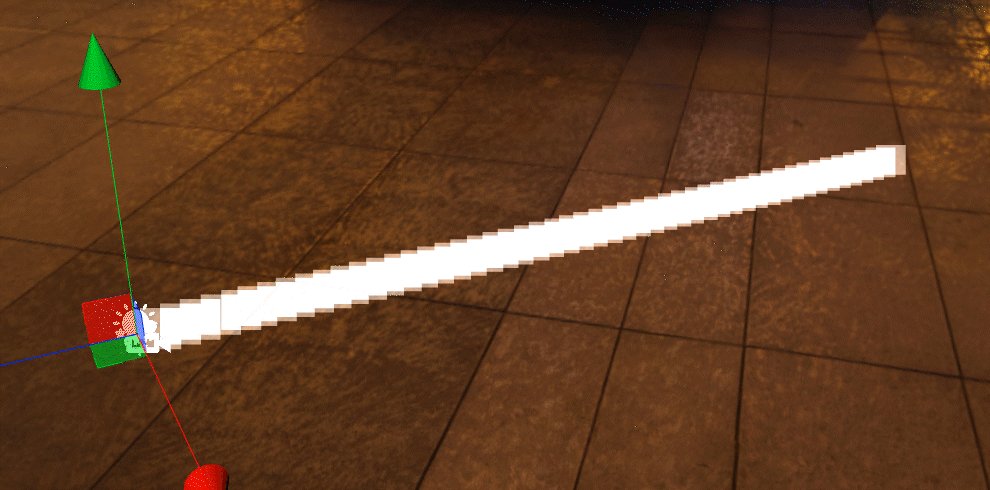
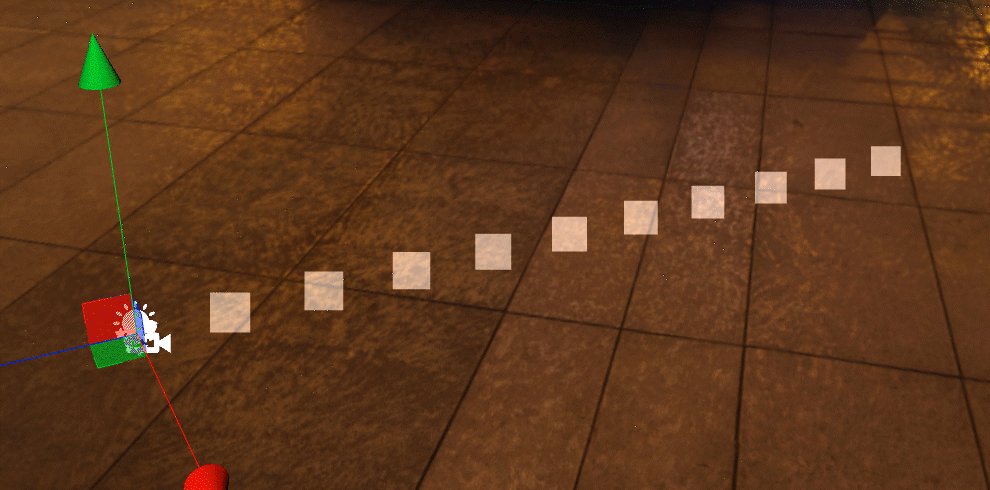
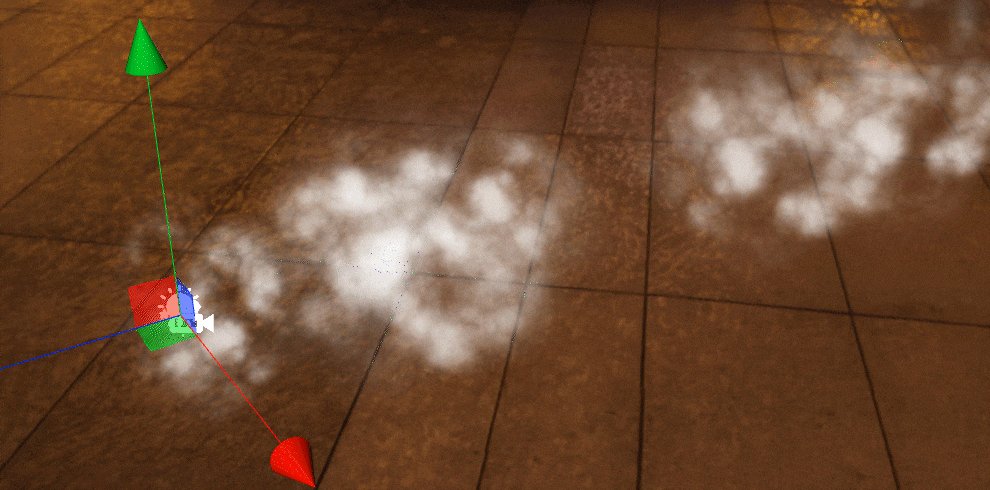
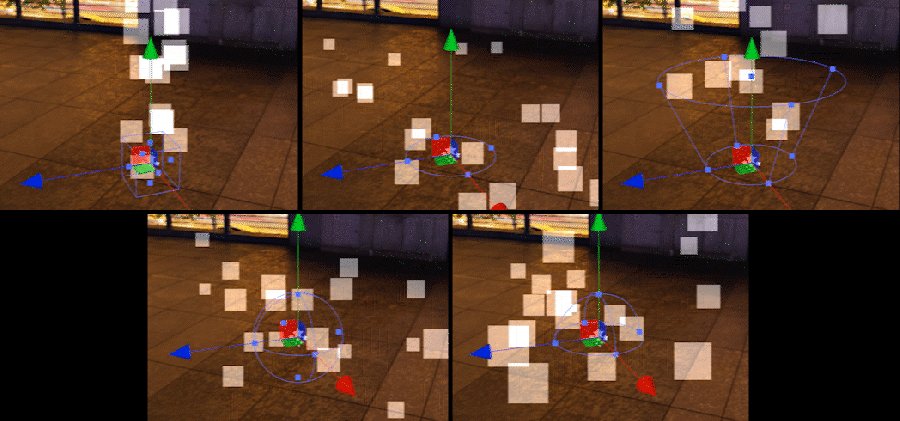
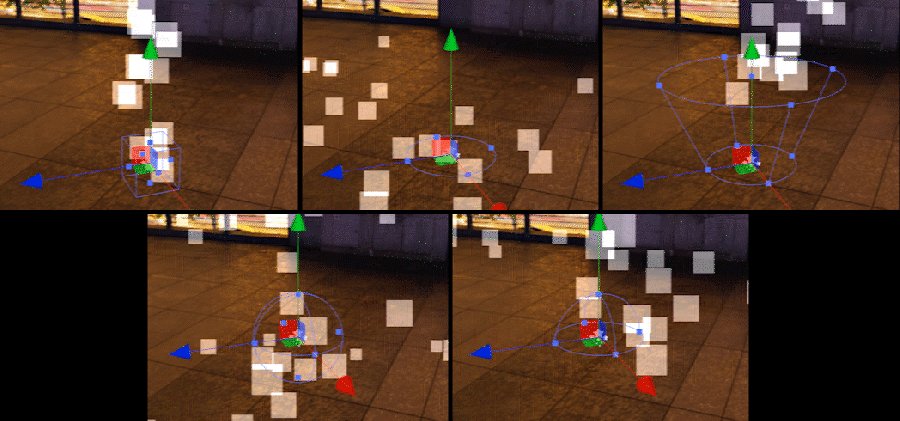
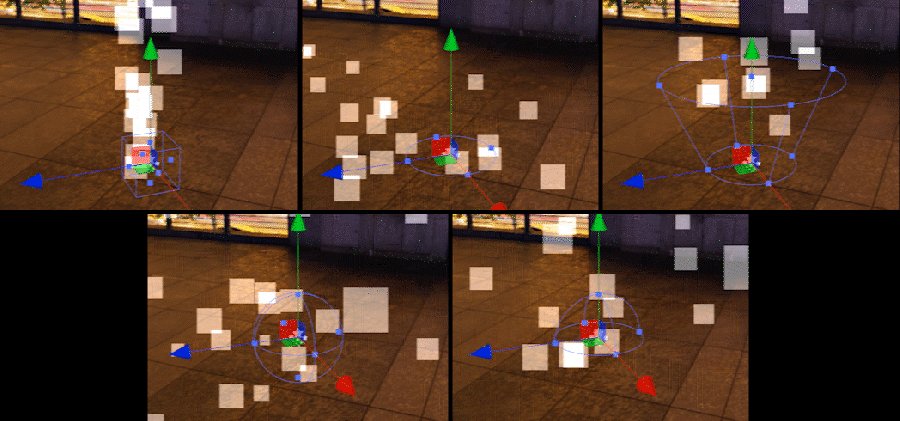
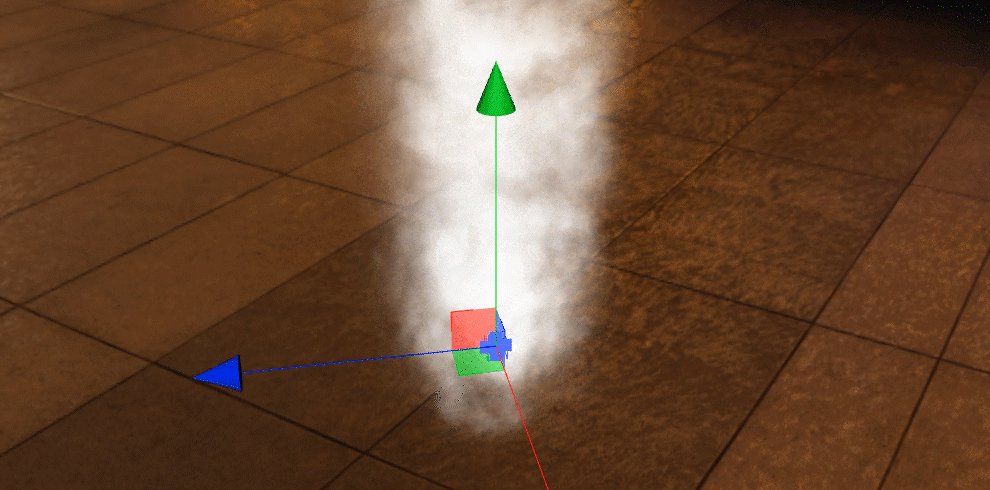
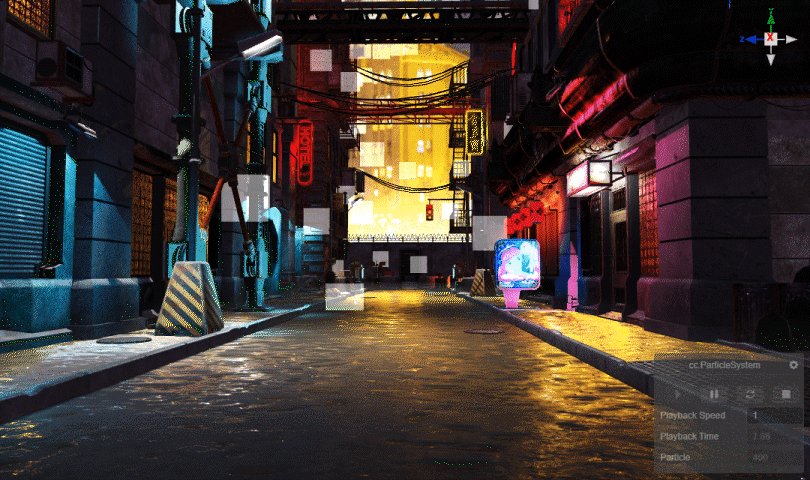
The present emission frequency is undoubtedly too excessive, so we first want to cut back the variety of particles produced. With the particle system chosen, change the parameter from 10 to 1 within the Property Inspector. Go to RateOverTime within the scene editor, and press the reset button on the underside left playback management to re-render the particle system from scratch.

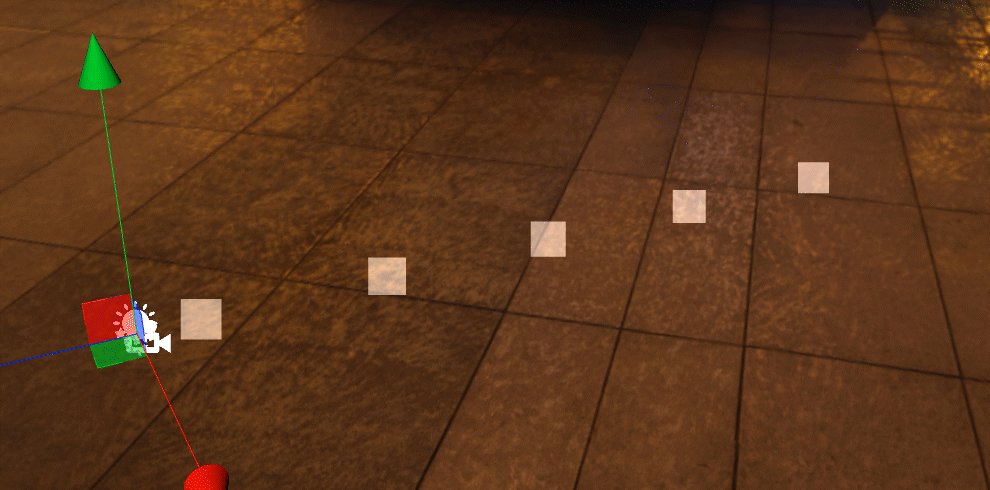
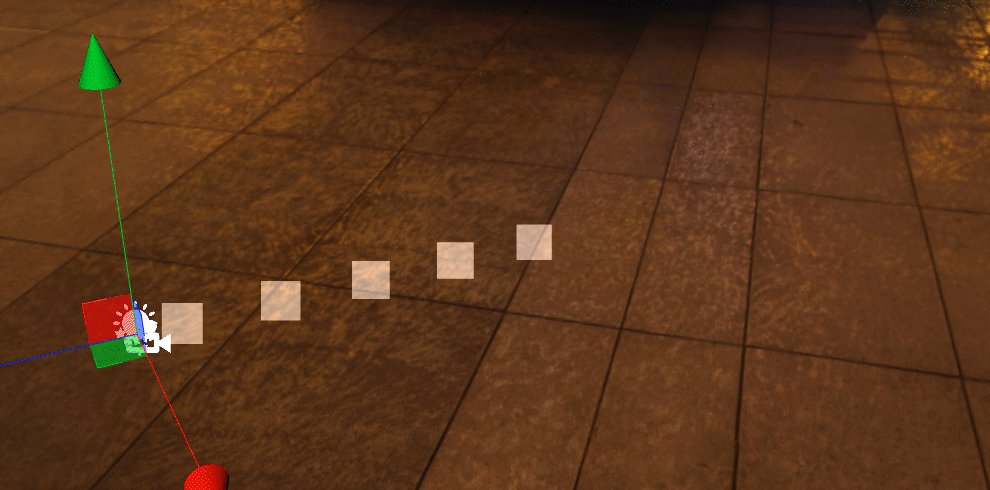
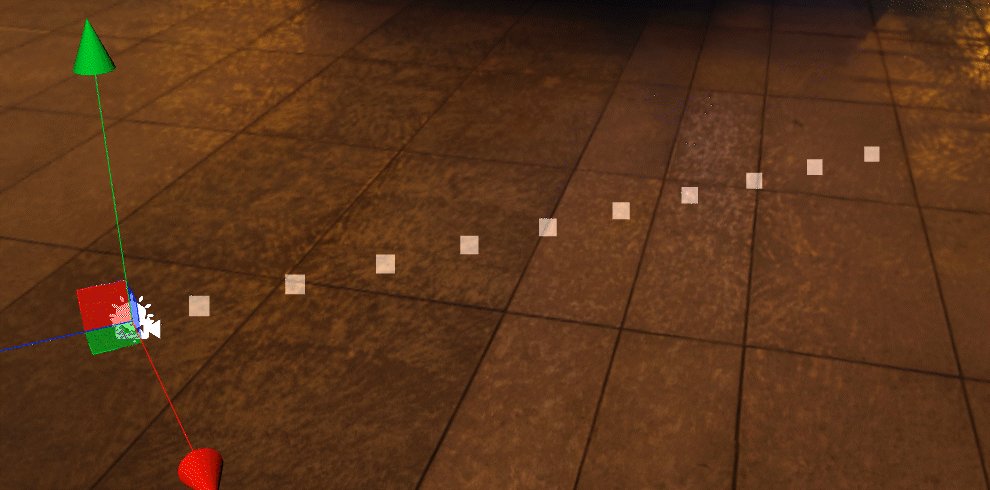
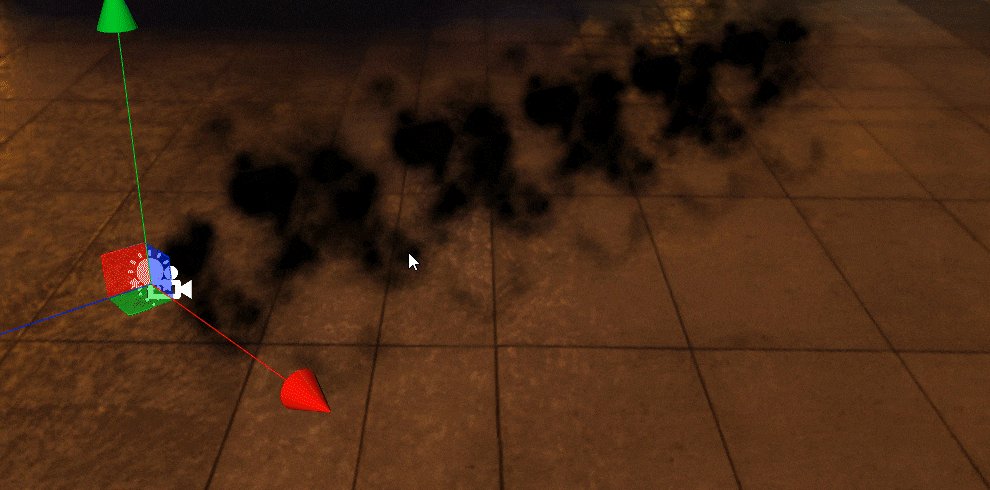
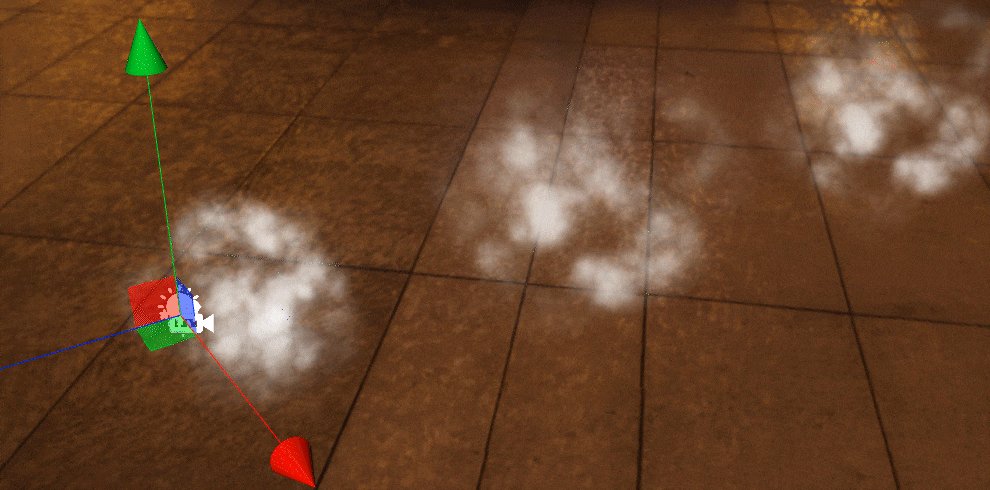
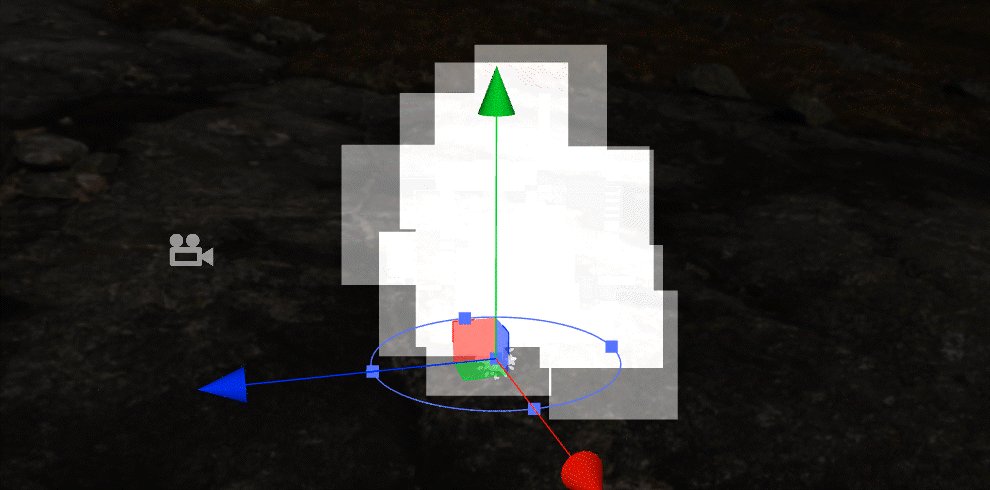
After the modification, the frequency of particle emission is far smaller. Based on visible remark, it’s concerning the frequency of emitting one particle per second. As well as, the utmost distance that the particles can journey has not modified. In different phrases: the size of the “straight line” fashioned by the particles connecting collectively has not modified. At current, the velocity of a single particle remains to be too quick. We are able to attempt to change the StartSpeed parameter from 5 to 2.5.

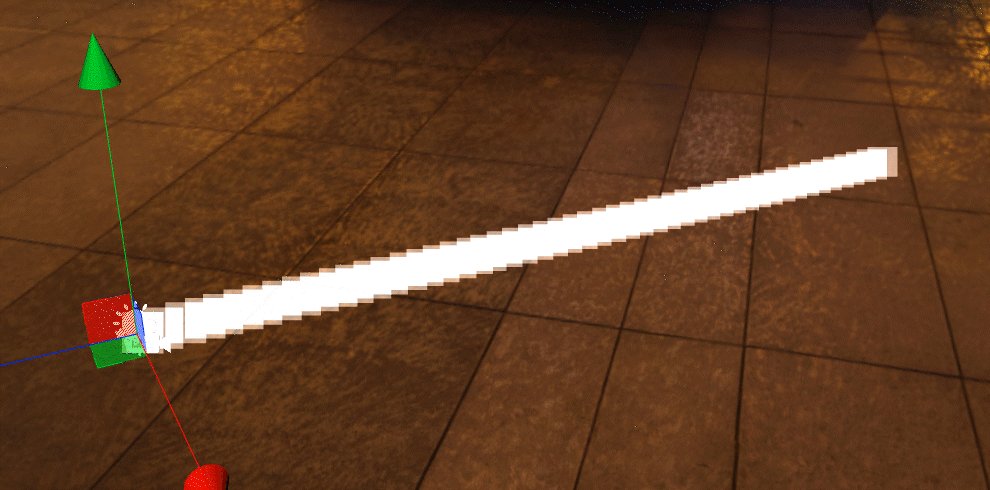
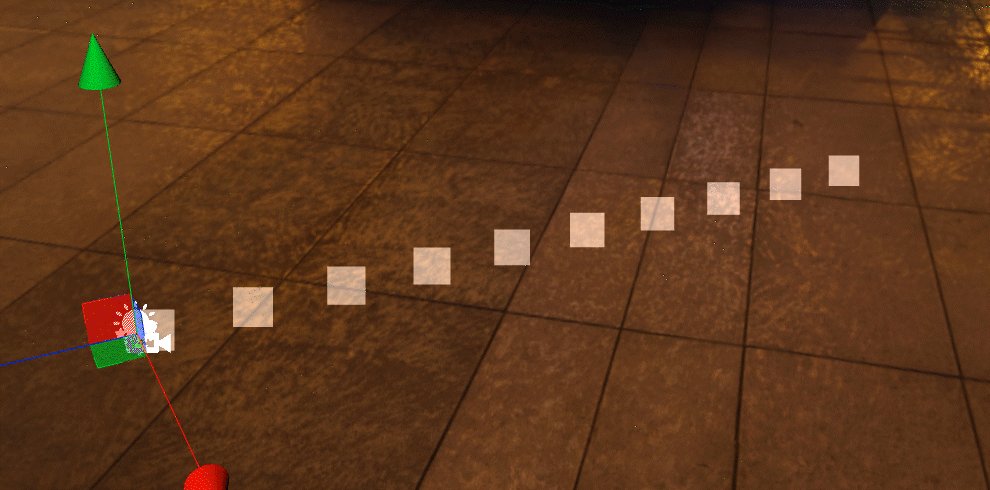
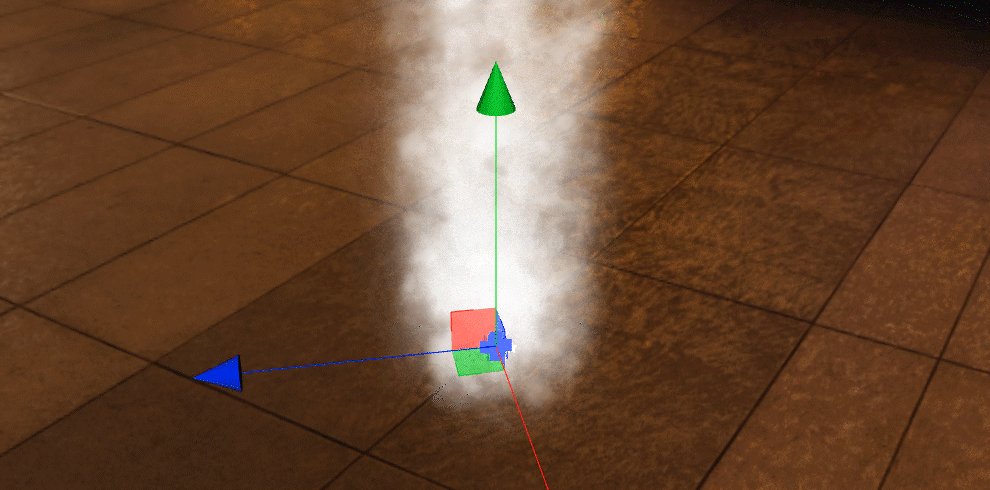
The flight velocity of the particles is diminished by half. On the identical time, the longest distance that the particles can journey can be diminished by half as a result of the frequency of particle emission doesn’t change, so the variety of particles emitted in the identical time interval doesn’t lower. Accordingly, the space between the entrance and rear particles is diminished.
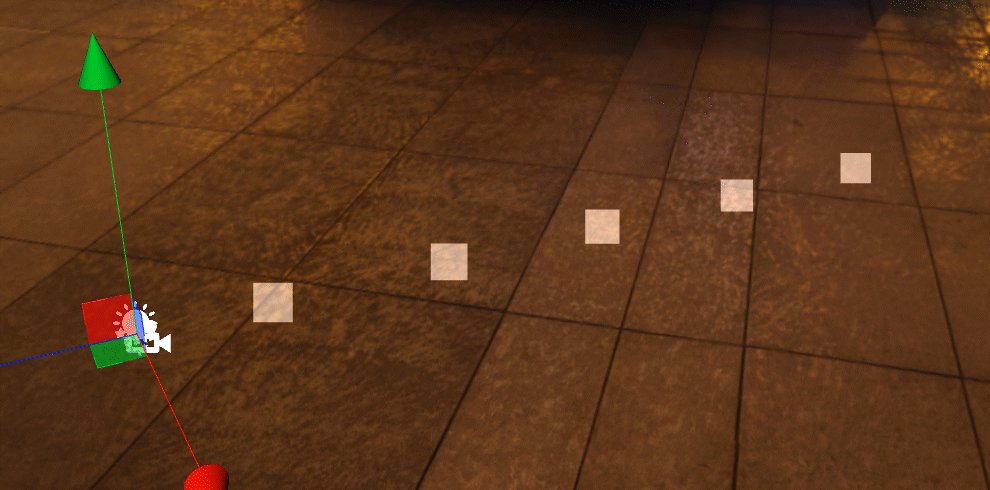
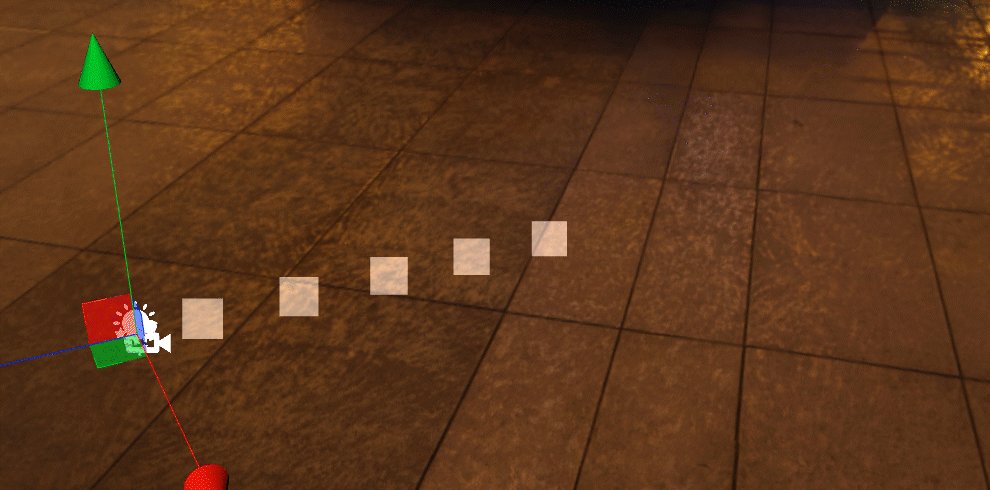
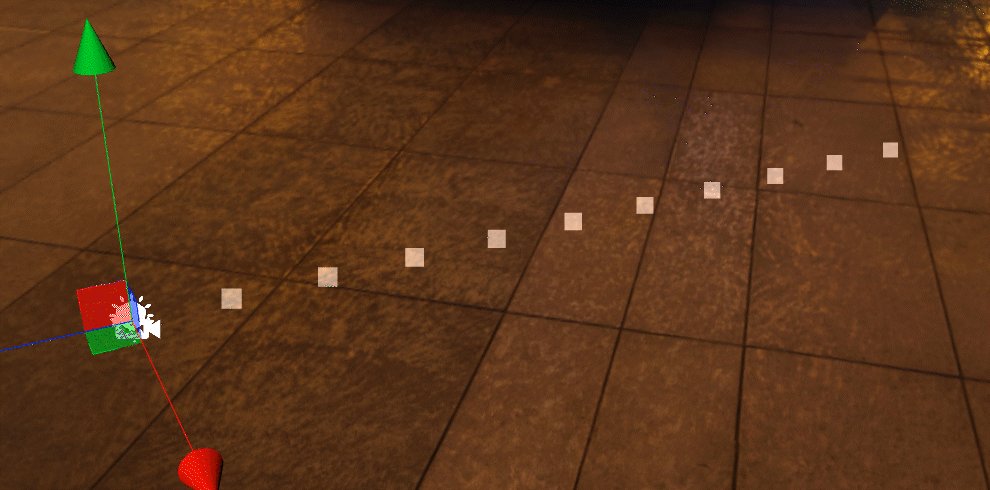
Though the velocity of particle flight is diminished, we nonetheless need to get the identical most flight distance as earlier than: we are able to change the StartLifetime parameter from 5 to 10.

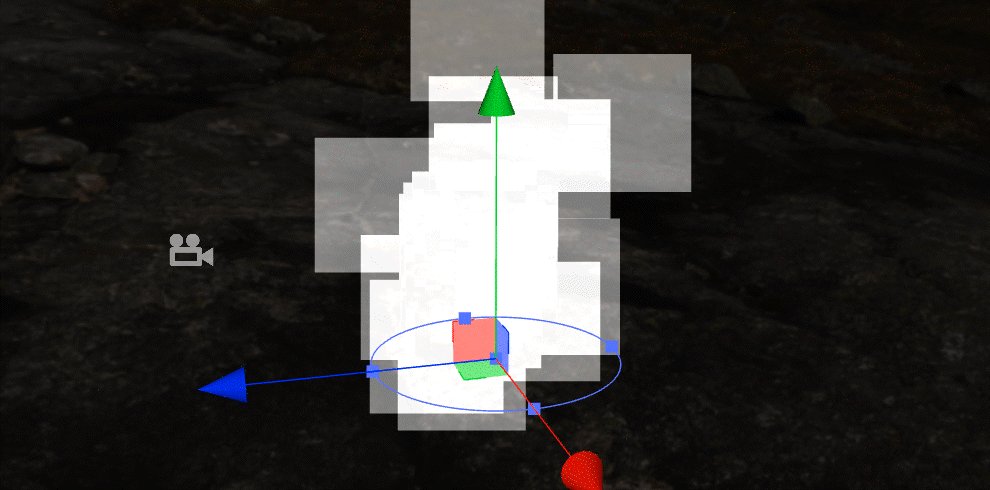
The utmost flying distance of particles is restored to its earlier degree. In distinction, the velocity at which every particle travels and the space between particles stay the identical as we final modified. However there’s a corresponding improve within the variety of particles co-existing: from about 5, which we noticed earlier, to about 10.
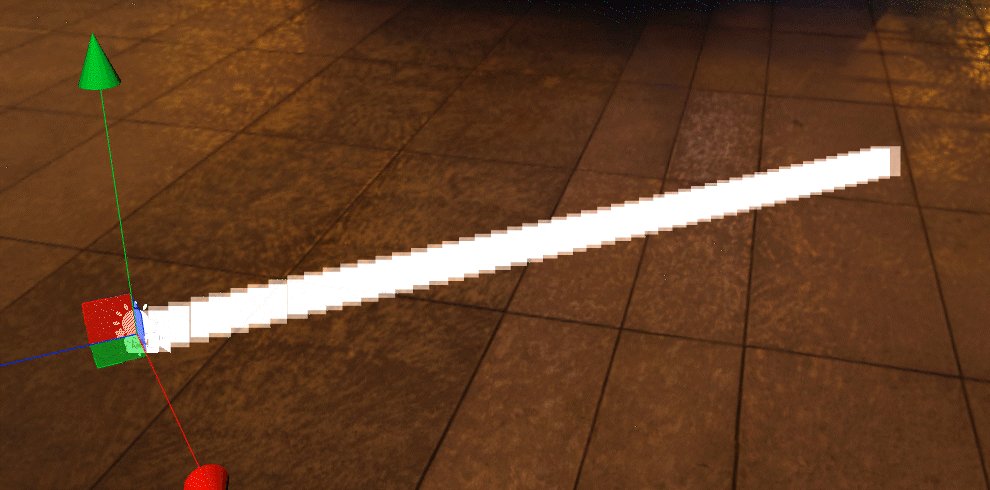
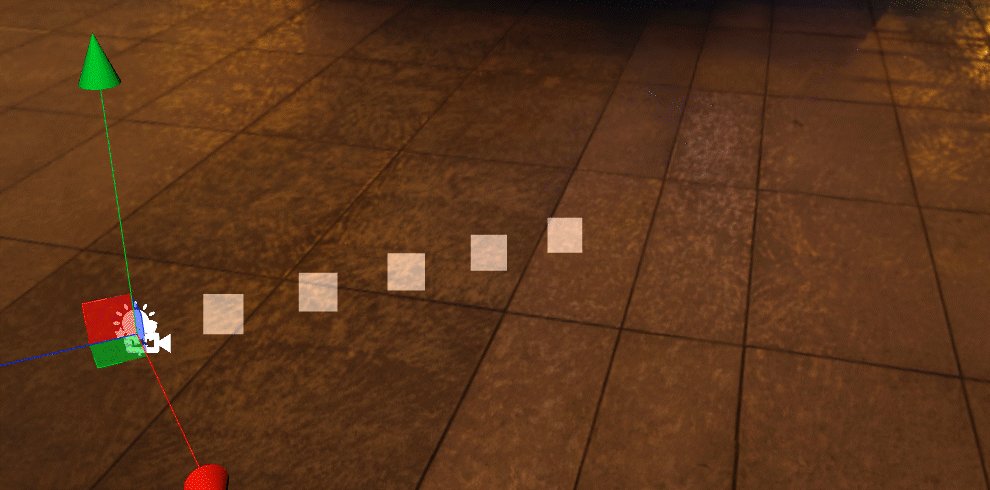
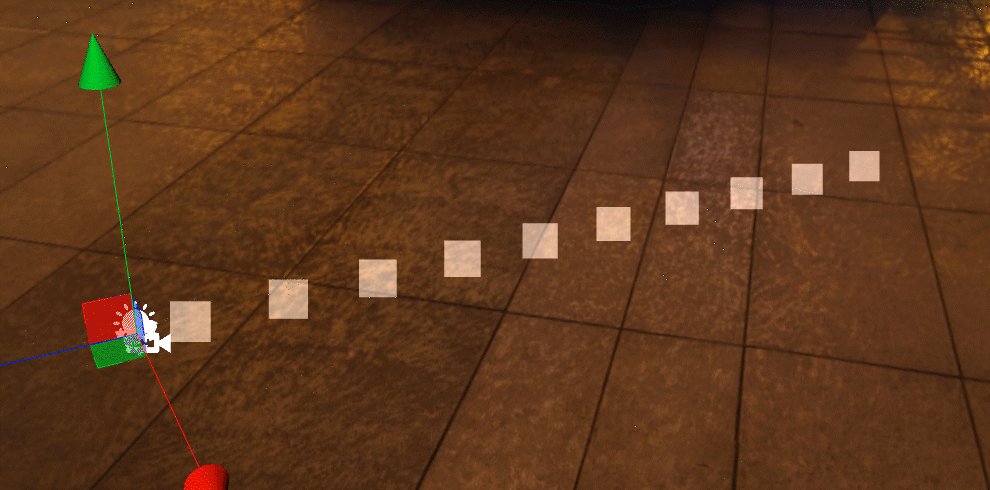
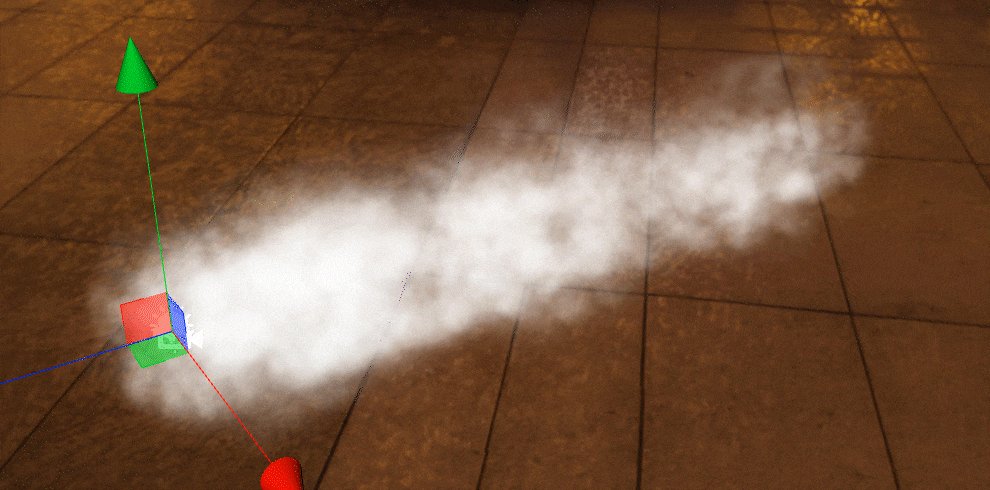
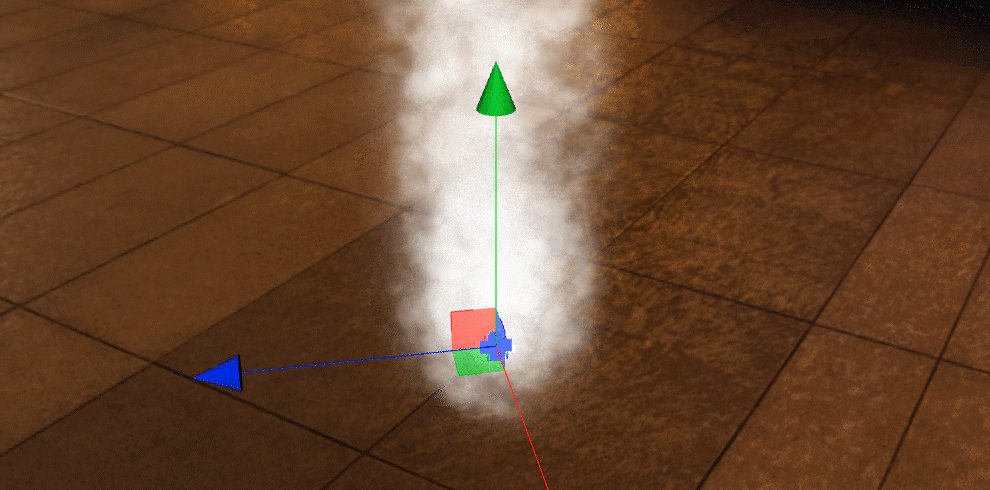
So what occurs in case you change StartSpeed from 2.5 again to the default 5?

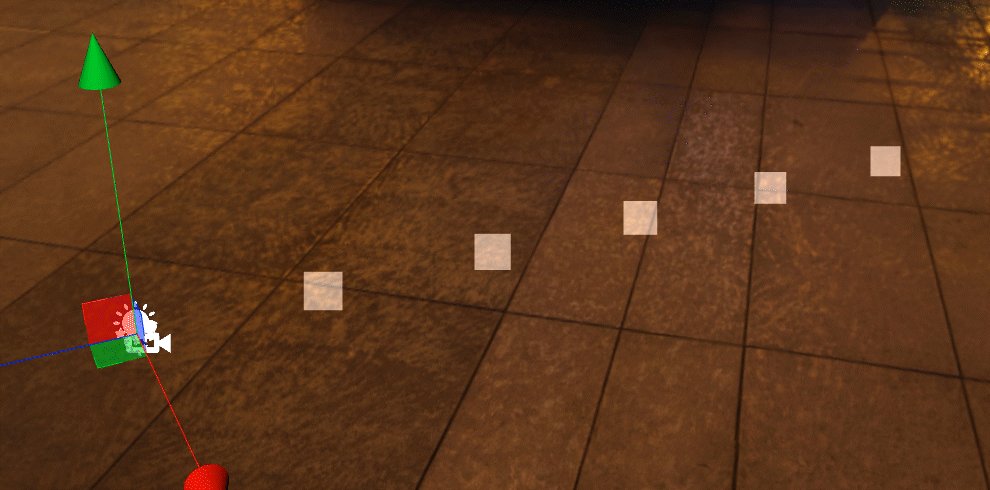
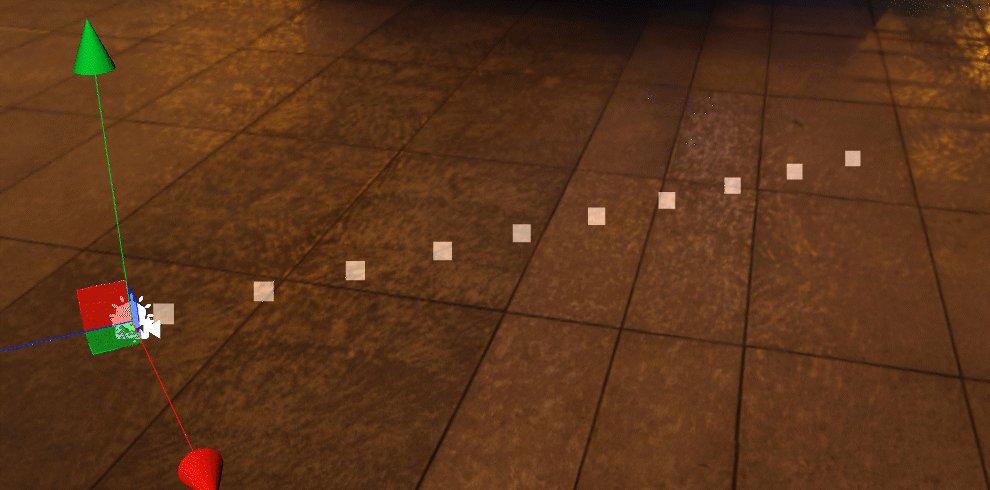
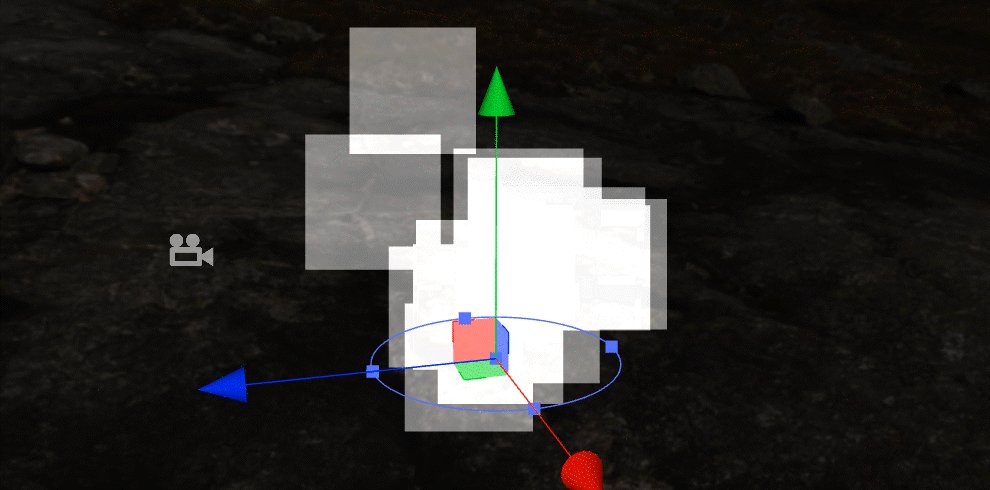
We are able to see from RateOverTime that StartLifetime nonetheless maintains a state of 10 whole particles and are unchanged. However since StartSpeed is doubled, the space the particles can journey has doubled in the identical period of time. In different phrases: the size of the traces connecting the particles have doubled.
To sum up, we appear to have the ability to observe particular legal guidelines between StartLifetime, RateOverTime, and StartSpeed. These three parameters are:
-
RateOverTime– Management the variety of particles emitted per second. -
StartSpeed– Controls the velocity at which particles fly after being emitted. -
StartLifetime– Controls the lifetime of a particle, which is how lengthy a particle can exist after being emitted. The particles will routinely disappear from the scene when the life cycle ends.
Not solely that, from the above experiments, we are able to additionally deduce these embrace the worth of the variety of particles that at the moment exist on the identical time, how far a particle can fly, and the space between two adjoining particles:
-
The variety of particles that presently exist on the identical time is roughly equal to the product of the variety of particles emitted per second and the particle life cycle, specifically
RateOverTime*StartLifetime; -
The utmost distance {that a} particle can fly is roughly equal to the product of the particle’s flying velocity and the particle’s lifetime, specifically
StartSpeed*StartLifetime. -
Lowering the space between two adjoining particles, or rising the density of particles, will increase the variety of particles emitted per second (
RateOverTime) whereas maintaining the utmost distance a particle can journey (StartSpeed*StartLifetime) fixed and vice versa.
Having mastered these, we are able to use the utmost distance of particles to fly and the density of particles to manage the general form of the particle system to a sure extent. As well as, we now have been in a position to calculate the variety of particles within the present particle system, which can assist us maximize the efficiency of the particle system.
With a sure understanding of the emission precept of particles, we additionally want to offer particular shapes to the particles. This white sq. is clearly not relevant anymore. We have to assign a particular materials to the particle.
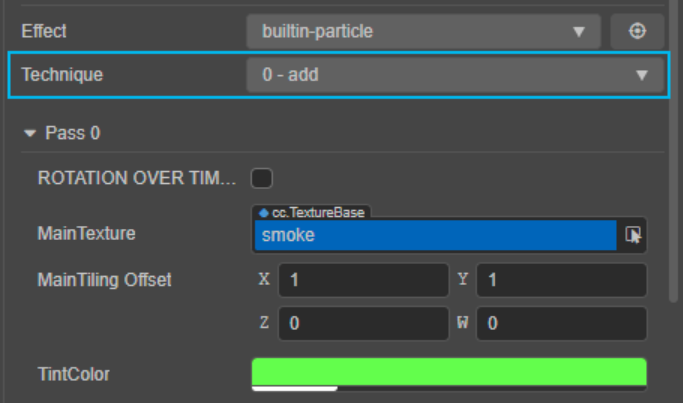
Click on the plus button on the high left of the Explorer, or right-click in any clean space of the Explorer and choose Create → Materials to create a brand new empty materials file. The particle system wants a shader specifically ready for it, so within the new materials parameters, we have to choose the Impact parameter as a builtin-particle.
The particle materials is easy. Simply give the corresponding map to the MainTexture, then use the TintColor parameter to fine-tune the colour and alpha. Save the adjustments to the fabric, return to the particle properties inspector and drag the particle materials to the ParticleMaterial parameter underneath the Renderer tab.
By default, the rendering technique of the particle system is identical because the rendering technique of the Billboard we talked about earlier, which is to render the 2D pixels into the 3D scene in a method that at all times faces the digital camera. This setting we are able to select within the RenderMode parameters. Within the earlier article, we talked about that utilizing a billboard with a gradient map to create the phantasm of volumetric gentle can use the identical technique on particle methods: particle methods are sometimes used to simulate smoke, fireplace, and flare results. A flat texture to simulate the impact of a particular quantity in actuality. Due to this fact, Billboard can be the commonest method to render particles. So, how are numerous results in nature achieved utilizing particle methods? Let’s begin with smoke/fog.
Smoke (Regular Particles)
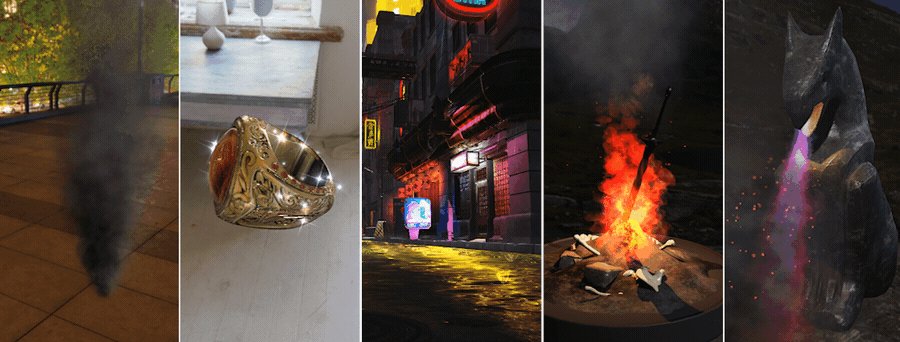
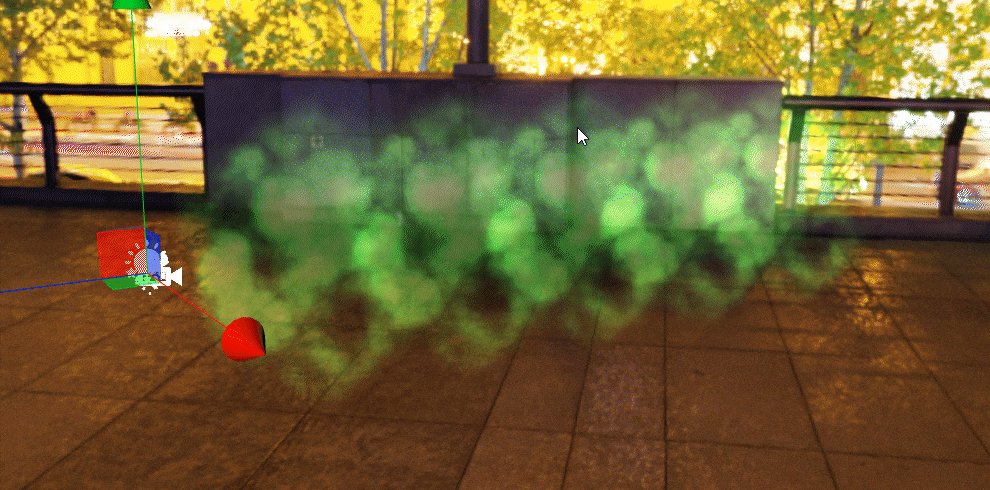
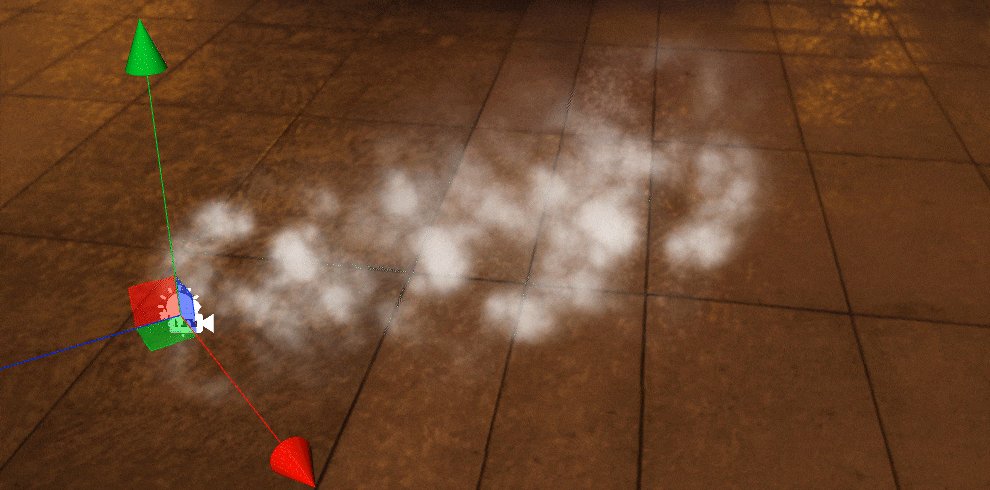
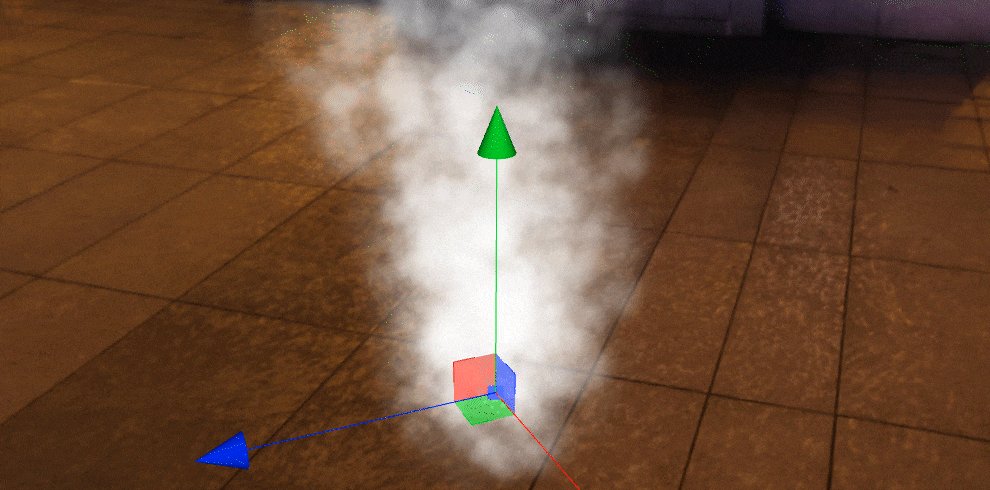
smoke ultimate impact
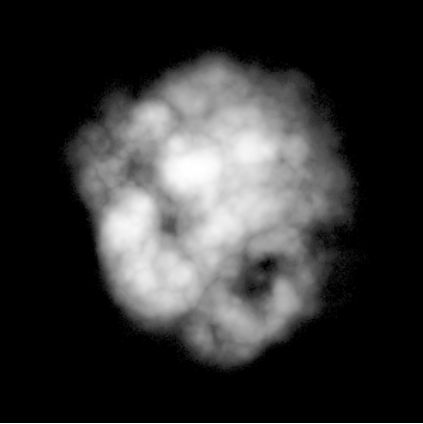
Since our aim is to make smoke, we first want a smoke texture materials.
The lightness, coloration, and so on., of the fabric doesn’t matter as a result of we solely want part of the fabric. First, use a DCC resembling Photoshop to take away the fabric’s coloration and solely retain lightness info. Then regulate the degrees to verify the background is pure black. Save the fabric as a map, import it into the engine, and assign it to the newly created particle materials.

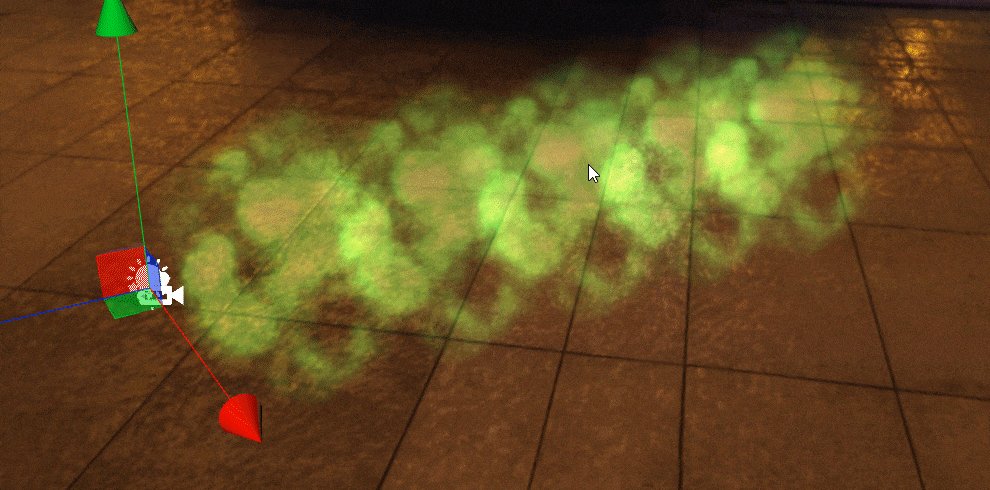
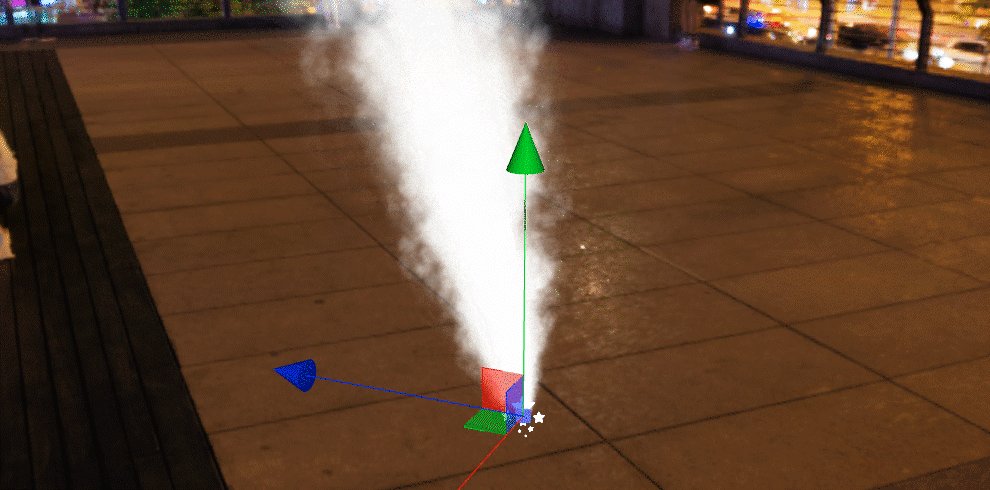
After utilizing the smoke materials, the unique translucent sq. turns into a translucent texture patch, and a selected coloration is given to the feel by means of the TintColor parameter. Due to Billboard rendering, the patch at all times faces the digital camera. At first look, It appears that there’s certainly some which means to a mass with quantity.

You will have in all probability additionally found that the black background of the feel isn’t rendered, and there may be an overlapping relationship between the feel patches. It is because the particle’s materials makes use of the add alpha mixing mode by default. The engine will use the brightness of the rendered particle pixel because the opacity and instantly superimpose the particle pixel on the Body Buffer in a linear addition method. This impact is identical as selecting “Linear Dodge (Add)” in Photoshop. The alpha mixing mode of the particle materials is managed by the Approach parameter.
Within the default Add mode, the particle map used doesn’t have to be clear. Simply guarantee that the components we need to be clear are pure black on the map. Even a darkish grey with very low brightness, which isn’t seen to the bare eye, will go away traces of the map edges in Add mode, resulting in the issue of “unclean keying.” Equally, we don’t want to incorporate any coloration info within the opaque half as a result of we are able to regulate the colour instantly by means of the fabric’s TintColor parameter. If the feel already accommodates coloration info, the particle materials will produce a combination of two colours, making it troublesome to exactly management the particle coloration.

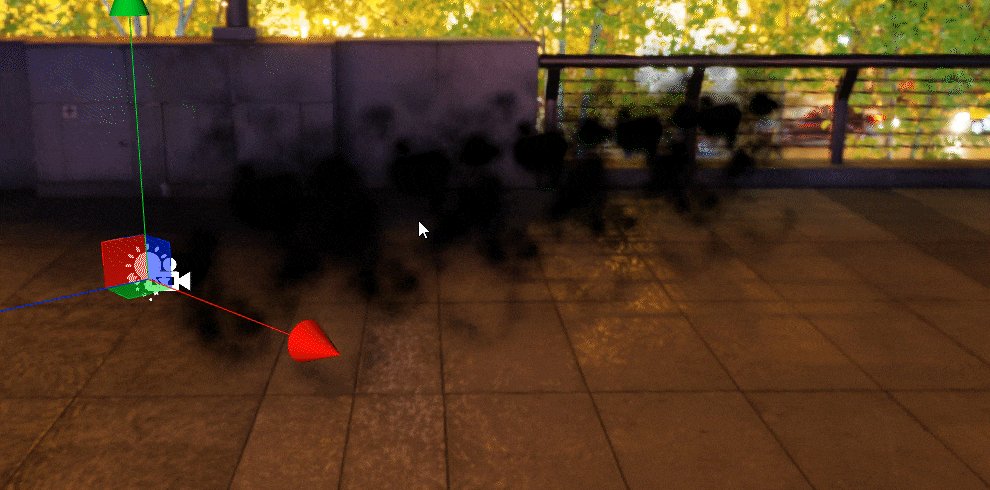
The Add mode appears to work effective, however there’s a downside: what if we need to make black smoke? If you happen to set the TintColor parameter to black, you will see that that the particles disappear utterly, it’s because all of the pixels of the feel are set to black and thus are considered utterly clear by the Add mode.
To repair this, we first want to change the feel. Return to Photoshop, copy all of the black and white textures which were made earlier than, paste them as a brand new alpha channel, create a brand new pure white layer, choose pixels from the brand new alpha channel and, generate a masks, reserve it as a format with an alpha channel (e.g., .png ).
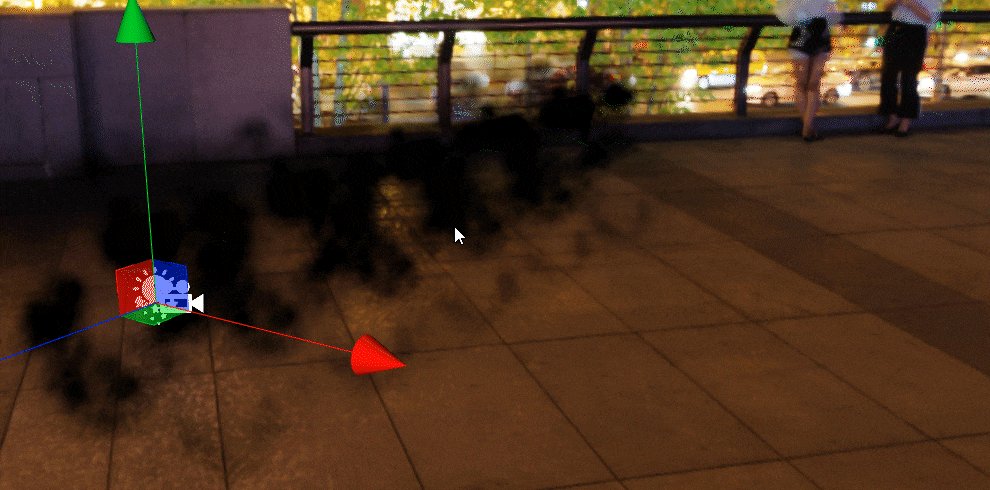
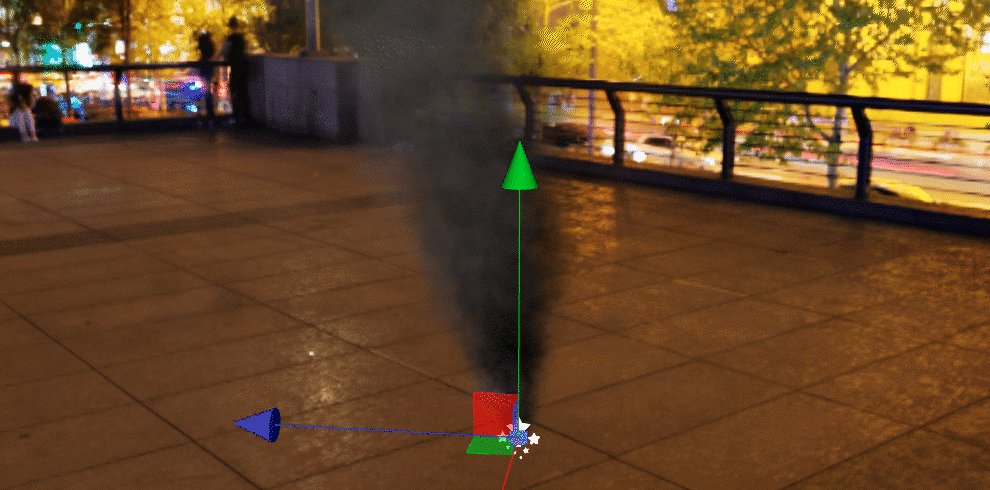
Import the brand new texture into the engine and assign it to the particle materials, and on the identical time, choose the Approach parameter to 1-alpha-blend. This mode is the other of the Add mode: solely semi-transparent pixels are superimposed on the Body Buffer, whereas opaque pixels retain their very own coloration. So when utilizing this mixing mode, we want a map with an express alpha channel. Because the opaque pixel coloration is preserved, we are able to use black within the TintColor parameter, which received’t trigger the particles to vanish.

Now that our particles are “lengthy” like smoke, what we have to do subsequent is to make use of the dynamics module of the particle system to make the particles transfer extra like smoke.
At present, particle methods generate an identical particles at an ideal uniform velocity, every shifting horizontally at an ideal uniform velocity and disappearing on the identical time limit. All we have to do is get away of this excellent state and insert some randomness into the particle system.
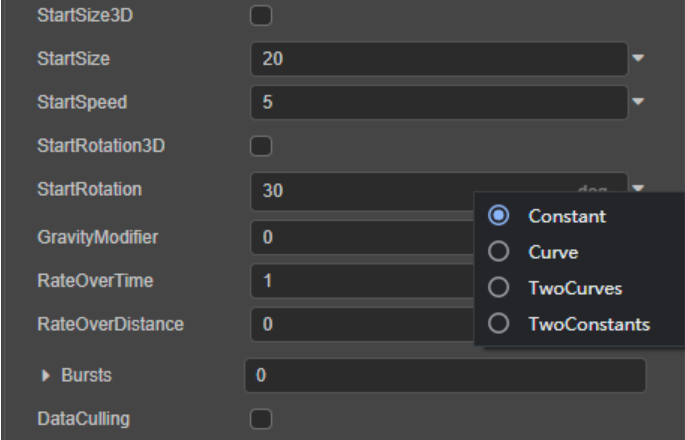
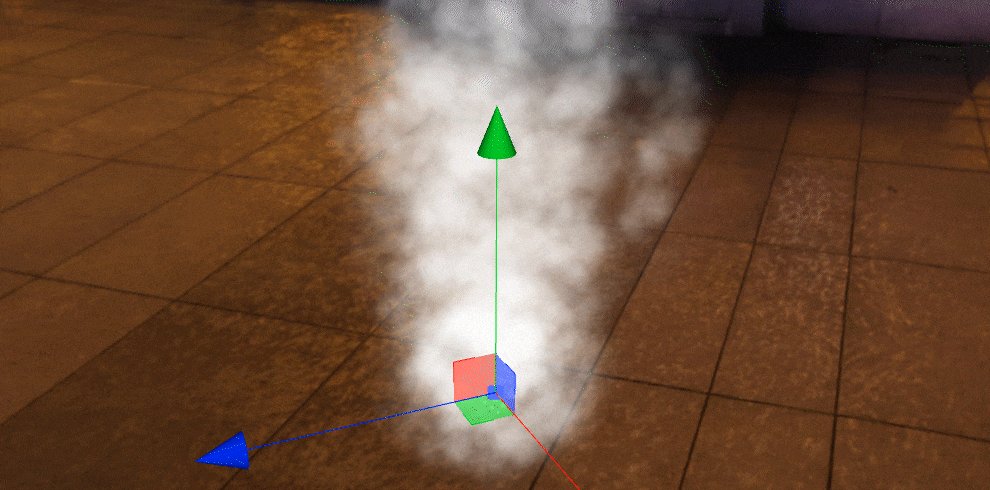
To start with, for smoke, the scale of every particle might be bigger. We are able to enter a bigger worth within the StartSize parameter to realize this.
Bigger particles can higher replicate the quantity of smoke, however at current, every particle is exactly the identical. Can they’ve totally different rotation angles?
Use the StartRotation parameter to assign a rotation angle to the particles and enter a price. The result’s that every particle adjustments the angle accordingly, and every particle remains to be exactly the identical. Is it potential to offer every particle a random rotation angle when generated?

Click on on the inverted triangle on the finish of the StartRotation parameter to get a menu of worth varieties. The present choice is Fixed, which implies that the StartRotation parameter accepts solely a continuing worth. By deciding on TwoConstants within the menu, the StartRotation parameter adjustments, and we have to enter two values, ConstantMin and ConstantMax, i.e., a most and a minimal worth.

Now, every particle is given a random rotation worth when it’s generated, and this rotation worth is set by the interval between the utmost and minimal values that we outline. In fact, the bigger the worth vary of the interval, the larger the diploma of randomness.
With this technique, we are able to do the identical, including randomness to the particle measurement (StartSize), flight velocity (StartSpeed), and lifelong (StartLifetime).

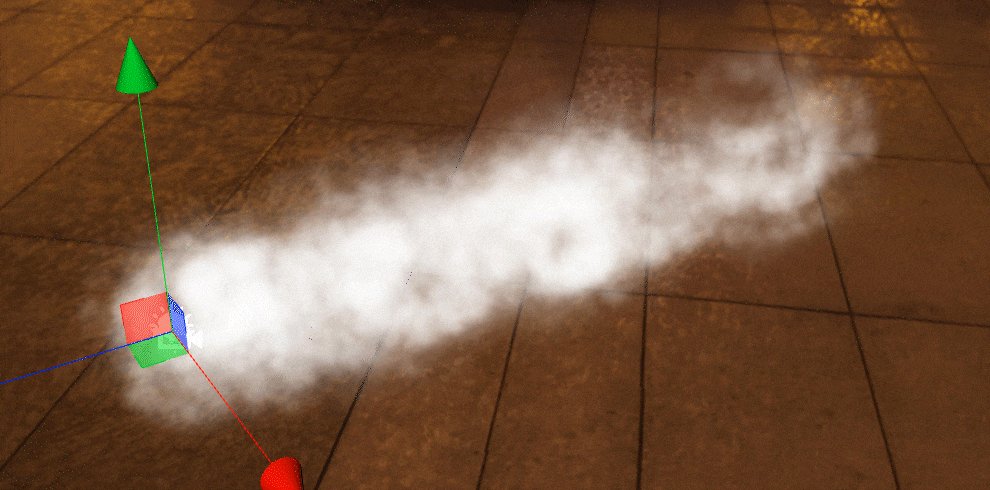
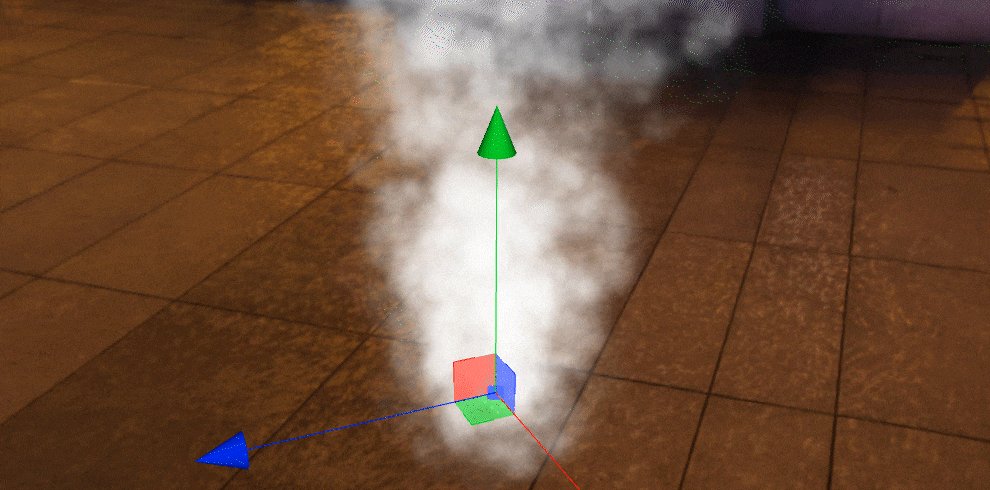
Now we now have a bunch of particles with random rotations, various sizes, flying speeds, and most distances. Nevertheless, they give the impression of being extra like a number of floating items of cotton fairly than a single fluid. It is because the variety of particles being generated is at the moment too low, and we want the sensation that extra particles overlap one another.

The impact of the smoke is shut, however the particles are nonetheless emitted horizontally. Can we make the smoke float into the air?
We use an empty node because the guardian node of the particle system at the start. It’s, in fact, possible to realize a vertical particle emission route by rotating this node, however doing so will change the world coordinate system of the particle, which is straightforward when the particle system is extra advanced — A confusion of instructions.
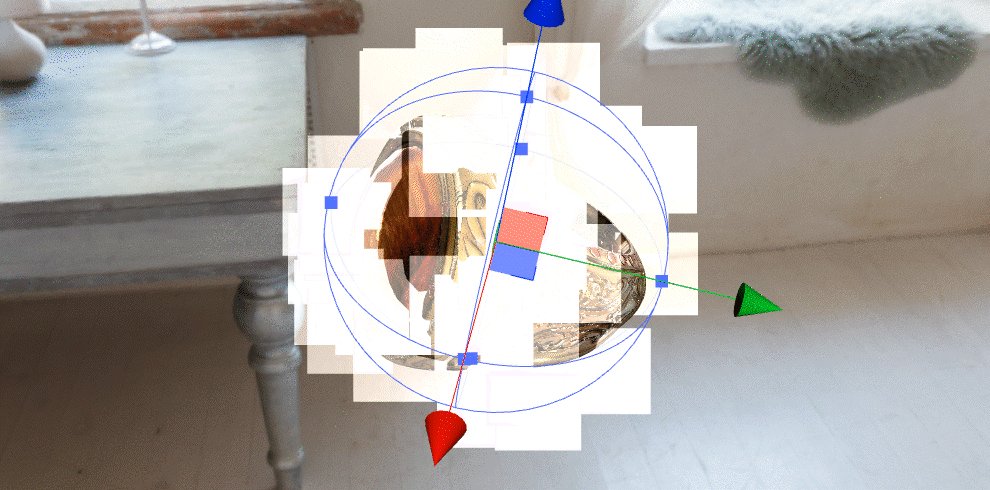
A number of modules might be checked underneath the property inspector of the particle system. Checking ShapeModule will allow the parameter settings associated to the transmitter.
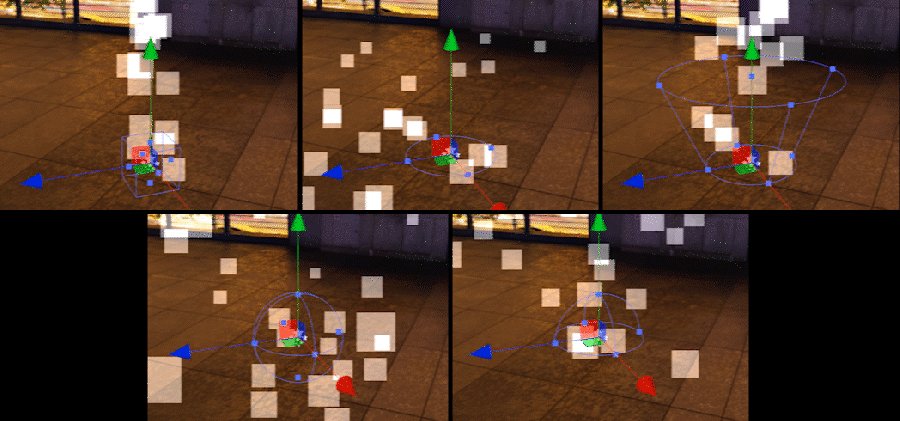
Particle emitters are divided into 5 shapes: field, circle, cone, sphere, and hemisphere. They decide the vary and route of particle emission. Particle emission can solely happen throughout the scope of the emitter. We are able to mix particles with totally different fashions and takes benefit of the traits of various emitter shapes to make sure that particles don’t go the place they shouldn’t be.
Emitters comprise parameters for place, rotation, and scale, which might change the place and orientation of the emitter within the scene with out affecting the alignment of all the particle’s coordinate system to world coordinates. RandomDirectionAmount and RandomPositionAmount can add sure randomness to the route and place of particle emission primarily based on the emitter. The SphericalDirectionAmount parameter permits particles to extend the random chance of being emitted in all instructions round them with out ignoring the emitter.

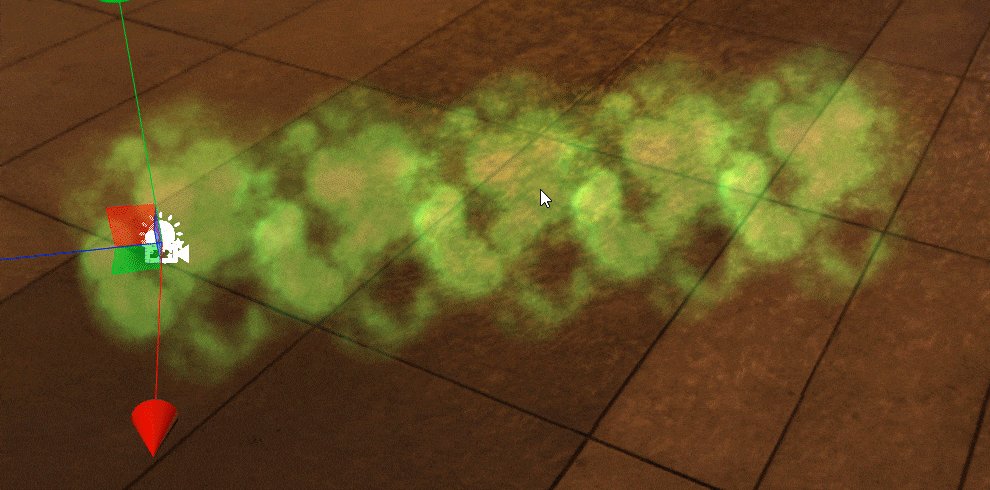
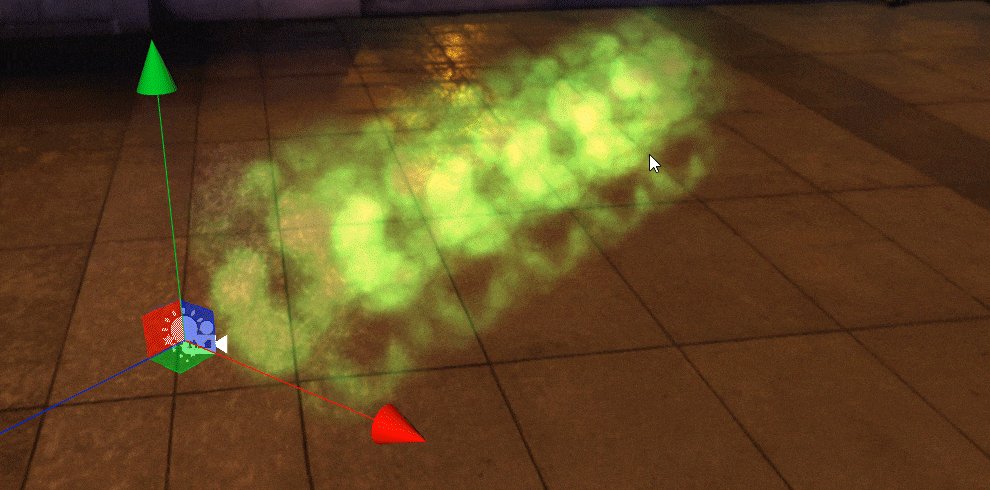
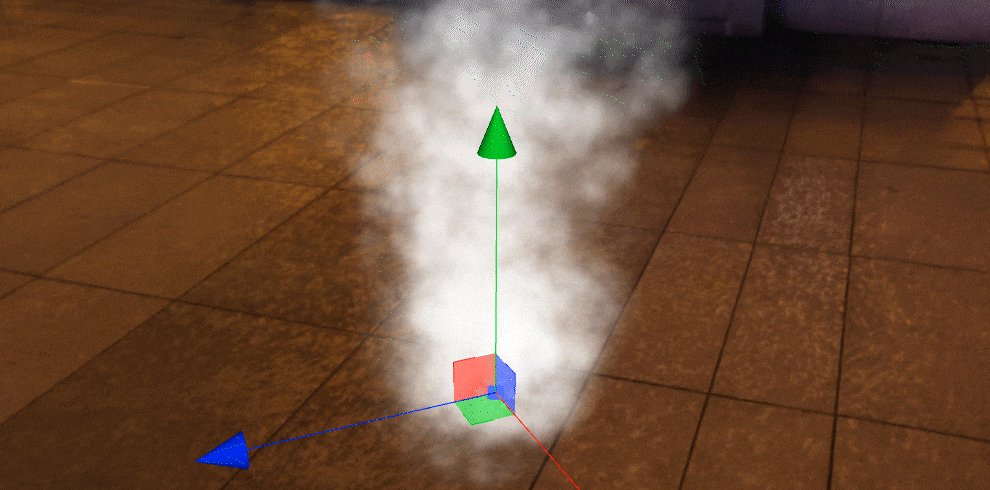
Simply rotate the emitter 90 levels alongside the X-axis to vary the route of particle emission.

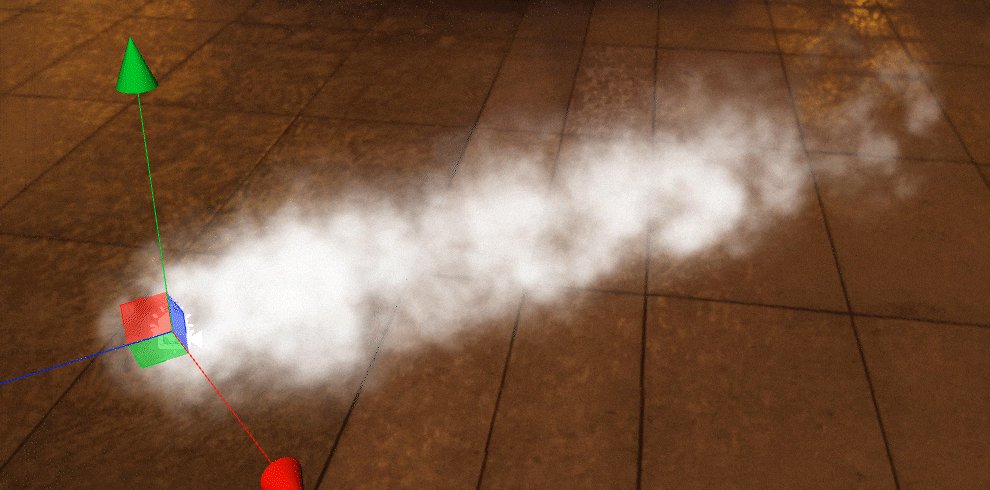
The general impact now seems acceptable, however every particle is inflexible within the means of flying. If you happen to observe it alone, you possibly can nonetheless see the sensation of the feel.
Along with including randomness to the particle’s emission, we are able to additionally add dynamic adjustments to the particle’s flight after it’s launched.

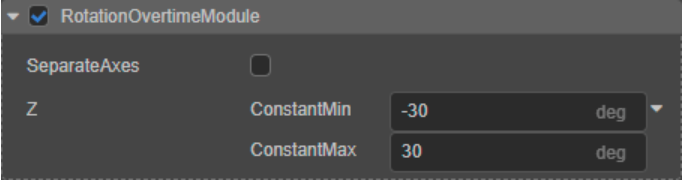
Test to RotationOvertimeModule and allow this module. The operate of this module is to make every particle rotate based on a sure angle each second in the course of the flight. In fact, it’s also potential to assign a variety of random values to its parameters so that every particle rotates barely in another way.

After including the dynamic change of rotation, the 2D appear and feel of the feel is additional weakened. The rotation of the particles may simulate the sensation of gasoline evaporation.
The processing of the person particles is sort of performed. We nonetheless want to think about the conduct of the entire particle system or the entire column of smoke.
The column is now the identical measurement from high to backside. In different phrases: the particle is one measurement from beginning till the top of its life cycle. This impact is clearly unnatural, particularly once we need to create the impact of smoke popping out of a small outlet.
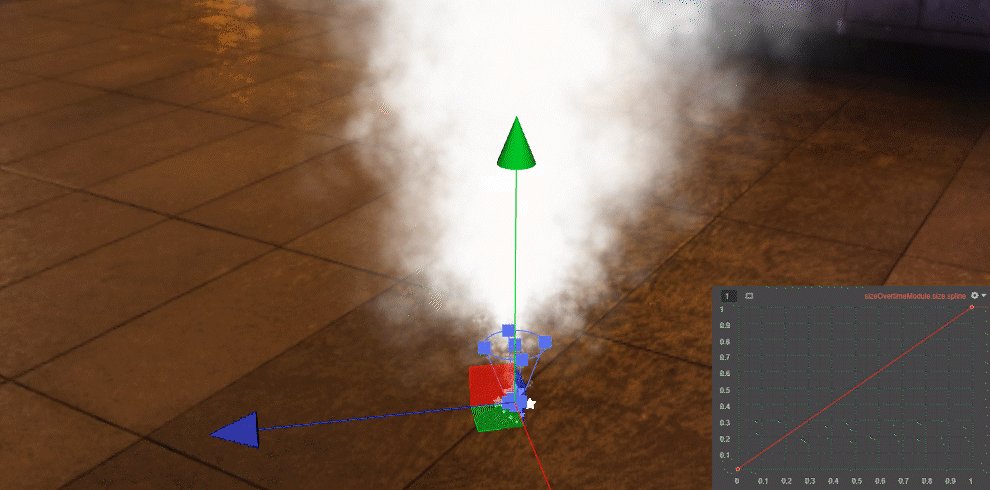
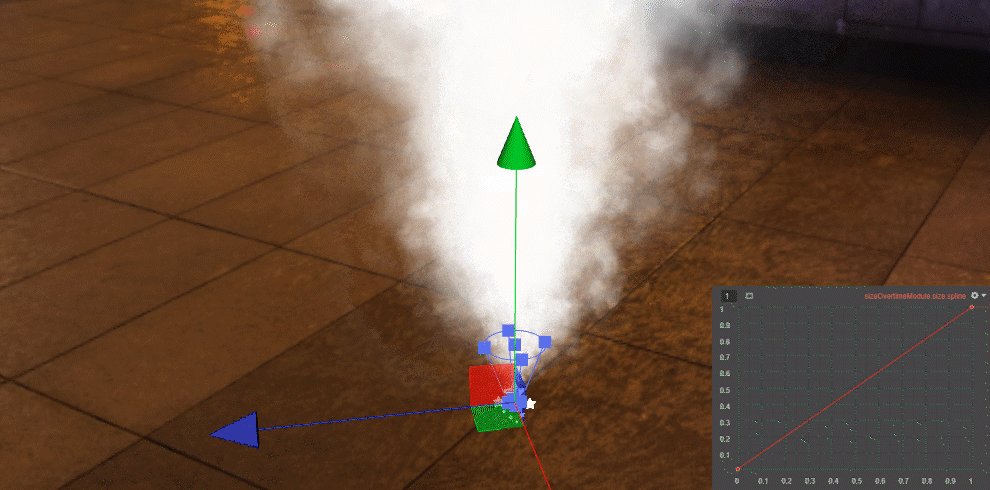
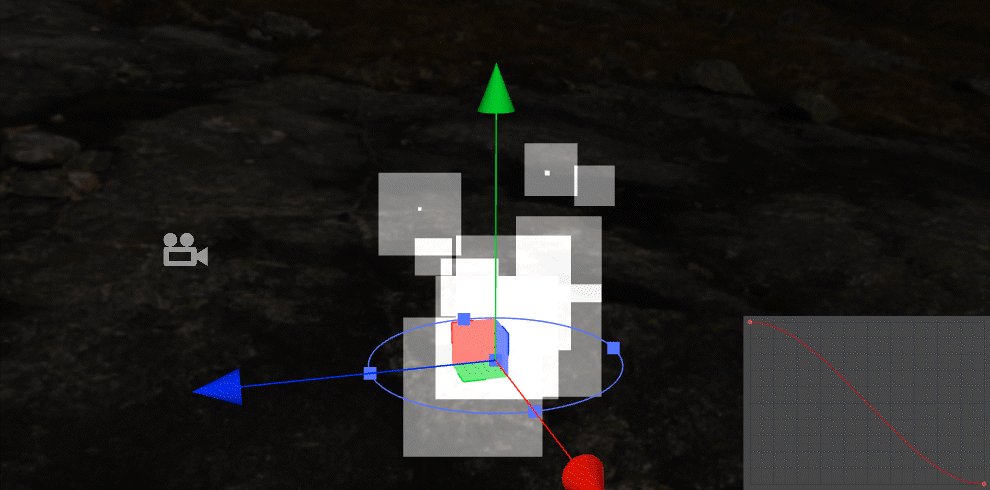
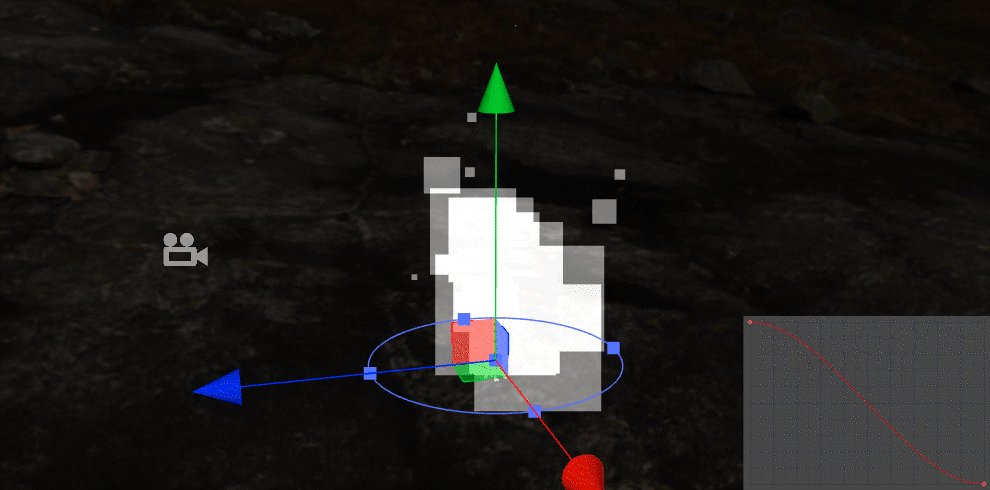
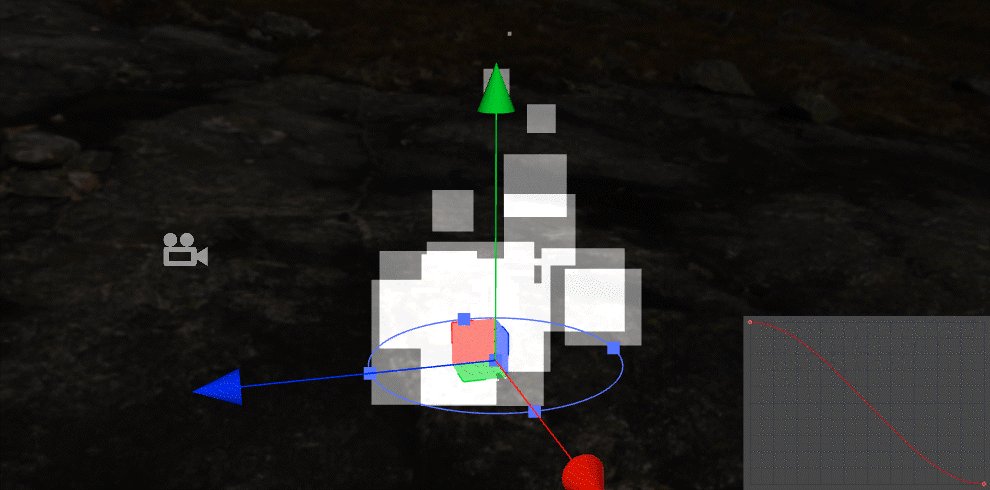
Test SizeOvertimeModule to allow this module. The distinction with RotationOvertimeModule is that this module’s parameters solely make every particle StartSize scale by a particular worth a number of based on the scale that has been set. Even whether it is given a most worth and a minimal worth, every particle can be randomly scaled within the interval. The issue of the general measurement of the smoke column has not been solved. At this level, we have to name two different numeric varieties: Curve and TwoCurves.
Choose Curve and click on the enter field of the parameter to pop up the curve modifying window.
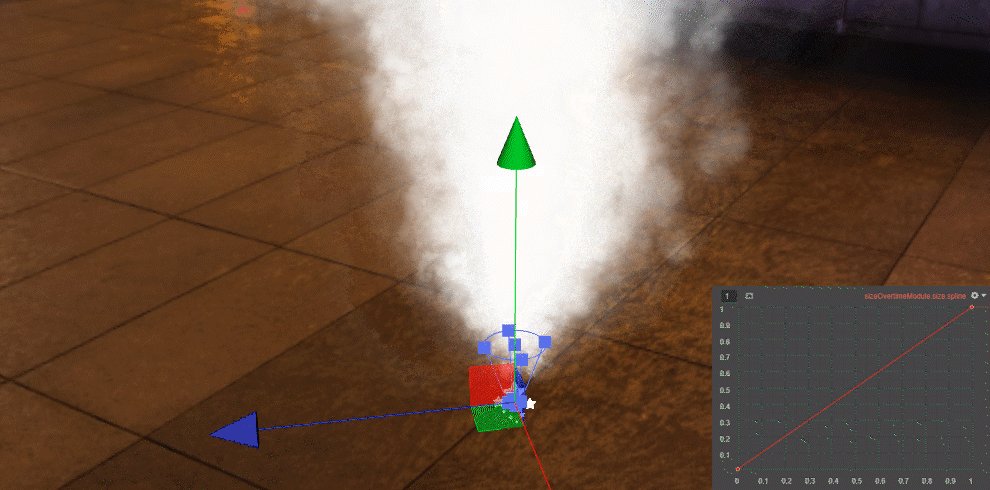
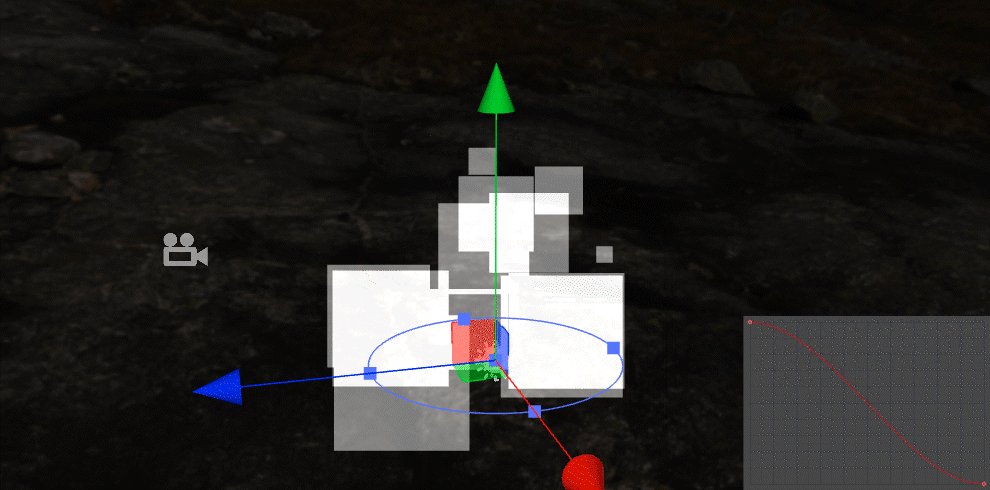
The numerical relationship of the curve is straightforward to know: The horizontal axis of the curve represents the time, that’s, the life cycle of a single particle; the vertical axis of the curve represents the worth, since we’re modifying SizeOvertimeModulethe worth, the horizontal axis, in fact, represents the a number of of the scale scaling. By default, the curve is a horizontal line, which has the identical impact as if we entered a continuing worth: the particles use the identical scaling issue from beginning to the top of their lifetime. Our aim is a big plume on the high and a small plume on the backside. Translate this logic with curves: we wish a curve that goes “all the way in which uphill” from left to proper.
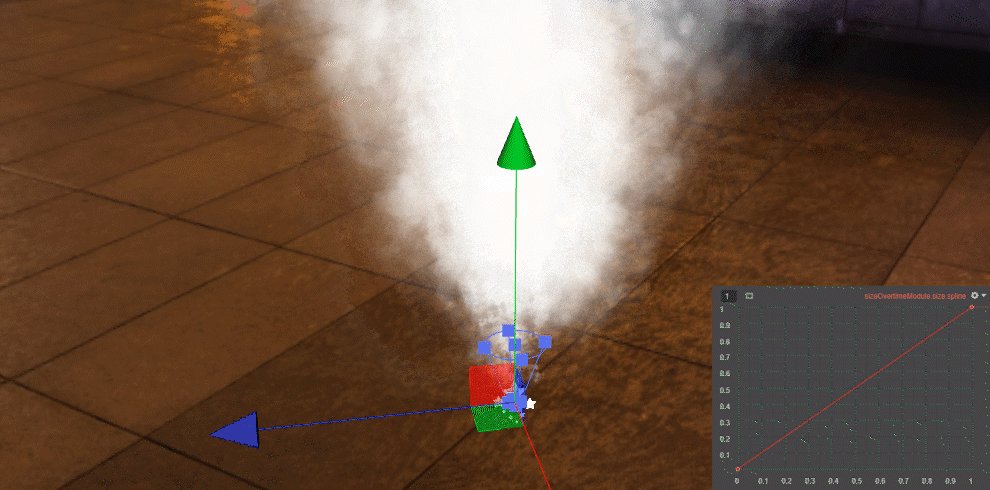
Underneath the Preset tab on the left facet of the curve modifying window, we are able to shortly choose a curve that meets our necessities, the only of which is a straight line from (0, 0) to (1 1). In fact, the impact it produces is a linear improve within the measurement of the particles from new to previous, forming an almost conical column of smoke.

Though a linear curve might be acceptable, we are able to additionally fine-tune the mannequin primarily based on the curve for a extra pure impact. Click on any anchor level on the curve to tug the place of the anchor level on the curve, right-click on the anchor level, choose Interpolation Mode → Cubic to vary the interpolation mode of the curve, and use the Bezier curve to generate easy values over.
Proper-click any a part of the curve section, choose Create keyframe, insert a brand new anchor level on the curve, right-click on the anchor level, and choose Edit. You possibly can manually enter the coordinate worth of the anchor level and click on the anchor level to finish the enter and ensure.
Lastly, right-click on the anchor level and choose Delete to delete the anchor level.
Now that you’re acquainted with these operations, we are able to use curves to create numerous parametric animation results. To place it merely, these parameter animations are for every particular person particle, and the length of the animation is the life cycle of the particle. In case your particle life cycle is brief, irrespective of how sophisticated these parameter animations are, they’ll cross accordingly straight away.
Now that we now have seen the curve worth varieties, let’s check you earlier than persevering with the next content material. We launched you to RotationOvertimeModule earlier than, however what’s going to occur if we enter curve values in RotationOvertimeModule?
As we talked about, the operate of the RotationOvertimeModule is to make every particle rotate at a sure angle per second throughout its flight. So its parameter worth is definitely equal to the velocity of rotation fairly than the displacement worth, so if we give it a curved worth, it can seem that the particles rotate quicker and quicker or slower and slower as they undergo their life cycle.
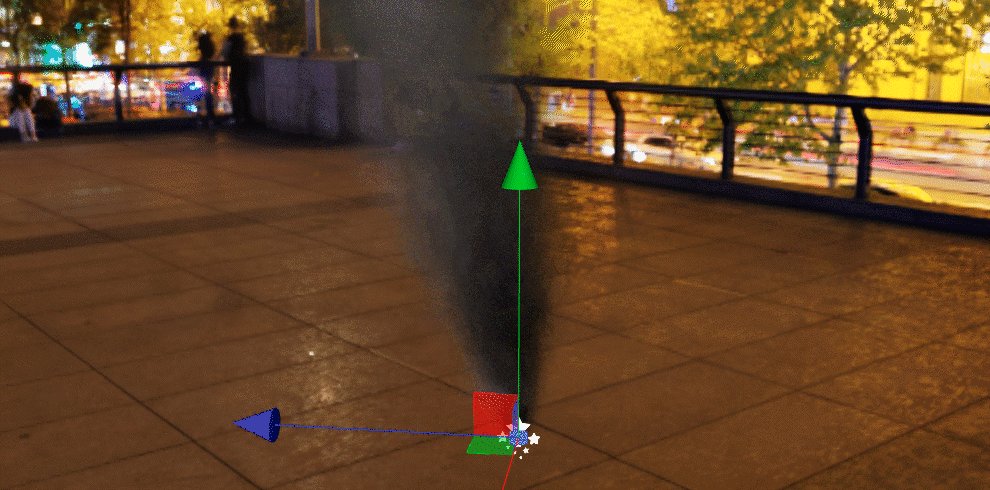
Now that we now have the “form” of the column, we nonetheless must cope with the “state” of the column. A straight column of smoke in actual life is sort of non-existent, and the column can be deflected to some extent by the airflow.

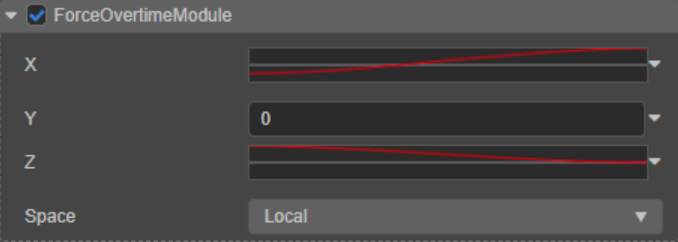
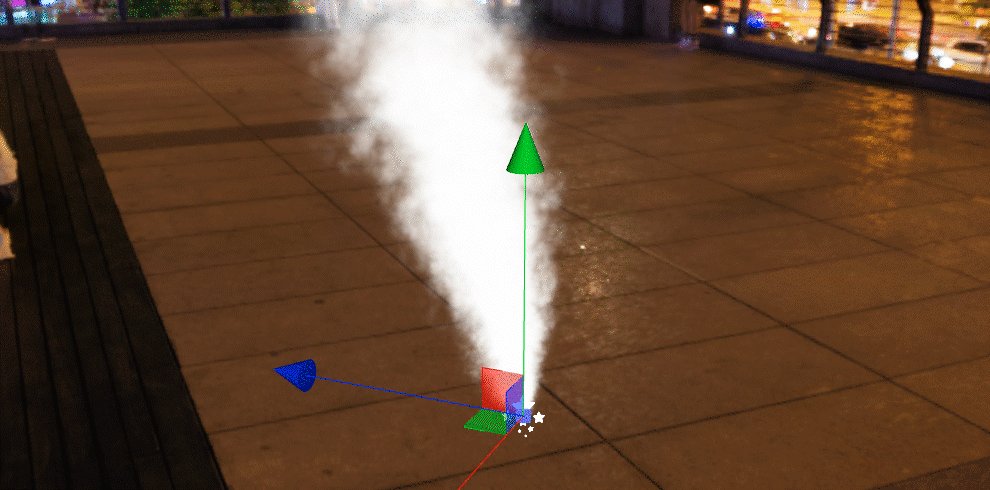
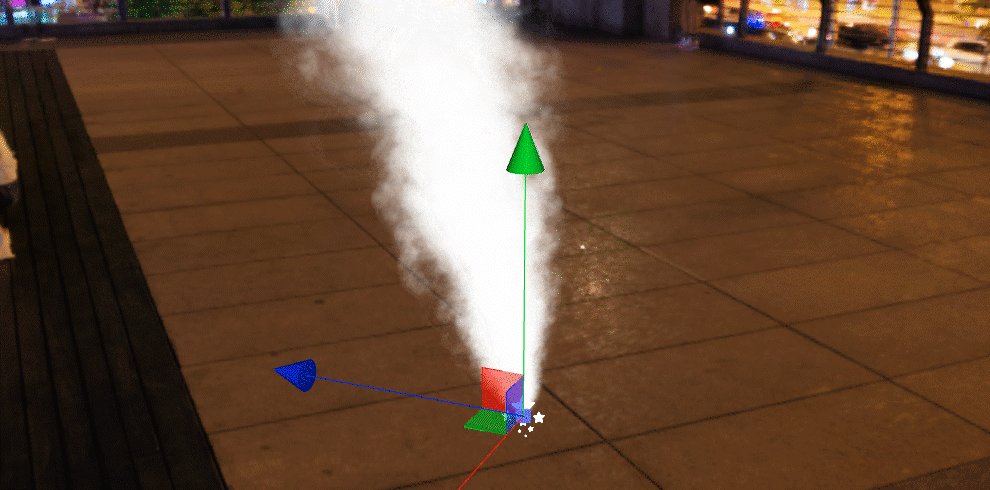
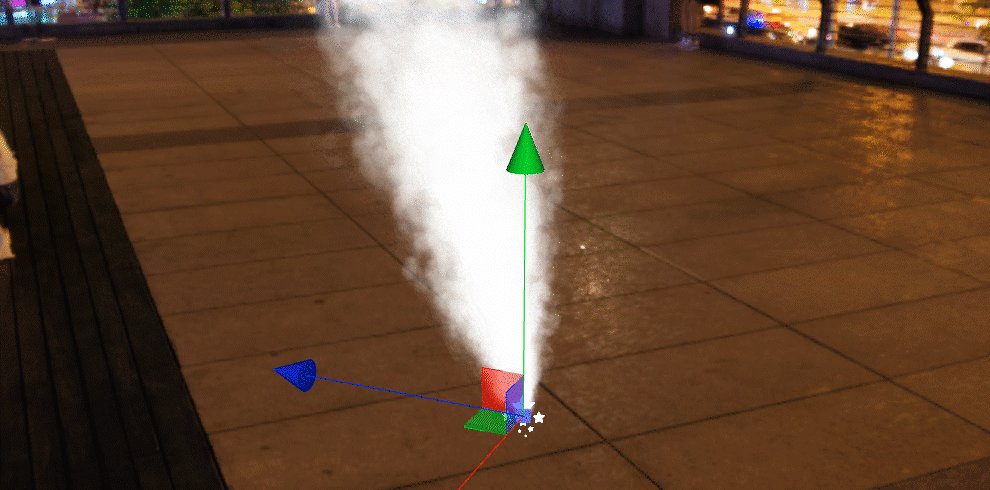
We are able to use ForceOvertimeModule so as to add a pressure impact to the particles in flight. Though the smoke makes use of 2D textures, the particles are emitted in 3D area, so you may as well apply forces to the particles from the three axes of x, y, and z. Likewise, we are able to use curve values as an alternative of fixed values so as to add dynamic adjustments to it.

Doing this, we lastly have the final module of the smoke, and possibly an important one: the colour change.
Let’s first observe a number of reference footage: Based on the totally different burning impurities, the thick smoke produced by the flame is darker when near the flame, near a black coloration, and slowly turns into darkish grey and light-weight grey because the smoke drifts, till it disappears utterly.
Now we have beforehand applied totally different colours of smoke utilizing the TintColor parameters. Nevertheless, what must be adjusted now could be the general coloration change of the smoke column. The modification TintColor will solely use all particles indiscriminately, so pure white remains to be used within the particle materials.
Test ColorOverLifetimeModule to allow this module. This module is similar to the modules we touched on earlier than. Its parameters obtain a continuing coloration by default. Utilizing a continuing coloration has the identical impact as altering the colour of the particle materials and can produce a smoke column with all particles dyed indiscriminately. ColorOverLifetimeModule may obtain two fixed colours (TwoColors), totally different from TwoConstants we touched on earlier. Every particle will randomly select a coloration between the 2 fixed colours, forming a mottled smoke column. We’re going to make use of right now the third numeric sort, Gradient.
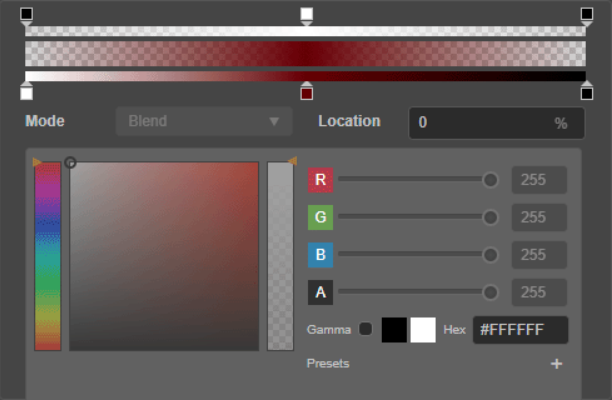
Click on the parameter enter field to pop up the colour gradient modifying window.
The colour gradient is identical because the logic of the curve we touched earlier than. From left to proper, all the size of the gradient is equal to the entire life cycle of the particle, and the Alpha and coloration on the gradient are corresponding to the alpha and the colour that the particle ought to have within the corresponding life cycle. The modifying of coloration gradients may be very intuitive, and it’s the identical as making coloration gradients in Photoshop: the higher slider controls the alpha worth. You possibly can click on any a part of the slider to generate a brand new node, choose the node, and provides it an Alpha worth within the decrease coloration selector. The slider beneath controls the RGB worth. Equally, click on any half to generate a node and assign an RGB worth.
At present, the particles don’t have any gradual fading in and fading out impact when generated and disappearing. Since SizeOvertimeModule has little impact, this abrupt disappearance dramatically impacts the appear and feel when the particle disappears.
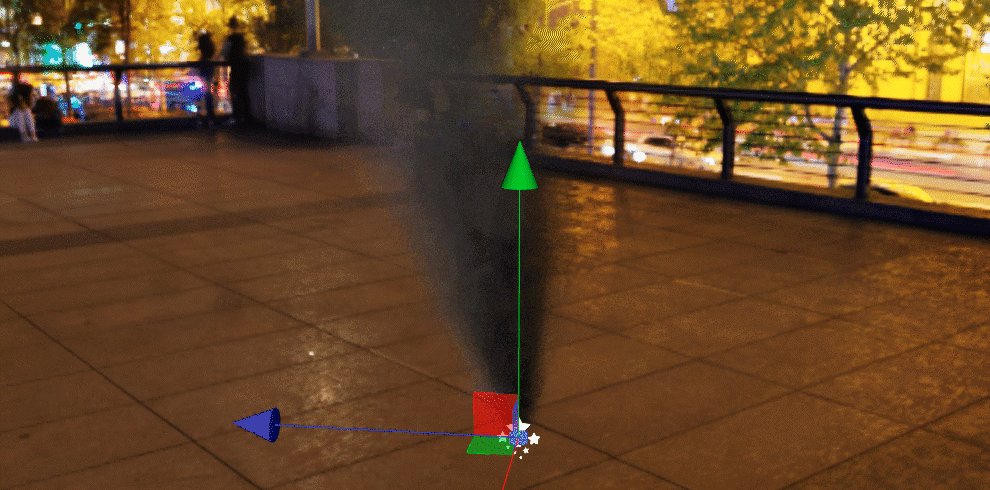
ColorOverLifetimeModule may be very appropriate for fixing this downside. We solely must create a coloration gradient with an alpha worth of 0 on the head and tail in order that the particles which have simply been emitted and are about to vanish grow to be totally clear, leaving solely the central half within the center. On this foundation, based on the colour adjustments noticed within the reference picture, we are able to create a number of grey nodes of various lightness on the gradient to create a coloration change impact from darkish to gentle.

Having performed this, the smoke column is now formed. Earlier than we finish the manufacturing, we lastly fine-tune the parameters as soon as based on the main points. After the above course of, I imagine you’re acquainted with the parameters that have to be adjusted to realize totally different results:
-
Is the smoke flying too quick or too gradual? regulate
StartSpeed -
Is the plume too excessive or too low? Based mostly on the
StartSpeed, regulateStartLifetime -
Is the smoke too skinny or too thick? Regulate the RateOverTime to find out the
StartSpeedandStartLifetime. Additionally, regulate the alpha worth of the particle materialsTintColor -
Is smoke popping out in all instructions indiscriminately? Regulate
ShapeModule -
Is the plume too skinny or too free? regulate
SizeOvertimeModule -
Does the smoke look too inflexible or messy? regulate
RotationOvertimeModule; -
Is the smoke drifting within the incorrect route? regulate
ForceOvertimeModule; -
The colour of the smoke isn’t wealthy sufficient? regulate
ColorOverLifetimeModule.
Efficiency optimization
Probably the most vital issue affecting the efficiency of the particle system is undoubtedly the variety of particles on the display on the identical time. Simply taking a look at our present smoke particles makes little sense for the efficiency influence it may need. But when it’s a particle system with a large variety of particles, the flight trajectory may be very advanced, and every particle is a particle system of a 3D mannequin. The efficiency influence is troublesome to disregard.
Probably the most vital influence is on the Capability parameter for the variety of particles on the identical display concurrently. Its operate logic is: when the variety of particles that exist within the particle system on the identical time is greater than the Capability’s specified worth, the particle system will quickly cease emitting particles and look forward to the top of the present particle life cycle till the present variety of particles drops beneath the Capability worth, after which the particle emission will resume as regular. So once we flip up the RateOverTime parameter to a sure degree, there can be a “stutter” of particle emission, which is exactly when the Capability parameter comes into play.
Due to this fact, to acquire the perfect efficiency and scale back the frequency of particle emission (RateOverTime) so the impact is suitable, we additionally want to manage the variety of particles (Capability) that may exist on the identical time to the minimal vary.
Thankfully, the variety of particles that exist on the identical time might be calculated by RateOverTime * StartLifetime. Due to this fact, we solely must take a price barely bigger than RateOverTime * StartLifetime to make sure that Capability is not going to trigger the particle to droop emission to make sure the execution of the particle system runs easily with out affecting the impact.
As well as, we are able to additionally open the RenderCulling operate of the particle system by checking RenderCulling and urgent Generate bounding field. The engine will kind a bounding field primarily based on the realm the particles could fly to. When RenderCulling is turned on, if the bounding field doesn’t seem within the observable vary of the digital camera, all the particle system is not going to be rendered. When the bounding field returns to the digital camera’s area of view, particle rendering can be turned on once more. The scale of the bounding field might be adjusted manually by means of parameters. Turning on RenderCulling can keep away from consuming meaningless rendering assets when the particles should not noticed.
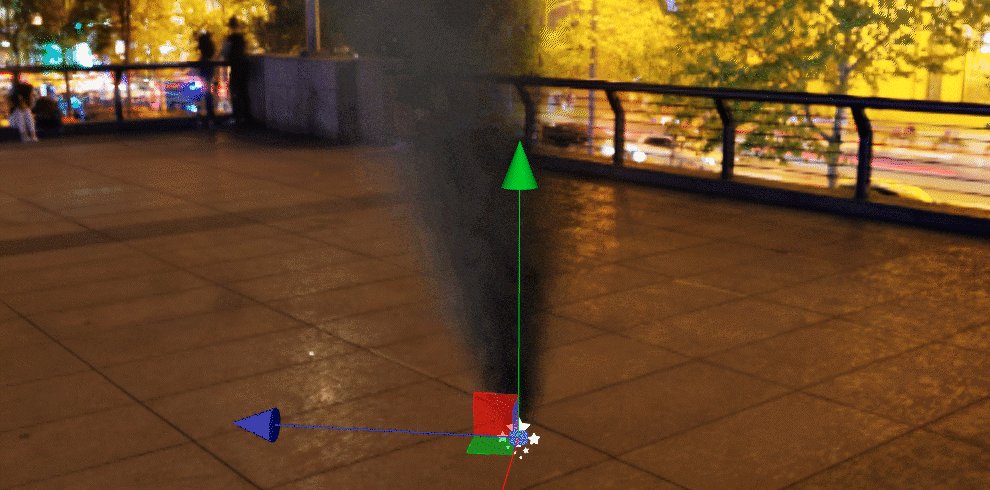
Starlight (animated particles)
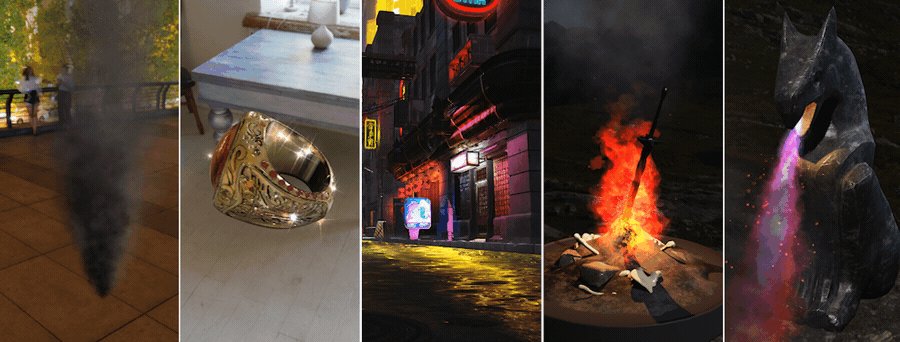
starlight ultimate impact
Our first particle system has been accomplished. With the conclusion of the smoke impact, we’re already acquainted with the fundamental logic of the Cocos Creator particle system and the strategy of basic impact creation. For smoke, the important thing to the impact lies within the rendering technique of the particles and the dynamic change relationship. Every particular person particle is definitely only a static map, and the static map is totally unchanged.
In fact, static maps can’t meet all our wants for particle results. What if every particular person particle must be animated?
Billboard’s rendering technique is good for merging 2D textures as particles right into a 3D scene. We are able to use the identical technique to import dynamic textures into the engine to be used by particle methods, so the query is: the best way to import dynamic textures into the engine?
Whether or not video format or a .gif file, it’s basically a set of static pixel photos of many frames. A dynamic image impact is fashioned when this system performs these pixel photos in sequence at a sure velocity. Within the area of post-production particular results, the picture sequence remains to be a generally used instrument. The so-called picture sequence is to render every body of an animation or video as a static image in a particular format for recombination and playback in a DCC. At current, most mainstream video modifying software program, post-processing software program, and 3D design software program help rendering picture sequences.
Picture sequences typically generate numerous picture information. For instance, a 1-minute video performed at 30 FPS at 1K decision (1920 × 1080) would export 1800 particular person photos, a complete quantity of knowledge extra vital than any video file of the precise decision and body price. Sport engines are sometimes very delicate to the Capability of assets, and picture sequences are clearly not going to work.
Within the area of 2D video games, we now have come into contact with the idea of Sprite Sheet. The Sprite Sheet is much like the picture sequence. It additionally shops every body of the animation as a static picture. The distinction is that the Sprite Sheet will Assemble all nonetheless photos into the identical texture. Sadly, only a few DCCs in the marketplace help the export of sprite atlas for direct use by artists, apart from Adobe Animate. So, in case you can convert a picture sequence right into a sprite atlas, will it open the door to a brand new world?
Let’s check out the method of importing starlights as particles into Cocos Creator.

The starlight impact was created utilizing the Purple Large plugin in After Results, this straightforward flickering animation is 2 seconds lengthy, and the body price is 30 FPS. The very first thing we’ll do is export it as a picture sequence. (Search on how to try this on YouTube)
After rendering is full, the pictures contained within the picture sequence might be discovered within the listing you selected. All that must be performed is mix these photos right into a single map.
Granted, we might open Photoshop and manually drag them collectively on a big sufficient canvas. Nevertheless, this operation is time-consuming and labor-intensive, and in case you encounter an animation with a extra vital variety of frames and an extended length, the variety of footage within the picture sequence will improve accordingly, and handbook dragging is not going to work.
Right here we use Free Texture Packer, a free software program, to assist us full the stacking of images. Free Texture Packer is a sprite atlas technology instrument specifically designed for recreation engines resembling Cocos, Unreal Engine, Phaser, and so on. It offers cross-platform help and is solely open-source.
Obtain Free Texture Packer:
After downloading and putting in, open it instantly, click on Add Pictures, and choose all photos within the picture sequence to import.
Slide the Scale slider to see a preview of the stacked sprite atlas. You possibly can enter the related parameters for producing the sprite atlas within the property bar on the fitting. To appropriately apply to the particle system, the next parameter settings have to be made:
• Set Packer to MaxRectsBin
• Set Methodology to BottomLeftRule
• Don’t tick Detect an identical
• Don’t tick Permit rotation
• Don’t tick Permit trim
• Padding and Extrude each are 0
Enter the best decision measurement of the sprite atlas within the Width and Peak parameters. If there are too many footage within the at the moment imported picture sequence, a sprite atlas could not match, and the software program will routinely put the components that can’t match into it right into a second set of images. That is, in fact, not the end result we wish. Regulate the values of Width and Peak, attempt to make full use of the area of an atlas, and on the identical time be certain that all footage might be positioned in a single atlas. We don’t want to make sure that the values of Width and Peak are the identical or POW values as a result of after the atlas is generated, you possibly can open the entire picture and scale it in Photoshop to our preferrred measurement.
After the settings are full, Save and click on Export to generate the atlas.
The next is the appliance of the sprite atlas to the particle system. Import the atlas as a traditional texture into Cocos Creator, create a brand new particle materials, and instantly assign the imported atlas to the particle materials.
Create a brand new node, and add a brand new element. Choose Results → ParticleSystem. This time, instantly open the ShapeModule module and choose a spherical emitter. It may be seen that, by default, particles are randomly emitted from all instructions of the sphere.

The impact we wish is for the starlight to flicker on the mannequin’s floor, and the particles shouldn’t fly off after spawning. Recall the main points of the parameters we mastered in the course of the smoke-making course of above: StartSpeed is about to 0.

When StartSpeed is 0, the particles is not going to fly out after spawning however will keep the place they have been born. To make sure that particles are solely generated outdoors the emitter, you may as well choose Shell underneath the EmitFrom parameter underneath the ShapeModule module.
Particle supplies can now be assigned to particle methods. Drag and drop the fabric that makes use of the sprite atlas to the ParticleMaterial parameter underneath the Render part.
The white squares of the particles flip right into a bunch of dense highlights. We’ve talked about this earlier than: the particle materials makes use of the “Add Alpha” mix mode by default, making it very straightforward to mix the black background’s mapping. The linear overlay additionally matches the linear overlay nature of sunshine in actuality. As for why it’s a dense spotlight, it’s not laborious to know: the sprite atlas seems like a dense stack of decals on the floor. We have to get the particle system to acknowledge the sprite atlas as a dynamic impact.

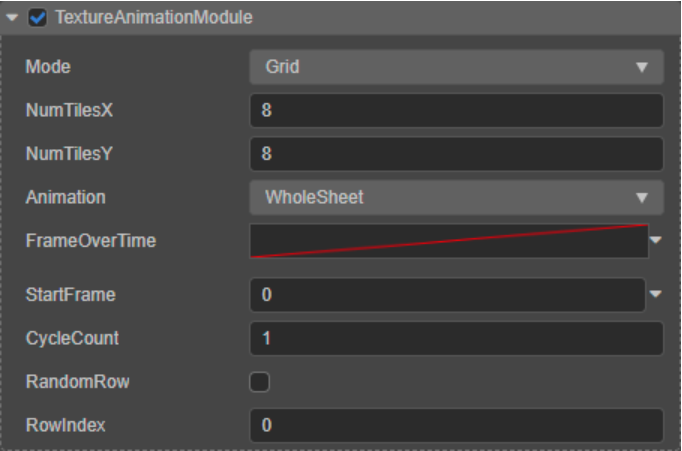
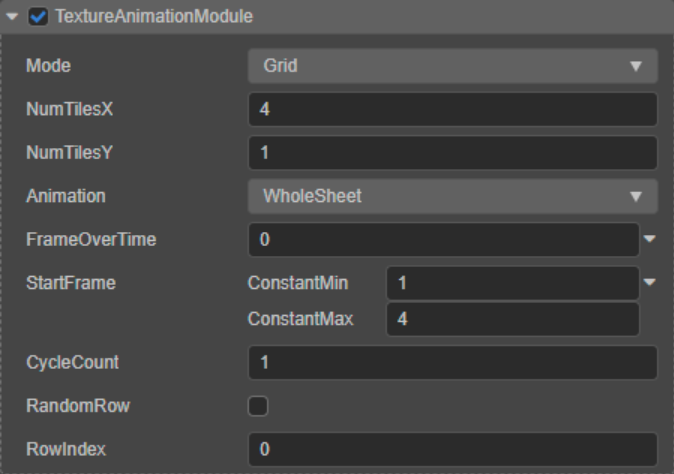
First, verify TextureAnimationModule to allow the associated module. A sprite atlas is a set of picture sequences, so it is advisable inform the module how it’s assembled: have a look at the sprite atlas, notice its variety of rows and columns, and enter it into NumTilesX and NumTilesY.
Subsequent, it is advisable make the sprite set transfer, which the FrameOverTime parameter will create. We talked about the curve worth of the parameter beforehand: the horizontal axis of the curve is all the life cycle of the particle, and the vertical axis of the curve is the numerical worth. Due to this fact, it’s essential to enter a curve worth for FrameOverTime, and the animation impact is achieved by the worth of the curve. The simplest method is to make use of a straight line from (0, 0) to (1, 1), which implies that every picture sequence within the sprite atlas is about linearly because the particle lifetime goes by, which is identical as video playback.
So what in case you use a straight line from (0, 1) to (1, 0)? Because of this ranging from the final picture sequence within the sprite atlas, the earlier picture sequence is used linearly, and the impact is identical because the video performed in reverse.
What if, as an alternative of straight traces, I used bezier curves? The impact can be effectively understood: “Uphill” means ahead sequence playback, “Downhill” means reverse order playback, and “Up/Downhill” amplitudes something greater than 45 levels which means the next than common use of frames (“Quick ahead” impact), and vice versa means decrease body price (“gradual rewind” impact).
Now that we’ve instructed the module to “play” these picture sequences and the best way to “play” them, we have to inform the module what number of instances to “play” it. Enter the worth into the CycleCount parameter, if the worth is 0, the sprite atlas is not going to play, and the particle will keep on the primary body of the sequence; if the worth is larger than 1, the particle will play the corresponding variety of instances in the course of the life cycle.
After finishing the settings, we efficiently imported the results created by After Results into Cocos Creator as particles within the type of picture sequences and the medium of a sprite atlas. You’ll discover that the playback velocity of every starlight appears to be just a little gradual: the animation is just two seconds when exporting the picture sequence. The explanation for this was talked about earlier: the particle will use its whole cycle to play the picture sequence, which is equal to stretching or shortening the animation within the sequence to the identical size because the particle’s life cycle. We simply want to vary the particle’s lifetime accordingly (StartLifetime) or improve the variety of instances it’s performed within the lifetime (CycleCount).
Lastly, add some randomness in measurement and rotation to the particles, utilizing the opposite mods you discovered in the course of the smoke-making course of. The ultimate impact seems much like our video instance.
In principle, any animation impact might be exported as a picture sequence with an alpha channel after which imported into Cocos Creator by means of sprite atlas.
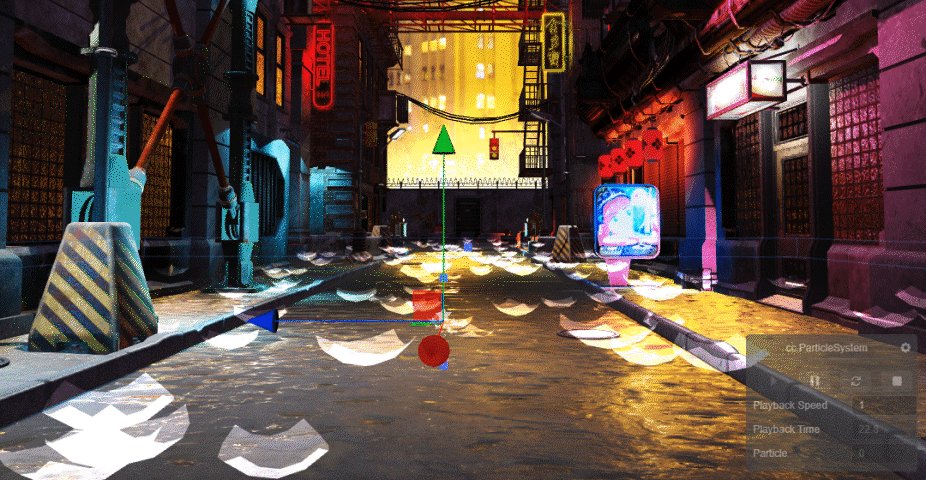
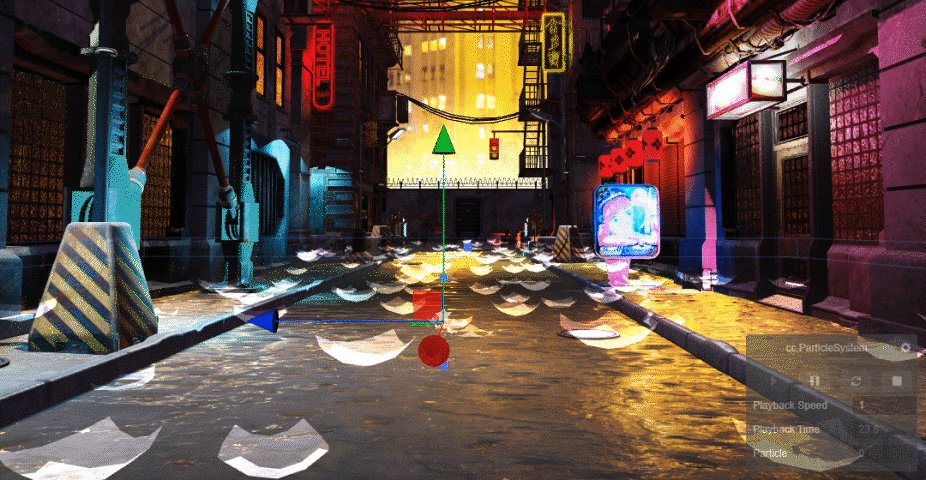
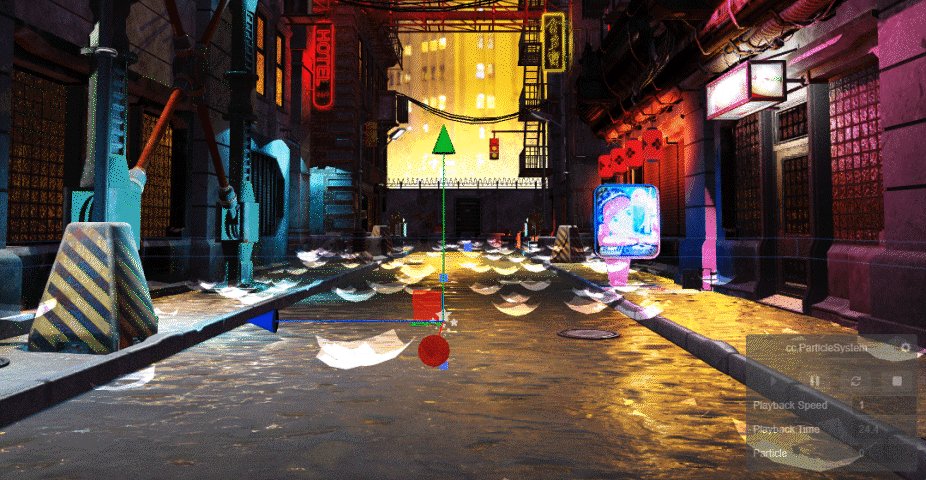
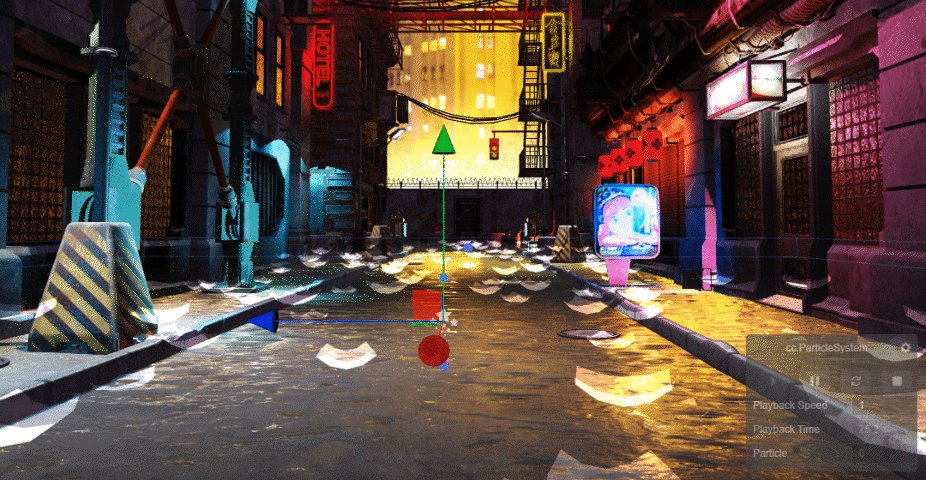
So TextureAnimationModule modules will also be used to create numerous different results. For instance, if we need to create a flower petal impact with particles, and we wish the petals to have extra motion and flip in the course of the means of falling, however utilizing a 3D petal mannequin is a bit inflexible, we are able to create a 2D petal transformation animation first, and export the picture sequence to a sprite set for use as particles for every petal. This replaces the 3D particles with 2D particles, thus giving extra efficiency area and giving the artist the liberty to find out the varied poses of the petals.

Rain (3D Particles)
rain ultimate impact
Whether or not it’s smoke or starlight, they’re the phantasm of 3D results achieved by exploiting 2D property. So, is it potential to make use of actual 3D fashions as particles? The particle impact of the rain that we’ll make beneath requires a 3D mannequin as a particle to realize.
The ultimate impact requires two separate particle methods: the raindrops falling within the air and the water splashing on the bottom. At current, the Sub-particle system isn’t supported in Cocos Creator. That’s to say, we can not begin the emission of one other particle system on the place the place the particles of 1 particle system fall. Nevertheless, this doesn’t have an effect on our manufacturing of extra passable rainfall results.
The presentation of liquids is often a headache, however we are able to begin with the supplies of raindrops and water splashes.
In actuality, falling raindrops are highlighted attributable to gentle refraction, so raindrops often seem brighter than the scene within the background, particularly when considered from a backlit angle. The fabric of the raindrop particles is comparatively easy. We solely must make a map of the raindrops in flight and create a distinction in brightness with totally different Alpha mixing modes of the fabric. Though the raindrops have their very own form when flying within the air, we don’t must pay particular consideration as a result of it doesn’t matter what sort of rainfall impact, the raindrops will solely cross in entrance of our eyes immediately. As well as, as a result of affect of dynamic blur, the raindrops in flight might be abstracted as a slender column. We simply want to offer it just a little thickness to verify the refraction highlights are seen.
On this case, the feel of the raindrops is straightforward to attract: use the comb instrument in Photoshop and draw a number of white vertical bars. If you’re on the lookout for particulars, you possibly can add some small round protrusions to the vertical bars to simulate the sensation of raindrops gathering right into a stream. Lastly, you may as well add a layer of radial blur to the drawn vertical bars to simulate the movement blur impact when falling.
Nevertheless, simply counting on a number of falling vertical bars could also be too monotonous. Mixed with the splash impact of raindrops falling on the bottom, the sensation of rain might be made extra convincing.

It may be noticed from the reference: when the raindrops fall on the bottom, they’ll splash an identical cylindrical spray, after which the spray will collapse from high to backside, and the cylindrical spray will regularly grow to be a cone with a big high and a small backside. Till it utterly collapses right into a aircraft and merges with the bottom.
Since we want the splash impact, we are able to accumulate some splash supplies. In the identical method as raindrops, the colour and precision of the fabric should not obligatory. Solely the form of the water splash is required. Apply the method we did when making the smoke, decolorize the fabric, degree it, and at last add a layer of a radial blur. In spite of everything, splashes, like raindrops, solely flash briefly earlier than our eyes.
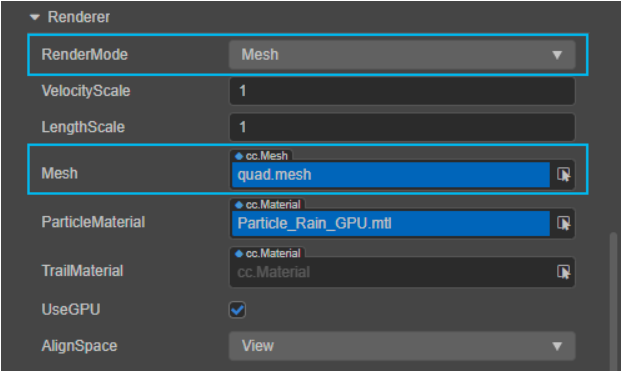
After the textures are made, import them into the engine to make particle supplies. We’ll use the GPU Particle Materials this time: open the Impact parameters drop-down menu and choose builtin-particle-gpu.
Raindrop’s particle system is easy: activate the ShapeModule, choose the box-shaped emitter, and rotate the emitter 90 levels to emit vertically downwards. Transfer the guardian node of all the particle system to a place with the next vertical peak, regulate the flight velocity (StartSpeed) to make the particles fly at a velocity near the falling of raindrops, and regulate the life cycle (StartLifetime) in order that the particle life cycle ends when it roughly falls to the bottom.

Because the particle materials we created for raindrops is appropriate for GPU particles, the particle system must verify the UseGPU parameter.
GPU particles are extra environment friendly than the traditional particles we used earlier than. Contemplating the usage of 3D fashions, we selected to make use of GPU particles when making rain results. Nevertheless, all implementations of the rain impact might be achieved utilizing odd particles.
Return to the raindrop map, and you will see that that that is truly a sprite atlas, which accommodates 4 raindrop maps. Nevertheless, these 4 textures should not a sequence. They don’t represent an animation. We wish the raindrop particles to decide on one among these 4 textures to make use of randomly. So, how can this impact be achieved?

Open the TextureAnimationModule module, which we used within the course of of constructing starlight to create the operate of a sprite atlas animation, and in addition used it to let particles randomly choose a sequence within the sprite atlas as a static map. We nonetheless want to inform the TextureAnimationModule how the sprite atlas was assembled, by coming into the variety of rows and columns of the sprite atlas in NumTilesX and NumTilesY, respectively. Because the animation impact is not required, it’s not obligatory to offer the FrameOverTime curve a price and let it preserve the default fixed worth at 0. StartFrame controls the beginning body of the animation.
Since there is no such thing as a animation impact, the particles will nonetheless be on the StartFrame. Bear in mind our trick to make random results utilizing max and min values? In the identical method, you possibly can set the utmost body worth and the minimal body worth for StartFrame, and let the particle system randomly choose frames in it (notice: the minimal body quantity is 1, not 0). Lastly, we nonetheless must enter a price for CycleCount, as a result of though there is no such thing as a animation, the particle system nonetheless must cycle by means of all of the sequences within the sprite set to randomize the frames.

The random body of the raindrops is obtainable, however the texture of the raindrops may be very severely stretched. It is because the rain map isn’t a sq.. The particles in Billboard’s render mode will stretch the map to a 1:1 facet ratio. To repair this, we are able to use the StartSize parameters.
By default, the StartSize module controls the particle measurement isometrically. We are able to verify StartSize3D and enter values within the StartSizeX, StartSizeY and StartSizeZ axis, respectively, and scale the particles to the ratio that matches the raindrop map.
With that downside solved, Billboard has one other downside: Billboard is at all times going through the digital camera. However we don’t need the raindrops to fall within the scene at all times going through the digital camera: once we look down, the raindrops ought to sweep longitudinaly from our viewing angle and never nonetheless a vertical line. So, Billboard is not appropriate for raindrop particles, and we want correct 3D fashions for raindrop particles.

Choosing the RenderMode parameter Mesh will trigger every particle to be emitted as a 3D mannequin. Then, select the mannequin to make use of within the Mesh parameters. We are able to drag and drop any mesh file imported into the mannequin into the Mesh parameters. Right here a easy patch will do the trick so to use the engine’s built-in quad mannequin quad.mesh.
Though the 3D mannequin is used as a particle, every particle that’s generated nonetheless faces in a single route, and we additionally must make every particle receives a random rotation worth when it’s born. The StartRotation parameters we now have used earlier than are much like StartSize. Test StartRotation3D, enter values for StartRotationX, StartRotationY, and StartRotationZ, respectively, or use the utmost and minimal values to outline a random vary.
Again to the particle materials of the raindrops: Add mode remains to be too robust for raindrops. Within the Approach parameter, choose 2-add-multiply. On this mode, the pixels of the particles will first be linearly multiplied by the pixels within the Body Buffer (equal to constructive overlay in Photoshop). After which linearly add to the pixels of the Body Buffer. This permits the particles to brighten the scene whereas mixing the colours within the scene, extra carefully highlighting the impact produced by raindrops refracting gentle within the setting.
Lastly, regulate the frequency of particle emission (RateOverTime) based on the depth of the rainfall we need to obtain, regulate the rotation parameter of the guardian node to introduce a sure slope for the rainfall, and the raindrop half is accomplished.

Subsequent, we have to make the splashes on the bottom. Make a replica of the guardian node of the raindrop particle and transfer it to a place near the bottom. Splashes keep on the bottom and don’t fly outward like odd particles. Now we have handled an identical downside within the course of of constructing starlight. Set the StartSpeed to 0.
Within the ShapeModule module, give the sq. field emitter a small Scale worth for the Z-axis. We need to get a box-shaped emitter with a really effective thickness, which can present a effective peak variation to the emitted particles.
Now we have already used a 3D mannequin as a particle when creating the rain, and there’s no doubt that the particle for the water splash additionally requires a 3D mannequin and, extra importantly, that this 3D mannequin is able to implementing the adjustments from columnar, to conical, to flat as noticed within the reference. Because the particle system can solely settle for mesh information as 3D fashions, animating them in DCC is clearly not possible. The splash form change can solely be achieved through the use of the rotation and measurement modules which were used earlier than.
Because the particle system can solely settle for mesh information as 3D fashions, animating them in a DCC is clearly not possible. The splash form change can solely be achieved through the use of the rotation and measurement modules which were used earlier than.
So, what sort of mannequin do we want?
Since we have already got the mapping of the water splash, we are able to begin with a face piece: create a brand new easy face piece and provides it a certain quantity of mesh density. By bending and deforming the aircraft, modify it to be raised on the corners and depressed within the center. Guarantee that the anchor level (Pivot) of the mannequin is within the heart of the despair, in order that the mannequin will begin deforming from the depressed half.
Import the mannequin into the import engine and drag the mesh file onto the Mesh parameter.

First, apply the splash map to the mannequin. The splash map additionally accommodates 4 totally different variations. We are able to use the identical technique we did for raindrops, utilizing the TextureAnimationModule module randomly taking frames.
There’s a cause why a face piece with protruding corners and a depressed heart was chosen because the mannequin for the splash: if the facepiece is enlarged within the vertical axis route, the corners of the mannequin are pulled up and tackle a cylindrical-like kind; conversely, when it’s diminished within the vertical axis route, the corners of the mannequin are then lowered, and the despair within the heart stays the identical, making the entire nearer to a cone. When the worth within the vertical axis route reaches 0, the 4 corners not differ from the middle within the vertical place, and the cone turns into flat. So, the totally different types of the water splash might be achieved by resizing the mannequin within the vertical axis route with the help of coordination within the different axes.
Now we have already used the SizeOvertimeModule module. Test SeparateAxes, and modify the scale on the X, Y, and Z axes, respectively. To start with, we want an impact of the general blooming of the spray. By the earlier understanding of the curve worth: you possibly can enter a straight line from (0, 0) to (1, 1) on the X, Y, and Z axes, respectively, to realize the spray from small to massive. Fade out impact. What we want is that the water blooms after which collapses right into a aircraft, so we have to make some modifications to the curve on the vertical axis: right-click at concerning the center of the curve and choose Create keyframe to create a brand new node on the curve. With the brand new node, you possibly can drag the node on the finish of the curve to the place the place the vertical axis is 0, thus forming a triangle curve. Choose all of the nodes on the curve, in flip, right-click to pick out Interpolation Mode → Cubic, and interpolate between the nodes to acquire a bell-shaped curve.
Utilizing the motion of the SizeOvertimeModule module, the animation results of water bloom and collapse have been created.

Nevertheless, this isn’t the ultimate end result: the present measurement of the spray is a bit too massive, and it’s not practically cylindrical sufficient when it first blooms. If we proceed to regulate the SizeOvertimeModule curve by means of, it’s troublesome to see the corresponding outcomes intuitively and should destroy the prevailing animation impact. Bear in mind StartSize parameters? We used it to vary the scale of the raindrop Billboard indiscriminately to adapt to the raindrop map. Now we are able to additionally use it to regulate the general measurement of the water splash: verify StartSize3D, and assign a price on the X, Y, and Z axes, which might create a really perfect The water splash kind is not going to have an effect on the animation impact that has already been performed.
Lastly, as earlier than, regulate the emission frequency and life cycle of the particles (it will have an effect on the velocity of the splash animation), and the splash creation is full.
Flames (composite particle)
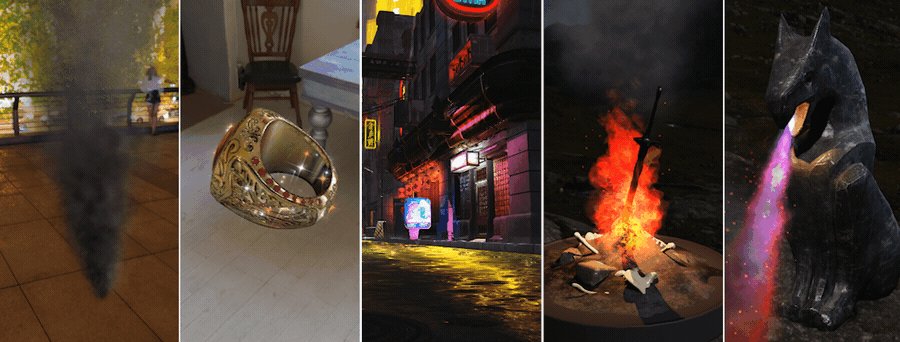
fireplace ultimate impact
After we use particle methods to create an impact, in actuality, we frequently discover that simply utilizing a single particle system isn’t sufficient. Varied results are often a mixture of a number of elements. Visually restoring these particulars is commonly simpler than continually sharpening a single particle system. Within the following examples, we’ll use numerous methods to realize the impact of fireplace.
First, you want a sprite atlas of flames. The flame atlas we used was made with procedural textures. The manufacturing of procedural textures usually follows the identical logic: regular geometry → deform the geometry with various kinds of procedural noise textures after which use totally different alpha mixing modes to overlay totally different deformation results → use the parameters of the procedural noise texture to displace the noise and thus animate the deformation → use a gradient coloration based on the brightness.

After exporting the picture sequence, comply with the earlier course of to transform the picture sequence right into a sprite atlas. Import the sprite atlas into the engine and make corresponding particle supplies. The default Add mode of particle supplies may be very appropriate for fireplace manufacturing.
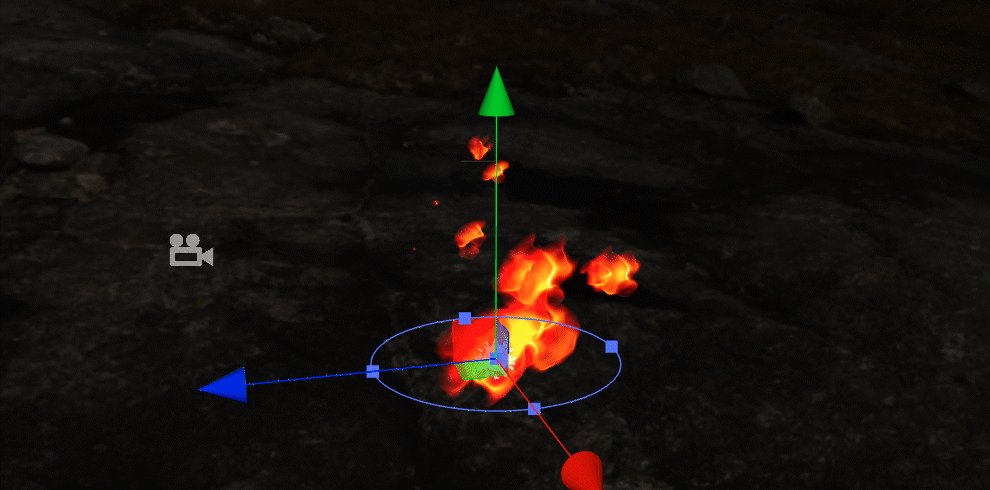
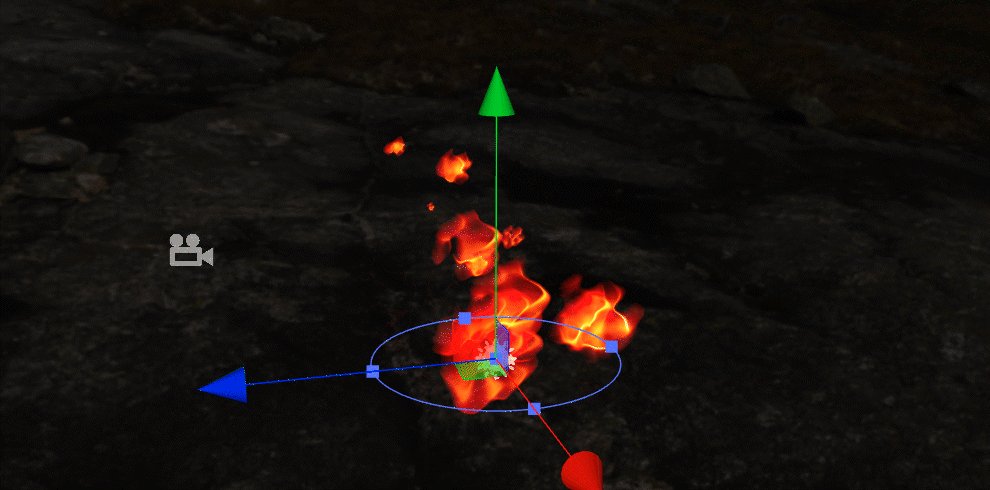
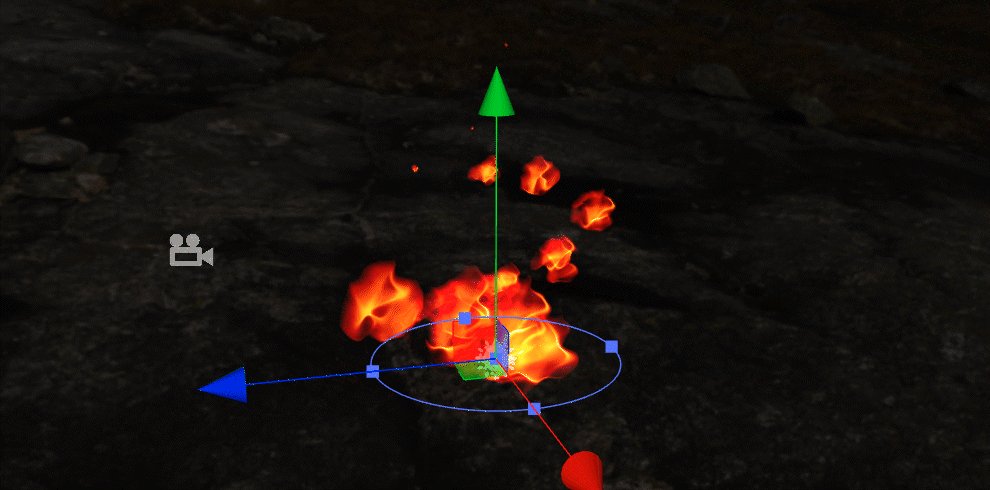
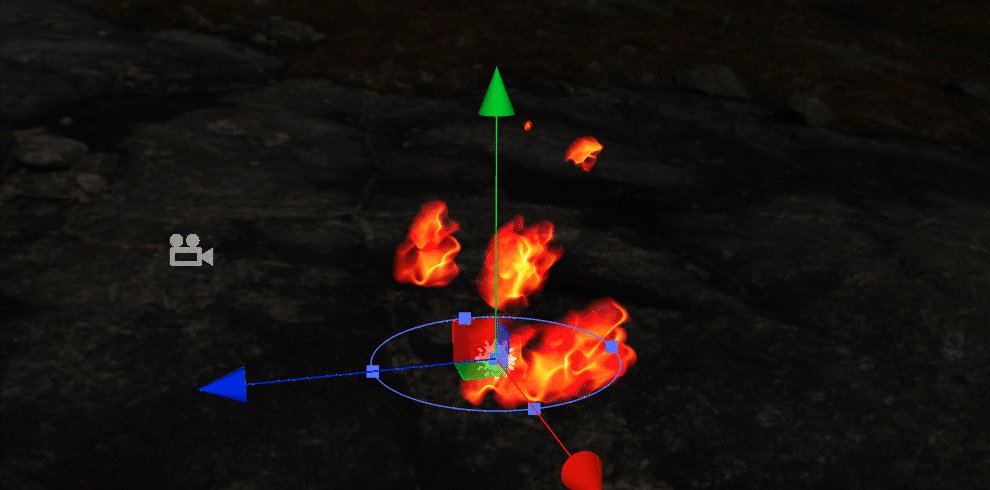
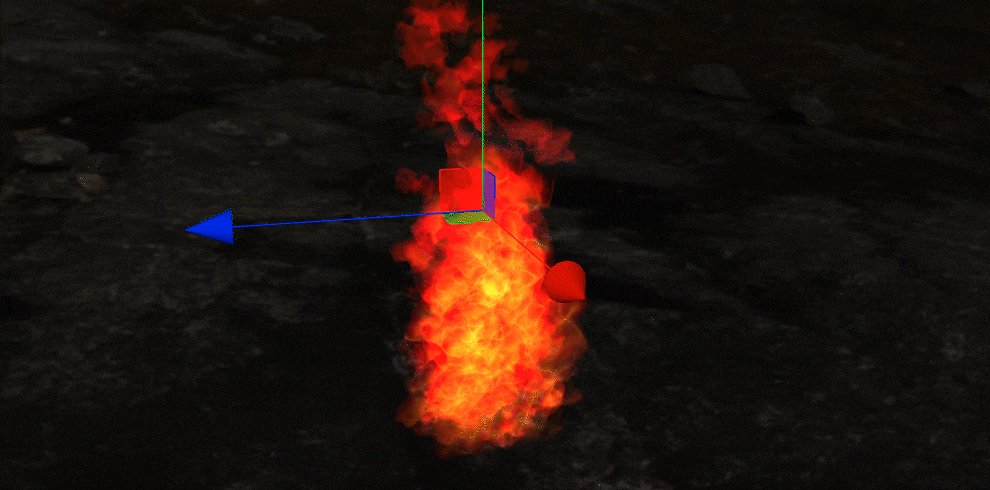
For the particle system, choose a cone-shaped emitter, set the Angle and Size parameters to 0 in order that the emitted particles is not going to scatter outward, and be certain that the particles are all emitted on the identical horizontal aircraft. The flame particles needs to be organized densely and rise at a price barely decrease than that of the gasoline, however the flame can solely rise to a sure most peak, indicating that the life cycle of the particles is comparatively brief. Due to this fact, a price barely lower than 1 for StartSpeed might be taken, and a smaller worth for StartLifetime can be required.

Flames usually seem like general bell-shaped, which implies that particles are comparatively massive in measurement when they’re first fired and regularly lower over their lifetime. A lot of the particle instances we’ve encountered earlier than have been “uphill” curves which are small at launch and progressively improve over their lifetime. For flames, a “downhill” curve can be utilized within the SizeOvertimeModule module.

Assign the fabric to the particle system, and open the TextureAnimationModule module. Now we have used the Curve and TwoConstants worth varieties earlier than. TwoCurves is a mixture of the 2: the particles will randomly take a price between the values of the 2 curves at a time limit in the identical life cycle. We are able to set the FrameOverTime parameter to TwoCurves sort and provides it an “uphill” curve and a “downhill” curve. The result’s that some particles play the sprite atlas in constructive order, some play in flashback, and a few take two median values. We’ve additionally used the StartFrame parameter, which determines the beginning body of the sprite atlas playback, utilizing a most and minimal worth to let the particles randomly select a body from the atlas to start out taking part in.

As with smoke, you should use the ColorOverLifetimeModule module to cover the particles which are simply emitting and disappearing utilizing an alpha worth, making the general form of the fireplace smoother. Utilizing the RGB values within the gradient, you possibly can fine-tune the colour of a sure interval of the flame to complement the colour and brightness of the flame.

The flight path, randomness, and general form of the particles are all there. We simply want to regulate the frequency and density of the particles as earlier than, add some randomness of rotation and measurement, and the impact of the flame can be achieved.

For a lot of initiatives, the flame-making ends right here. Nevertheless, though our particles look extra like fireplace, they nonetheless have a faux really feel when positioned within the scene alone. On this case, we don’t want to think about rising the complexity of rendering and pursue the next variety of particles. Quite the opposite, we are able to create some particulars that can accompany particles in actuality, such because the technology of smoke accompanied by the fireplace, there can be incompletely burned sparks flying out; when the rainfall is comparatively intense, a skinny layer of water vapor types close to the bottom, and so on.
Now we have accomplished the manufacturing of smoke, and the manufacturing of sparks isn’t sophisticated: the atlas of the flames is already accessible, and we solely must make particles that conform to the flight legal guidelines of sparks.
We’ll modify this foundation of the flames to realize the impact of sparks. Make a replica of the flame particle system, and sparks can proceed to make use of the flame sprite atlas. We are able to barely regulate ColorOverLifetimeModule gradient coloration to make it extra vivid.
Probably the most vital options of sparks are:
-
If the scale is small, the worth of the
StartSizeparameter orSizeOvertimeModulemodule needs to be comparatively small however nonetheless seen to the bare eye; -
The flight trajectory is totally different. Sparks are small strong particles with incomplete combustion. It shouldn’t collect collectively like a flame. Quite the opposite, it ought to are inclined to fly out underneath the motion of thermal power. Affected by its high quality after flying out, there needs to be a downward pattern.
The cone emitter we select when making the flame itself emits particles within the route of the cone, and we solely want to revive the Angle parameter to a particular worth to offer the cone a sure angle.
The RandomDirectionAmount, RandomPositionAmount, and SphericalDirectionAmount parameters on the backside of the emitter properties we launched earlier can add random adjustments in place and route to the emission of particles. As well as, in actuality, some sparks might be ejected very excessive, and a few can solely fly to a decrease altitude. This distinction is the distinction within the flying velocity of the particles, which might be simply realized with the StartSpeed parameters. Lastly, we have to make the kinetic power of sparks fall underneath the affect of gravity. Within the course of of constructing the smoke, we used the ForceOvertimeModule module to supply the kinetic power change for the floating of the smoke. There’s a handy GravityModifier parameter within the fundamental parameters of odd particles, which may give gravity properties to the particles. When its worth is the same as 0.98, the particle will fall on to the bottom after being emitted like most objects in actuality. So we simply want to offer sparks a really small GravityModifier worth in order that they will fly whereas sustaining the kinetic power affected by gravity.

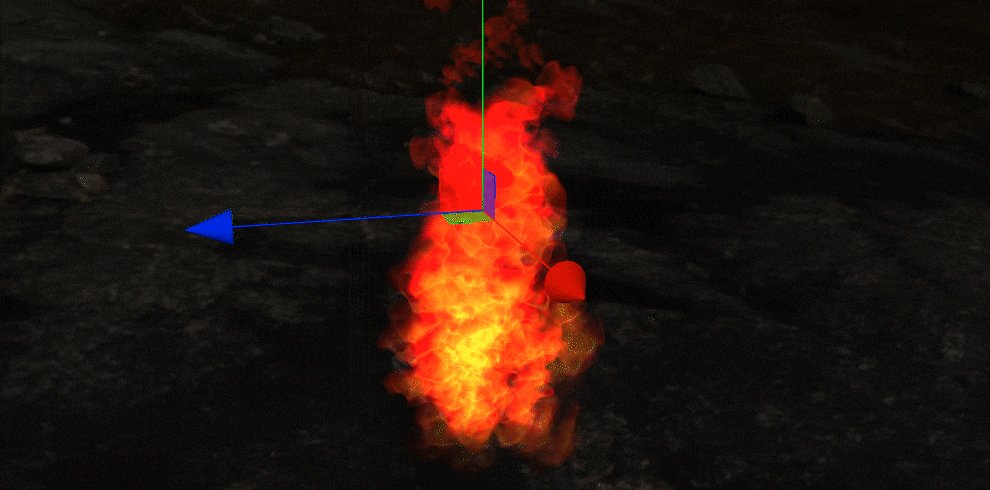
After the sparks are made, put the flames, sparks, and smoke in a bunch and place them within the scene. In fact, don’t overlook to place a fiery pink spherical lamp to light up the flames. After doing this, has the credibility of the flame improved lots?
Spitfire and Candlelight (Variants of Particles)
Now we have accomplished a whole flame particle system. Nevertheless, though there are a lot of locations the place flames are used within the mission, there are nonetheless restricted alternatives to make use of a bonfire that’s upright. What if we have to make different types of flames: like jet flames or candle flames?
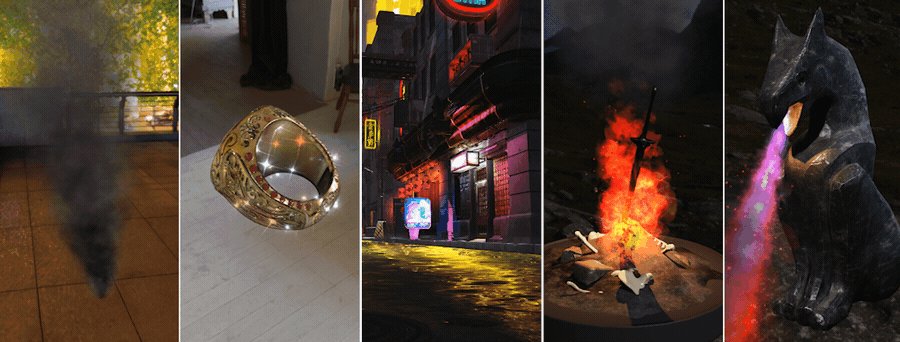
fire-breathing ultimate impact
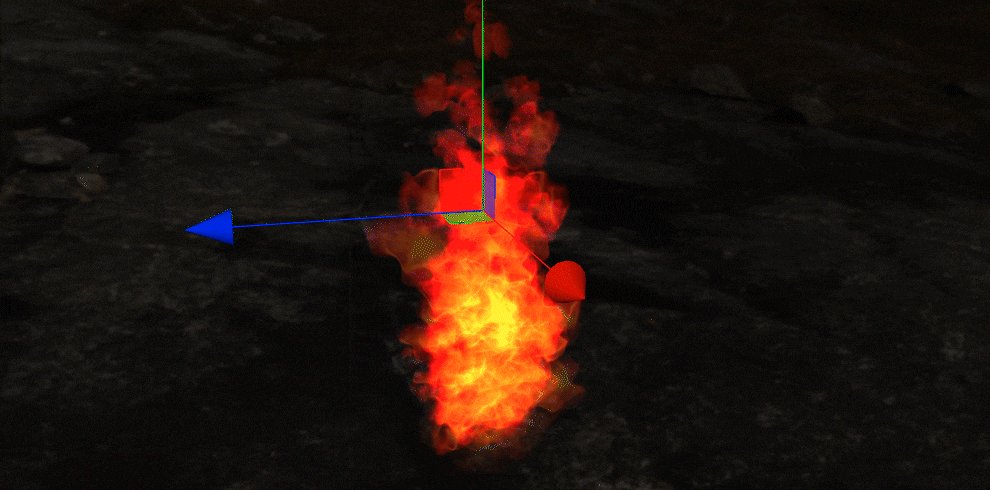
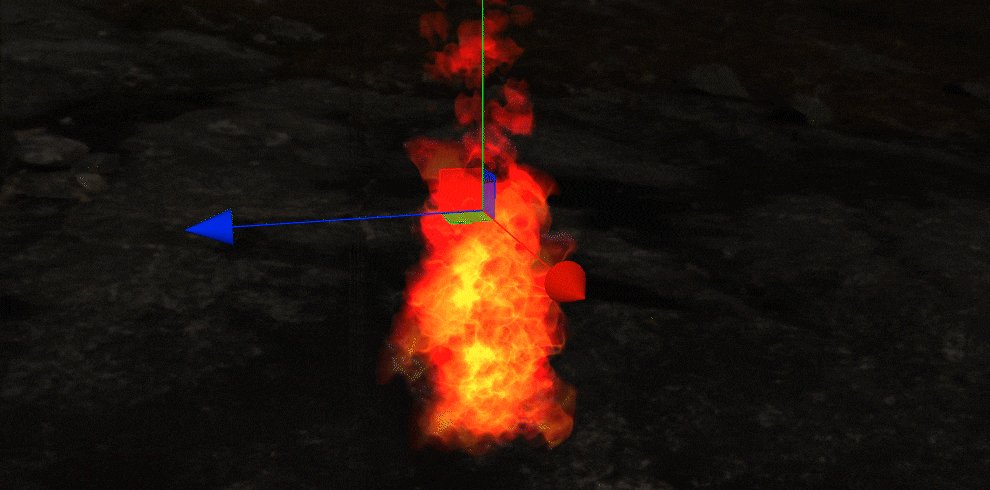
The sprayed flame seems sophisticated, however it’s no totally different from the particles we now have made earlier than: the primary is the form. We’re very acquainted with controlling the particle emission velocity, density, particle measurement change, and different elements. In actual fact, we now have already answered to a sure extent the best way to make this sort of spewing flame: when making a bonfire, primarily based on the expertise of manufacturing smoke, we give SizeOvertimeModule a “downhill” curve to make the particles smaller with the life cycle, and now we solely must Conversely, giving SizeOvertimeModule an “uphill” curve can get the flame particles that increase repeatedly after emission, which is identical as the scale management of the smoke particles. The robust kinetic power of the flame jet might be interpreted because the velocity of particle emission, so StartSpeed remains to be your best option.
The smoke produced by the jet ought to float upwards into the air due to its lighter mass. We’re already acquainted with controlling the particle’s flight trajectory after emission, and ForceOvertimeModule will assist us obtain its impact. We launched the GravityModifier parameter once we created sparks. Setting GravityModifier to a unfavourable worth may get the impact of anti-gravity, inflicting the particles to drift into the air. As well as, the VelocityOvertimeModule module can present a particular numerical and directional addition to the particle emission. If you happen to want a sure diploma of resistance to ForceOvertimeModule and GravityModifier might be turned on to affect the particle flight.
In distinction, the LimitVelocityOvertimeModule module can present a counterweight to the VelocityOvertimeModule, prioritizing particles on the finish of their lifecycle. Used along with the VelocityOvertimeModule, this permits us to make transitions the place the particles are first affected by the jet’s kinetic power. The kinetic power is exhausted, and the particles are solely affected by gravity and the ForceOvertimeModule.
As for the sparks, after the ejection, they’ll first comply with the route of the ejection, however as a result of affect of the smoke, its tendency to fall to the bottom isn’t obvious, however a part of will probably be carried into the air by the smoke. Utilizing the above modules, we are able to additionally specify the flight pressure and trajectory of the spark.
Lastly, it ColorOverLifetimeModule remains to be a vital a part of the general presentation of the particles. We are able to regulate the colour of the left facet of the gradient, the a part of the particle that simply shot out, to make it seem a blue-green coloration, simulating the colour of the flame of some chemical parts at extraordinarily excessive temperatures. Not solely does the colour change, however the alpha worth of the flame can be essential. The flame particle materials makes use of the Add mode. We are able to attempt to add darker coloration nodes to the gradient to make the alpha worth extra pure whereas producing coloration adjustments.

Candlelight ultimate impact
In contrast with the depth of fire-breathing, candlelights are simpler to construct. In some initiatives, even the diminished model of the bonfire is instantly used as a candle. Though theoretically, there is no such thing as a distinction between candlelight and an odd bonfire, from a visible standpoint, candlelight has its distinctive traits:
-
The colour is brighter, solely the tail will present some fireplace pink, and the principle half is sort of white;
-
The general form is comparatively uniform, there aren’t any advanced form and element adjustments, however it nonetheless has a way of leaping flames;
We are able to nonetheless use the scaled-down bonfire as a place to begin. First, because the candle flame has a extra constant kind, there is no such thing as a want for the sprite atlas of the flame to make an look. Use a static round gradient instantly, or choose the Default-Particle mapping that comes with the engine within the drop-down menu of the MainTexture materials parameter. Now {that a} circle texture is used, the change within the particle rotation is not obligatory. In contrast with candles, there are a lot of tiny flames on the tail of the bonfire. Now we have been utilizing ColorOverLifetimeModule to cover the particles on the head and tail.
Equally, we might be extra aggressive when utilizing ColorOverLifetimeModule, and additional increase the hidden vary to the tail of the bonfire. The result’s a seamless candlelight define. Lastly, the colour change of the candle will also be achieved with ColorOverLifetimeModule, which can be utilized when making the fireplace: The left facet of the gradient is about to blue, and the fitting facet is about to fireplace pink, that are the top and tail of the candle, respectively. A transparent and clear candle flame with coloration adjustments is full.
At present, by means of the particle system of Cocos Creator, we now have realized the particle impact presentation of smoke, starlight, rain, flame, fireplace, and candlelight and launched the principle practical modules and manufacturing strategies within the particle system. You’ll discover that though numerous results in nature appear to be fickle, there are particular guidelines to comply with. We are able to create numerous convincing particle results by including random adjustments and superimposing a sure variety of particles.

