CSS float is a positioning property that locations a component to the left facet or proper facet of its container and permits inline parts to wrap round it. Up to now, float gained a foul status because it was misused for web page layouts. This has led to some builders questioning whether or not it’s deprecated now, or ought to be prevented altogether!
CSS float remains to be related. We must always simply use it in the proper context! This text discusses the historical past of CSS float and demonstrates a number of ways in which float can be utilized in fashionable net design to attain artistic textual content layouts and gorgeous design parts.
Contents
A quick historical past of float
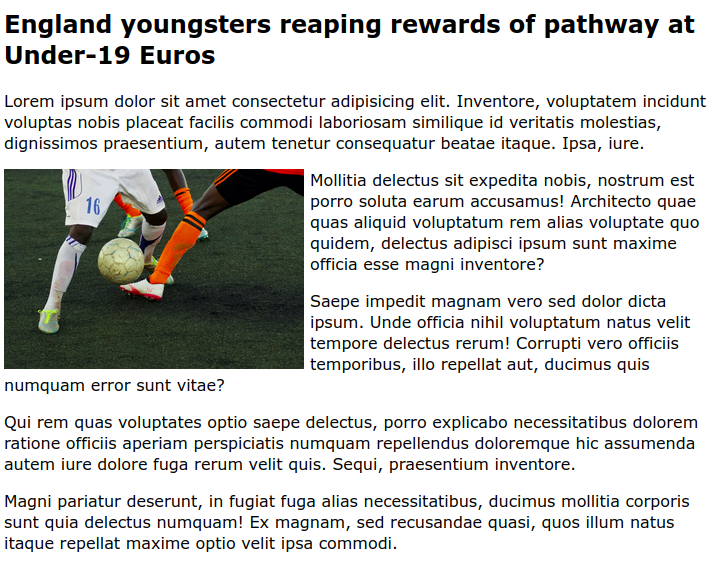
The float property was launched to CSS to permit net builders to create magazine-style layouts, reminiscent of having a picture positioned inside a column of textual content with the textual content wrapping round it, much like the format proven under.

float with a picture inside a column of textual content.The float property was launched when CSS was a child. It’s arduous to inform when precisely, however for positive float was in browsers in 2001! At the moment, CSS was very restricted! When individuals needed to make full-page layouts, typically they reached for float. It was the wild west again then!

In some methods, utilizing float for layouts labored. Nevertheless, tears normally adopted as a result of this meant utilizing float past its meant objective, resulting in difficult code and format points that had been arduous to handle as the web site developed.
These days, simply don’t use float for web page layouts! You need to regard utilizing floats on this method as a legacy approach. Flexbox and CSS Grid are vastly superior choices for making advanced web page layouts.
Utilizing float appropriately
Use float whenever you wish to pull a component to the facet of a containing component whereas permitting different content material to freely circulate round it. There aren’t every other CSS strategies for conducting this, so don’t be afraid to make use of it!
The legitimate values for float are a single key phrase from the next listing:
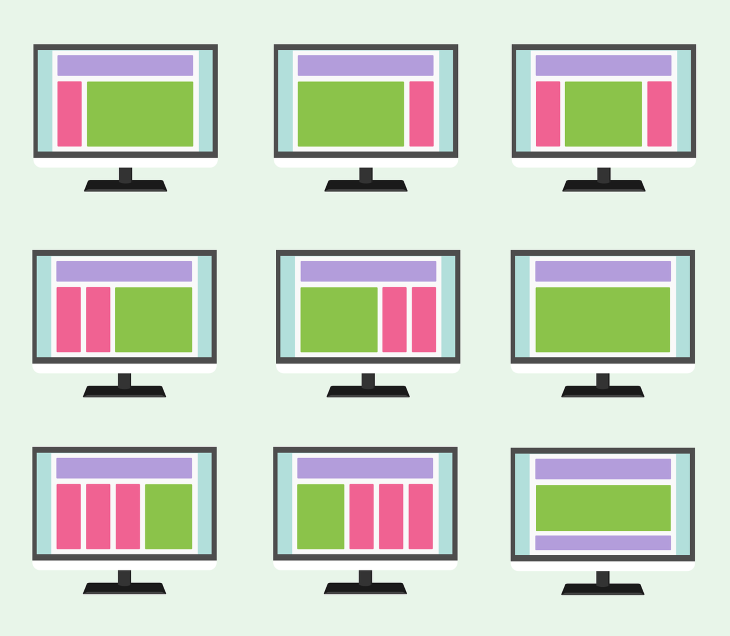
left: positions the component on the left facet of its containing blockproper: positions the component on the proper facet of its containing blocknone: doesn’t float the componentinline-start: positions the component on the primary inline facet of its containing block; that is the left facet with left-to-right scripts and the proper facet with right-to-left scriptsinline-end: positions the component on the final inline facet of its containing block; that is the proper facet with left-to-right scripts and the left facet with right-to-left scripts
The values inline-start and inline-end are comparatively new. They’re known as logical values. We must always favor utilizing these now. The browser help is nice, and these logical values create extra inclusive designs.
Logical values allow us to create the proper format for languages with completely different writing instructions with a single worth. Probably the most generally used logical values are left and proper. The examples that observe function much less generally used logical values for instance how these can be utilized in numerous use instances.
Let’s implement the instance from earlier. Let’s create a easy article that has a picture that’s floated to the beginning of the second paragraph.
<article>
<h1>England children reaping the rewards of a pathway at Beneath-19 Euros</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore,
voluptatem incidunt voluptas nobis placeat facilis commodi laboriosam
similique id veritatis molestias, dignissimos praesentium, autem tenetur
consequatur beatae itaque. Ipsa, iure.
</p>
<img src="https://weblog.logrocket.com/deep-dive-css-float-property/img/gamers.jpg" alt="generic photograph of males taking part in soccer" />
<p>
Mollitia delectus sit expedita nobis, nostrum est porro soluta earum
accusamus! Architecto quae quas aliquid voluptatum rem alias voluptate
quo quidem, delectus adipisci ipsum sunt maxime officia esse magni
inventore?
</p>
<!--more paragraphs -->
</article>
We simply want so as to add the next type to the img:
img {
float: inline-start;
}
By default, there is no such thing as a area between the picture and the textual content. You’ll in all probability wish to add a margin to offer a transparent separation between the picture and textual content. I added margin-inline-end: 4px;.
See the Pen
`float: inline-start;` article (english) by rob2 (@robatronbobby)
on CodePen.
If we used the very same CSS however with Arabic content material in our HTML doc, it will likely be aligned to the proper as an alternative of the left:
See the Pen
`float: inline-start;` article (arabic) by rob2 (@robatronbobby)
on CodePen.
Extra nice articles from LogRocket:
Pretty easy, proper?
The widespread makes use of of float ought to really be this easy. Nevertheless, there are some quirks related to utilizing float that you could be encounter in numerous situations. By deepening our understanding of this property, we are able to forestall complicated outcomes!
Visualizing a floated component
Let’s be crystal clear about how floated parts behave.
Taking our earlier instance, the English model. The component with the float set on it (the img component on this case) is taken out of the conventional format circulate of the doc and caught to the left facet of its mum or dad container (the article, on this case).
Any content material that comes under the floated component within the regular format circulate will now wrap across the component as an alternative. In doing so, it can replenish your complete area to the proper of the floated component. Then, it stops and the conventional format circulate continues.
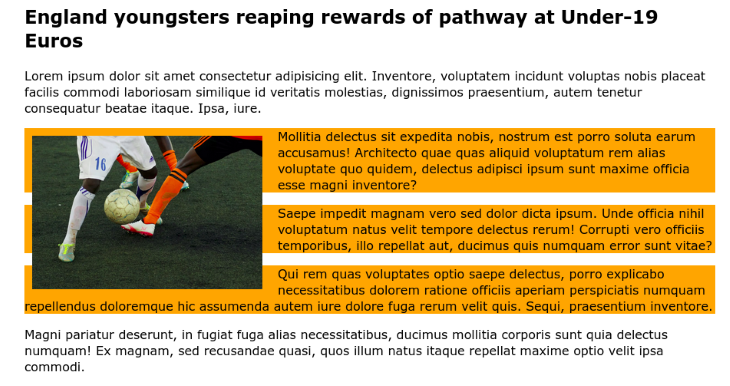
As an example this, let’s modify our instance. We’ll add some highlighting to the affected paragraphs to exhibit the doc circulate, like so:

Right here is the CodePen for this instance.
On this instance, we added some padding to the img to create further area round it, so to see the complete dimensions of the paragraphs. By including background-color:orange; to the second, third, and fourth paragraphs, it’s extra apparent that they take up the complete width of the containing article. Nevertheless, the paragraph content material is being pushed to the alternative facet by the floating picture.
Understanding the quirks of floats
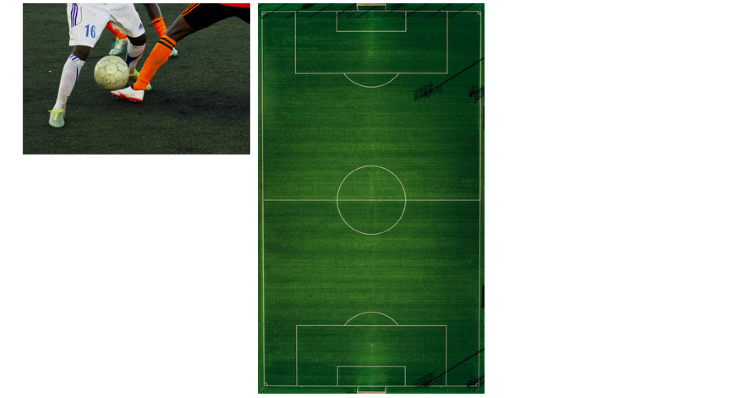
One thing which will appear uncommon about float is {that a} mum or dad containing floated parts will collapse. To grasp what I imply by this, let’s make a relatively contrived instance. Let’s create a part that incorporates two floated parts.
Right here, two img floated to the beginning of the container:
<part>
<img src="https://weblog.logrocket.com/deep-dive-css-float-property/img/1.jpg" alt="generic photograph of footballers duelling for ball">
<img src="img/2.jpg" alt="pitch overview">
</part>
<type>
img {
width: 300px;
float: inline-start;
margin-inline-end: 10px;
}
</type>
If we don’t add something extra to the part, it can have a top of zero!
Proper now, it appears like this:

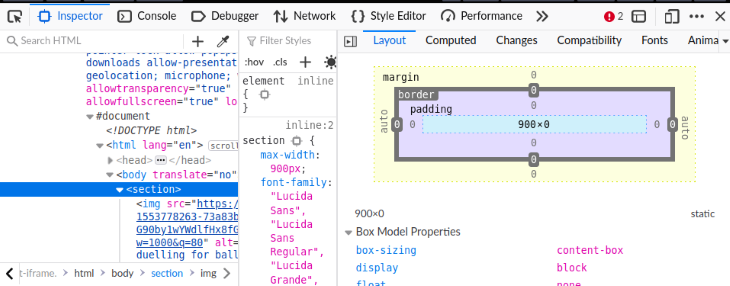
part component containing two floated photographs.When you examine the part with the browser’s DevTools, you possibly can affirm the scale proven within the Structure tab: 900px width x 0px top.

Nevertheless, it is extremely unlikely that you’ll ever create a mum or dad that has solely floated parts! So, why do it is advisable to know this?
Effectively, we reside in a world the place Murphy’s legislation, “something that may go fallacious will go fallacious”, proves to be true extra typically than anybody would really like! Issues can occur, and in the event that they do, you could be scratching your head questioning why your format appears bizarre!
Opting out of CSS floated parts with clear
The CSS clear property is a complementary property to float. You should utilize it whenever you need some parts to be free from the affect of floated parts. You may set a component to be “cleared” on one facet, or each side. The cleared component will likely be moved under any floating parts that precede it.
The clear property has an identical set of values as float:
none: the component just isn’t moved all the way down to clear previous floating partsleft: the component is moved all the way down to clear previous left floatsproper: the component is moved all the way down to clear previous proper floatseach: the component is moved all the way down to clear previous each left and proper floatsinline-start: the component is moved all the way down to clear floats on the beginning facet of its containing block; that’s, the left floats on left-to-right scripts and the proper floats on right-to-left scriptsinline-end: the component is moved all the way down to clear floats on the top facet of its containing block; that’s, the proper floats on left-to-right scripts and the left floats on right-to-left scripts
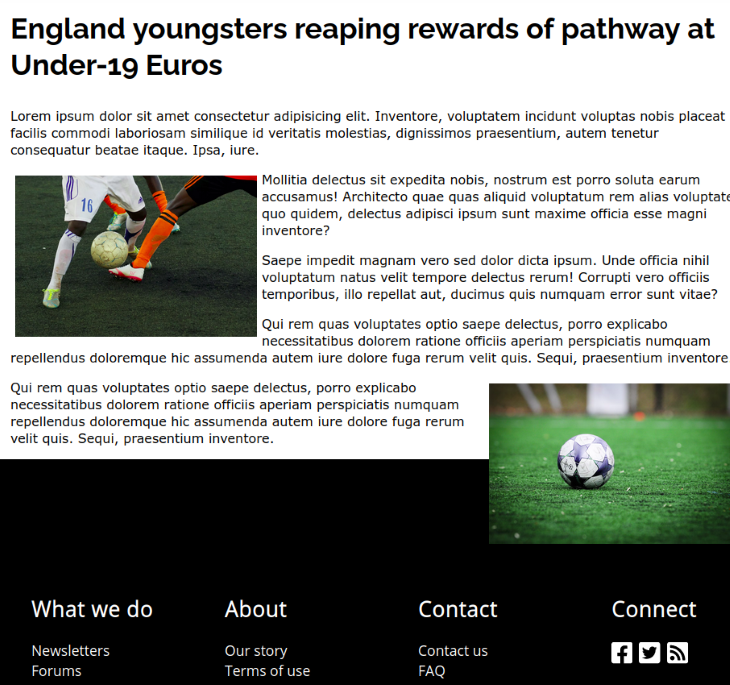
For instance, under is an internet site article web page that includes some floated photographs. You’ll discover there’s a floated picture in direction of the underside of the article, overlapping with the webpage’s footer.

To repair this explicit case, we are able to add clear: inline-end; or clear: proper; to the footer.
If we wish to forestall this from occurring utterly, we are able to use clear:each; as an alternative.
.no-floats {
clear:each;
}
To see this code in motion, take a look at the under CodePen. You may toggle the no-floats class on the footer to see its impact.
See the Pen
`clear` instance by rob2 (@robatronbobby)
on CodePen.
Now, let’s have a look at some further examples.
CSS float instance with clear: Pull quote
Maybe the most typical instance is a pull quote. A pull quote is the place an fascinating quote is taken from the textual content and featured as a big inset quote. Information publications and shiny magazines have a tendency to do that to provide a taste of what the article is discussing in numerous sections.
See the Pen
Pull quote by rob2 (@robatronbobby)
on CodePen.
CSS float instance with clear: Drop cap
In some books and journal layouts, you could discover a distinctive type utilized to the preliminary letter of the primary phrase within the paragraph. It could be bigger than the encompassing textual content and styled in a different way. Generally, this letter is known as a drop cap.
In CSS, the ::first-letter pseudo-element could also be used to type the primary letter of a component. If we create a bigger preliminary letter, we might wish to float it to the start of the block and have subsequent traces of textual content circulate round it.
Under is an instance, the place we make the preliminary letter a lot greater than the textual content remainder of the paragraph and float it to the start of the block.
See the Pen
Preliminary letter / Drop cap instance by rob2 (@robatronbobby)
on CodePen.
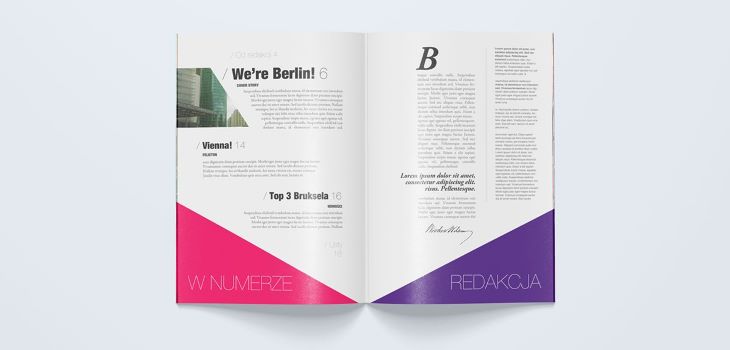
To understand how such a styling can elevate a format, have a look at the drops caps on this Journey Journal design by Bartosz Kwiecień:

Getting artistic with shape-outside
To this point, all of our examples have concerned floated parts which have an oblong form. Components observe the field mannequin and have rectangular bounding containers. Nevertheless, we aren’t confined to a single form; with the shape-outside property, we are able to create every kind of cool shapes that may have an effect on the textual content circulate!
We are able to present a picture as the worth for shape-outside. The float form is computed based mostly on the alpha channel of the desired picture, which is outlined by the shape-image-threshold. The default worth is 0.0 (totally clear).
For that reason, it actually solely is smart to make use of shape-outside with picture codecs that help transparency reminiscent of PNG, SVG, and WebP. In any other case, we’ll nonetheless get an oblong form!
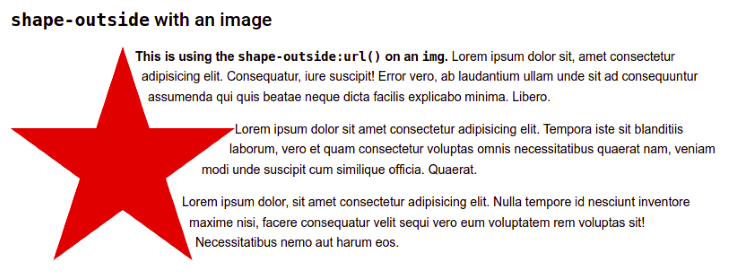
For instance, let’s say we now have an SVG picture that has a single path that may be a purple star with a clear background. Right here’s what utilizing shape-outside with this picture appears like.

.star {
width: 250px;
float: left;
shape-outside: url("https://add.wikimedia.org/wikipedia/commons/3/34/Red_star.svg");
shape-margin: 6px;
}
Right here, I used float: left; as a result of, sadly, Chrome (Linux) appears to have a difficulty with utilizing float: inline-start; and shape-outside collectively.
There may be additionally a shape-margin property that permits us to regulate the margin across the form.
We are able to present a <basic-shape> as the worth to the shape-outside property with the next capabilities: inset()(), circle(), ellipse(), polygon(), or path(). These are outlined within the CSS Shapes Module Degree 1 specification. When you’ve ever used the clip-path property, you then’ve additionally used these capabilities.
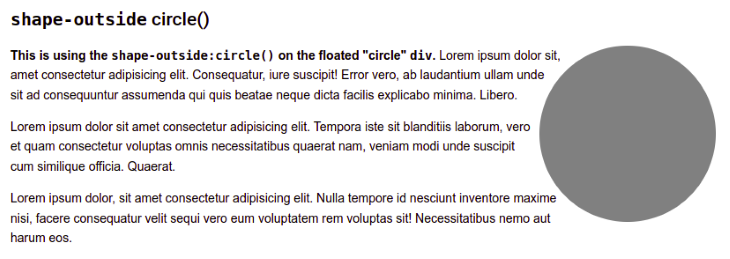
Let’s say we wish to create a div that may be a gray circle and have the textual content circulate round it, like within the picture under. We are able to create this by utilizing float along with shape-outside: circle().

Right here’s the CSS to create the gray circle with the flowing textual content:
.circle {
border-radius: 50%;
top: 200px;
width: 200px;
background-color: gray;
float: proper;
shape-outside: circle();
}
You may omit the values for circle(). In our case, the default values for the <radius> and <place> parameters give us the specified consequence. The default <place> is the middle of the circle.
Right here’s a CodePen that includes the purple star and gray circle examples.
See the Pen
shape-outside examples by rob2 (@robatronbobby)
on CodePen.
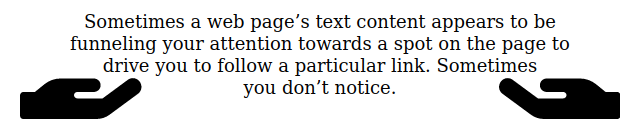
CSS float instance with shape-outside: Funnel textual content
One other fascinating instance of utilizing shape-outside is to have a floating component on each the left and proper to funnel the textual content.
For instance, you could possibly have two arms nearly cupping the textual content. We might float the picture of a hand to every facet of the paragraph and provides the paragraph a triangular form utilizing shape-outside with the polygon() perform.
<img class="left" src="https://weblog.logrocket.com/deep-dive-css-float-property/hand.svg"/>
<img class="proper" src="https://weblog.logrocket.com/deep-dive-css-float-property/hand.svg"/>
<p>
Generally an online web page’s textual content content material seems to be
funneling your consideration in direction of a spot on the web page
to drive you to observe a selected hyperlink. Generally
you don’t discover.
</p>
<type>
.left {
shape-outside: polygon(0 0, 100% 100%, 0 100%);
float: left;
top: 6em;
}
.proper {
shape-outside: polygon(100% 0, 100% 100%, 0 100%);
float: proper;
top: 6em;
rework: rotateY(180deg);
}
p {
text-align: middle;
}
</type>

shape-outside on each side.Right here is the accompanying CodePen:
See the Pen
Textual content funnelling with float and shape-outside by rob2 (@robatronbobby)
on CodePen.
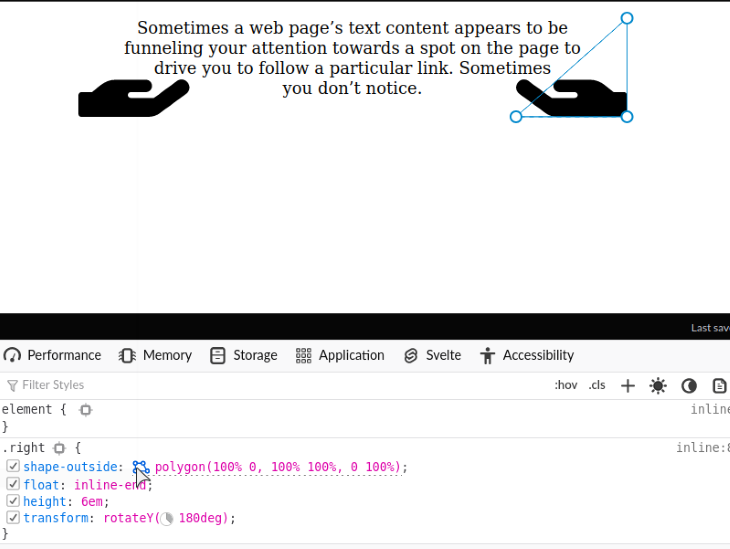
Modifying CSS shapes
When you’re questioning the best way to edit CSS shapes, I like to recommend utilizing Firefox DevTools. When you click on on the shape-outside property, you’ll see a blue “mesh” image subsequent to it, and it’ll show the define of the form on the web page (as proven under).

You may transfer the management factors (the circles on the trail) round and edit them such as you would a path in a graphics editor. Chrome DevTools doesn’t supply the identical function, so far as I do know!
If you would like extra examples, Kristopher Van Sant has a shape-outside CodePen assortment that’s bursting with examples.
To see how a singular form could possibly be employed in a whole format, take a look at this journal format, once more from Bartosz Kwiecień.

As of 2022, 95% of browsers worldwide help the shape-outside property. So, don’t be afraid to provide it a shot!
Wrapping up
float appears to be underutilized in immediately’s frontend improvement enviornment. Perhaps, it’s a sufferer of the previous, when it was typically misused for web page layouts, and issues obtained conflated to “don’t use float”. I hope that I’ve proven you that float remains to be related and can be utilized to create intriguing textual content layouts. I’d like to see individuals use the float property extra incessantly to convey extra creativity to the net.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more advanced, resource-greedy options demand increasingly from the browser. When you’re curious about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording every thing that occurs in your net app or web site. As a substitute of guessing why issues occur, you possibly can mixture and report on key frontend efficiency metrics, replay consumer classes together with utility state, log community requests, and routinely floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring at no cost.


