There’s an opportunity you’ve by no means recognized CSS with out its means to remodel properties. That performance is on the core of CSS and a cornerstone of consumer interfaces (UI) as we all know them in the present day. Nevertheless, lately, CSS hasn’t shied away from overhauling a few of its most foundational items. After revolutionizing layouts with flexbox and grid and restructuring its field mannequin with logical properties, it was time to introduce its subsequent evolution…
Transforms.
For as comfortable and welcoming as many delicate UI interactions might seem, creating and enhancing them may be something however. It is because CSS has a single remodel property to handle all of its totally different values, like rotate, scale, and translate.
When reworking a single worth, a single property works effectively. Nevertheless, when working with a number of values, it turns into a burdensome, cognitive load — a cognitive load CSS appears to be like to resolve by introducing particular person remodel properties.
First, let’s evaluation the present remodel property, then uncover how its performance is improved through the use of the brand new particular person remodel properties. Let’s get began.
Challenges of the remodel property
With a purpose to perceive the advantages of particular person remodel properties, let’s first have a look at the 2 key challenges they’re attempting to handle. Neither of them is straight away apparent when beginning out.
Use it or lose it
The next remodel property isn’t too sophisticated. It can scale, translate, then rotate the ingredient.
.merchandise {
remodel: scale(1.5) translate(0, 50%) rotate(90deg);
}
However what occurs to the remodel if we need to change the size quantity on hover?
Each remodel perform should be outlined in each state or its worth will probably be misplaced. With a purpose to scale down the merchandise on hover with out shedding its translate and rotate values, they each should be duplicated together with the up to date scale worth.
.merchandise:hover {
remodel: scale(0.5) translate(0, 50%) rotate(90deg);
}
For a single hover state, this will not be an excessive amount of of a burden. However this turns into extra sophisticated as transforms develop or when creating animations with a number of frames.
Nevertheless, needing to duplicate each remodel perform presents one other problem.
Order of operations
When creating transforms with a couple of perform, it’s essential to notice that the browser will apply the values so as from left to proper. This implies the next transforms will, visually, have totally different outcomes, regardless of having the identical worth.
.merchandise:first-child {
remodel: scale(1.75) translate(0, 50%);
}
.merchandise:last-child {
remodel: translate(0, 50%) scale(1.75);
}
After the primary merchandise scales, it will likely be translated relative to its new dimension. In the meantime, the second merchandise will scale after translating, leading to a component not positioned precisely like the primary.
See the Pen
CSS Transforms & The Significance of Ordering by Daniel Yuschick (@DanielYuschick)
on CodePen.
As transformations develop extra complicated and extra remodel features are used, the tougher it turns into to handle all the property. Take an animation with a number of frames for example:
See the Pen
CSS Remodel Animation by Daniel Yuschick (@DanielYuschick)
on CodePen.
Extra nice articles from LogRocket:
When creating an animation with a number of remodel values, the cognitive load to handle every property in its right order throughout every body can develop into fairly a burden.
@keyframes animate {
10%, 15% {
remodel: translateX(0);
}
16% {
remodel: translateX(0) scale(0.5);
}
18% {
remodel: translateX(0) scale(1.5);
}
20% {
remodel: translateX(0) scale(1);
}
50% {
remodel: translateX(50%) scale(1) rotate(180deg);
}
65% {
remodel: translateX(-50%) scale(1) rotate(180deg);
}
}
It’s these challenges and cognitive hundreds that look to be eliminated by the introduction of CSS particular person remodel properties.
What are CSS particular person remodel properties?
CSS has launched three new particular person remodel properties: rotate, scale, and translate.
.merchandise {
rotate: 180deg;
scale: 1.5;
translate: 50% 0;
}
These new properties work just like the legacy remodel features however with out the legacy challenges.
As a result of these new particular person properties are impartial of each other, there isn’t a have to duplicate values throughout states. And with out the necessity to duplicate values throughout states, the order turns into a lot simpler to handle, besides particular person remodel properties should not depending on their order, both.
The place the legacy remodel features are utilized so as from left to proper, the person remodel properties are utilized in a way more favorable sequence: 1. translate 2. rotate 3. scale.
With the important thing challenges of working with the remodel property out of the best way, the earlier animation may be refactored right into a extra manageable and legible @keyframes block seen under:
See the Pen
CSS Particular person Remodel Properties Animation by Daniel Yuschick (@DanielYuschick)
on CodePen.
@keyframes animate {
10%, 15% {
scale: 1;
translate: 0;
}
16% {
scale: 0.5;
}
18% {
scale: 1.5;
}
20% {
rotate: 0deg;
scale: 1;
}
50% {
rotate: 180deg;
translate: 50% 0;
}
65% {
rotate: 180deg;
translate: -50% 0;
}
}
Particular person remodel property issues
Particular person remodel properties require just a few different issues when utilizing them which may be totally different than their legacy equivalents. We’ll go over them in a bit extra depth under.
Some properties left behind
Whereas CSS has launched the three particular person properties rotate, scale, and translate, the remaining remodel features haven’t been given the identical precedence. Due to this, the person and remodel properties can work collectively.
You may go to MDN for a full listing of remodel features.
transform-origin
When reworking a component, it’s widespread to additionally use the transform-origin property. Whereas most browsers default to reworking a component, comparable to rotating a picture from its middle level, the transform-origin property permits express management over the purpose from which a component is remodeled.
As a result of the 2 properties had related names, remodel and transform-origin, the psychological mannequin was fairly clear that these two properties have been associated — a psychological mannequin that has been disconnected from the person remodel properties.
Nevertheless, regardless of the property names not being aligned, the rotate, scale, and translate properties all perform as transforms that also adhere to any transform-origin values as anticipated. This implies current transforms which make the most of express transform-origin factors may be refactored to make use of particular person remodel properties with none conflicts.
.merchandise {
scale: 1.5;
transform-origin: high proper;
}
Setting values to 0
When setting practically any worth in CSS to 0, it’s usually acceptable to not provide any unit to the worth. When the worth is 0, it doesn’t actually matter if it’s 0px or 0rem. The identical applies to the remodel property and rotate perform.
.merchandise {
remodel: rotate(90deg);
}
.merchandise:hover {
remodel: rotate(0);
}
Nevertheless, when utilizing the person rotate property, a unit or CSS key phrase should be outlined.
.merchandise {
rotate: 90deg;
}
.merchandise:hover {
//  Won't rotate with out a unit
rotate: 0;
//
Won't rotate with out a unit
rotate: 0;
//  Will rotate with a unit specified
rotate: 0deg;
}
Will rotate with a unit specified
rotate: 0deg;
}
The will-change property
Very similar to transform-origin, the person remodel properties additionally work along with the will-change property. Though, the similar issues when utilizing will-change ought to nonetheless be adopted, comparable to solely making use of the property if the animation or remodel is already affected by efficiency points.
If the remodel property isn’t inflicting any efficiency points, the swap to particular person remodel properties is not going to change that.
General efficiency
Using particular person remodel properties is simply as environment friendly as the unique remodel property.
Assist and fallbacks
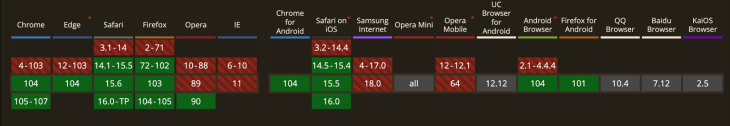
The advantages of CSS particular person remodel properties are nugatory if they will’t be used. Fortunately, fashionable help for these properties is already fairly good, with help in a minimum of the most recent model of all main browsers, being launched to Chrome and Edge in v104, Safari 14.1, and Firefox 103.

Constructing merchandise for under the most recent variations of main browsers, although, is usually a fantasy slightly than the fact of net improvement. However for the reason that particular person remodel properties may be immediately mapped to the legacy remodel values, a dependable fallback can be utilized for progressive enhancement.
.container {
rotate: 80deg;
scale: 1.5;
translate: 50% 10%;
@helps not (scale: 1) {
// Use remodel fallback if CSS particular person remodel properties should not supported
remodel: translate(50%, 10%) rotate(80deg) scale(1.5);
}
}
By utilizing the @helps question with the not key phrase, we’re capable of prioritize the newer properties, solely rendering the fallback in environments the place it’s required. However be cautious, as a result of the remodel property depends on the order of its values, fallbacks should be written with this in thoughts.
To make the method of writing fallbacks simpler, an SCSS Mixin for particular person remodel properties can be utilized to automate the fallback remodel property and the order of its values.
See the Pen
CSS Particular person Remodel Properties SCSS Mixin by Daniel Yuschick (@DanielYuschick)
on CodePen.
Conclusion
Transformations have lengthy been a elementary function of CSS. Their interactions have outlined the online as we all know it in the present day. With the introduction of particular person remodel properties, rotate, scale, and translate, the boundaries of animations and transforms could also be pushed additional.
The place else might these properties be useful? Would you additionally prefer to see different remodel features, like skew and axis-specific features, be moved to their very own properties?
If nothing else, CSS particular person remodel properties have two key advantages:
- The introduction to transforms and animations might now be higher for rookies
- The power to scrub up current transforms and animations
And for these two causes alone, particular person remodel properties are a welcomed shift to the CSS basis.
Sources
LogRocket proactively surfaces and diagnoses an important points in your frontend apps and websites.
1000’s of engineering and product groups use LogRocket to scale back the time it takes to know the basis reason behind technical and value points of their user-facing apps. With LogRocket, you will spend much less time on back-and-forth conversations with clients and take away the infinite troubleshooting course of. LogRocket lets you spend extra time constructing new issues and fewer time fixing bugs.
Proactively repair your websites and apps — strive LogRocket in the present day.



