Overflow is without doubt one of the most infuriating points you’re more likely to encounter as a frontend developer when constructing a web site format. Overflow happens when the content material inside an internet component doesn’t match the constraints of its block formatting context and finally ends up spilling out:

A guardian component will increase to suit the content material inside it by default, until mounted values are specified for its width and peak. When a guardian component’s width and peak are specified with mounted values utilizing pixels or every other mounted CSS values, an overflow is more likely to happen when the content material throughout the component will increase.
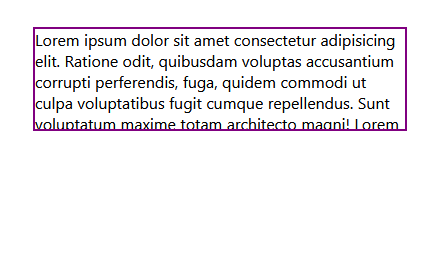
For instance, within the beneath code, so long as the container doesn’t have a specified mounted width or peak, the browser will match the content material throughout the container:
//HTML
<div class="container">
<p class="content material">
Lorem ipsum dolor sit amet...
</p>
</div>
//CSS
.container{
margin: auto;
define: stable purple 2px;
}

The CSS overflow property can be utilized to repair a damaged format attributable to overflow points that always happen when the content material of a given component doesn’t match throughout the constraints of its guardian component.
Fairly than offering a normal overview of CSS overflow, this information will take a detailed have a look at every of the CSS overflow values and can show how they can be utilized to resolve overflow issues which might be typically encountered when constructing web site layouts.
Bounce forward:
Conditions
To observe together with the examples and perceive the terminologies used within the article, you’ll must have a elementary information of CSS.
What are the CSS overflow property values?
The overflow property has a set of distinctive values it makes use of to repair overflow issues in CSS. These values are used to both cover or clip overflowing content material utilizing particular approaches.
These values embrace:
seenhiddenclipscrollauto
overflow-x, overflow-y, overflow-clip-margin, and overflow-wrap are different properties that can be utilized to repair overflow issues in CSS, however in barely other ways. We’ll be taught extra about these property later on this information, however for now, let’s have a look at how the first CSS overflow values work and the way they’re used.
overflow-visible
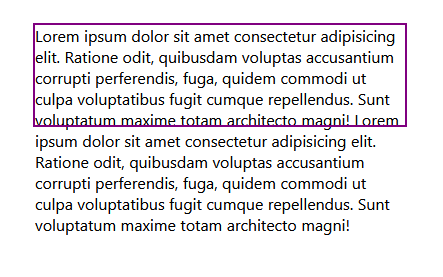
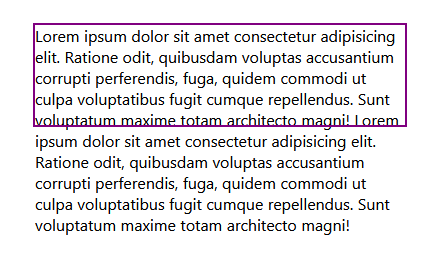
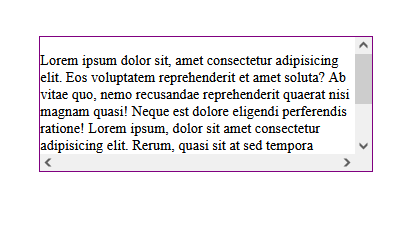
overflow-visible is the default worth of the overflow property, it doesn’t cover or clip the overflowing content material of a component, as a substitute, it leaves it as is.
Each component has this overflow worth set by default. You probably have a component with overflowing content material, then the component’s overflow is seen.
Setting the seen worth on the component is identical as not setting it in any respect; the overflow is seen regardless:
//HTML
<div class="container">
<p class="content material">
Lorem ipsum dolor sit amet...
</p>
</div>
//CSS
.container{
width: 370px;
peak: 100px;
margin: auto;
define: stable purple 2px;
overflow: seen;
}

overflow-hidden
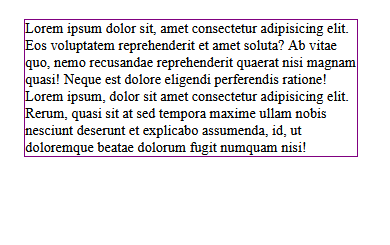
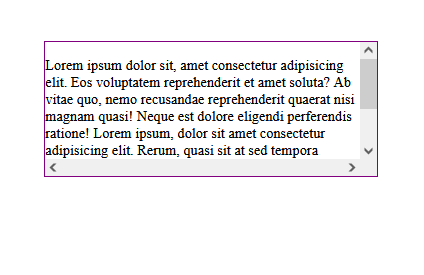
overflow-hidden is used to cover the overflow of a component by clipping the content material to suit the guardian component’s field and making the overflowing content material invisible. On this means, solely the content material that’s throughout the boundaries of the guardian’s borders is seen, as depicted within the beneath instance:
<div class="container">
<p class="content material">
Lorem ipsum dolor sit amet...
</p>
</div>
//CSS
.container{
...
overflow: hidden;
}

Right here, the overflowing textual content of the paragraph component is hidden, however the textual content that’s throughout the borders of the guardian div component remains to be seen.
overflow-clip
At first look, overflow-clip works equally to the hidden worth; it additionally clips the content material to suit the guardian’s field and hides the overflowing content material.
One might argue that the clip worth is redundant because the overflow property already has a price with the identical use case. Nonetheless, the clip worth is definitely very completely different from the hidden worth.
The clip worth doesn’t solely cover overflows, it additionally disables scrolling gestures on the containers to which it’s utilized. In consequence, customers are usually not in a position to make use of the mouse wheel to scroll the hidden content material into view on such containers.
Nonetheless, in contrast to the clip worth, when the hidden worth is utilized to a container, content material may be programmatically scrolled utilizing JavaScript properties and strategies resembling scrollLeft and scrollTo().
Within the beneath instance, we see that overflow-clip doesn’t allow us to scroll by way of the hidden content material:
See the Pen
Overflow-clip by david omotayo (@david4473)
on CodePen.
Right here, we see that the overflow-hidden property can be utilized with scrollLeft to permit us scroll by way of the hidden content material:
See the Pen
Overflow-hidden by david omotayo (@david4473)
on CodePen.
As you’ll be able to see, the scrollLeft property solely works on the container with the overflow-hidden worth.
overflow-scroll
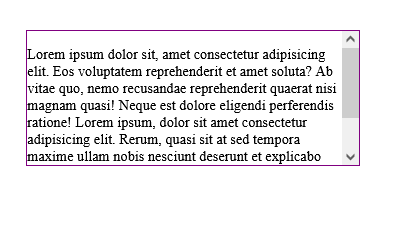
overflow-scroll can also be used to clip a component’s overflow, however, in contrast to hidden and clip, the scroll worth provides a scrollbar to the container. Customers can use the scrollbar to view the clipped content material:

The scroll worth could seem to be a really perfect answer for the overflow downside, however sadly, it has some points.
When utilized to a container, the scroll worth shows a scrollbar on each the x-axis and y-axis of the container, no matter whether or not there’s an overflow. The scroll worth is greatest used with the overflow-x and overflow-y properties, as we’ll see later on this information.
On one other be aware, the browser tends to routinely add scrollbars to the viewport when a component floats past its guardian’s boundaries, inflicting a format shift.
This downside may be simply debugged by including an overview to the HTML’s root component and highlighting each component within the markup. Nonetheless, the issue may be way more in depth and should persist even after debugging.
Right here’s a detailed tutorial on the way to catch scroll-related bugs and solutions for methods to repair them.
overflow-auto
overflow-auto is much like the scroll worth, besides it solely shows scrollbars when obligatory, not by default. However, if the content material of the container will increase and overflows its boundaries, the auto worth will trigger a scrollbar to be routinely displayed on the axis on which the content material is overflowing, as a substitute of displaying it on each axes:
See the Pen
Overflow-auto by david omotayo (@david4473)
on CodePen.
If we attempt to lower the width of the container component or add extra content material to the paragraph within the above CodePen instance, a scrollbar will routinely be displayed on the container’s proper border.
Extra nice articles from LogRocket:
What are the overflow-x and overflow-y properties?
The overflow-x and overflow-y CSS properties are used to set overflow behaviors on the x-axis and y-axis of a container component.
These properties are very like the overflow property itself. The one distinction is that their values are solely utilized to the horizontal or vertical borders of the container, versus being utilized to each axes on the similar time.
Within the instance beneath, overflow-scroll has been utilized to the container; because of this, scrollbars are displayed on each the x-axis and the y-axis:

We are able to management the place the scrollbar seems on the container by appending -x or -y to the overflow property (be aware that we’re utilizing the scroll worth) to show it on both the x-axis or y-axis, respectively:
<div class="container">
<p class="content material">
Lorem ipsum dolor sit amet...
</p>
</div>
//CSS
.container{
...
Overflow-y: scroll;
Or
Overflow-x: scroll;
}
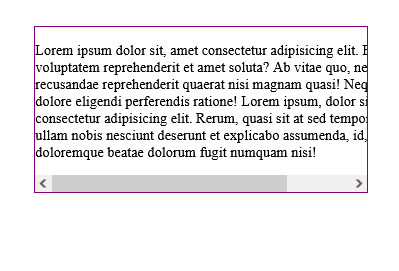
Within the beneath instance, we use overflow-y to show the scrollbar on the vertical axis:

On this instance, we use overflow-x to show the scrollbar on the horizontal axis:

The aim of values resembling scroll, isn’t just to show the scrollbars, however fairly to manage how they’re displayed.
N.B., if content material is overflowing from each axes, (i.e., from the container’s proper and backside borders), scrollbars can be displayed on each axes whatever the overflow property used
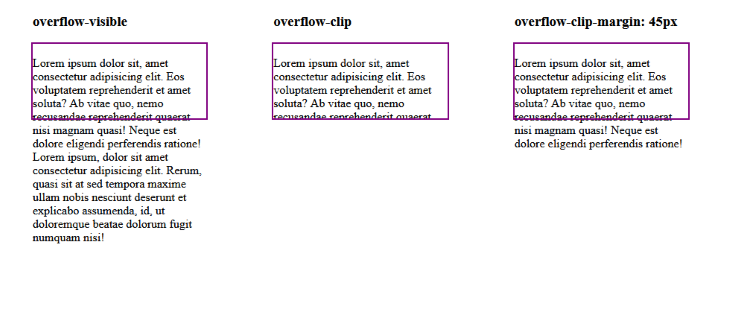
What’s the overflow-clip-margin property?
overflow-clip-margin is a comparatively new CSS property. It’s used to manage how the overflow-clip worth snips the overflow of a component. This property determines how far the content material of a component can overflow earlier than it will get clipped:
/*overflow-visible*/
.container{
width: 370px;
peak: 100px;
margin-right: 90px;
define: stable purple 2px;
}
/*overflow-clip*/
.container:nth-child(2){
overflow: clip;
}
/*overflow-clip-margin*/
.container:nth-child(3){
overflow: clip;
overflow-clip-margin: 45px;
}

Discover how we added an overflow-clip worth to the container, alongside the overflow-clip-margin. It is because it’s required for the overflow-clip-margin property to work.
If the container doesn’t have an overflow-clip worth, CSS will ignore the overflow-clip-margin property. That is why the overflow-clip-margin property is barely utilized to the axis that’s being clipped on the container. For instance, if the clip worth is utilized to the container’s x-axis utilizing the overflow-x property, the overflow-clip-margin will solely be utilized to the x-axis.
overflow-clip-margin doesn’t have devoted values just like the overflow property. As a substitute, it accepts optimistic quantity values to specify how far the overflow will prolong from the container. It does, nonetheless, have international values like each different CSS property:
inheritpreliminaryrevertunset
What’s the overflow-wrap property?
overflow-wrap is a CSS property that’s used to interrupt a protracted line of textual content if it overflows the boundaries of a focused container component. However, in contrast to the overflow property, overflow-wrap can solely be utilized on inline components, such because the paragraph and heading components.
This property tells the browser that it might probably break a line of textual content into a number of traces if it overflows the container. Equally to the overflow property, overflow-wrap additionally has a set of values that it makes use of to interrupt texts:
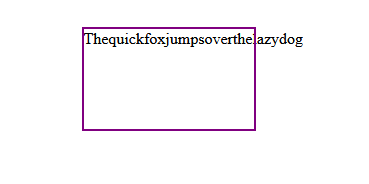
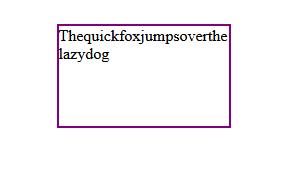
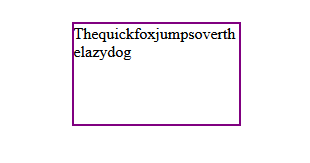
regular: That is the default worth of theoverflow-wrapproperty, it is not going to break textual content when it overflows its container; as a substitute the textual content will break at regular phrase break factorsbreak-word: This worth will break a protracted line of textual content into a number of traces from acceptable break factors if the textual content overflows the containerwherever: This worth is much like thebreak-wordworth; nonetheless,whereverpermits lengthy traces of textual content to be damaged at an arbitrary level (even in the course of a phrase) if it might probably’t be damaged at an in any other case acceptable level
Right here’s an instance displaying overflow-wrap with its the regular default worth:

This instance exhibits overflow-wrap with the break-word worth:

Right here is identical overflow-wrap instance, however with the wherever worth:

Cross-browser compatibility
On the time of writing, the overflow and overflow-wrap properties and their values have hit full browser assist, that means that they’re very properly supported throughout fashionable browsers.
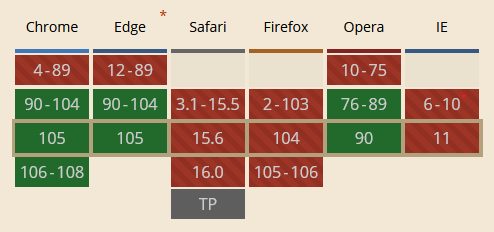
The overflow-clip-margin property, however, is indicated to solely work with the Chrome, Edge, and Opera browsers, however I’ve used it with Firefox and have discovered that it really works simply high-quality.
You possibly can strive the property in your browser of alternative and tell us if it really works for you within the beneath feedback.
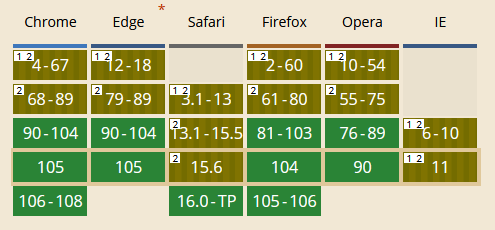
Right here’s a abstract of browser assist for the overflow property:

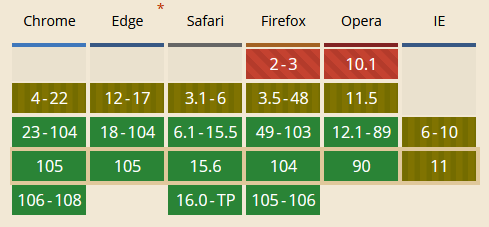
Right here’s a abstract of browser assist for the overflow-wrap property:

Right here’s a abstract of browser assist for the overflow-clip-margin property:

Conclusion
On this information, we launched the CSS overflow property, investigated its values, and thought of the way to use them to resolve the overflow downside. We additionally seemed on the overflow-x, overflow-y, overflow-clip-margin, and overflow-wrap properties and examined how they differ from the overflow property.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly from the browser. For those who’re concerned with monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your entire customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording all the things that occurs in your internet app or web site. As a substitute of guessing why issues occur, you’ll be able to combination and report on key frontend efficiency metrics, replay consumer periods together with utility state, log community requests, and routinely floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring without spending a dime.


