Do you need to present your WordPress kind entries on the entrance finish of your web site?
Displaying kind entries on the entrance finish lets you present essential info to your guests. You need to use it to point out constructive critiques, create directories, show occasion calendars, and extra.
On this article, we’ll present you methods to show WordPress kind entries in your web site.

Why Show WordPress Kind Entries on the Frontend?
Varieties are nice for retaining in contact together with your guests, getting suggestions and options, serving to customers resolve their points, and extra. Displaying kind entries in your WordPress web site to your guests will be useful in sure conditions.
For instance, you’ll be able to show testimonials and product critiques that customers submit by means of a web-based kind. This manner, you’ll be able to leverage social proof to construct model belief and enhance conversions.
It’s also possible to show kind entries to create a enterprise listing, show user-submitted occasions on a calendar, show statistics, and present different essential info collected by means of on-line varieties in your web site.
Nevertheless, by default, when customers submit a kind in your WordPress web site, their entries are stored personal. Solely the WordPress admin and different customers who’ve permission can view the shape entries.
Let’s see how one can present kind entries on the entrance finish of your WordPress web site utilizing Formidable Varieties and WPForms. You’ll be able to click on the hyperlinks beneath to leap forward to your most well-liked part.
- Displaying WordPress Kind Entries With Formidable Varieties (Straightforward Means)
- Displaying WordPress Kind Entries With WPForms (Superior)
Displaying WordPress Kind Entries by Utilizing Formidable Varieties
The simplest means of exhibiting kind entries in WordPress is utilizing Formidable Varieties. It’s a fashionable WordPress contact kind plugin and presents an all-in-one kind builder with a lot of options for personalization.
You’ll be able to create every kind of varieties like surveys, quizzes, fee varieties, and superior varieties like occasion calendars, directories, and calculators.
First, you’ll want to put in and activate the Formidable Varieties plugin in your web site. In case you need assistance, then please see our information on methods to set up a WordPress plugin.
For this tutorial, we’ll be utilizing the Formidable Varieties Professional model as a result of it consists of the Visible Views addon.
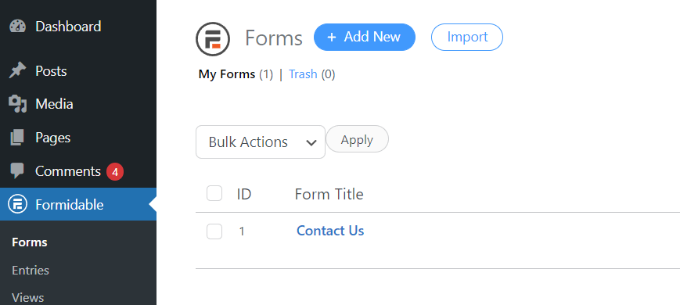
Upon activation, you’ll be able to go to Formidable » Varieties and click on the ‘+ Add New’ button on the prime.

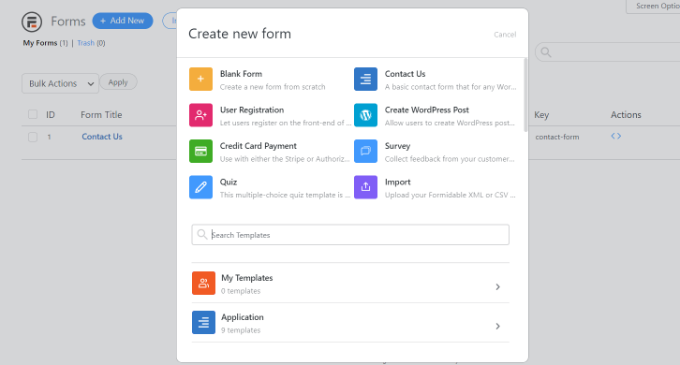
After that, a popup will seem that may ask you to pick out a kind sort, like a contact us kind, consumer registration kind, survey, and extra.
Go forward and choose your most well-liked kind sort. For the sake of this tutorial, we’ll create a contact kind to gather testimonials from customers.

Subsequent, you’ll must enter a kind title and outline.
If you’re achieved, merely click on the ‘Create’ button.

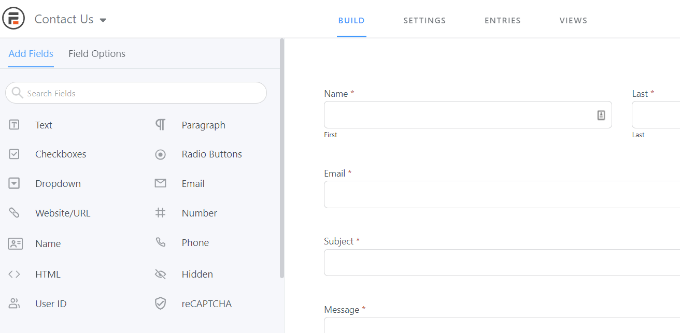
Now you should utilize the shape builder to customise your kind.
Formidable presents a drag and drop builder which is tremendous straightforward to make use of. Merely choose any kind subject you wish to add to your kind from the choices in your left and place them within the kind template.

After customizing your contact kind, go forward and embed it wherever in your web site.
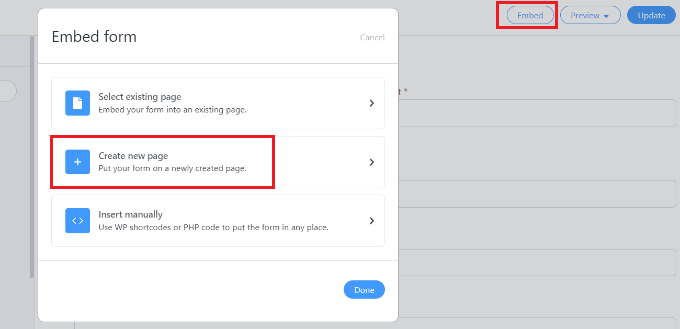
The plugin presents a number of choices so as to add your kind. The simplest means is to click on the ‘Embed’ button within the kind builder on the prime after which choose an current web page or create a brand new web page so as to add your kind.

Alternatively, you may as well use a Formidable Varieties block or a shortcode block within the WordPress content material editor to embed your varieties.
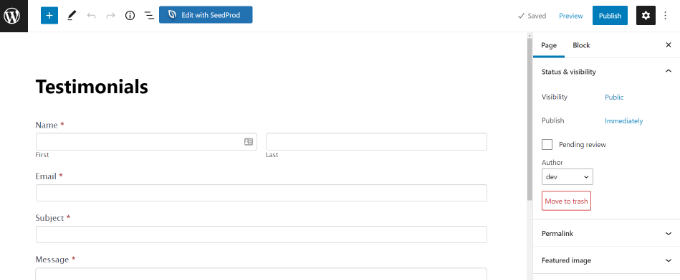
Subsequent, you can provide a reputation to your web page and preview it.
If you’re happy with its look, go forward and publish your web page.

After your kind is reside, and also you begin to get entries, then you definitely’ll want to put in and activate the Visible Views addon in Formidable Varieties.
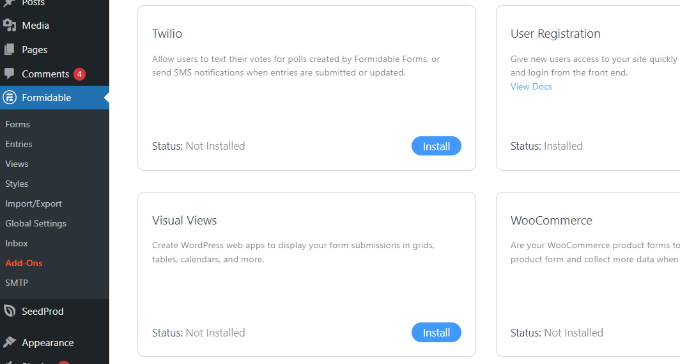
To do this, merely go to Formidable » Add-Ons out of your WordPress dashboard. Subsequent, scroll all the way down to the ‘Visible Views’ addon and click on the ‘Set up’ button.

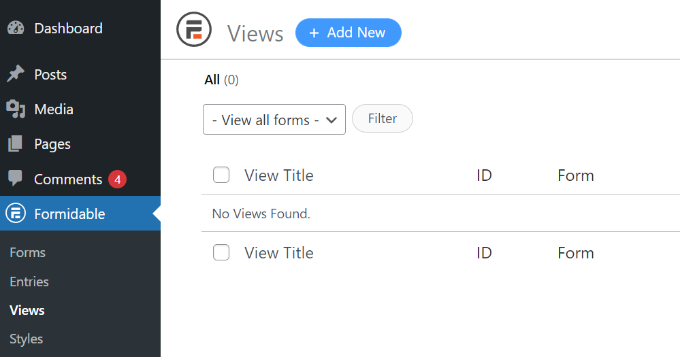
As soon as the addon is lively, you’ll be able to go to Formidable » Views out of your WordPress dashboard.
After that, merely click on the ‘+ Add New’ button on the prime.

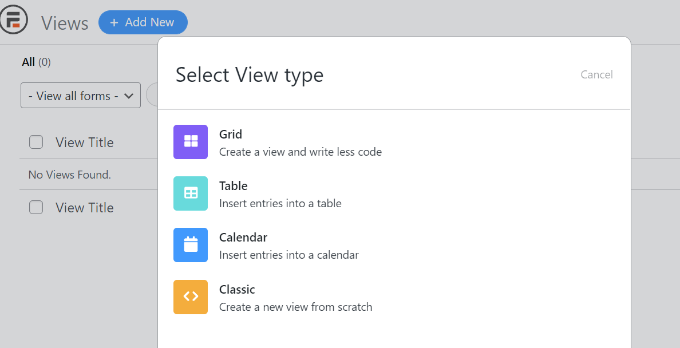
Subsequent, a popup window will seem the place you’ll want to pick out a view sort. The plugin presents a grid, desk, calendar, and traditional view that you should utilize.
For this tutorial, we’ll use the ‘Grid’ view to point out kind entries.

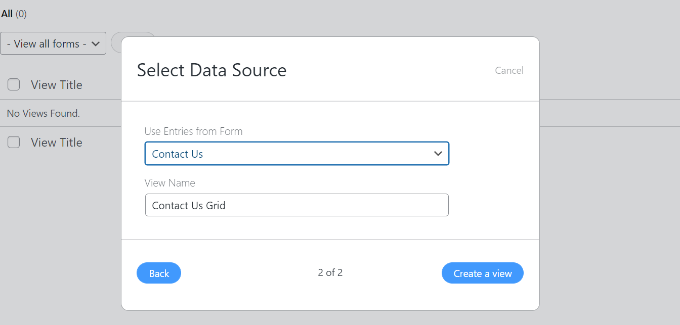
After that, you’ll have to choose a knowledge supply to your view.
Go forward and click on on the ‘Use Entries from Kind’ dropdown menu and choose your kind. There’s additionally an choice to enter a view title.
After deciding on your information supply, merely click on the ‘Create a view’ button.

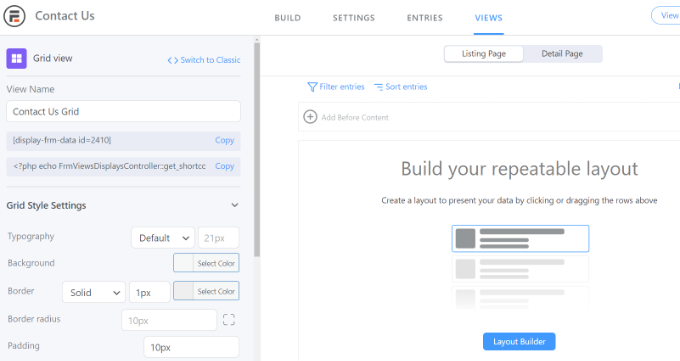
This may launch the view builder in Formidable Varieties.
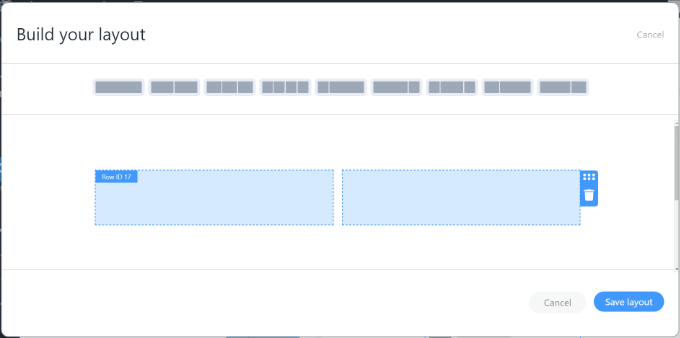
To get began, go forward and click on the ‘Format Builder’ button.

Subsequent, you’ll want to pick out a format to show your kind entries.
Merely select a format from the given choices on the prime. You’ll be able to add a number of layouts to point out kind entries.

After deciding on a format, go forward and click on the ‘Save format’ button.
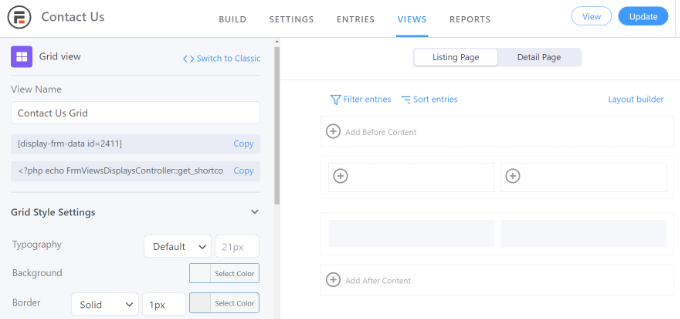
Subsequent, you’ll be able to add content material to the view builder by clicking the ‘+’ button. There are alternatives to customise the format of the shape entries and add content material earlier than and after the shape entries.
The plugin additionally offers choices to vary the typography, background coloration, border, and extra underneath the Grid Type Settings panel in your left.
You’ll additionally see a shortcode underneath the View Identify subject, which you’ll want when exhibiting kind entries in your web site.

There are extra superior choices within the Grid Type Settings panel. Within the superior settings, you’ll be able to restrict the variety of entries, web page measurement, and extra.
If you’ve custom-made the view, don’t overlook to click on the ‘Replace’ button on the prime.
Subsequent, you’ll must show your kind entries in your WordPress web site. To do this, copy the shortcode given underneath the View Identify.
The shortcode will appear like this:
[display-frm-data id=2410]
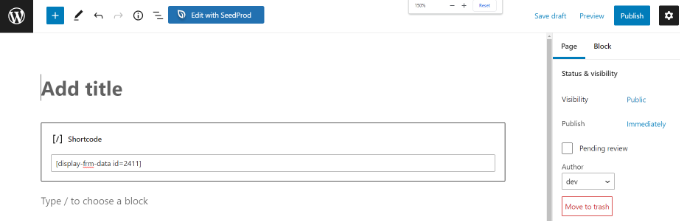
After that, go to any submit or web page the place you’d prefer to show kind entries. When you’re within the content material editor, merely add a ‘Shortcode’ block.

Now, enter the shortcode you copied earlier within the shortcode block.
After that, you’ll be able to preview the web page and publish it.

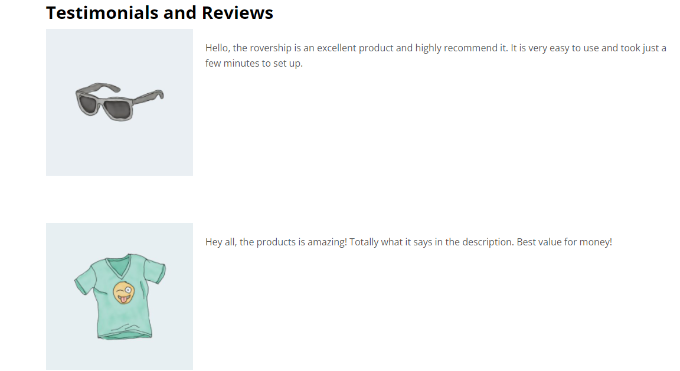
Now you can go to your web site to see the shape entries in motion.
Right here’s what they appear like on our demo web site:

Displaying WordPress Kind Entries by Utilizing WPForms
One other means of displaying kind entries on the entrance finish of your WordPress web site is thru WPForms. Nevertheless, this methodology requires enhancing code and is beneficial for superior customers who’ve data about coding.
WPForms is the very best contact kind plugin for WordPress and allows you to create several types of varieties utilizing a drag and drop kind builder.
Simply observe that if you wish to see your kind entries within the WordPress dashboard, then you definitely’ll want the WPForms Professional model. There may be additionally a WPForms Lite model that you should utilize without spending a dime, which sends e-mail notifications of all of your kind entries.
First, you’ll want to put in and activate the WPForms plugin. For extra particulars, please see our information on methods to set up a WordPress plugin.
Subsequent, you have to to create a web-based kind utilizing WPForms. You’ll be able to take a look at our step-by-step information on methods to create a contact kind in WordPress.
When you begin to get kind entries, you’ll must enter the next code into your theme’s features.php file or in a site-specific plugin. Please see our information on methods to simply add customized code in WordPress for extra info.
/**
* Customized shortcode to show WPForms kind entries in desk view.
*
* Primary utilization: [wpforms_entries_table id="FORMID"].
*
* Potential shortcode attributes:
* id (required) Kind ID of which to point out entries.
* consumer Consumer ID, or "present" to default to present logged in consumer.
* fields Comma separated listing of kind subject IDs.
* quantity Variety of entries to point out, defaults to 30.
*
* @hyperlink https://wpforms.com/builders/how-to-display-form-entries/
*
* Realtime counts may very well be delayed as a result of any caching setup on the location
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
perform wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'consumer' => '',
'fields' => '',
'quantity' => '',
'sort' => 'all' // all, unread, learn, or starred.
],
$atts
);
// Test for an ID attribute (required) and that WPForms is the truth is
// put in and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the shape, from the ID offered within the shortcode.
$kind = wpforms()->form->get( absint( $atts['id'] ) );
// If the shape would not exists, abort.
if ( empty( $kind ) ) {
return;
}
// Pull and format the shape information out of the shape object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Test to see if we're exhibiting all allowed fields, or solely particular ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the shape fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Right here we outline what the sorts of kind fields we do NOT need to embrace,
// as a substitute they need to be ignored totally.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop by means of all kind fields and take away any subject sorts not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['sort'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Slender entries by consumer if user_id shortcode attribute was used.
if ( ! empty( $atts['consumer'] ) ) {
if ( $atts['consumer'] === 'present' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['consumer'] );
}
}
// Variety of entries to point out. If empty, defaults to 30.
if ( ! empty( $atts['quantity'] ) ) {
$entries_args['quantity'] = absint( $atts['quantity'] );
}
// Filter the kind of entries all, unread, learn, or starred
if ( $atts['sort'] === 'unread' ) {
$entries_args['seen'] = '0';
} elseif( $atts['sort'] === 'learn' ) {
$entries_args['seen'] = '1';
} elseif ( $atts['sort'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the shape, in line with arguments outlined.
// There are a lot of choices accessible to question entries. To see extra, take a look at
// the get_entries() perform inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries discovered.</p>';
}
ob_start();
echo '<desk class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop by means of the shape information so we are able to output kind subject names in
// the desk header.
foreach ( $form_fields as $form_field ) {
// Output the shape subject title/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop by means of all the shape entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry subject values are in JSON, so we have to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['worth'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</desk>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
After including the customized code to your web site, you’ll must enter the next shortcode to any web page or submit to point out kind entries.
[wpforms_entries_table id="FORMID"]
Simply exchange the FORMID together with your kind’s ID.
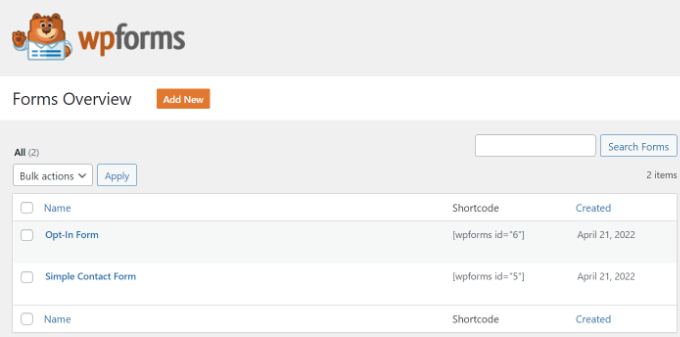
Yow will discover the shape ID by going to WPForms » All Varieties after which wanting on the Shortcode column.

So as to add a shortcode, merely create a brand new web page or edit an current one.
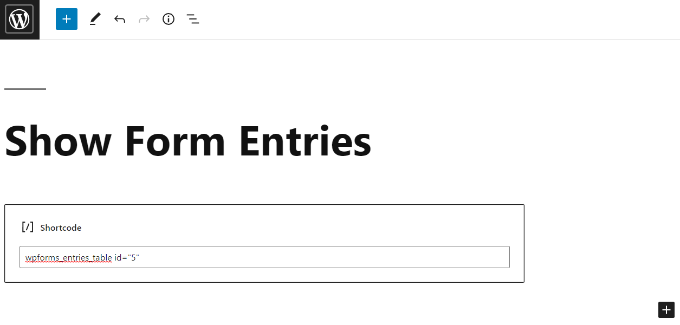
Subsequent, go forward and add a ‘Shortcode’ block.

After including the block, merely enter your shortcode.
Now preview your WordPress web page and click on the ‘Publish’ button on the prime.

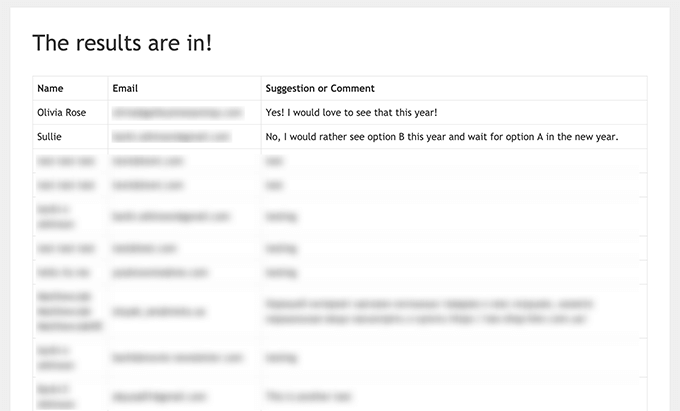
Right here’s what the preview of our kind entries regarded like on the front-end:

You’ll be able to additional customise the show utilizing customized CSS kinds as wanted.
We hope that this text helped you discover ways to show WordPress kind entries in your web site. You may additionally need to see our information on methods to create a customized WordPress theme, or our professional comparability of the finest reside chat software program for small enterprise.
In case you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.
The submit Find out how to Show WordPress Kind Entries on Your Website first appeared on WPBeginner.

