15 years in the past, coaching up on Django, I constructed a weblog. It’s what webdevs did again then. It was actually quick in comparison with WordPress however the enhancing at all times fell quick, the database design acquired in the best way greater than it helped. Dogfooding your software program means each downside is yours. I had a shiny coat however the jelly and chunks arrested my writing course of.
SSGs are good for blogs and brochure web sites
Static web site turbines churn content material by means of templates right into a static web site that you would be able to simply add to a easy webserver. That is in contrast to Django or every other dynamic language, the place you host a working course of and database on an costly server 24/7 to generate HTML on demand. You’re simply serving information, totally free.
Most websites don’t want contemporary contemporary HTML for each request. They don’t change typically sufficient. A weblog or a enterprise’ brochure web site may get updates wherever from a few occasions a day to solely a few times a 12 months. With a static web site generator, you can also make your edits and regenerate the location.
I’ve used just a few SSGs professionally: Jekyll, Hugo and Nuxt.
So why ignore all of these and use 11ty?
Jekyll is glacial on Cloudflare’s CI/CD atmosphere; about 3 minutes a construct. Hugo is Quick however is usually a nightmare to work with when issues go improper. Completely user-error, however I’ve wasted days at a time banging my head on Hugo. Each Jekyll and Hugo being non-JS choices have their very own tackle asset administration. I’m additionally a Vue developer so Nuxt is nice for me, however force-feeding customers a bundle of Vue, Nuxt and routers and whatnot, only for a weblog? It’s foolish. It does have top-shelf asset administration although.
11ty was an ideal stability between Hugo and Nuxt. I get all my favorite frontend instruments (PostCSS, PurgeCSS on right here) with a generator that isn’t making an attempt to force-feed my customers an enormous script bundle.
It’s been 3 weeks, 2 days since my preliminary commit on this web site’s repo and since ending the conversion I’ve written extra posts than I did within the earlier decade, and I’ve additionally transformed two Jekyll websites over too. Every took about a day. Excellent URL parity, nothing ostensibly completely different, only a [much] higher toolchain.
11ty is Quick Sufficient™ for builders
Whereas construct efficiency does matter, it solely issues to some extent. On this seven 12 months outdated laptop computer 11ty can pump out 400 pages, the entire web site, in effectively below two seconds:
Copied 403 information / Wrote 539 information in 1.46 seconds (2.7ms every, v1.0.1)
It’s a complete second sooner on my desktop. Surprisingly sufficient --incremental doesn’t make it any sooner.
However actually, the one time that issues is that it’s sooner than the time it takes me to modify to my browser. Hugo most likely is quicker however something lower than 2 seconds is Quick Sufficient™. That’s what I imply. That’ll do pig.
11ty is bloat-free for guests
That is far more vital, and may clarify why I’ve had preferential expertise with Jekyll and Hugo up to now.
Many Javascript-based SSGs bundle in consumer code too. Typically this is smart: You may use Subsequent and Nuxt to construct part wealthy SPAs, however for running a blog and brochure stuff, an extraneous 100KB of swarf delivers a poor person expertise.
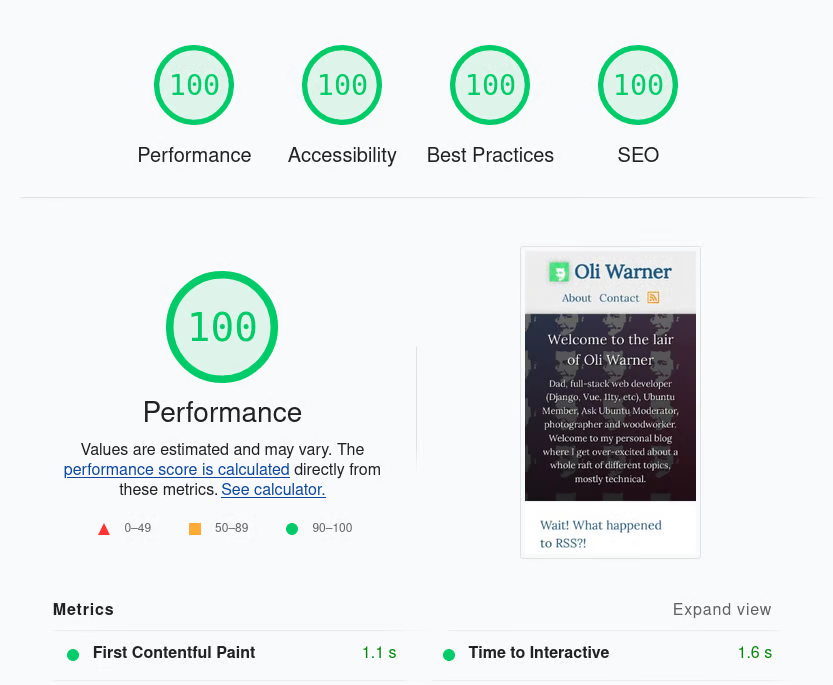
11ty is among the few JS SSGs that doesn’t power script in your customers. If you’d like “pure” HTML, that’s what you’ll get. If you happen to’re financial along with your CSS and pictures, it’s straightforward to juice the efficiency stats.

11ty comes with batteries
You don’t have to choose between Markdown and Pug, Liquid or Nunjucks. You get all of them, and extra. Frontmatter might be in YAML, TOML, HAML, JSON even build-time javascript. So what? So what?! You wouldn’t say that in case you’d ever wasted a day making an attempt to work out what the hell a Hugo web site was doing due to a typo in a template who’s syntax was so thick and unwelcoming, folks construct fortress partitions with it. 11ty is straightforward.
There’s additionally a big pile of neighborhood 11ty plugins too.
11ty helps you use your individual batteries
If you happen to don’t get on with one thing in 11ty, you employ one thing else, or rip it out and do your individual factor.
This was finest demonstrated for me after I wished to increase the Markdown formatter. My outdated posts had short-code in to generate Youtube embeds, particular floats, and many others. Changing this over from Django was straightforward with a few third-party initiatives, markdown-it and markdown-it-container. Right here’s an instance of a bit explainer short-code I now have:
Including template-filters for all of the bundled template languages can be made actually easy:
eleventyConfig.addFilter("striptags", v => v.exchange(/(<([^>]+)>)/gi, ""))If you happen to’ve ever used opinionated software program earlier than, maybe even your individual, you’ll recognise and admire that 11ty isn’t simply getting out of your approach, it’s going out of its strategy to make your life straightforward.
Three websites in, what’s not so good?
Pagination is nice and irritating in equal measure. Collections look like a good suggestion, filtering them into new collections is straightforward sufficient, however really paginating them is usually a little bit of a large number. To point out a tag web page, for instance, you really use pagination to filter the gathering. However then you possibly can’t [easily] paginate that knowledge. If I had a whole bunch of posts in anybody tag, this’d be an issue.
There is also a barely tighter asset construct system. I would like PostCSS to know my output HTML (so PurgeCSS can slice down the CSS) however I additionally need to hash my static filenames to not get stale cache entries, which might change the HTML. I at the moment do that with a bushy find-and-replace after the construct.
A scoped embody like Django’s would remedy a few issues I’ve hacked round:
{% embody 'template' with variable=worth %}However these are small complaints. It really works effectively and I’m actually proud of it. I’d heartily suggest it to anybody.