Ryan Mulligan has an attention-grabbing exploration of a considerably area of interest CSS Grid conduct in CSS Grid Hole Conduct with Hidden Components. When making a grid, I discover it’s widespread to create fairly particular column conduct, and let rows auto-generate, however in fact you can be particular about row sizes as nicely. If you happen to do this, say, grid-template-rows: auto 1fr auto; or the like, and you’ve got a hole that places areas between grid gadgets, you’re going to have vertical area between these rows whether or not there are gadgets in them or not. I believe that is great-to-know data as a result of WHERE THE HELL IS THAT SPACE COMING FROM?! is everybody’s least favourite sort of CSS debugging.
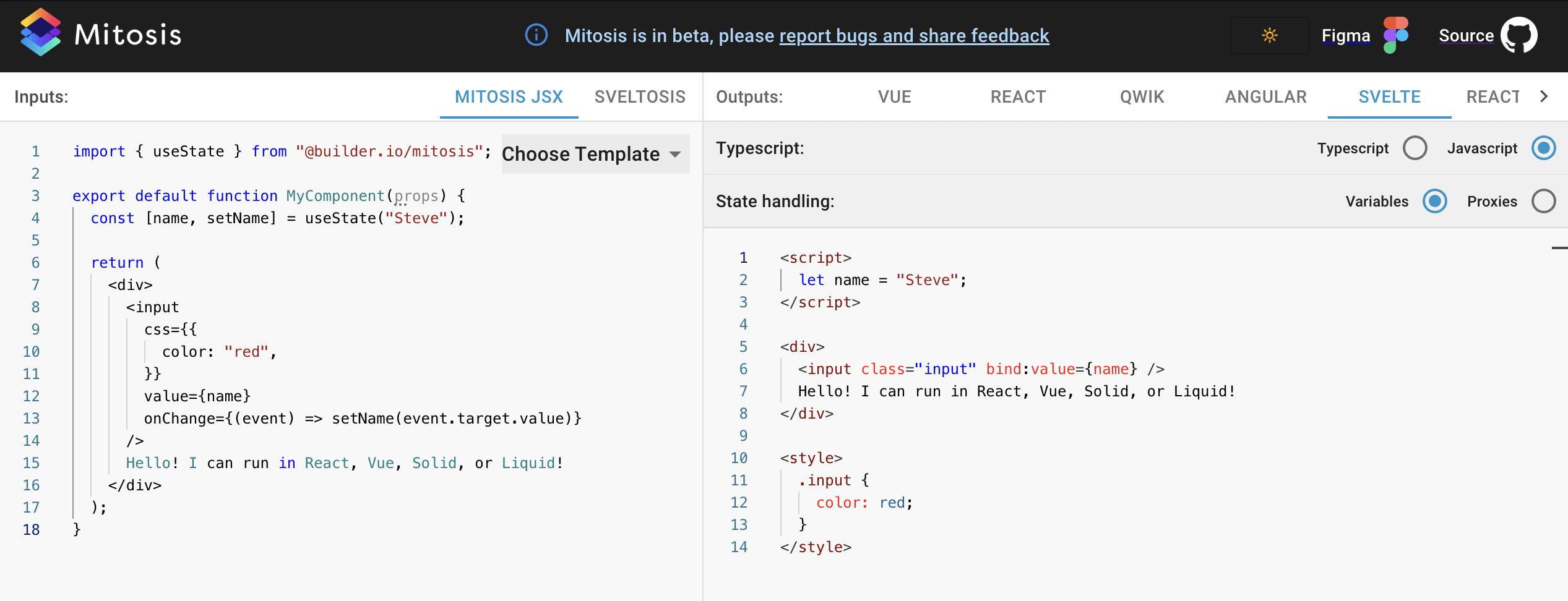
Mitosis seems to be like a cool venture to me.
Write parts as soon as, run in all places. Compiles to Vue, React, Strong, Angular, Svelte, and extra.
If I used to be creating componentry that wanted to run in a number of frameworks (I think about design methods are the #1 use case right here), I’d give it a shot in a heartbeat.

I believe for those who requested a bunch of individuals (I ended penning this for a sec to ask a bunch of individuals) if they might use a actual non-Safari browser on iOS if they might, they might say sure. As a reminder, you possibly can obtain browsers like Chrome and Firefox on iOS, however they’re simply Safari beneath the hood. Mastodon might be a reasonably bizarre viewers to ballot right here, however we’re someplace round half of individuals saying they might.
I think about immediately shedding half the customers of a software program product you make is no less than part of the rationale that Apple doesn’t wish to permit it. Then once more, I dunno. Safari is free and iPhones usually are not. You’d assume they’d make decisions extra centered round making their telephones fascinating. I’ve usually questioned if Apple selected to vary this coverage, or had been pressured to, if Google would have a model of Chrome instantly able to go. Some information reviews that… possibly? I kind of doubt it, particularly within the case of Mozilla who I don’t assume can afford to do fully speculative intense growth work.
I discover it fascinating how the world has all this sturdy, strong, database expertise. You wanna retailer information in a wise approach, use tried-and-true tech like MySQL. That’s what WordPress makes use of and it’s half the online, proper? Proper! Nicely, except you wish to search that information. MySQL doesn’t have superb full textual content search. Gradual and never good at rating. By extension, WordPress’ built-in search is fairly unhealthy, which helps paid choices like Jetpack fill the void.
For large firms with their very own information storage plans, because it’s recognized that you may’t use your major MySQL database for good search, usually attain for one thing else. One other database during which to duplicate and sync information into that’s really good at looking out. That’s mainly the premise that makes instruments like Elasticsearch a factor. However sizzling dang if that doesn’t explode the technical debt you’re accountable for.
Chalk all that up as a motive that Postgres is sweet. MySQL, however higher (debatable, I do know, however let’s say higher), and Full Textual content Search is Superior, says Montana Low.
Do you assume you can have guessed prime 10 most-visited web sites worldwide? Wikipedia has an inventory. As of final month:
- Google Search
- YouTube
- Fb
- Baidu
- Wikipedia
- Yandex
- Yahoo
I might have carried out OK. I might have biffed Baidu and Yandex, as whereas I’m conscious of them, they aren’t on my mind a lot as a U.S.-based particular person. Yahoo blows my thoughts, and I didn’t even know Whatsapp labored on the net. However I actually would have put Wikipedia increased! Increased than Twitter, anyway.
I used to be simply excited about this whereas studying Alex Hollender’s Design notes on the 2023 Wikipedia redesign. At all times price taking be aware after we get to learn just a little behind-the-scenes on a redesign of a website within the prime 10. I preferred the perception into the targets:
Olga, the product supervisor, and I began by articulating a number of targets (that are interconnected and overlapping, as most units of targets are):
- Make the web site acquainted & welcoming to anybody who visits (pondering particularly about youthful folks, in different elements of the world, who haven’t but found Wikipedia)
- Enhance the expertise of studying, navigating lengthy articles, and information discovery
- Higher accommodate divergent wants (studying vs. modifying)
- Develop a extra versatile interface, with an eye fixed in the direction of future options
Olga additionally picked key metrics to watch: pageviews, edit charges, account creation, and session size.
Me, I give it a thumbs up only for fixing that line-length problem. It was once whack on desktop.

New look is stylish I believe. Not so completely different it units off any bizarre alams however addresses many points.
Simply in case they’re studying, for those who might repair how tables render on cellular so I don’t must facet swipe studying TV episode entires, that’d be nice thanks.

There are tons of examples of responsive tables on CodePen.



