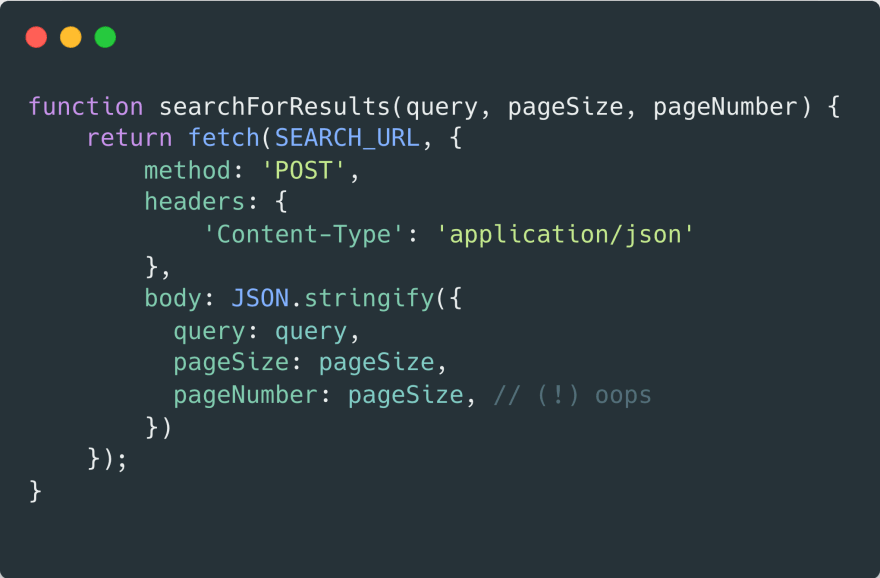
When you’ve ever hand-written a javascript/typescript shopper for an API, you in all probability know the ache of writing a refined bug. Possibly you missed a question parameter or did some copy/pasting that you simply forgot to switch. Or possibly the API simply modified afterward and the shopper was by no means up to date. Whereas they might be easy errors, they’re a ache to debug and coordination issues like these will solely worsen as your workforce grows.
Coordination by way of OpenAPI + FastAPI
One answer to this problem is OpenAPI—a spec that means that you can write JSON or YML, which describes your API. You may then autogenerate shoppers and servers in several languages and assure that the shopper and server are in sync.
Nonetheless, an issue that I’ve all the time had with this strategy is that I personally don’t like modifying the OpenAPI spec for each change I wish to make. Whereas there are instruments that make the method simpler, as a backend developer, I choose to replace my routes instantly on the backend.
That is the place FastAPI is available in. FastAPI is a python internet framework with a whole lot of considerate options. Certainly one of my favourite options is that it’ll generate an OpenAPI spec from the code you write. For instance, let’s use this app:
from typing import Union
from fastapi import FastAPI
app = FastAPI()
@app.get("/good day")
async def good day(title: Union[str, None] = None):
if title is None:
return {"message": "Hi there World"}
else:
return {"message": f"Hi there {title}"}
It is a easy app that has one route, an optionally available question parameter, and a JSON response.
Subsequent, run the server:
$ uvicorn primary:app
Then navigate to http://localhost:8000/openapi.json, the place you’ll see the OpenAPI spec that matches the API.
API First Design
This modifications the workflow from:
Replace OpenAPI schema ⇒ Generate server routes ⇒ Generate shoppers
to:
Replace your server ⇒ Generate the OpenAPI schema ⇒ Generate the shoppers
Whereas there are deserves to each, the FastAPI model feels far more pure to me because it will get my backend into a great state after which has the whole lot else derive from that.
Mechanically updating the shoppers with Github Actions
If there’s just one shopper of your API, it’s not so dangerous to re-generate it each time you want make a change. However because the variety of shoppers will increase or your workforce measurement will increase, you’ll wish to automate this course of as a way to keep away from drowning in handbook updates.
Including in Github Actions will allow you to generate new shoppers on each commit. Let’s first have a look at the motion after which break it down:
title: Generate shoppers
on: push
jobs:
generate-clients:
runs-on: ubuntu-latest
title: Instance
steps:
- makes use of: actions/checkout@grasp
- title: Arrange Python 3.9
makes use of: actions/setup-python@v1
with:
python-version: 3.9
- title: Set up
run: >-
python -m
pip set up -r necessities.txt
--user
- title: Run server in background
run: uvicorn primary:app &
- title: Generate OpenAPI doc
run: curl localhost:8000/openapi.json > openapi.json
- title: Cleanup outdated shopper
run: rm -rf typescript-fetch-client/
- title: Generate new shopper
makes use of: openapi-generators/openapitools-generator-action@v1
with:
generator: typescript-fetch
- title: Commit new shopper
run: |
git config --global consumer.title 'Your Title'
git config --global consumer.e mail 'yourname@yourcompany.com'
git add typescript-fetch-client/
git commit -am "Replace typescript shopper"
git push
This motion runs on each push and can do the next:
- Setup python
- Set up your initiatives dependencies from the necessities.txt file
- Run our server within the background
- Obtain our openapi.json file (observe: the server begins up in a short time for this instance, if yours is slower, you could want so as to add a sleep or use one thing like wait-on)
- Use the OpenAPITools Generator motion to generate a shopper. We generated a typescript shopper primarily based on fetch, however you may create as many consumers as you need right here.
- Lastly, we dedicated the brand new shopper again to our repo. We may have additionally pushed it to a separate repo, or printed it to NPM so others can use it.
And that’s all! Now each time anybody makes a change to the API, new shoppers will routinely be generated to match the API because of FastAPI’s OpenAPI help. If you wish to be taught extra about FastAPI, try our associated blogs on React + FastAPI Authentication, Dependency Injection with FastAPI’s Relies upon, and RBAC Authorization with FastAPI and PropelAuth.