Numerous content material on the internet contains photographs. Nonetheless, not many web site homeowners optimize their photographs for pace or higher search rankings.
Although WordPress comes with the choice so as to add alt textual content and a picture title, typically learners don’t perceive the distinction and easy methods to use them.
On this article, we’ll share the distinction between picture alt textual content vs picture title in WordPress, so you possibly can enhance your picture search engine optimization.

Right here’s what we’ll cowl on this tutorial:
What’s the Distinction Between Alt Textual content and Picture Title?
‘Alt textual content’ is brief for ‘alternate textual content’ and is an attribute that’s added to an HTML picture tag. The textual content describes the picture, so guests who can’t see the picture and search engine bots will perceive what the picture is about.
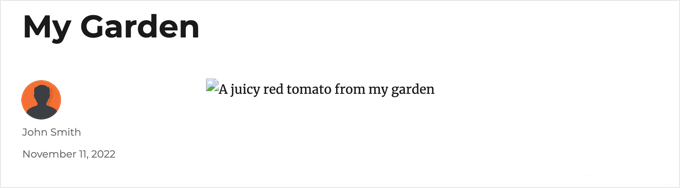
If a picture in your WordPress web site can’t be discovered or displayed for some cause, then the alt textual content will likely be proven as a substitute, as you possibly can see within the following screenshot.

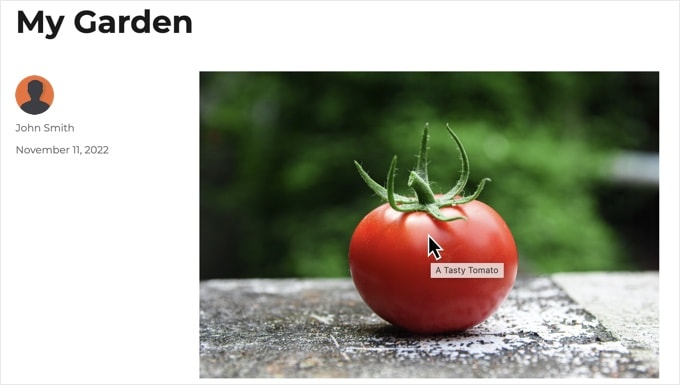
Alt textual content is completely different from the picture’s title. The title will likely be displayed in a small popup field while you carry your mouse cursor over the picture.

Alt textual content and picture titles are additionally used to enhance the accessibility of your web site for these with poor imaginative and prescient and who use display reader gadgets to learn your web site’s content material.
When the display reader involves a picture, it’ll learn the alt textual content. Relying on the consumer’s settings, it could additionally learn the title textual content.
For each accessibility and search engine marketing (search engine optimization), alt textual content is extra essential than title textual content. For this reason we strongly suggest together with alt textual content for all of your photographs.
Add Alt Textual content to an Picture in WordPress
WordPress permits you to simply add alt textual content to your photographs. You are able to do this from the block editor, the traditional editor, or the WordPress Media Library.
Including Alt Textual content within the Block Editor
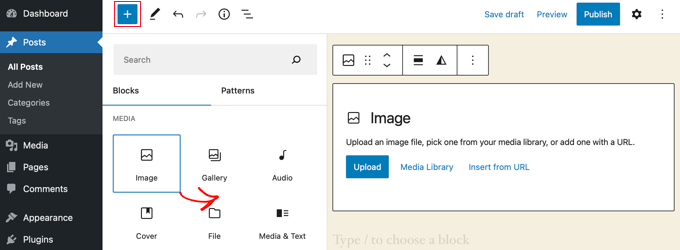
Merely create a brand new publish or web page or edit an current one, and add an Picture block.

If you happen to’re unsure easy methods to add a block otherwise you want some additional assist with the block editor, then simply try our tutorial on easy methods to use the WordPress block editor.
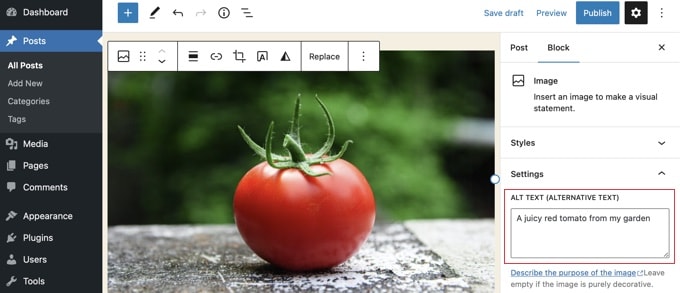
Now you must add your picture or drag and drop it into the Picture block. You possibly can then set the alt textual content on the right-hand aspect of the web page.

Including Alt Textual content within the Traditional Editor
If you happen to’re nonetheless utilizing the traditional WordPress editor, then you possibly can add picture alt textual content when including the picture.
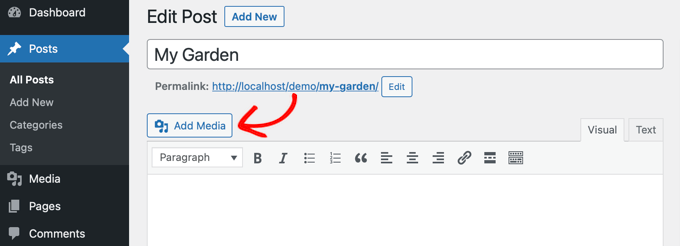
First, click on on ‘Add Media’ above the posting field.

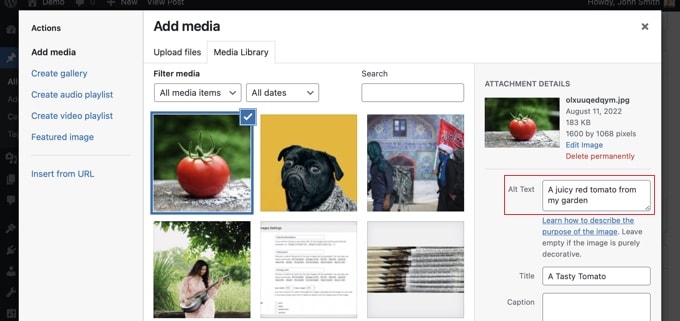
After that, it is best to both add the picture out of your laptop or click on the ‘Media Library’ tab to view photographs you’ve already uploaded.
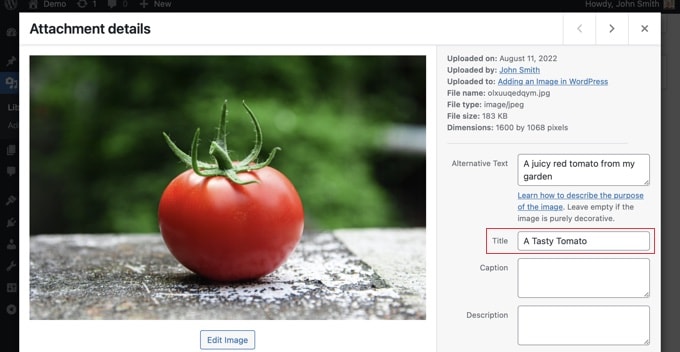
Subsequent, click on on the picture you need so as to choose it, after which sort the alt textual content you need into the ‘Attachment Particulars’ of your picture.

Including Alt Textual content within the Media Library
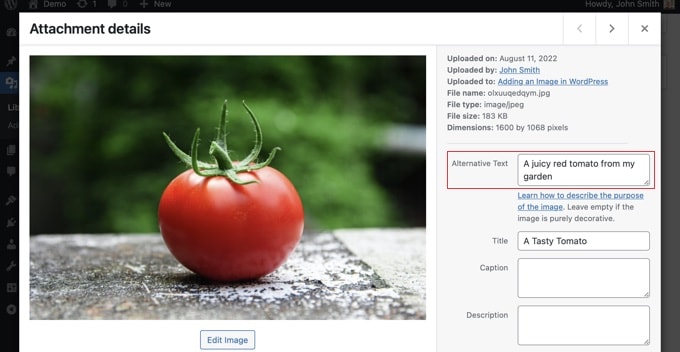
You may also add alt textual content to a picture by going to Media » Library and clicking on the picture to edit it.

Bear in mind, this gained’t change the alt textual content for any situations of that picture that you just’ve already inserted into posts or pages. Nonetheless, for those who add the picture to a publish or web page after including alt textual content right here, then the alt textual content will likely be included with it.
Add Picture Titles in WordPress
It’s essential to grasp that there are two sorts of titles you could add to your photographs.
First, there’s the default picture title WordPress makes use of internally to establish media recordsdata within the Media Library and attachments pages. Second, there’s the HTML picture title attribute added to pictures in your posts and pages.
Let’s check out easy methods to add each sorts of titles.
Including the WordPress Picture Title within the Media Library
You possibly can add WordPress media titles to your photographs utilizing the Media Library. Once you edit a picture within the Media Library, you will notice a ‘Title’ discipline.

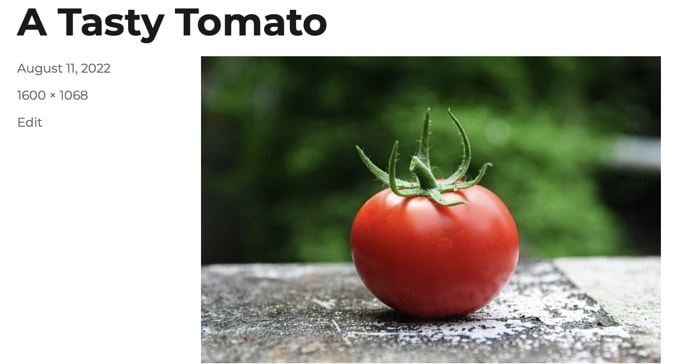
This title is utilized by WordPress to establish the picture. Once you click on the ‘View attachment web page’ hyperlink on the backside of the display, you’ll see the title is used because the title on that web page.

The WordPress media title isn’t mandatory for picture search engine optimization or for customers with display readers. Whereas it could be useful in some circumstances, it’s not as helpful because the picture’s HTML title attribute. So how do you create that?
Professional Tip: Would you prefer to routinely use the WordPress media title because the picture’s title attribute in your posts and pages? Check out the part under the place we present you ways to do that utilizing All in One search engine optimization Professional.
Including an HTML Picture Title Attribute within the Block Editor
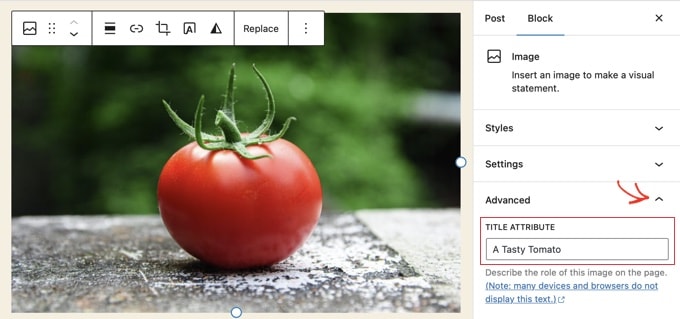
It’s simple so as to add a title attribute within the block editor. Merely click on the picture after which click on the down arrow subsequent to ‘Superior’ to indicate the superior picture choices.

Now you possibly can merely sort the title within the ‘Title Attribute’ discipline.
Including an HTML Picture Title Attribute within the Traditional Editor
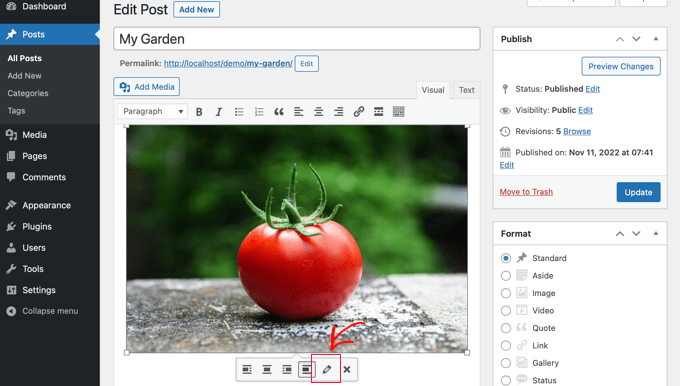
Including a title attribute utilizing the outdated traditional editor is comparable. You possibly can add the title attribute by clicking on a picture after which clicking the pencil icon.

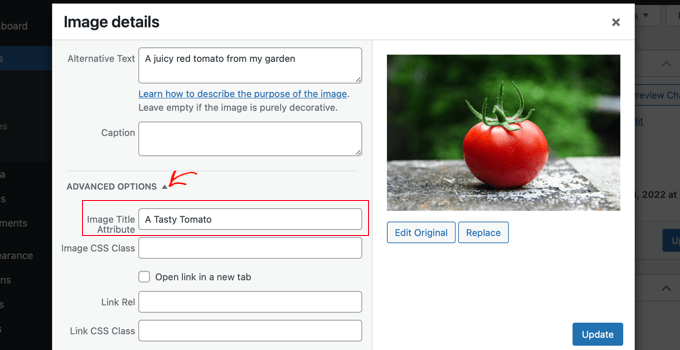
You’ll then see the ‘Picture Particulars’ display. To set the picture title attribute, you must click on the little down arrow subsequent to ‘Superior Choices’ on the backside.

You possibly can then set the picture’s title attribute. Be sure to click on the ‘Replace’ button on the backside of the display while you’re performed.
Routinely Set Alt Textual content and Picture Titles Utilizing AIOSEO
All in One search engine optimization (AIOSEO) is the most effective WordPress search engine optimization plugin in the marketplace. It’ll add a correct picture sitemap and different search engine optimization options to enhance your search engine optimization rating. It additionally permits you to routinely set your alt textual content and picture titles, and extra.
The very first thing you must do is set up and activate the All in One search engine optimization plugin. For extra particulars, see our step-by-step information on easy methods to set up a WordPress plugin. To make use of the Picture search engine optimization function, you’ll need the Plus plan or above.
Upon activation, the plugin will launch the setup wizard routinely. You possibly can discover ways to configure the plugin in our information on easy methods to arrange All in One search engine optimization accurately.
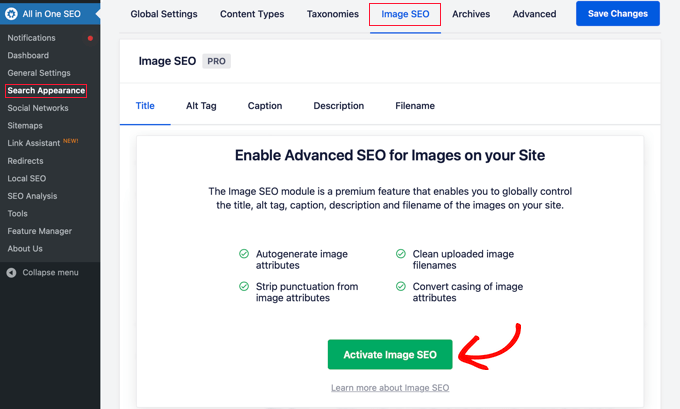
Now you must navigate to All in One search engine optimization » Search Look after which click on on the ‘Picture search engine optimization’ tab. After that, you’ll need to click on the ‘Activate Picture search engine optimization’ button to allow the premium picture search engine optimization options.

Setting Picture Titles Utilizing All in One search engine optimization
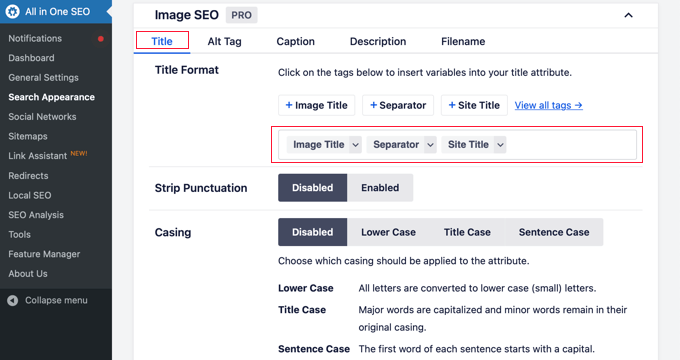
Just remember to are wanting on the ‘Title’ tab of the Picture search engine optimization web page. Right here you possibly can select tags that may set the format used to routinely generate title attributes in your photographs.
For instance, for those who embrace the ‘+ Picture Title’ tag, then every picture in your posts and pages will routinely use the WordPress media title within the HTML title attribute.

You may also add different tags, akin to your web site title, to your picture title attribute. All in One search engine optimization may even strip punctuation from the title and alter its capitalization.
Setting Alt Textual content Utilizing All in One search engine optimization
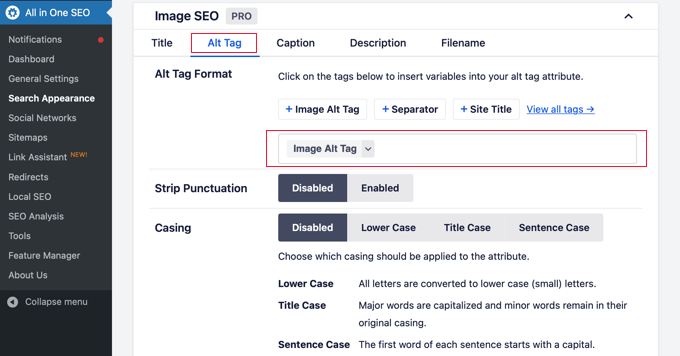
Subsequent, you must click on the ‘Alt Tag’ tab on the AIOSEO’s Picture search engine optimization web page. Right here you possibly can routinely format the alt textual content of your photographs.
By default, AIOSEO will merely use the picture’s alt textual content. If you happen to like, you may as well add your web site’s title and different info to the alt textual content of every picture in your web site.

Why Use Alt Textual content and Picture Titles in WordPress?
We strongly suggest utilizing alt textual content for all photographs. Right here on WPBeginner, we additionally add a title to all photographs. Nonetheless, that is much less essential than the alt textual content.
Alt textual content is essential as a result of Google focuses on it as a rating issue for photographs. It’s also utilized by display readers to assist guests with impaired imaginative and prescient to totally have interaction along with your content material.
It’s best to by no means simply stuff key phrases into alt and title tags. It’s essential that you just make them descriptive and useful in order that they’re helpful for guests who want them. You should utilize your key phrases the place related, however don’t overdo it.
For instance, for those who’re writing an article concerning the finest WordPress internet hosting, then your goal key phrase might be “finest WordPress internet hosting”.
You may additionally have a screenshot in your article exhibiting customers easy methods to arrange an account with a preferred internet host like Bluehost. Let’s check out some good and unhealthy examples of alt textual content for that picture:
- “Account setup” is just not very descriptive and in addition doesn’t embrace something associated to your key phrase.
- “Finest WordPress internet hosting, WordPress internet hosting, finest hosting for WordPress” doesn’t describe the picture and is filled with key phrases.
- “Establishing a WordPress internet hosting account” is significantly better because it’s descriptive and makes use of a part of the key phrase in a pure and acceptable manner.
We hope this text helped you perceive the distinction between picture alt textual content and picture title in WordPress. You may additionally need to study easy methods to optimize photographs for the net, and take a look at our listing of the finest WordPress search engine optimization plugins and instruments.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

