
You whipper-snappers may not admire it however CSS was fairly janky. You may fashion a few of your content material, however getting it into the correct locations, in a reproducible method was a headache. It was so inconsistent between browsers, and so incompatible with the designs we had been paid to implement, we’d use ghastly units like picture <map>, <frameset> and nested <desk> parts. We’ve come a great distance since then.
The Holy Grail was A Checklist Aside’s well-known article, a end result of years of forebears delicately floating issues round, abusing padding and destructive margins to attain one thing it took a <desk> to do earlier than. It’s arduous to understand 16 years on, however that article was my bible for some time.
As CSS requirements enhance and previous variations of IE died off we noticed the rise of CSS Frameworks, third celebration code, pre-hacked for edge-cases, simply comply with their markup, use their lessons and every thing would work. More often than not. I’ve been by just a few: Blueprint, 960, Bootstrap and most just lately Tailwind.
And I hate all of them. That’s not honest. They’ve helped me, professionally, address an growing variety of browsers, and more and more advanced layouts (waves in responsive), and so they’ve positively received higher —relying in your opinion on utility-first lessons— however all of them reset to one thing barely completely different, and whereas the shape lessons are genuinely useful, and so they all served a objective for format, I’d reasonably haven’t trusted any of them. It’s these moments the place you discover that any individual determined that show: desk was the most suitable choice to satisfy IE10 assist. And till PurgeCSS got here alongside, in addition they meant a critical hit to the web page weight.
Nevertheless it’s 2022 now and I’m capable of drop IE11 assist in most new initiatives. I can drop all this different crap too. I’m bare once more, writing actual, uncooked, standards-abiding CSS with out having to lookup a billion utility lessons, not having to examine every thing. I can simply write layouts —my method— and concisely throw issues onto the web page.
I’m certain I’ll nonetheless use frameworks for advanced parts. Kinds are a terrific instance of one thing that begins off very simple and by the point you’re implementing a <fieldset> fashion and try to plug in your error suggestions messages, you want you’d by no means began. The requirements have some method to go there.
The Holy Grail v2022 — Format doesn’t must be arduous.
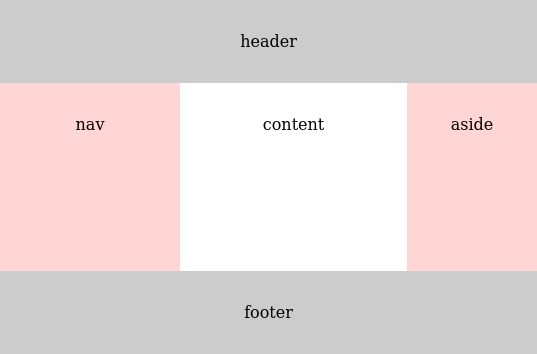
Let’s begin with the HTML. The authentic instance 3 (view supply in case you dare) wanted wrappers and hacks. Our trendy markup can imply one thing. We are able to ditch the flabby wrapper containers. We are able to even re-order the weather so that they make sense to display readers and different scrapers.
<physique>
<header>...</header>
<nav>...</nav>
<fundamental>...</fundamental>
<apart>...</apart>
<footer>...</footer>
</physique>And our CSS simply paints these objects right into a 3×3 grid through grid-template-areas whereas the grid-template-* guidelines deal with the sizing. There are such a lot of alternative ways to deal with this with show: grid however I like this one.
html{ peak: 100% }
physique {
min-height: 100%;
show: grid;
grid-template-columns: 180px 1fr 130px;
grid-template-rows: min-content 1fr min-content;
grid-template-areas:
"header header header"
"left middle proper"
"footer footer footer";
}
physique > header { grid-area: header; }
physique > nav { grid-area: left; }
fundamental { grid-area: middle; }
physique > apart { grid-area: proper; }
physique > footer { grid-area: footer; }
That’s 100% width, 100% peak, equal peak centre columns.
The Holy Grail in its entirety in 30 traces and alter.
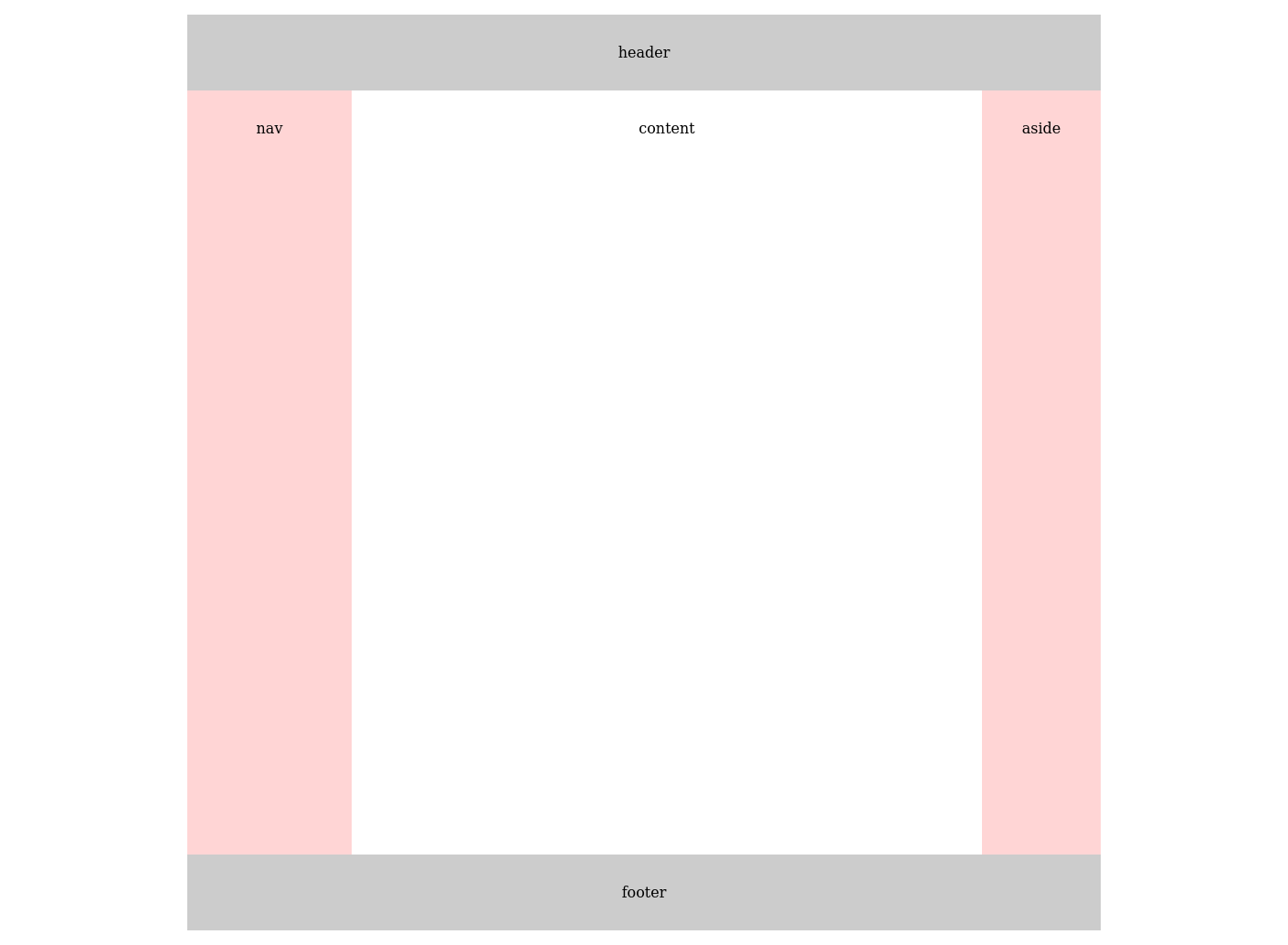
And it’s shortly adaptable. When you needed a most width, like loads of layouts (inc this one) you may simply tune the grid-template-columns centre column from 1fr to a minmax width, and use justify-content to align the grid to the centre of the <physique> aspect. I’ll add some padding to push the grid away from the perimeters too.
physique {
margin: 2rem;
min-height: calc(100% - 2rem);
grid-template-columns: 180px minmax(0, 690px) 130px;
justify-content: middle;
}
Need spacing between zone? Use hole.
Borders and padding could be baked into the sizing utilizing box-sizing.
It’s excruciatingly easy. That is so a lot better.
One final time, for the years of struggling and hacking and wasted effort, screw you, IE.

