Visible debugging permits builders to see the execution of their code in real-time, making it simpler to determine and repair issues. It’s notably helpful when working with complicated codebases with a number of transferring elements.
Earlier than utilizing Vitest Preview for testing and visible debugging, it is suggested to have expertise with unit testing utilizing Vitest or comparable testing frameworks like Jest. If you’re new to unit testing with Vitest, we’ve written a beginner-friendly information demonstrating easy methods to take a look at a frontend utility with Vitest. This information will allow you to acquire a greater understanding of unit testing and easy methods to apply it to your individual tasks.
Bounce forward:
Why is visible debugging necessary?
Visible debugging is necessary for a number of causes. First, it helps you pinpoint errors. Visible debugging makes it simpler to pinpoint the supply of errors and bugs within the code, saving you effort and time when making an attempt to repair issues.
Visible debugging permits builders to see how their code interacts with different elements of the system, offering precious insights into its habits. Moreover, visible debugging helps builders determine potential efficiency points of their code, permitting them to optimize it for higher efficiency.
By making it simpler to determine and repair issues, visible debugging helps builders enhance their productiveness and effectivity. General, it’s a necessary instrument for making certain the reliability and correctness of software program.
Intro to Vitest
Vitest is a brand new unit testing framework that’s constructed for pace. In line with Anthony Fu, the creator of Vitest and core staff member of Vite:
Identical to how Vite works within the browser, Vitest additionally is aware of the graph of your modules, which makes it in a position to do sensible detection and solely re-run the associated assessments. Feels virtually like HMR however for assessments.
The most effective a part of Vitest is that it watches all of your app’s dependencies and assessments and ensures that solely the half that will get an replace is re-run. From my expertise utilizing each frameworks, Jest and Vitest carried out equally of their first run. In the meantime, Vitest had higher take a look at efficiency on the following re-run. It’s because Vitest solely runs the a part of the take a look at or enterprise logic that was up to date.
Whereas that is an extremely highly effective instrument, it may be much more highly effective if a frontend developer can visualize their take a look at.
For instance, if you run a take a look at that provides two variables, A + B, and it’s speculated to return C to the display, you wish to see that the arithmetic was finished. The end result was displayed on the display efficiently, as anticipated visually. That is the place Vitest Preview is available in.
What’s Vitest Preview?
Vitest Preview lets you write and debug assessments quicker by permitting you to visualise your take a look at in a browser. If you’re acquainted with Jest, you realize that the Jest neighborhood has an identical debugging instrument, Jest Preview, created by the identical developer, Hung Viet Nguyen. To study extra about testing with Jest, take a look at our video information right here.
On 24 October 2022, Hung Viet Nguyen publicly introduced the launch of Vitest Preview with the next assertion:
A query that I normally get requested is “Can I take advantage of @JestPreview for @vitest_dev?”
In the present day, I’m launching @VitestPreview, just a little brother of @JestPreview, constructed on prime of @vite_js, has first-class assist for @vitest_dev, and blazing quick.
In the remainder of this information, I’ll present you easy methods to combine Vitest Preview into your Vite assessments suite to assist make your debugging quicker and extra intuitive.
Organising Vitest Preview for debugging
As a result of we’ll be specializing in assessments, we’ll clone an current GitHub repository I created for this information.
First, run the next instructions to clone the repository and set up all of the dependencies:
git clone https://github.com/ezesundayeze/vitest-preview-demo && npm set up
Your cloned app listing ought to appear like so:
├── README.md ├── index.html ├── package-lock.json ├── package deal.json ├── public │ └── vitest.svg ├── src │ ├── App.css │ ├── App.tsx │ ├── belongings │ │ └── vite.svg │ ├── hooks │ │ └── useCounter.ts │ ├── index.css │ ├── foremost.jsx │ ├── take a look at │ │ ├── App.take a look at.tsx │ │ └── setup.ts │ ├── utils │ │ └── test-utils.tsx │ └── vite.env.d.ts ├── tsconfig.json └── vite.config.js
The cloned app is a fundamental React venture that increments a counter when clicking a button. It is a frequent place to begin for React tasks, also known as the React Starter app.
To allow us to run a take a look at with Vitest Preview, we have now put in the next dependencies in our venture:
// package deal.json
"devDependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^12.1.5",
"@testing-library/react-hooks": "^8.0.0",
"@testing-library/user-event": "^13.5.0",
"@sorts/react": "^18.0.21",
"@sorts/react-dom": "^18.0.6",
"@sorts/testing-library__jest-dom": "^5.14.5",
"@vitejs/plugin-react": "^2.1.0",
"jsdom": "^20.0.1",
"npm-run-all": "^4.1.5",
"vite": "^3.1.8",
"vitest": "^0.24.3",
"vitest-preview": "^0.0.1",
}
Creating your individual venture
To create your individual venture from scratch, you may use Vite to scaffold the venture and set up the required dependencies, comparable to Vitest and vitest-preview, as we’ve seen earlier. You may then use npm-run-all to run Vitest Preview and Vitest in parallel. You may add npm-run-all to your package deal.json file for comfort.
For instance, you would embody a script in your package deal.json file like this:
// package deal.json
...
"scripts": {
"begin": "npm-run-all -p vitest-preview take a look at",
},
...
Addressing errors
One frequent concern that I’ve encountered when organising a brand new venture with Vitest Preview is the next error:
Error: Can not discover module '…/construct/Launch/canvas.node'
or
Error: Module didn't self-register .../node_modules/canvas/construct/Launch/canvas.node
There are a lot of solutions for fixing this concern on Stack Overflow and different boards, however in my expertise, merely putting in the canvas dependency resolved the difficulty. Even once I subsequently eliminated the dependency, the difficulty didn’t reoccur. This habits could appear unusual, nevertheless it has labored for me up to now.
When you encounter this concern, chances are you’ll wish to attempt putting in canvas and see if it resolves the difficulty. Take into account, the particular steps for fixing this concern might range relying in your particular setup and configuration, so it’s at all times a good suggestion to seek the advice of the documentation for the instruments you’re utilizing and search assist from the neighborhood if needed.
Visible debugging with Vitest Preview
Now that you’ve got the demo arrange, let’s write a easy take a look at. First, open the src/take a look at/app.take a look at.tsx file and write a take a look at that simulates seven button clicks after which verifies that the rely has been incremented by seven.
Right here is our take a look at:
// src/take a look at/App.take a look at.ts
import App from '../App';
import { render, display, fireEvent } from '../utils/test-utils';
import { debug } from 'vitest-preview';
describe('Easy working take a look at', () => {
it('ought to increment rely on click on', async () => {
render(<App />);
const button = display.getByRole('button');
for (let i = 0; i < 7; i++) {
fireEvent.click on(button);
}
debug();
anticipate(await display.findByText(/rely is: 7/i)).toBeInTheDocument();
});
});
Within the code above, we grabbed the button factor and ran a loop that iterated seven instances, simulating seven clicks. Then, we verified that seven have been rendered.
Discover the debug perform within the code? That’s the place Vitest Preview will get referred to as and does the magic. Right here is the code we’re testing:
import { useCounter } from './hooks/useCounter';
import viteLogo from './belongings/vite.svg';
import './App.css';
perform App() {
const { rely, increment } = useCounter();
return (
<div className="App">
<header className="App-header">
<p>
Whats up <b>Vitest Preview</b>!
</p>
<div>
<img src={viteLogo} alt="Vite Brand" width={100} />
<img src="https://weblog.logrocket.com/vitest.svg" alt="Vitest Brand" width={100} />
</div>
<p>
<button className="counter" kind="button" onClick={increment}>
rely is: {rely}
</button>
</p>
<p>
</p>
</header>
</div>
);
}
export default App;
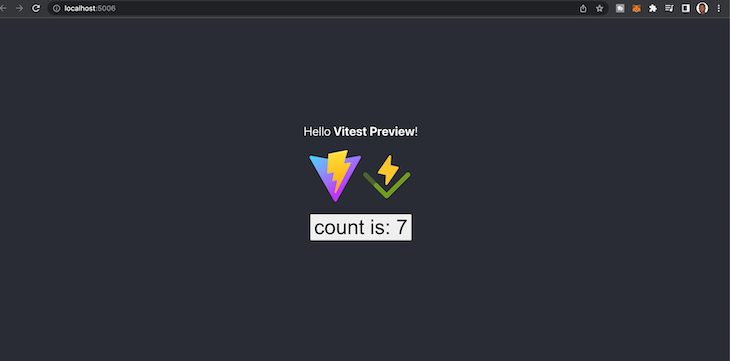
Though it is a normal take a look at, what makes it distinctive is that we are able to preview and see that rely of seven was rendered on the display, as proven under:

Making a second take a look at
Let’s create one other take a look at for a element that has two kind inputs that settle for numbers and return the sum of the numbers when a person submits the shape.
Right here’s our take a look at:
///src/take a look at/Calculator.take a look at.ts
import { render, display, fireEvent } from "@testing-library/react";
import Calculator from "../Calculator";
import { debug } from "vitest-preview";
describe("Calculator", () => {
it("ought to add two numbers and show the end result", async () => {
// Render the element
render(<Calculator />);
// Discover the enter fields and the button
const input1 = display.getByLabelText("First quantity:");
const input2 = display.getByLabelText("Second quantity:");
const button = display.getByRole("button", { identify: "Add numbers" });
// Enter values into the enter fields
fireEvent.change(input1, { goal: { worth: "2" } });
fireEvent.change(input2, { goal: { worth: "3" } });
// Click on the button
fireEvent.click on(button);
debug();
// Assert that the result's displayed on the web page
anticipate(await display.findByText("The result's: 5")).toBeInTheDocument();
});
})
Let’s additionally write the code for it:
// src/Calculator.tsx
import { useState } from "react";
import './App.css';
const Calculator = () => {
// Declare two state variables, one for every enter area
const [num1, setNum1] = useState(0);
const [num2, setNum2] = useState(0);
// Declare a state variable for the results of the calculation
const [result, setResult] = useState("");
// Outline a perform to deal with the shape submission
const handleSubmit = (occasion) => {
occasion.preventDefault();
// Convert the enter values to numbers and add them
const sum = Quantity(num1) + Quantity(num2);
// Replace the end result state with the calculated sum
setResult(sum);
};
return (
<kind onSubmit={handleSubmit}>
<label>
First quantity:
<enter
kind="quantity"
worth={num1}
onChange={(occasion) => setNum1(occasion.goal.worth)}
/>
</label>
<label>
Second quantity:
<enter
kind="quantity"
worth={num2}
onChange={(occasion) => setNum2(occasion.goal.worth)}
/>
</label>
<button kind="submit">Add numbers</button>
{end result && <div>The result's: {end result}</div>}
</kind>
);
};
export default Calculator;
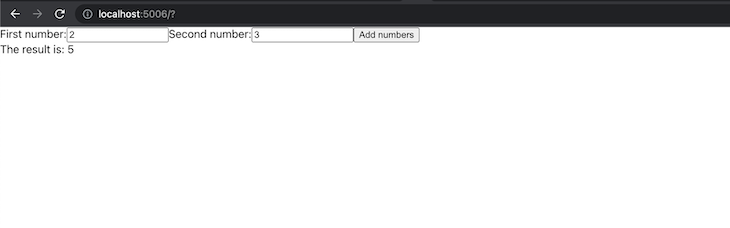
Right here is the preview if you run the take a look at:

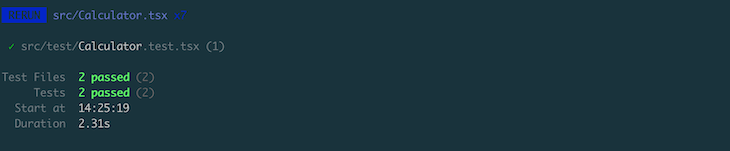
I didn’t kind these numbers within the enter fields. The take a look at did as we described. Then, Vitest Preview made positive we have been in a position to preview it within the browser. All of the assessments are passing, as you may see within the terminal and visually under:

As you may inform, Vitest Preview might be very helpful in debugging frontend functions as a result of it permits you to get real-time suggestions in your take a look at that immediately simulates how your customers will work together together with your utility past having a psychological mannequin of the method.
Conclusion
Frontend growth is getting much more enjoyable day-after-day as a number of instruments centered on enhancing developer expertise are constructed. Vitest Preview is a precious visible testing and debugging instrument, whatever the scale of your venture. For additional studying, it is best to take a look at the documentation.
Are you including new JS libraries to enhance efficiency or construct new options? What in the event that they’re doing the other?
There’s little doubt that frontends are getting extra complicated. As you add new JavaScript libraries and different dependencies to your app, you’ll want extra visibility to make sure your customers don’t run into unknown points.
LogRocket is a frontend utility monitoring resolution that permits you to replay JavaScript errors as in the event that they occurred in your individual browser so you may react to bugs extra successfully.
LogRocket works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer. As a substitute of guessing why issues occur, you may combination and report on what state your utility was in when a difficulty occurred. LogRocket additionally displays your app’s efficiency, reporting metrics like shopper CPU load, shopper reminiscence utilization, and extra.
Construct confidently — Begin monitoring without spending a dime.



