The online units no limitations or restrictions on the channels via which we will current and show content material or the extent of interactivity and distinctive experiences we will combine into our purposes.
As builders, we will outline how customers expertise the net by using the numerous instruments and applied sciences out there, guaranteeing that customers expertise the distinctiveness and fantastic thing about the net.
One widespread method of spicing up the net is including animations and transitions to purposes, like a background shade that adjustments when a person hovers over a button or weblog playing cards sliding in from the left and proper as a person scrolls down a web page. These easy transitions can distinguish between a plain expertise and a vibrant one.
Past utilizing third-party instruments like Animate.css, Animsta, GSAP, or plain previous CSS, we will leverage a browser API known as the View Transition API to create beautiful and attention-grabbing animations and transitions. On this article, we’ll find out how the API works and discover a demo.
Leap forward:
What’s the View Transitions API?
The View Transitions API, formally often called the Shared Component Transitions API, is an API for creating transitions and animations in single-page animations (SPA) with ease and minimal effort. It’s restricted to SPAs as a result of these are the one software it at present helps.
The API provides us management over how you can outline animations and transitions. We will use the default animation properties supported by browsers or create customized results.
Additionally, the API routinely transitions the dimensions and place of a component for us. It tracks and calculates the adjustments between the earlier than and after states of those properties and provides acceptable transitions to them.
On the time of writing, the View Transitions API is just out there in Chrome v104+ and Canary. To activate it, first, navigate to chrome://flags/. Then, allow the Experimental Internet Platform options and viewTransition API for navigations.
How the View Transitions API works
The magic of how the View Transitions API works occurs behind the scenes. The browser takes a screenshot of the present state of a web page and handles the transition because the web page shifts to a different state. The state change might be a component transferring from one place to a different or web page navigation, amongst others.
The browser updates the DOM and applies the mandatory logic wanted to animate between states. Then, the browser applies a cross-fade because the default transition between the earlier and present states.
When the API is energetic, it constructs a pseudo-element tree like this:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Let’s breakdown the pseudo-elements within the code snippet:
::view-transition: The container aspect for different pseudo-elements::view-transition-group: Accountable for animating the dimensions and place between the 2 states::view-transition-image-pair: Holds the screenshot of the previous and new states::view-transition-old(root): Holds the screenshot of the earlier state::view-transition-new(root): Holds the illustration of the brand new state
The earlier state animates from opacity: 1 to opacity: 0, whereas the brand new state goes from opacity: 0 to opacity: 1, creating the cross-fade. The animation is finished with CSS animations, which means we will customise them with CSS:
::view-transition-old(root),
::view-transition-new(root) {
animation-duration: 5s;
}
We will additionally arrange much more complicated animation customizations if wanted:
//language: CSS
@keyframes slide-from-right {
from { remodel: translateX(30px); }
}
@keyframes slide-to-left {
to { remodel: translateX(-30px); }
}
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 0.2, 1) each slide-to-left;
}
::view-transition-new(root) {
animation: 300ms cubic-bezier(0.4, 0, 0.2, 1) each slide-from-right;
}
We will use the default cross-fade transition or arrange much more complicated ones that match our style.
A wonderful thing about this API is that the browser does all of the heavy lifting of monitoring and calculating the adjustments between states and handles the transitions in a extremely performant method.
View Transitions API demo
Let’s create a easy demo app to see how the View Transitions API works in apply. We’ll create this demo with fundamental HTML, CSS, and JavaScript.
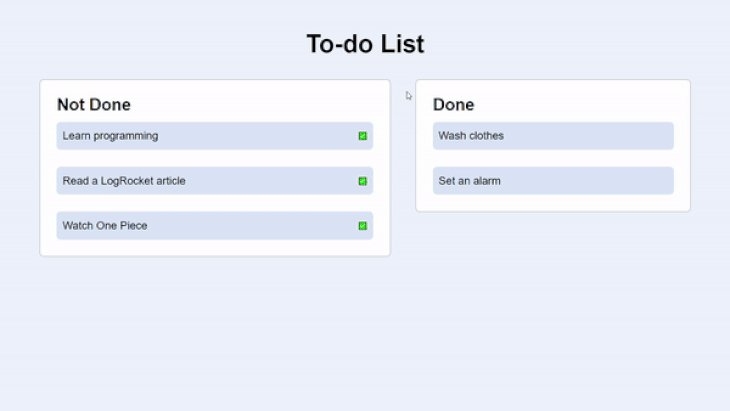
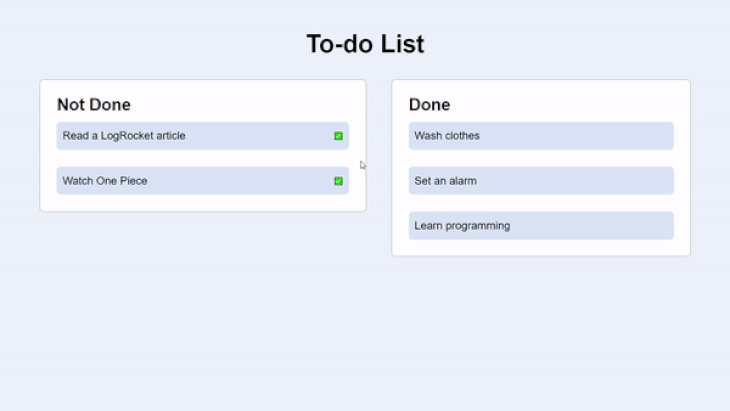
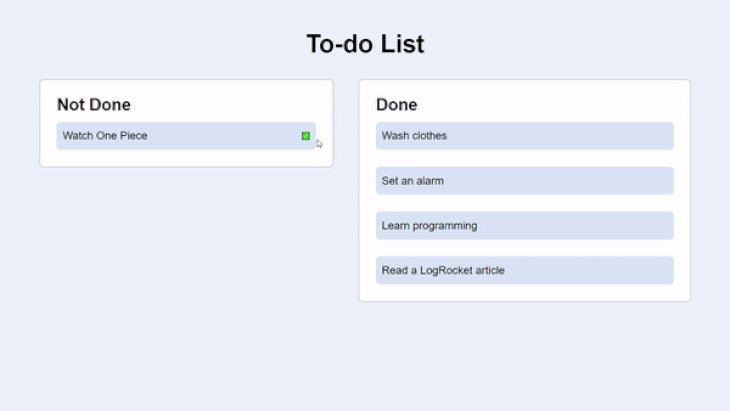
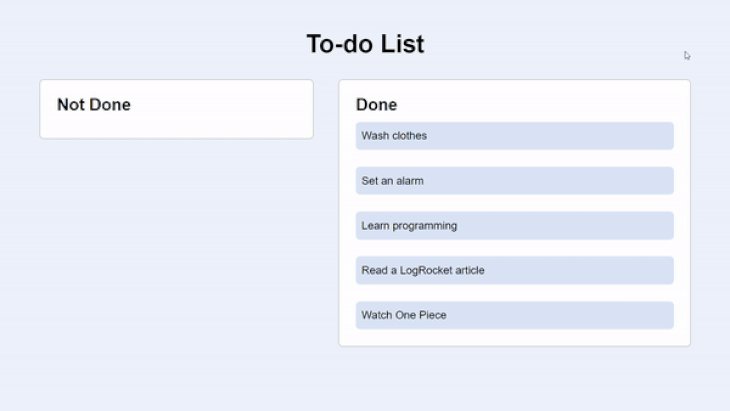
It’s a to-do app that consists of two actions of duties: Not Executed and Executed. The duties which can be undone include a clickable button to mark them as executed.
The GIF under reveals the UI and performance of the app. Pay attention to how a transition impact takes place because the duties transfer from one part to a different:

Right here’s a snapshot of the HTML:
<div class="grid">
<article class="col">
<h2>Not Executed</h2>
<ul id="list-not-done">
<li>
<div class="title">Study programming</div>
<button onclick="isTaskComplete(true)">✅</button>
</li>
<li>
<div class="title">Learn a LogRocket article</div>
<button onclick="isTaskComplete(true)">✅</button>
</li>
<li>
<div class="title">Watch One Piece</div>
<button onclick="isTaskComplete(true)">✅</button>
</li>
</ul>
</article>
<article class="col">
<h2>Executed</h2>
<ul id="list-done">
<li>Wash garments</li>
<li>Set an alarm</li>
</ul>
</article>
</div>
Within the code above, we go an isTaskComplete operate to the click on occasions of the buttons. We’ll be taught extra about what isTaskComplete does subsequent.
Establishing the JavaScript side
Now, let’s arrange the JavaScript side of the demo and discover what the isTaskComplete operate does:
async operate isTaskComplete(taskComplete) {
const job = this.window.occasion.goal.closest("li");
// Get the id of the goal listing
const vacation spot = doc.getElementById(
`list-${taskComplete ? "executed" : "not-done"}`
);
// We'll use this class to cover the button when a job is finished
job.classList.add("task-done");
if (doc.createDocumentTransition) {
const taskTransition = doc.createDocumentTransition();
// Activate the animation
await taskTransition.begin(() => vacation spot.appendChild(job));
} else {
vacation spot.appendChild(job);
}
}
Let’s break down the code above. First, the isTaskComplete operate takes in a Boolean as an argument. From there, we initialized a job variable that comprises the li closest to the place the occasion occurred.
The worth of the vacation spot variable adjustments based mostly on the state of the taskComplete. When taskComplete is true, the vacation spot is list-done. Nevertheless, when taskComplete is false, the vacation spot is list-not-done.
We additionally added a task-done class to the job to cover the button when a job is marked as accomplished. As well as, we checked if the browser helps the View Transitions API with the if assertion. If it doesn’t, we create a taskTransition occasion utilizing the createDocumentTransition methodology to set off the transition utilizing the begin methodology.
If the browser doesn’t help the View Transitions API, we append the duty straight with out including any transition to the change in state from one place to a different.
Right here’s the task-done class we added. It’s answerable for hiding a job’s button:
.task-done button {
visibility: hidden;
}
This implementation sheds some mild on how the View Transitions API works.
Conclusion
The View Transitions API opens up a brand new frontier of potentialities concerning the distinctive and pleasing experiences we will carry to the net. As nice as it’s, it is very important keep in mind that, as of this writing, it’s nonetheless in beta. So, the API is topic to alter at any second. Nevertheless, that gained’t cease us from experimenting and studying about it!
Listed here are some nice examples, demos, and implementations of the View Transitions API that it is best to take a look at: Geoff Wealthy constructed this fruit knowledge app with SvelteKit and wrote an article about it, Maxi Ferreira made a film app with Astro and defined how he achieved this, and Jake Archibald created a video playlist app, and there’s a video on YouTube.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. If you happen to’re excited by monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording every thing that occurs in your internet app or web site. As a substitute of guessing why issues occur, you’ll be able to mixture and report on key frontend efficiency metrics, replay person periods together with software state, log community requests, and routinely floor all errors.
Modernize the way you debug internet and cellular apps — Begin monitoring at no cost.


