Clear web site navigation is essential to the success of any web site. Customers not solely use web site navigation to maneuver from web page to web page however to additionally decide the place they’re at any given second. Like a guiding north star, if a consumer has any doubt, they need to be capable of look to the navigation for instructions.
However what occurs when the navigation itself is problematic? How can we assure how menu gadgets are categorized is smart? What if the menu design doesn’t match a consumer’s expectations completely? The prevailing sense from customers might be frustration.
Customers aren’t prone to stick round in the event that they turn into pissed off, and loads of analysis suggests that is the case. There’s a legit probability they’ll merely go elsewhere, to a competitor’s web site, somewhat than persevere with what they see as a damaged navigation menu.
It’s vital to contemplate the consumer from a goal-driven perspective. We are able to safely assume that almost all customers need to obtain some aim (or targets) when visiting a web site. Whether or not that be to compensate for the most recent information, order a pizza, or seek for native well being companies.
Good web site navigation helps customers obtain targets. It makes it apparent the place a consumer must go to satisfy them. It’s vitally vital to the success of a web site to get the navigation proper, so let’s speak about what web site navigation is, the completely different navigation techniques that exist, and greatest practices for navigation that assists customers successfully.
Web site navigation is a system of menus and hyperlinks that enable customers to navigate via the content material and pages of a web site. It normally consists of the primary menu, dropdown menus, and hyperlinks to different pages inside the web site.
A navigation menu is designed to assist customers discover the precise data they’re searching for shortly and simply. That is the elemental nature of what a navigation system is, and that is at all times true, no matter what sort of navigation is applied.
With that mentioned, let’s take a look on the various kinds of web site navigation that exist and think about their use instances.
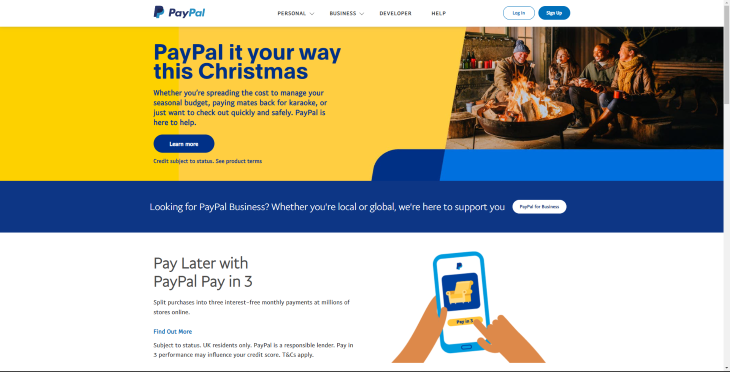
Horizontal bar navigation
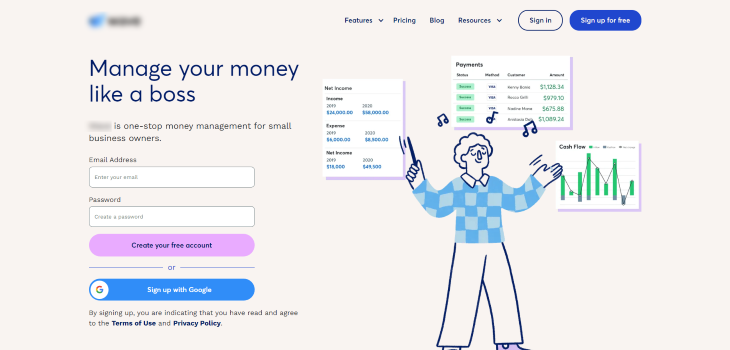
Horizontal bar navigation is a navigation type most customers are conversant in. Horizontal navigation has been round since, nicely, the daybreak of the web. Because the identify suggests, a horizontal bar with a collection of hyperlinks runs throughout the highest of the web page, inside the header, containing an important, top-level, gadgets of navigation.
Theoretically, this type of navigation could possibly be positioned on the backside of the display screen, however that is exceptionally uncommon and goes in opposition to typically accepted knowledge that navigation stays on the prime of the display screen.
N.B., as a basic rule of thumb, you should not have any greater than seven top-level menu gadgets inside horizontal bar navigation. Exceeding this quantity could make the navigation seem cluttered and tough to make use of.
On desktop, top-level gadgets with nested sub-level gadgets are usually proven with a chevron (⌄), pointing down. On cell, it’s commonplace to see a plus image (+) that signifies extra menu gadgets, and a minus image (-) to cover these menu gadgets. With out these small signifiers, any gadgets categorized as subitems can be invisible to the consumer.

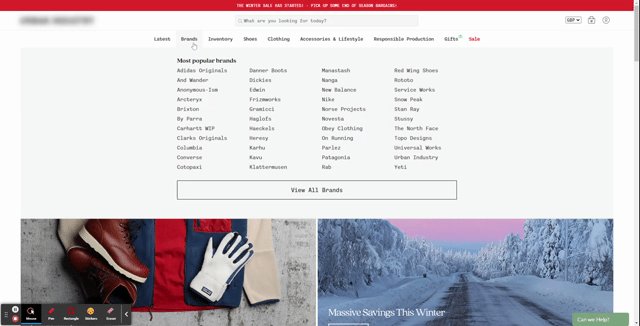
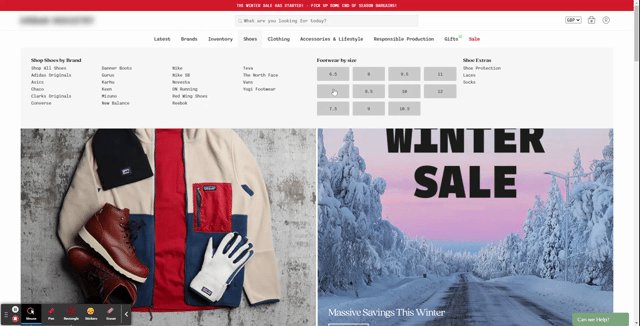
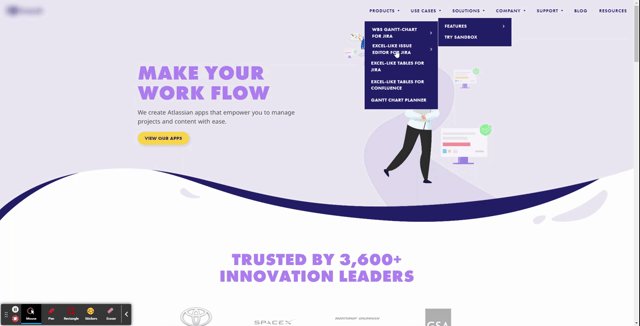
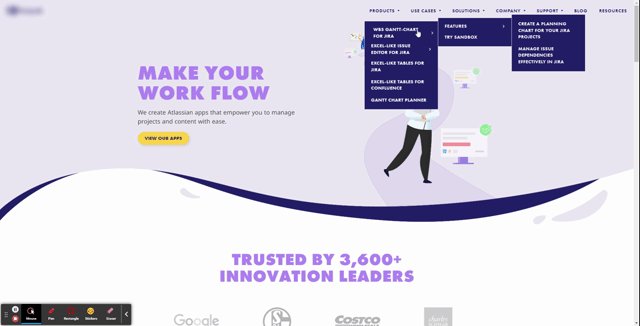
For complicated web sites which have many alternative classes and a number of subcategories, a mega menu is usually the easiest way to go. Mega menus require cautious consideration and planning on account of their complicated nature. That is particularly the case on cell. For web site navigation this complicated, it’s crucial to get the categorization right.
Card sorting, the act of sorting menu gadgets into classes that take advantage of sense, is a perfect methodology of categorizing gadgets. You’ll be able to learn extra about this in the perfect practices for good navigation part.
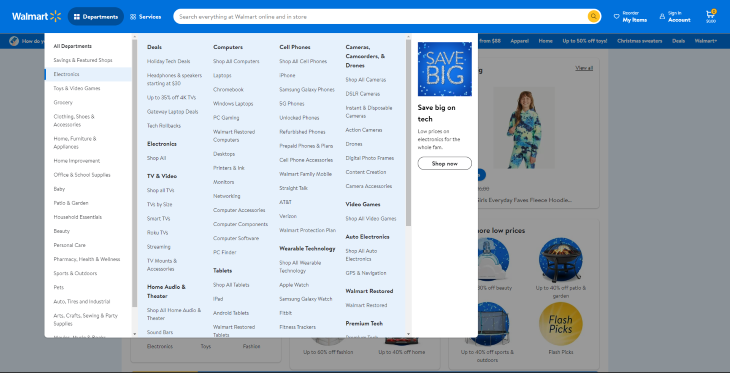
Most mega menus take the type of a horizontal bar navigation. When a consumer hovers over a top-level merchandise, additional subcategories are revealed. When you’ve visited a big ecommerce web site reminiscent of Amazon, you should have seen this kind of menu in motion.
N.B., promoting in mega menus needs to be prevented. There are many examples of enormous ecommerce firms splitting their mega menu in such a approach that they add graphical commercials to drive site visitors towards sure components of the web site. Don’t do that! Mega menus ought to solely be used for navigational hyperlinks.
Some mega menus can, nonetheless, tackle a barely completely different type, both adapting a vertical sidebar navigation method or a hybrid method that takes each horizontal and vertical approaches, reminiscent of this instance from Walmart.

Breadcrumb navigation
If a web site has a mega menu dropdown, there’s probability the web site is complicated sufficient for the implementation of breadcrumb navigation.
Breadcrumb navigation is like leaving little breadcrumbs behind you as you enterprise additional into the web site. If the consumer turns into misplaced at any level, they will return to an overarching class by following the breadcrumbs backward.

Vertical sidebar navigation is considerably uncommon, in that whereas it exists as a well-defined design sample for navigation, it isn’t used fairly often.
Vertical sidebar navigation is nice for displaying plenty of content material gadgets, and content material gadgets with longer titles, due to the accessible vertical display screen area. Due to this, vertical sidebars are sometimes common inside the context of SaaS dashboards, and may even give customers the choice to slip the menu off the canvas, giving the content material inside the dashboard extra prominence and focus.

There are some extra apparent advantages to utilizing this navigation type, certainly one of which is less complicated to scan. When customers are scanning, they have a tendency to scan in an F sample. Primarily, left to proper, up and down.
This being the case, the vertical sidebar navigation does lend itself to being a extra logical design for that goal. When scanning the display screen with vertical navigation, customers don’t must scan the whole width of the display screen as they’d with extra conventional horizontal navigation.

Maybe the place this menu breaks down, nonetheless, is in conditions the place a posh mega menu is a necessity. Slightly than working from prime to backside, the menu may develop out 2 and even 3 subcategories, forcing the consumer to make use of an unfamiliar complicated design sample somewhat than the extra conventional horizontal method, which is significantly better at giving customers context for every class they work down.
Hamburger navigation
The hamburger button has been round for the reason that late 80s, imagine it or not, however solely inside the final ten years has it risen to prominence due to one system: the smartphone.
Customers searching the online on their gadgets have grown exponentially, and so designers sought an answer to show navigation in a approach that most closely fits the dimensions of a cell system. The implementation of the hamburger button isn’t with out controversy, nonetheless, sparking a debate round whether or not or not customers have a transparent understanding that three horizontal strains signify a method of navigation.
Nonetheless, given its prevalence, the hamburger button method to navigation has turn into an accepted customary in cell system navigation.
The overall design sample is to show the hamburger on the lefthand facet of the canvas, which slides out a navigation drawer from the left, although the precise place isn’t set in stone. The hot button is to incorporate it on the prime of a cell system, although this causes potential points for one-handed use.
On activating the hamburger, the checklist of things is then displayed prime to backside, however it’s additionally doable that the highest proper of the menu can have an X signifying that if pressed, the menu will shut.
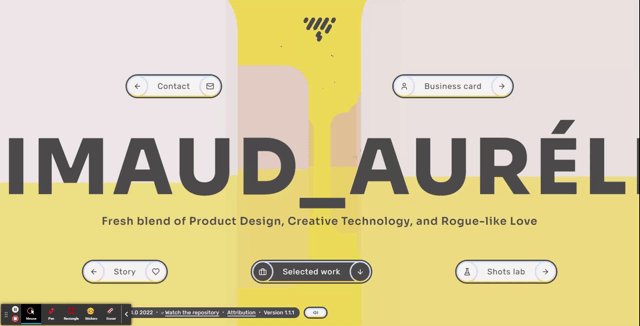
What about displaying a hamburger button on desktop? Typically talking, that is dangerous apply and is often restricted to web sites that cherish design aesthetics above all else, reminiscent of art-related or company web sites. Some designers select this type of navigation on desktop as a result of it seems “cleaner,” due to this fact lending itself to the idea of minimalism. This will come at the price of creating friction for the consumer, so think twice about this method!
N.B., unfamiliar customers discover much less friction when menu gadgets are appropriately labeled, and this consists of the menu itself. Slightly than simply exhibiting the usual three-line method for the menu, label it with the phrase menu as nicely!
Backside navigation bar
A backside navigation bar within the context of a cell web site is a sort of web site navigation positioned on the backside of the system it’s being considered on. It sometimes consists of 4 or 5 hyperlinks to completely different sections of a web site and is designed to permit customers to shortly entry completely different sections with out having to scroll again to the highest.
One other key profit of getting navigation on the backside of a cell system specifically is the convenience of attain for customers, significantly those who browse with one hand.
Greatest practices for good navigation
Data structure
So we’ve established the first goal of web site navigation, and that’s to assist customers navigate from web page to web page or part to part on a web site. However distinctive web site navigation additionally helps customers perceive the context and content material of a web site. The best web site navigation rigorously considers the general data structure of the web site, which performs a giant function in informing the construction of the navigation itself.
That is particularly essential, given we all know customers are likely to scan content material shortly, somewhat than obsess over each little element. Consider it like driving 40mph in a busy city and studying road indicators to orientate your self. With the ability to scan well-structured navigation shortly helps customers set up their place, reorientate themselves if misplaced and make investments additional time attempting to realize their targets.
However how can we guarantee navigation is well-structured? Let’s think about the next:
- What sorts of content material does the web site serve?
- What themes are being tackled, and may these be damaged down into subthemes?
- What navigational gadgets needs to be included within the menu?
- Can we conduct a card type with customers to validate our present data structure?
- How ought to gadgets be structured, and the way ought to subitems be structured?
- What number of top-level gadgets can we place on the primary navigation?
- Do we’d like secondary navigation?
A lot of the work in creating efficient navigation comes from the group of data itself. This is called data structure. That is the very essence of excellent navigation — organizing classes and subcategories in a approach that customers discover intuitive.
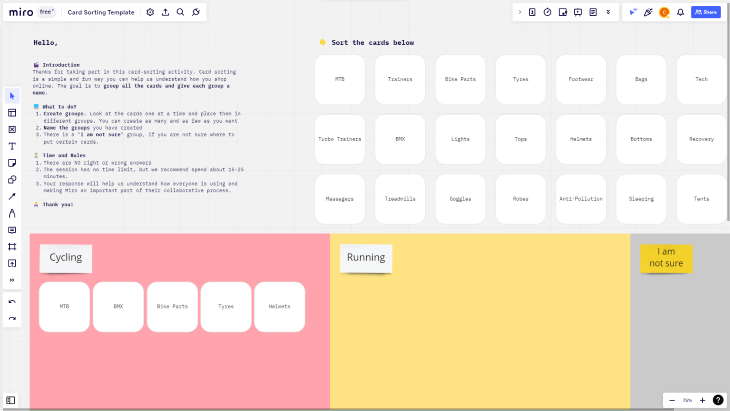
My favourite approach to make sure navigation is smart to customers is to make use of card sorting. When you’re not acquainted, card sorting is the act of taking particular person menu gadgets and sorting them into teams or themes. The aim is to prepare gadgets in a approach that makes essentially the most sense to whoever is sorting them; normally, individuals which have been invited to the session.
Whether or not or not an open or closed card type is used, the final word aim is to create a system of navigation that displays how a mean consumer would navigate the web site.

N.B., throughout an open card type, individuals are given playing cards with navigation gadgets already on them. They then arrange these navigation gadgets into what they think about to be best. However, closed card types require individuals to not solely arrange gadgets however to place them into pre-existing classes.
Use descriptive, easy labels
When designing web site navigation, I’m usually reminded of KISS. No, not the 1973 rock band fronted by Gene Simmons, however the acronym “Preserve It Easy Silly,” a time period first coined by Kelly Johnson, lead engineer at Lockheed Skunk Works.
The underlying precept is itself easy: techniques needs to be as straightforward and intuitive as doable to interact with. In the event that they’re not, why is that? All the time asking questions, and at all times attempting to find out if one thing I’m engaged on adheres to the KISS precept, has helped me be extra thoughtful as a designer.
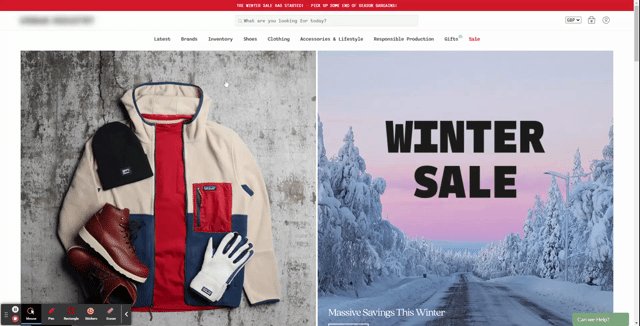
Let’s think about the homepage of an ecommerce web site. If a consumer finds the navigation too complicated due to poorly labeled menu gadgets, there’s an excellent probability they’ll instantly abandon it as a result of they’re pissed off. Bear in mind the goal-orientated consumer — if a consumer doesn’t suppose they’ll full their targets, they’ll go someplace else to make it occur. Good navigation alleviates confusion and uncertainty. It assists somewhat than hinders.
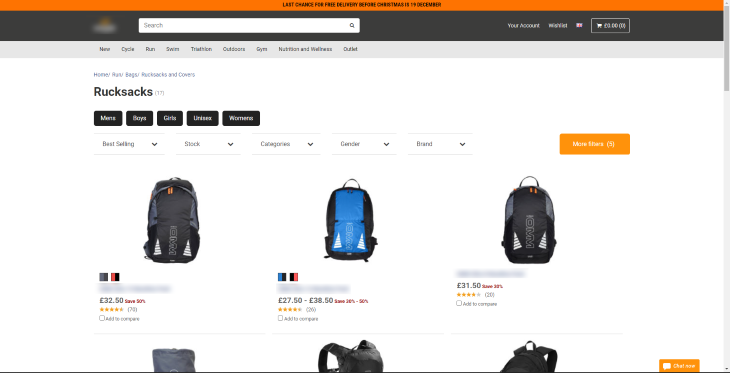
Let’s check out the under instance:
| Merchandise | Companies | Manufacturers | ||||
| Cycle | Run | Swim | Triathalon | Outside | Health | Coaching |
The above mirrors an identical scenario after I used to work for a big retailer within the UK as a part of their UX group. After conducting consumer analysis, we concluded that the previous navigation wasn’t descriptive or speedy sufficient. A lot of the suggestions from customers was that what the corporate sells is obscured with poor labeling. Successfully, Merchandise, Companies, and Manufacturers had been too generic and barely ambiguous. Our answer was easy: take particular subcategories and repurpose them as overarching classes, abruptly making our product providing extra apparent.
The outcome was a navigation system that gave customers extra confidence to precisely navigate to classes and merchandise, however one which additionally helped the enterprise obtain its personal targets. It’s additionally vital to notice that six or seven menu gadgets are typically considered the utmost earlier than the navigation seems cluttered and perceived as complicated, so the group and I ensured we by no means went over this restrict.
N.B., by no means use inner language that can alienate customers. Whereas it is perhaps second nature to name one thing T&G internally, utilizing Toys & Video games is rather more apparent to customers.
Navigation hierarchy
Navigation hierarchy is the best way wherein titles and navigational gadgets are organized within the navigation itself. Overarching sections are usually styled as a header, with subcategories beneath every overarching header. This can be a well-established design sample that’s significantly good for scanability as a result of every part is clearly outlined and apparent to the consumer.
Having a clearly outlined hierarchy additionally has the advantage of engaged on any system, be that desktop, pill, or cell. When separating parts of a webpage or app, white area is your pal. White area, or adverse area because it’s generally referred to, is a technique to subconsciously signify separate areas of the product to a consumer. By “chunking” areas into their logical locations, customers discover the expertise extra comprehensible, much less traumatic, and usually tend to stick round.
Colour can also be usually used to indicate completely different areas of navigation, however shouldn’t solely be used to indicate completely different sections. Relying on coloration alone to seize consideration is dangerous for accessibility. It’s frequent to see the navigation background coloration differ from the remainder of the web site, additional highlighting the navigation part, however clear headings and whitespace needs to be the primary port of name for creating navigation hierarchy that is smart.
On the danger of repeating myself, please don’t use a hamburger menu on desktop. For a lot of customers, navigation is one thing everlasting and unchanging. It’s constant, or no less than needs to be, and as talked about earlier than, the perfect navigation techniques exhibit the place to go if misplaced inside a web site. Understanding that crucial side and why menu gadgets shouldn’t be obfuscated makes clear why hamburger menus shouldn’t be used on a desktop web site.

As for cell gadgets, the hamburger menu is now considered customary apply for navigation and needs to be used as such. In an effort to take away any potential for misunderstanding, attempt labeling the menu with the phrase “menu.” This removes any ambiguity for those who aren’t completely positive what three horizontal strains signify.
When to make use of buttons, somewhat than textual content hyperlinks, in navigation
It’s commonplace to see call-to-action buttons in navigation, although they need to solely be used to spotlight one or two calls to motion. Think about the enterprise’s aim and the primary goal for guests. Is it to get them to enroll? Maybe it’s to get in touch? No matter it might be, having one name to motion within the navigation menu is a good way to spotlight the first goal of the web site.

If we bear in mind the F sample customers generally tend to make use of when searching the online, we all know they’re extra possible to concentrate to the primary and final hyperlinks in a menu, so think about this when designing the construction of the navigation.
Utilizing animation
Utilizing animations in web site navigation is a good way to make a web site extra participating and crowd pleasing, however needs to be used sparingly. Animations are usually used to create a extra immersive expertise, and may usually enchantment to customers who affiliate animations with elegant design, however they will also be used to attract consideration by offering extra apparent visible cues.

Animations work significantly nicely when not simply used for the only goal of delighting customers, however to supply extra suggestions for particular microinteractions, in addition to cues that may assist customers with accessibility wants. Microinteractions are merely a approach wherein a set off, reminiscent of hovering over a menu merchandise, supplies consumer suggestions. Coupling consumer suggestions with refined animations could make for a extra pleasurable expertise.

Animations will also be helpful for these with accessibility wants, as they’re extra prone to discover a change has occurred on a webpage when animated appropriately. If a consumer doesn’t discover adjustments like this, that is referred to as change blindness.
N.B., change blindness is a phenomenon that happens when customers fail to see adjustments in a consumer interface. This will happen when adjustments are refined or when customers are distracted or centered on one thing else. Change blindness can result in confusion and frustration if customers should not capable of find sure parts on a web page or in the event that they’re unable to finish duties on the web site.

Abstract
There are a selection of navigational types that can be utilized relying on the context, and whereas they’re styled otherwise, or positioned otherwise, all of them essentially do one factor. Serve customers in the easiest way doable, and allow them to navigate a web site with ease and confidence.
Whereas all navigation types are applicable to a point, others needs to be used with warning, reminiscent of utilizing a hamburger menu on desktop, or utilizing an unconventional method depending on plenty of animations. Know your viewers, and perceive in case your navigation type of selection is working for them. There’s at all times room for enchancment, particularly with such a basic side of web site design.
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket enables you to replay customers’ product experiences to visualise battle, see points affecting adoption, and mix qualitative and quantitative knowledge so you’ll be able to create superb digital experiences.
See how design selections, interactions, and points have an effect on your customers — attempt LogRocket right now.