Masking is a photograph enhancing method used to edit elements of a picture. You may isolate parts of a picture and make modifications with out touching the opposite areas. Masks layering is the method of hiding elements of a picture with out deleting or erasing them.
On this put up, you’re going to study in regards to the CSS mask-image property and the way it may be used to set a picture as a masks layer for an online factor.
Bounce forward:
What’s the CSS masks property?
The masks property is a shorthand for a number of different properties. These embrace mask-clip, mask-size, mask-composite, mask-origin, mask-mode, mask-position, mask-repeat, and final however not least, mask-image. We’ll get to see how a few of these work as we progress.
The mask-clip property units the world that’s affected by the masks. Utilizing mask-size is self-explanatory, and as you’d count on, you employ this property to find out the scale of the masks. The origin of mask-image may be set with mask-origin.
You need to use the mask-mode property to set the transparency and luminance of the masks picture. The opposite properties, mask-position and mask-repeat, are additionally self-explanatory.
Tips on how to use the CSS mask-image property
So, how will we use the CSS mask-image property? There are 3 ways you should use the CSS mask-image property: the masks may be a picture, gradient, or SVG. You too can have a number of masks values or layers.
Picture masks
You’ll want one picture for the masks and one other for the background. Ideally, the masks picture ought to be a clear or semi-transparent PNG.
Listed here are two photographs for this demo:


First, arrange a easy container:
<physique>
<div class="container">
<img src="https://weblog.logrocket.com/css-mask-image-property/photographs/7.jpg" class="masks" alt="">
</div>
</physique>
Now, you’ll be able to add the mask-image property in CSS:
.container img{
mask-image: url(photographs/logrocket.png);
-webkit-mask-image:url(photographs/logrocket.png);
mask-size: 100%;
}
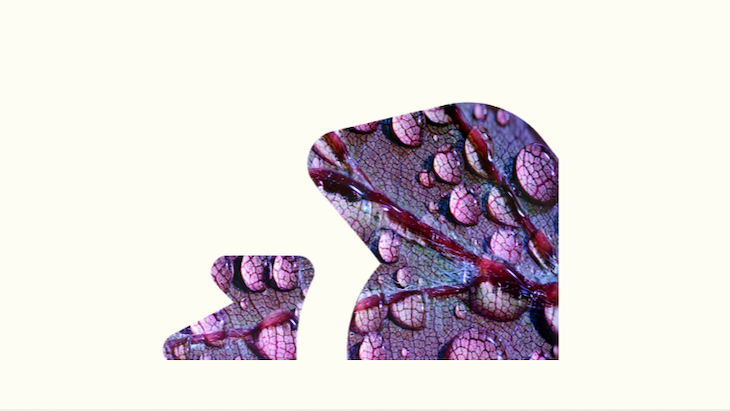
You’ll get the next outcome:

This CodePen demo accommodates the entire CSS syntax used to create this picture masks:
See the Pen
Picture Masks by Oscar-Jite (@oscar-jite)
on CodePen.
When the mask-size property is about to 100% it makes the picture cowl the complete masks picture. With out it, for this explicit instance, right here’s a screenshot of what you’ll get:

Nonetheless, right here’s what you get when it’s set to 50%:

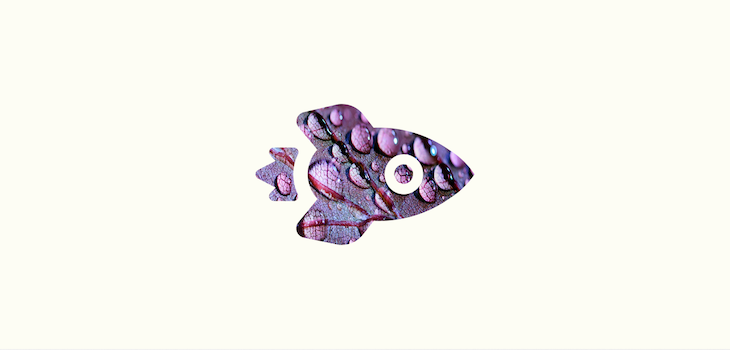
You too can get extra attention-grabbing results by altering the masks properties. It doesn’t cease there. You may take it a step additional, utilizing a unique form for the mask-image:

To maintain it from repeating, like within the screenshot, use the mask-repeat property. We will additionally throw within the mask-position property to align it to the middle:
.container img{
mask-image: url(photographs/coronary heart.png);
mask-size: 90%;
mask-repeat: no-repeat;
mask-position: middle;
}

It’s trying a lot better! So, that’s the way you create picture masks utilizing the CSS mask-image property.
Gradient masks
CSS gradients can be utilized to masks a picture and generally is a linear-gradient or radial-gradient. We’re nonetheless utilizing the identical picture because the earlier instance, however we’ll change the URL of the mask-image property. One a part of the gradient shall be set to clear.
Let’s begin off with a linear-gradient:
.container img{
mask-image: mask-image: linear-gradient(to high, clear, #000);
-webkit-mask-image: linear-gradient(to high, clear, #000);;
}
The code above will provide you with the next outcome:

Now, let’s attempt it with a radial-gradient:
.container img{
mask-image: radial-gradient(circle, clear 30%, #000);
-webkit-mask-image: radial-gradient(circle, clear 30%, #000);
}

You may swap the place of the colours to modify issues up with the code under:
.container img{
mask-image: radial-gradient(circle,#000, clear 50%);
-webkit-mask-image: radial-gradient(circle, #000, clear 50%);
}

There are such a lot of issues you are able to do with CSS gradients to provide numerous results. You may attempt including extra colour stops, selecting a begin level, and even utilizing repeating gradients.
SVG masks
SVGs, or scalable vector graphics, are an XML vector-based picture format. You may create the mask-image by changing a picture into an SVG, or you’ll be able to create your individual SVG form.
To create an SVG masks, you’ll first must create the form utilizing the SVG HTML factor. Throughout the SVG, you’ll have a masks factor with an ID:
<svg width="0" peak="0" viewBox="0 0 400 400">
<masks id="masks">
<circle fill="#fff" cx="250" cy="250" r="200"/>
</masks>
</svg>
This masks ID is what you’ll use because the reference for the mask-image:
.container img{
mask-image: url(#masks);
-webkit-mask-image: url(#masks);
}
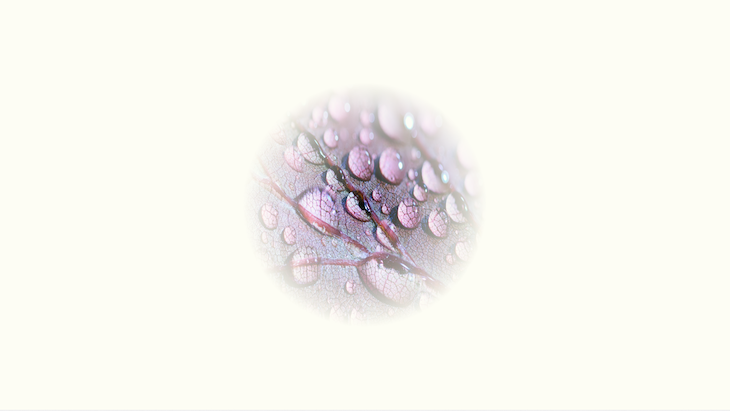
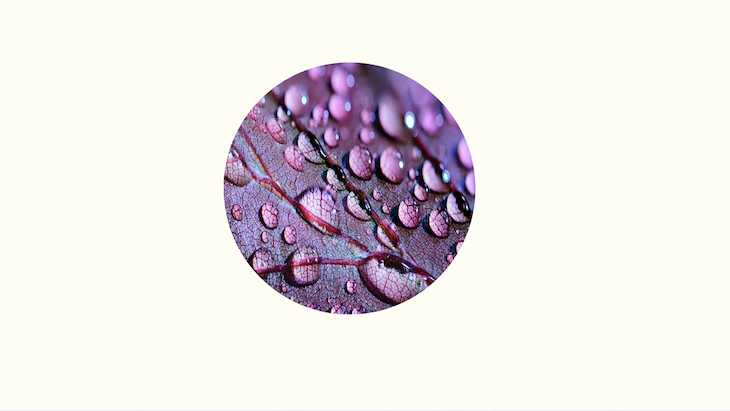
You’ll get the next outcome:

A relatively uninteresting circle.
The SVGs should be black and white. When the mask-image is utilized, all of the black will develop into clear, and the white elements shall be stuffed in. In case you add another colour, the masks turns into translucent with a tint of that colour.
With this new data, we will now boost our circle. Let’s add a smaller circle with a fill colour set to black, which makes the masks a hoop. You too can add a stroke across the greater circle:
<svg width="0" peak="0" viewBox="0 0 400 400">
<masks id="masks">
<circle fill="#fff" cx="250" cy="250" r="200"
stroke="#553c9a" stroke-width="40px"/>
<circle fill="#000" cx="250" cy="250" r="100" />
</masks>
</svg>
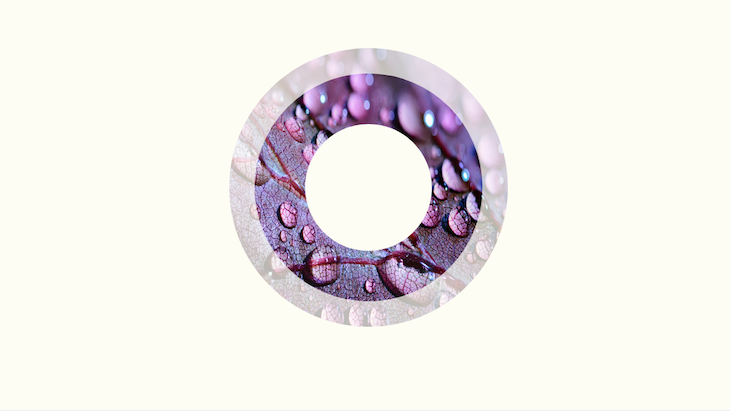
Right here’s the outcome, an SVG masks as a hoop with a translucent border round it:

See the Pen
SVG mask-image by Oscar-Jite (@oscar-jite)
on CodePen.
See the Pen
SVG mask-image by Oscar-Jite (@oscar-jite)
on CodePen.
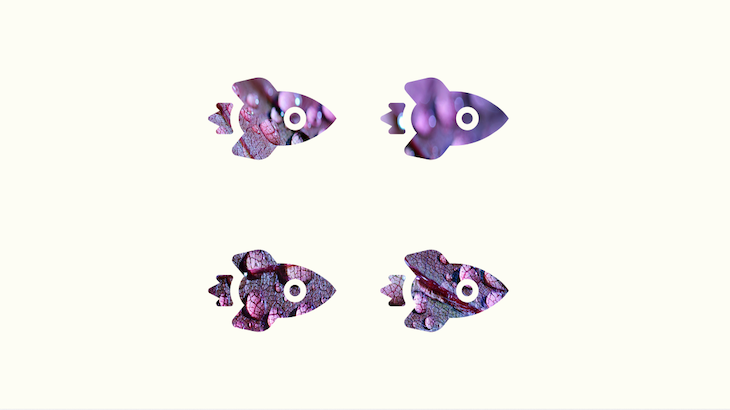
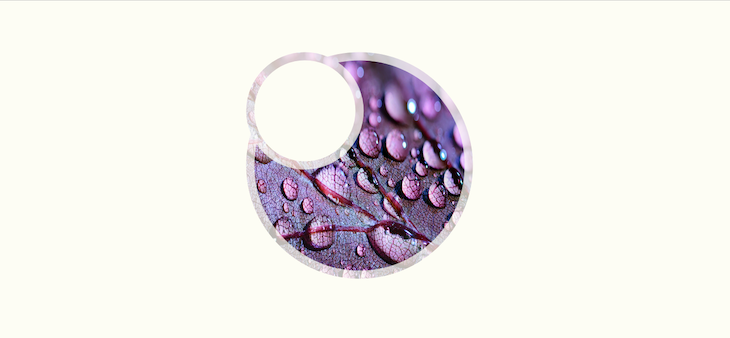
You too can change the place of the SVGs or mix totally different shapes:

You’ve now realized the best way to use the mask-image property to masks photographs in three other ways. Check out totally different shapes and see what you’ll be able to provide you with. You could possibly use the mask-image property to create actually cool backgrounds for webpages.
To learn to animate SVGs with CSS, take a look at this tutorial.
Similarities with the background property
The masks and background properties share some similarities. They’re each shorthand properties for various variations. If you understand how to work with background properties, you shouldn’t have any downside with masks as a result of they use the identical values.
CSS mask-image vs. clip-path
On the floor, evidently mask-image and clip-path produce the identical impact. Nonetheless, the clip-path property creates a clipping area, or a path, round a component. So, the key distinction is that mask-image is a picture whereas clip-path is a path.
With clip-path, you’re restricted within the shapes you should use. You may solely work with fundamental shapes and polygons. CSS mask-image permits you to work with extra complicated shapes.
Even outdoors of net improvement, picture masking and clip elements are used to isolate areas of a picture, however picture masks create smoother edges.
mask-image browser compatibility
The mask-image property requires the -webkit- vendor preface to work on Chrome, Microsoft Edge, Opera, and Safari v4-15.3. It’s not supported on Edge v12-15, Safari v3.1-3.2, Firefox v2-52, and Opera v10-12.1.
You’ll find a extra detailed evaluation right here.
Conclusion
The CSS mask-image property hides a part of a picture and allows you to set a picture because the masks layer for a component. You need to use this property with photographs, gradients, and SVGs. Clear PNGs are the format of alternative when utilizing picture masks.
For gradient masks, the property transitions from a colour to clear and may be linear or radial. Keep in mind, the SVGs should be black and white as a result of the white elements of the masks shall be seen, and the black shall be clean.
Go forward, flex your inventive muscle tissues, and see what attention-grabbing results you’ll be able to produce.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. In case you’re concerned with monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording all the pieces that occurs in your net app or website. As a substitute of guessing why issues occur, you’ll be able to combination and report on key frontend efficiency metrics, replay consumer periods together with utility state, log community requests, and mechanically floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring totally free.


