How we load fonts in our internet challenge could make or break the person’s expertise. With system fonts, we’re assured that textual content will render on the earliest potential time. However we might not want these font sorts, and extra importantly, they aren’t constant between working programs.
Net fonts, however, enable us to keep up a constant look. Including internet fonts is usually a easy process. Nonetheless, it may additionally turn into tedious if we care about efficiency optimization.
One challenge related to internet fonts which might be hosted with font supply providers like Google Fonts is the price of exterior community requests. Whereas we will drastically cut back this incurred value by self-hosting the fonts, we even have the problem of format shift to cope with.
Subsequent.js v13 launched a font system known as @subsequent/font to assist summary the complexity of optimizing fonts. This lesson covers the way to use this font system so as to add customized and Google fonts in a Subsequent.js challenge in addition to to optimize the font loading expertise.
Leap forward:
See the demo challenge right here. You’ll be able to work together with the challenge to see how web page parts render completely different fonts. Right here is the challenge supply code.
Now, let’s dive in.
Including fonts in Subsequent.js
Including internet fonts like Google Fonts in a Subsequent.js software may be so simple as embedding <hyperlink> tags generated from the font supply service into the Head element of the pages/_document.js file.
Create your challenge
If you happen to don’t have a Subsequent.js challenge, begin by creating one with the next command:
npx [email protected] nextjs-fonts cd nextjs-fonts
Then, run your construct course of with npm run dev.
Now, add the next Residence element within the pages/index.js file:
export default operate Residence() {
return (
<div>
<h1>Residence web page</h1>
</div>
);
}
Let’s implement a variable font known as “Dancing Script” from Google Fonts by including <hyperlink> tags offered by the font supply service into the Head element of the pages/_document.js file like so:
<Head>
{/* preconnect scripts... */}
<hyperlink
href="https://fonts.googleapis.com/css2?household=Dancing+Script:[email protected]&show=swap"
rel="stylesheet"
/>
</Head>
After that, we are going to replace the font household within the types/globals.css:
physique {
/* ... */
font-family: 'Dancing Script', cursive;
}
The output seems like so:

That’s simple, proper? Let’s see the issue with this implementation within the subsequent part.
The font rendering course of
Ideally, when an internet font is utilized to an internet doc, the browser will begin downloading the font after parsing the HTML. This occurs proper earlier than the textual content is rendered.
Whereas we count on the font to load and render rapidly, that’s not at all times the case. It could take some additional seconds for the fonts to load, particularly when it includes an exterior request, as is the case with Google Fonts.
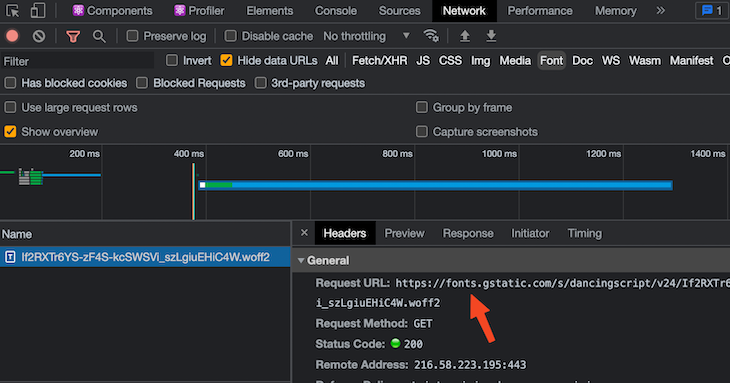
See the request URL beneath:

So, pending the completion of the downloading font, the browser falls again to utilizing the system font.
As we have now seen with Google Fonts, the show=swap parameter within the URL will set off a font-display: swap that instructs the browser to make use of a fallback font. After the net fonts has utterly downloaded, it then swaps fonts.
That switching second may cause a shift within the textual content format when the font is modified. This impact is known as a flash of unstyled textual content, in any other case known as FOUT.
There are three methods we might use to enhance the loading expertise:
- Remove the exterior community request by serving the fonts regionally from our area
- Use
font-display: electiveto stop format shift whereas additionally preloading the fonts - Use the CSS
size-adjustproperty to cut back format shifts when switching between fonts
Although we will manually implement these optimization methods, we are going to check out how Subsequent.js 13 makes the method simpler with the @subsequent/font system.
How the @subsequent/font system helps with font optimization in Subsequent.js
The @subsequent/font system is one among many highly effective options launched in Subsequent.js 13. This font system considerably simplifies font optimization. It robotically self-hosts any Google Fonts by together with them in deployment alongside different internet elements like HTML and CSS information.
Since no exterior request is concerned by the browser, it leads to a quicker load time. It implements a method that stops format shift or considerably reduces the affect utilizing the CSS size-adjust property.
Set up @subsequent/font
The @subsequent/font comes as a separate bundle in Subsequent.js so it doesn’t inflate the core. Let’s set up it in our challenge:
npm set up @subsequent/font
Please be certain that you’re utilizing Subsequent.js v13 or newer.
Including Google Fonts with @subsequent/font
Net fonts, together with these from Google Fonts, can both be variable fonts or non-variable fonts. A variable font has the benefit of integrating many variations of a typeface right into a single file. Subsequent.js recommends such a font over the non-variable sort. So, let’s begin with that.
Including font on a single web page
Dancing Script from Google Fonts is a kind of variable font. If you happen to added this font to your challenge earlier once we went over the <hyperlink> tags methodology, be sure you take away it earlier than continuing.
Now, let’s load Dancing Script utilizing the @subsequent/font system. Within the pages/index.js file, let’s import the font from @subsequent/font/google as a operate and create a brand new occasion of it:
import { Dancing_Script } from '@subsequent/font/google';
const dancingScript = Dancing_Script();
console.log(dancingScript);
export default operate Residence() {
return (
// ...
);
}
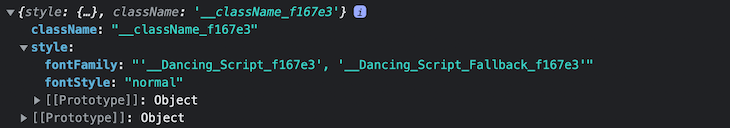
Within the code, we assigned the font occasion to a dancingScript variable and logged it to see what it returns. If we save the file and reload the web page, we must always see the returned object within the browser developer instruments panel in addition to the terminal:

The font loader returns an object containing choices that we will use to use the font type.
Making use of font types
As seen above, the returned object comprises the className property and a type object that we will use to use the font. Utilizing the className, we will apply a font to a component like so:
export default operate Residence() {
return (
<div>
<h1 className={dancingScript.className}>Residence web page</h1>
</div>
);
}
We are able to save the file and restart the dev server.
If we test the frontend, we must always see the font utilized. Nonetheless, resulting from how Google Chrome behaves, a fallback font might apply as a substitute.
For optimization functions, each font has a font-display property utilized to it. By default, the worth utilized to fonts from the @subsequent/font system is font-display:elective. This implies if the font is just not out there inside a brief interval, a fallback font might be used and no swapping will happen.
We might specify a price font-display:swap to modify to the font as quickly because it finishes loading, like so:
const dancingScript = Dancing_Script({ show: 'swap' });
This could work. Nonetheless, in some instances, we would discover a slight shift.
Extra nice articles from LogRocket:
For that purpose, we are going to as a substitute use the default show: elective property whereas additionally preloading the font so we will omit the shift. This methodology produces the simplest end result.
To preload the font, we should subset it to the required characters — as an illustration, latin. So, let’s add a subset by way of the subsets possibility:
const dancingScript = Dancing_Script({ subsets: ['latin'] });
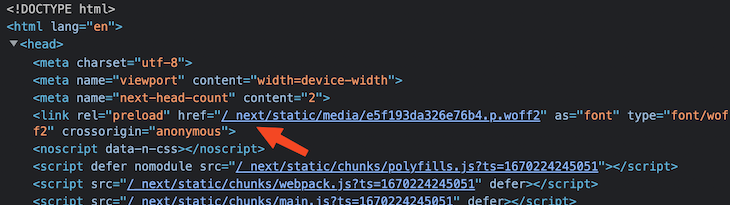
This feature will strip unrequired languages from the net font and ensures {that a} preload hyperlink for the required one is added within the <head> component. If we save the file, we must always see the injected hyperlink:

The preload hints to the browser that it ought to schedule the font for early obtain, and Subsequent.js will make sure the useful resource is accessible for use.
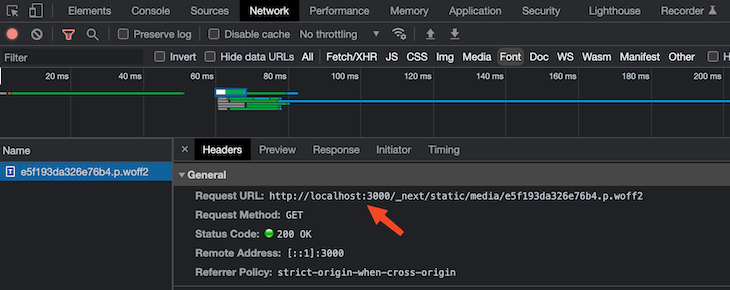
With this addition, the font ought to now additionally apply within the Chrome browser. The picture beneath additionally reveals that the request is inside our infrastructure and never from a supply service:

Keep in mind that generally, the default show: elective in @subsequent/font may cause points within the Chrome browser. Fonts utilized might revert to fallback after navigating away till we manually refresh the chrome tab. We’ll focus on this challenge later on this lesson and learn to overcome it.
Including a number of fonts
Including a number of Subsequent.js fonts utilizing @subsequent/font is so simple as defining a number of font cases and making use of the auto-generated lessons to the doc component:
import { Dancing_Script, Oswald } from '@subsequent/font/google';
const dancingScript = Dancing_Script({ subsets: ['latin'] });
const oswald = Oswald({ subsets: ['latin'] });
export default operate Residence() {
return (
<div className={oswald.className}>
<h1 className={dancingScript.className}>Residence web page</h1>
<p>This paragraph makes use of one other font</p>
</div>
);
}
Within the above code, we imported an Oswald variable font from Google and utilized it to the wrapper component to make it out there for the youngsters parts. The paragraph inside the wrapper will inherit the font. In the meantime, the font on the heading component will override the wrapper font.
See the output beneath:

Utilizing the type prop
We are able to additionally use the type possibility returned from the font loader to use font by way of the type attribute. The next code makes use of the type possibility to use a font to the wrapper component:
export default operate Residence() {
return (
<div type={oswald.type}>
<h1 className={dancingScript.className}>Residence web page</h1>
<p>This paragraph makes use of one other font</p>
</div>
);
}
The above code will give us the identical end result as earlier than.
Non-variable fonts
In contrast to their variable counterparts, a non-variable font would require a weight possibility. The weight is usually a string or an array of values.
An instance of a non-variable font is Merriweather, which can also be out there by way of Google Fonts. Let’s begin by importing it:
import {
// ...
Merriweather,
} from '@subsequent/font/google';
Then, add a required weight choice to the font occasion and apply the generated class to the doc component:
const merriweather = Merriweather({
weight: ['300', '400', '700'],
type: ['normal', 'italic'],
subsets: ['latin'],
});
export default operate Residence() {
return (
// ...
<p className={merriweather.className}>
This textual content makes use of a non variable font
</p>
// ...
);
}
We’ve additionally added some elective type values within the font occasion. Save the file and the font ought to apply.
Including a worldwide font type
To use a font all through your entire internet doc, we are going to import the font within the pages/_app.js file and move the generated class to the Element wrapper component, like so:
import { Raleway } from '@subsequent/font/google';
const raleway = Raleway({ subsets: ['latin'] });
operate MyApp({ Element, pageProps }) {
return (
<div className={raleway.className}>
<Element {...pageProps} />
</div>
);
}
export default MyApp;
Within the code above, we imported a Raleway font, which can also be a variable font. So, including a weight possibility within the configuration is elective.
Injecting fonts within the <head>
One other technique to apply font throughout the doc is by injecting the font within the <head>. Within the pages/_app.js file, we will use the <type> tag earlier than the Element to use a worldwide font:
operate MyApp({ Element, pageProps }) {
return (
<>
<type jsx world>{`
html {
font-family: ${raleway.type.fontFamily};
}
`}</type>
<Element {...pageProps} />
</>
);
}
export default MyApp;
Bear in mind, we have now entry to the font household from the type object.
Declaring world font with CSS variables syntax
The syntax for CSS variables offers the flexibleness of declaring a number of fonts in a stylesheet. The next code imports two completely different fonts within the pages/_app.js file, which we then used to declare world CSS variables:
import { Raleway, IBM_Plex_Sans } from '@subsequent/font/google';
const raleway = Raleway({ subsets: ['latin'] });
const ibmSans = IBM_Plex_Sans({
weight: '700',
subsets: ['latin'],
});
operate MyApp({ Element, pageProps }) {
return (
<>
<type jsx world>{`
:root {
--raleway-font: ${raleway.type.fontFamily};
--ibmSans-font: ${ibmSans.type.fontFamily};
}
`}</type>
<Element {...pageProps} />
</>
);
}
export default MyApp;
The :root pseudo-class within the code will choose the foundation component — i.e., the <html>.
Now, we will apply the CSS variables in a CSS file. The beneath code applies the variables in a types/globals.css file:
physique {
font-family: var(--raleway-font);
}
h1, h2, h3 {
font-family: var(--ibmSans-font);
}
The variable key possibility
Whereas making a font occasion, we will additionally add a variable key that lets us declare a CSS variable. This feature lets us simply use fonts with Tailwind CSS and CSS modules with out utilizing the worldwide <type> syntax.
The next code declares a CSS variable known as --antonio-font by way of the variable key possibility:
const antonio = Antonio({
subsets: ['latin'],
variable: '--antonio-font',
});
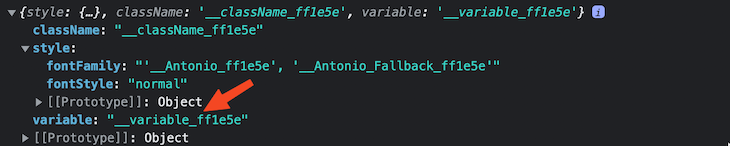
If we log the end result, we must always see the returned object containing a variable property that can allow us to entry the font:

We are able to now apply the variable title by way of a className attribute on a container component. If we declare a worldwide font within the pages/_app.js file, the Element wrapper ought to seem like so:
<div className={antonio.variable}>
<Element {...pageProps} />
</div>
From right here, we will use the font with Tailwind — as you will note later within the lesson — or with CSS modules. For CSS modules, let’s say we have now an About web page element that makes use of this module, like so:
import types from './About.module.css';
const About = () => {
return (
<div>
<h1>About web page</h1>
<p className={types.textual content}>That is about web page content material</p>
</div>
);
};
export default About;
We are able to use the CSS variable that we declared earlier to entry the font within the About.module.css file, like so:
.textual content {
font-family: var(--antonio-font);
font-style: italic;
}
Including customized fonts in Subsequent.js
In some situations, the font we wish to use in Subsequent.js is probably not from Google Fonts. As an alternative, it could possibly be a customized font that we created, a font that we purchased, or one which we downloaded from one other font web site.
We are able to use any of those fonts regionally by configuring them utilizing the @subsequent/font/native. On this part, we are going to reveal how to take action by downloading a font known as Cooper Hewitt from Font Squirrel.
The Cooper Hewitt font doesn’t come within the extra trendy and well-compressed .woff2 format. Consequently, our first step is to transform it utilizing the Font Squirrel Webfont Generator. After that, we are going to add the daring and regular weight variations of the font within the public/fonts folder of our challenge:

Utilizing the regionally configured fonts
Like when utilizing Google Fonts with Subsequent.js, we will load the native fonts throughout your entire doc or for a particular web page. To load the native fonts sitewide, we are going to import the font loader from @subsequent/font/native within the pages/_app.js file:
import localFont from '@subsequent/font/native';
After that, we are going to outline a brand new occasion the place we specify the src of the native font information as an array of objects:
const cooper = localFont({
src: [
{
path: '../public/fonts/cooperhewitt-book-webfont.woff2',
weight: '400',
},
{
path: '../public/fonts/cooperhewitt-bold-webfont.woff2',
weight: '700',
},
],
});
Every of the objects represents the font for a particular weight. If we use a variable font, we will as a substitute specify the src as a string, like so:
const variableFont = localFont({ src: '../public/fonts/my-variable-font.woff2' });
From this level, how we apply the font types is identical as that of the tactic used for Google Fonts mentioned earlier. We are able to use both the className syntax, type, or CSS variables.
Let’s declare a CSS variable for the native font globally with the <type> syntax:
operate MyApp({ Element, pageProps }) {
return (
<>
<type jsx world>{`
:root {
/* ... */
--cooper-font: ${cooper.type.fontFamily};
}
`}</type>
<Element {...pageProps} />
</>
);
}
We are able to now use the --cooper-font CSS variable within the elements stylesheet. Let’s say we have now a Contact web page element, like so:
import types from './Contact.module.css';
const contact = () => {
return (
<div className={types.contact}>
<h1>Contact web page</h1>
<p>That is contact content material makes use of a neighborhood font</p>
</div>
);
};
export default contact;
We are able to use the CSS variable to entry the font within the Contact.module.css file, like so:
.contact > *{
font-family: var(--cooper-font);
}
Including fonts to Subsequent.js with Tailwind CSS
To make use of the @subsequent/font bundle with Tailwind CSS, we are going to use the CSS variable syntax. Fortuitously, we have already got declared a few CSS variables within the pages/_app.js file.
Recall how earlier, we injected the next within the <head>:
<type jsx world>{`
:root {
--raleway-font: ${raleway.type.fontFamily};
--ibmSans-font: ${ibmSans.type.fontFamily};
--cooper-font: ${cooper.type.fontFamily};
}
`}</type>
We additionally outlined a CSS variable title with the variable possibility like so:
const antonio = Antonio({
subsets: ['latin'],
variable: '--antonio-font',
});
We are able to use any of those CSS variable declarations so as to add Subsequent.js fonts with Tailwind CSS. Let’s see how within the subsequent part.
Configuring tailwind.config.js file
We’ll add the CSS variables as a font household within the Tailwind CSS configuration file:
const { fontFamily } = require('tailwindcss/defaultTheme');
/** @sort {import('tailwindcss').Config} */
module.exports = {
content material: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
theme: {
prolong: {
fontFamily: {
antonio: ['var(--antonio-font)', ...fontFamily.sans],
ibm: ['var(--ibmSans-font)', ...fontFamily.sans],
cooper: ['var(--cooper-font)', 'ui-serif', 'Georgia'],
},
},
},
plugins: [],
};
We are able to now use font-antonio, font-ibm, and font-cooper utility class names to use the fonts. A element that implements these utilities will seem like so:
const Tailwind = () => {
return (
<div>
<h1 className="font-ibm">With Tailwind CSS</h1>
<p className="font-antonio">It is a first paragraph</p>
<p className="font-cooper">It is a second paragraph</p>
</div>
);
};
export default Tailwind;
A difficulty with show: elective within the Chrome browser
You could encounter a Chrome challenge with utilizing the default show: elective in a single web page. This challenge causes parts to revert to fallback fonts after navigating away to reload different pages. See the demo beneath:

As seen within the GIF above, the fonts utilized to the house web page parts reverted to fallback fonts after manually refreshing different pages. We needed to once more refresh the house web page to reapply the right internet fonts.
One technique to resolve this challenge is to make use of show: 'swap' within the font occasion as a substitute of the default. Nonetheless, as we already know, swapping the font might trigger a noticeable format shift.
What I like to recommend as a substitute is transferring the font occasion into the pages/_app.js file and utilizing both the className property, type object, or CSS variables to use the fonts on any web page.
For our challenge, we are going to transfer the font declaration from the pages/index.js file into the pages/_app.js file and declare CSS variables for the font household, like so:
<type jsx world>{`
:root {
/* ... */
--oswald-font: ${oswald.type.fontFamily};
--merriweather-font: ${merriweather.type.fontFamily};
--dancingScript-font: ${dancingScript.type.fontFamily};
}
`}</type>
We are able to now refactor the pages/index.js file to make use of CSS modules, like so:
import types from './Residence.module.css';
export default operate Residence() {
return (
<>
<div className={types.oswald}>
<h1 className={types.dancingScript}>Residence web page</h1>
<p className={types.merriweather}>
This textual content makes use of a non variable font
</p>
<p>This paragraph makes use of one other font</p>
</div>
<p>This textual content ought to take world types</p>
</>
);
}
Then, use CSS variables that we declared to entry the fonts within the Residence.module.css file, like so:
.oswald {
font-family: var(--oswald-font);
}
.dancingScript {
font-family: var(--dancingScript-font);
}
.merriweather {
font-family: var(--merriweather-font);
}
If we save all information, the fonts ought to now apply as anticipated on Chrome as they do in different browsers.
Conclusion
As we have now seen on this lesson, the @subsequent/font system launched in Subsequent.js v13 simplifies font optimization by abstracting its complexity. Now we have used this method so as to add each customized and Google Fonts font households in a Subsequent.js software.
In our demo challenge, we added a number of fonts to assist reveal the assorted strategies for utilizing fonts in Subsequent.js. Nonetheless, in a manufacturing web site, we must always contemplate minimizing the variety of fonts to preload.
I hope you loved this lesson. When you’ve got questions or contributions, share your ideas within the remark part. See the full supply code for the challenge on GitHub.