Rust continues to uphold its standing because the most-loved programming language for its ease of use, security, and excessive efficiency. With this recognition, many new builders are studying Rust for the primary time.
One essential process when establishing for Rust improvement regionally is to decide on a improvement surroundings, then arrange that surroundings to do what you need it to. Many builders select to debug their code in Visible Studio Code, as a consequence of the truth that it’s free and feels snappy to make use of on most {hardware}.
Let’s see how we are able to get arrange with Rust on Visible Studio Code for debugging! 🧑💻🚀
Leap forward:
Advantages of utilizing VS Code to debug Rust
VS Code advantages from being accessible throughout a wide range of platforms, so whether or not you’re coding on Linux, Home windows, or macOS, you’ll all the time be capable to develop and debug Rust.
The event expertise can also be first-class, because the Rust plugin for VS Code makes use of rust-analyzer inside your Rust venture as properly. By itself, which means you get wonderful code hints and suggestions inside VS Code itself.
It’s additionally the appropriate value — free! — and performs properly. If you’re evaluating utilizing VS Code to a different IDE like CLion, VS Code stands up surprisingly properly. And, in case you’re already growing software program, there’s likelihood you have already got it put in in your pc proper now.
Try this in-depth comparability between VS Code and different IDEs to study extra.
Actions accessible for debugging Rust with VS Code
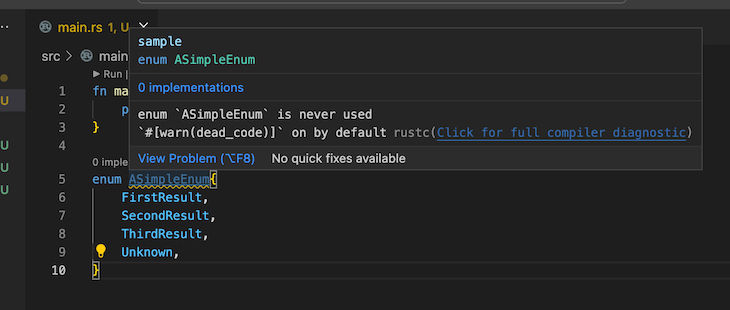
Once you use the rust-analyzer extension for VS Code, it gives an array of code linting options, which enable you write higher-quality code. For instance, if we create an enum and don’t use it, VS Code will show a warning indicating that the declaration of this enum is redundant:

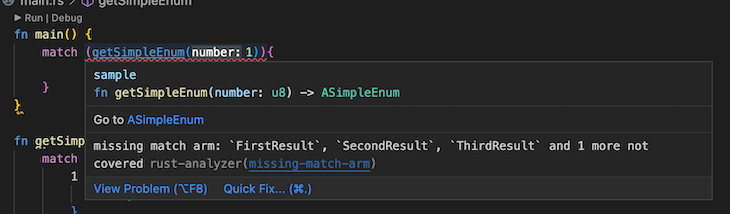
If we then use the getSimpleEnum operate inside our essential operate, rust-analyzer will immediate if we haven’t used all the outcomes from our match name:

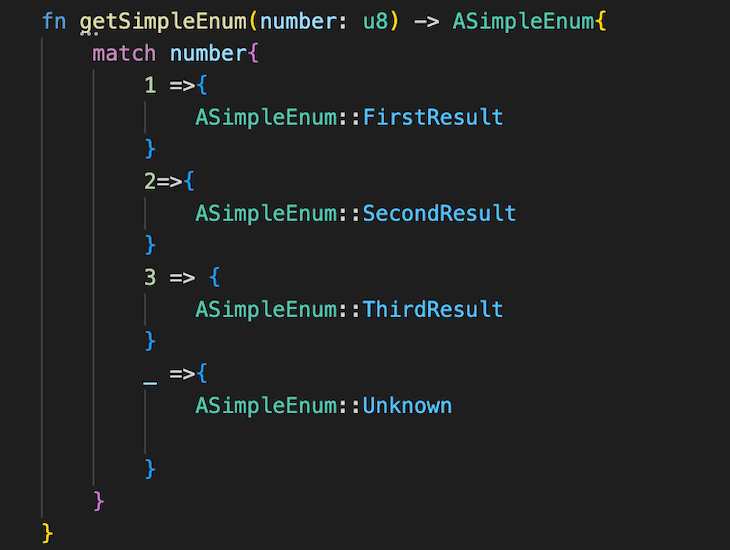
Higher nonetheless, the solutions from rust-analyzer will routinely generate our match arms for us:

rust-analyzer has many extra options accessible for us in VS Code. Try the Person Handbook to see all of them.
With VS Code put in on our pc, let’s get began with establishing Rust 🚀
Organising Rust in your pc
On macOS or Linux, putting in Rust is so simple as typing the next command in your terminal:
$ curl --proto '=https' --tlsv1.3 https://sh.rustup.rs -sSf | sh
On macOS, you’ll additionally want a C compiler, which you may get by typing xcode-select --install within the terminal.
When you’re putting in Rust on Home windows, the setup is a bit of totally different. You’ll must first retrieve Rust from the web site, then set up the construct instruments for Home windows. These are a part of Visible Studio 2022, so be sure to set up the “Desktop Improvement with C++” workload in addition to the Home windows 10 or 11 SDK.
After you’ve performed all that, you must have the Rust CLI put in in your pc. You may test by opening up a command window or terminal and typing rustc --version. The output ought to present the model of Rust that you just presently have put in, like so:

Creating our Rust venture
While you’re nonetheless in your command window, navigate to the listing the place you want to create your venture. Then run cargo new rustdebugging. rustdebugging is the title of our venture for this tutorial, however you’ll be able to name your venture one thing else if you want to.
After a second or so, you must see this message seem in your window:
![]()
Now change directories into our new venture by typing cd rustdebugging. Then, typing code . will open Visible Studio Code in that listing.
Organising VS Code for debugging Rust
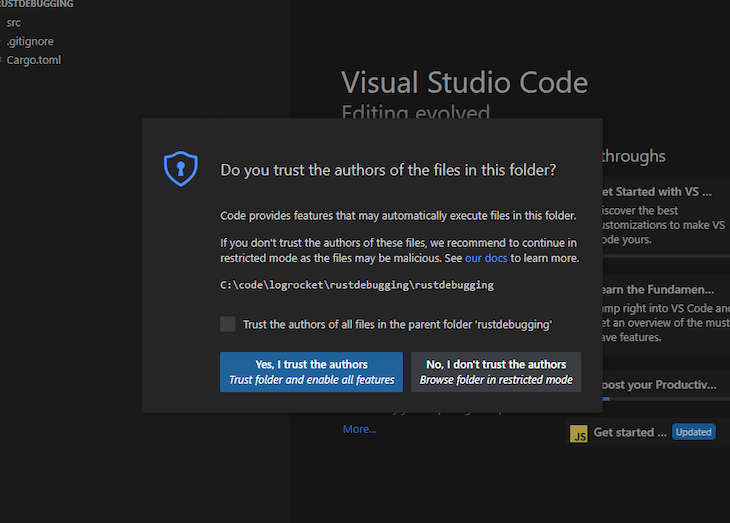
Once we first open our venture, we have to point out that we belief the venture after we are prompted, in any other case we received’t be capable to do something:

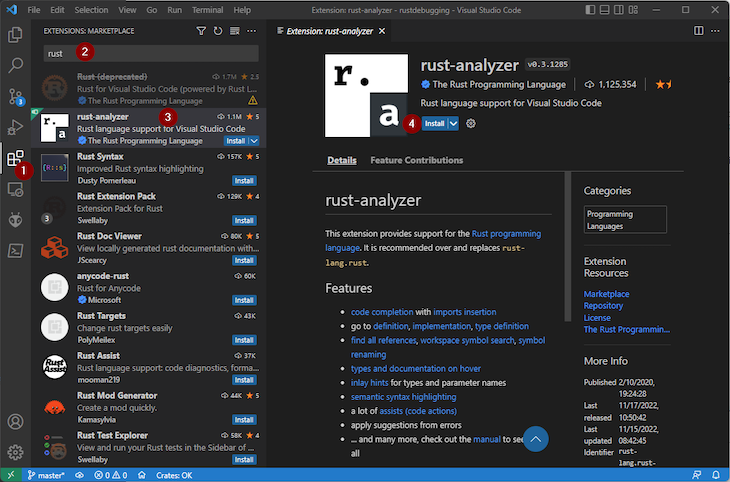
Subsequent, we have to set up the rust-analyzer. That is an integral a part of compiling and debugging Rust code from inside VS Code. Navigate to the extensions market inside VS Code, then discover and set up the rust-analyzer package deal:

Then we are able to open a terminal window from inside VS Code, and execute cargo construct:

After doing that, we should always have a brand new path inside our venture of goal/debug/rustdebugging.exe.
Setting breakpoints in VS Code
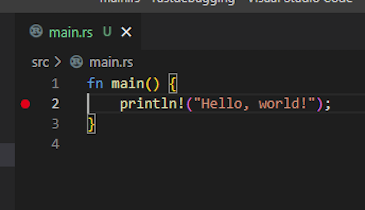
Open up your essential.rs file, and observe the prevailing “Hi there, world!” assertion. If we click on to the left of the road numbers, we are able to set a breakpoint for that specific line:

As soon as now we have set a breakpoint, there shall be a bit of crimson circle on that line:

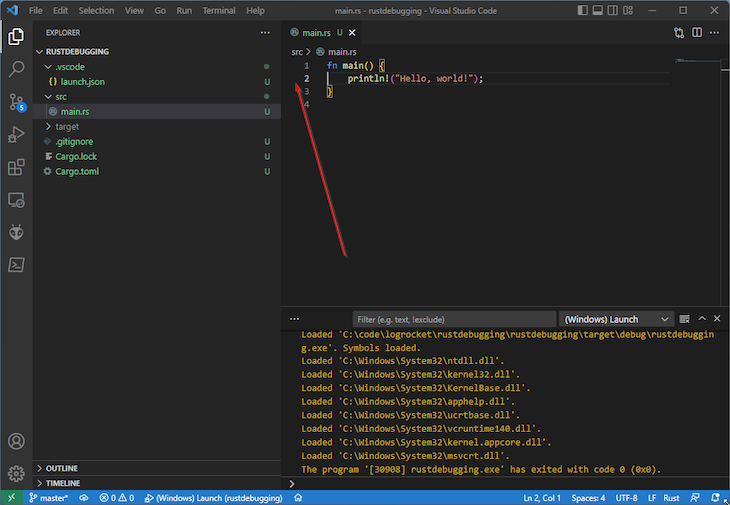
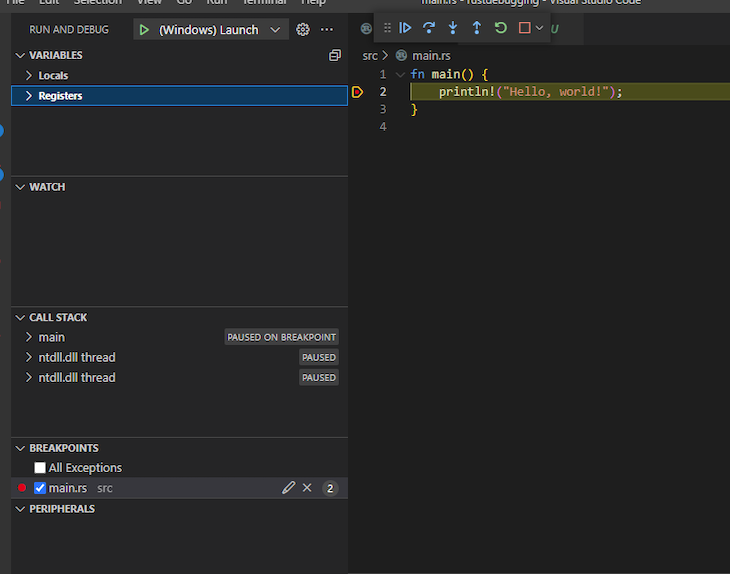
If we hit F5 on the keyboard, a brand new console window ought to seem, and our code ought to cease on that line. We also needs to see the debug home windows seem in VS Code, such because the Variable view and Name Stack. Our “Hi there, world!” line is highlighted in yellow, indicating that’s the line that execution is halted on:

Now, let’s make our code extra advanced by including collectively two numbers. Change the contents of essential.rs with the next:
fn essential() {
let applesThatJaneHas = 3;
let applesThatBobHas = 2;
println!("The entire quantity of apples that everybody has is {:?}", applesThatBobHas + applesThatJaneHas);
}
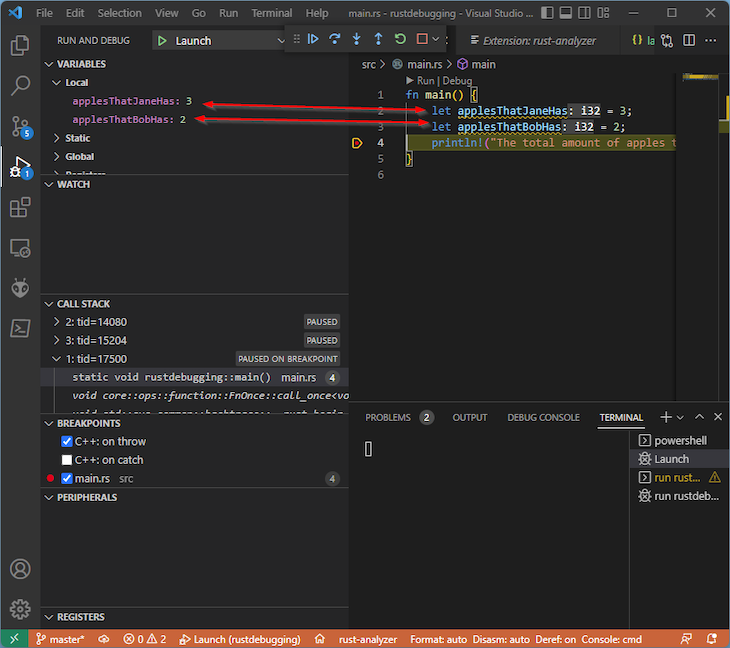
Now, if we reapply our breakpoint on the println invocation and press F5, our code nonetheless stops on that line. However we are able to see that now we have our native variable view on the left in VS Code:

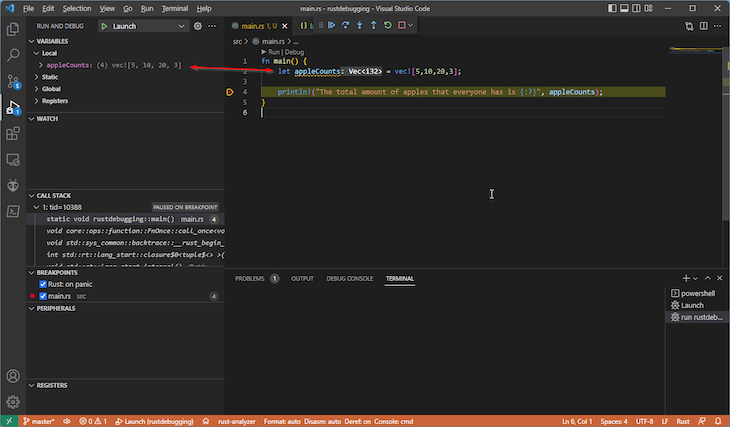
Updating our apple counts to a vec are additionally seen within the debugger:

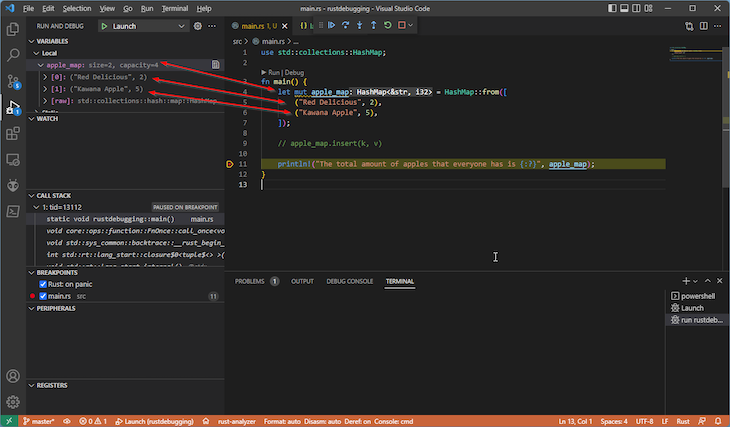
Even different extra sophisticated sorts like HashMap are defined properly within the native variable view. Change the code in essential.rs with the next:
use std::collections::HashMap;
fn essential() {
let mut apple_map = HashMap::from([
("Red Delicious", 2),
("Kawana Apple", 5),
]);
println!("The entire quantity of apples that everybody has is {:?}", apple_map);
}

Along with your breakpoints being hit, and the variables showing within the view, you’re now all set to debug your Rust applications in VS Code!
Limitations of utilizing VS Code to debug Rust
Whereas VS Code is a superb device for growing Rust tasks, builders ought to keep in mind that it isn’t technically a full IDE.
Whereas this could be a good factor — for instance, by way of VS Code feeling responsive to make use of — it additionally implies that some superior performance might not be current in VS Code, or might need to be added via extensions.
One other doable subject with VS Code is that, in contrast to many different developer instruments, it’s not doable to tear off tabs from throughout the editor into new home windows. A difficulty to do with this performance has been open for fairly a while, and exhibits no signal of adjusting quickly.
This doesn’t need to be an enormous drawback, however for a lot of builders who’re used to this performance, it’s one thing that’s not a part of VS Code at present.
Conclusion
Now you’re all arrange for growing Rust tasks in Visible Studio Code. You may take this chance to set up extra extensions into VS Code to assist your improvement workflow. Check out a number of solutions beneath.
Rust makes use of a cargo.toml file to trace dependencies and different venture metadata. Utilizing the Higher TOML extension provides you syntax highlighting and validation.
Use Crates to test whether or not you’re utilizing essentially the most up-to-date crates inside your venture. This extension helps with updating dependencies, whether or not one after the other or all of sudden.
For extra superior debugging for Rust tasks inside VS Code, try the CodeLLDB extension. Amongst different options, this extension enables you to set conditional breakpoints.
When you’re getting began with Rust, now can be a superb time to check with the official Rust Programming Language tutorials, corresponding to the way to program a guessing sport. These tutorials present a superb introduction to the Rust language as an entire and can enable you in your journey to changing into a Rust developer.
After you have your workspace arrange, you’ll be capable to work on Rust tasks with ease, no matter your working system. Completely happy coding! 🦀
LogRocket: Full visibility into manufacturing Rust apps
Debugging Rust functions could be troublesome, particularly when customers expertise points which are troublesome to breed. When you’re concerned with monitoring and monitoring efficiency of your Rust apps, routinely surfacing errors, and monitoring gradual community requests and cargo time, strive LogRocket. 
LogRocket is sort of a DVR for internet and cellular apps, recording actually every little thing that occurs in your Rust app. As a substitute of guessing why issues occur, you’ll be able to mixture and report on what state your software was in when a problem occurred. LogRocket additionally screens your app’s efficiency, reporting metrics like consumer CPU load, consumer reminiscence utilization, and extra.
Modernize the way you debug your Rust apps — begin monitoring totally free.


