Do you need to add arrow-key keyboard navigation in your web site?
Keyboard navigation could make your web site extra user-friendly. It should enable your guests to maneuver from publish to publish utilizing these arrow keys. Nonetheless, WordPress doesn’t provide these navigation options by default.
On this article, we’ll present you add arrow-key keyboard navigation in WordPress.

Why Add Arrow-key Keyboard Navigation in WordPress
Including keyboard navigation to your WordPress web site permits customers to simply browse weblog posts in your web site. Customers are capable of view the subsequent and former weblog posts by clicking on the correct and left arrow keys on their keyboards.
This characteristic turns out to be useful once you need customers to simply browse posts in sequential order, As an example, for those who’re utilizing weblog posts to publish chapters of a e-book, portfolio gadgets, historic occasions, or extra.
Including arrow-key keyboard navigation will be an effective way to enhance person expertise in your WordPress weblog as it is going to encourage customers to discover your web site extra.
With that being stated, let’s see add arrow-key keyboard navigation in WordPress utilizing a plugin.
Methodology 1. Including Arrow-Key Keyboard Navigation Utilizing a Code Snippet (Really helpful)
You possibly can add arrow-keys navigation in your WordPress weblog by including code to your WordPress theme’s capabilities.php file. Nonetheless, including customized code to WordPress core recordsdata will be dangerous as a tiny mistake can break your web site.
That’s the reason we all the time suggest utilizing WPCode. It’s the best and most secure code snippet plugin accessible.
By including this code to your web site, your customers will be capable of change between totally different pages and posts in your web site utilizing the arrow keys on their keyboards.
First, you might want to set up and activate the free WPCode plugin. For particulars, see our information on set up a WordPress plugin.
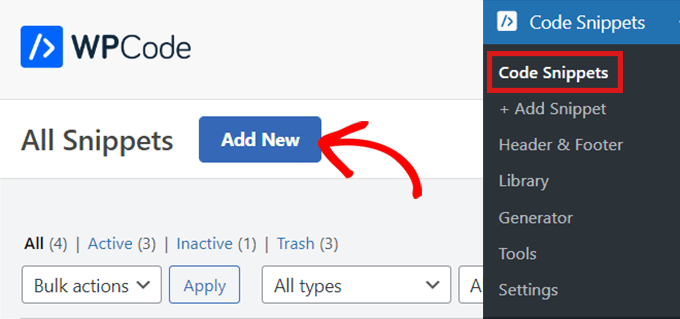
Upon activation, head over to Code Snippets » Add Snippet in your WordPress admin dashboard. Click on the ‘Add New’ button to go to the ‘Add Snippet’ web page.

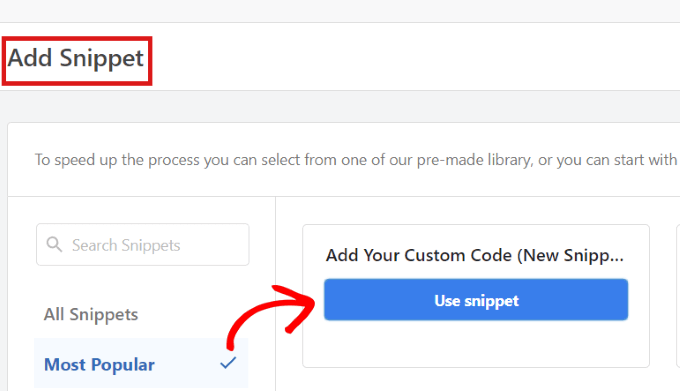
As soon as there, discover the ‘Add Your Customized Code (New Snippet)’ choice.
Merely hover your mouse over it after which click on the ‘Use snippet’ button.

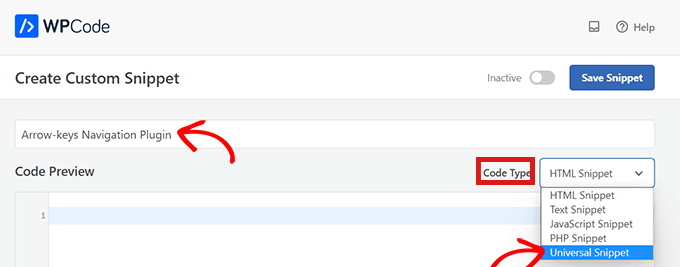
When you’re on the ‘Create Customized Snippet’ web page, begin by typing a reputation in your code snippet.
Then, merely choose ‘Common Snippet’ because the ‘Code Sort’ from the dropdown menu within the right-hand nook.
Word: Please don’t choose ‘JavaScript’ as your code kind. Although it’s JavaScript code, the code solely works in your web site if you choose the ‘Common Snippet’ choice.

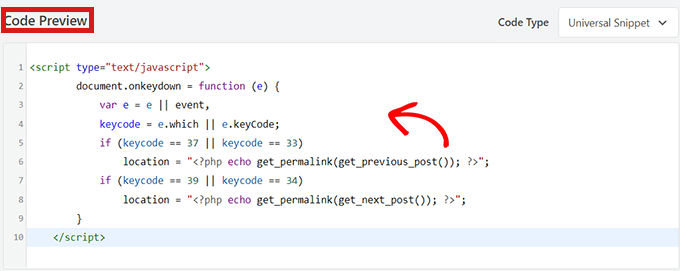
Subsequent, merely copy and paste the next code into the ‘Code Preview.
<script kind="textual content/javascript">
doc.onkeydown = operate (e) keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
</script>
This snippet will allow arrow-key navigation in your web site.

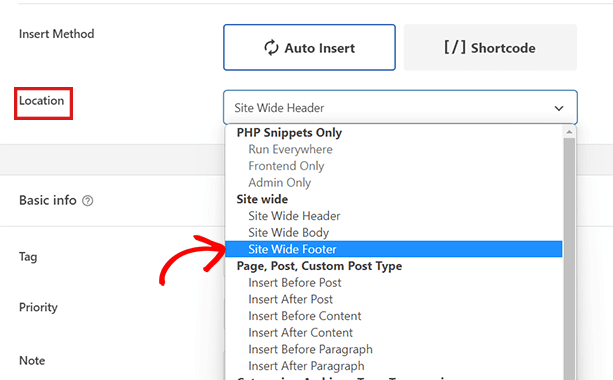
After that, scroll all the way down to the ‘Insertion’ field to decide on the placement of the code snippet.
Within the dropdown menu beside ‘Location,’ merely select ‘Website Extensive Footer.’

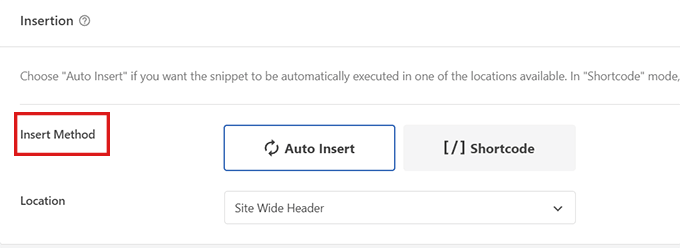
Then, you’ll have to decide on an ‘Insert Methodology.’ To run the snippet all over the place in your web site, choose the ‘Auto Insert’ choice.
If you would like arrow-keys navigation solely on sure pages, then select the ‘Shortcode’ choice. When you save the code snippet, a shortcode will seem right here so that you can copy/paste.

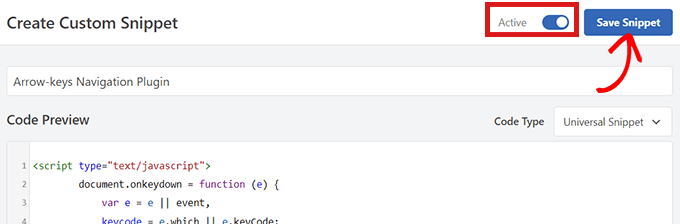
Subsequent, merely return to the highest of the web page and toggle the change from ‘Inactive’ to ‘Lively’.
Then all you must do is click on on the ‘Save Snippet’ button.

That’s it! You’ve efficiently added the arrow-key navigation in your web site.
Methodology 2. Including Arrow-Key Keyboard Navigation Utilizing The Arrow Keys Navigation Plugin
If you don’t want so as to add code to your web site, then you need to use the Arrow Keys Navigation plugin.
This plugin allows you to navigate via the earlier and subsequent posts in your web site utilizing the correct and left arrow keys in your keyboard.
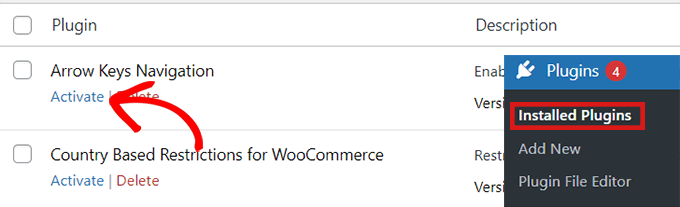
So the very first thing you might want to do is set up and activate the Arrow keys Navigation plugin.
For extra particulars, see our step to step information on set up a WordPress plugin.
Word: This plugin hasn’t been up to date just lately. Nonetheless, we examined it with the most recent model of WordPress, and it’s nonetheless working.

Since it’s a quite simple plugin, it requires no extra configuration. When you’ve activated the plugin, now you can change to totally different posts in your web site utilizing the arrow keys.
Take into account that this plugin solely means that you can change between totally different posts in your web site, so that you received’t be capable of use arrow keys to maneuver from one web page to a different.
For instance, you can’t change out of your ‘Dwelling’ web page to your ‘Contact Us’ web page utilizing arrow keys.
After you’ve activated the plugin, you may add a message or popup in your web site that tells the customers that they’ll now navigate via numerous weblog posts by merely utilizing the arrow keys to maneuver from one publish to the subsequent.
Arrow-Key Navigation for WordPress Slider and Picture Galleries
The above two options will enable customers to navigate your weblog posts with arrow keys, nevertheless typically you might need to add different functionalities like permitting customers to maneuver photographs with arrow keys, or maybe transfer your slider with arrow keys.
In these instances, you have to to make use of a WordPress gallery plugin, and / or a WordPress slider plugin. Hottest slider and gallery plugins come built-in with arrow key navigation options.
We hope this text helped you learn to add arrow-key keyboard navigation in WordPress. You may additionally need to see our prime decide of the greatest WordPress plugins. For those who’re , you may as well undergo our information on add particular characters in WordPress.
For those who favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Fb.
The publish Add Arrow-key Keyboard Navigation in WordPress first appeared on WPBeginner.

