Producing worth from apps is foremost amongst goals for a lot of determination makers — it’s essential for builders to know find out how to successfully monetize the functions they create.
In Flutter, there are essential 3 ways you may monetize apps:
- Advertisements: Cell suitable advertisements are proven whereas interacting with the app
- In-app purchases: One-time or subscription-based purchases which can be made on digital merchandise comparable to movies, music, photos, and digital cash in a sport
- Funds: Funds on bodily items comparable to garments and grocery objects are made by way of fee suppliers comparable to Google Pay and Apple Pay
On this tutorial, we’re going to stroll via how one can monetize your Flutter app utilizing AdMob (advertisements for cellular).
AdMob is an Advert community from Google that exhibits a wide range of focused commercials in your app to customers. To combine the AdMob service within the Flutter app, you’ll use the google_mobile_ads plugin, created by the Flutter crew itself.
This plugin permits you to show banner, interstitial (full-screen), rewarded, and native advertisements inside your Flutter app.
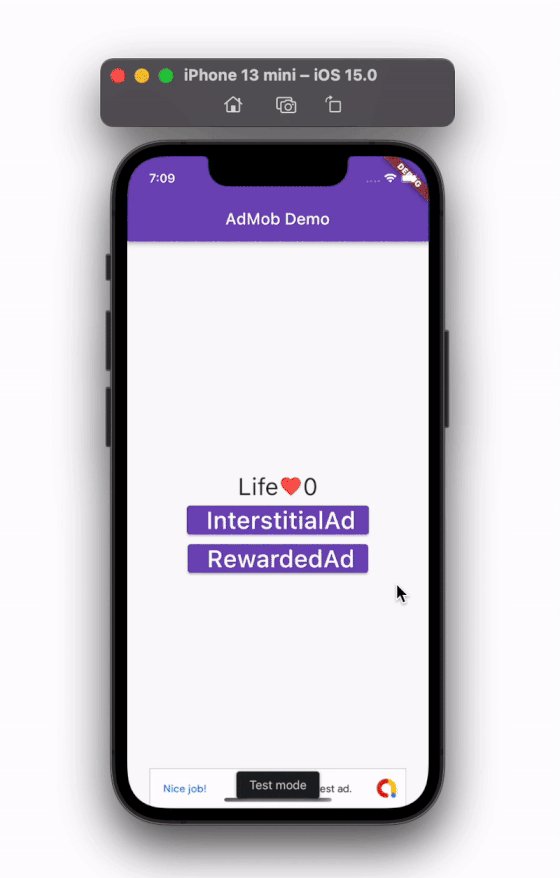
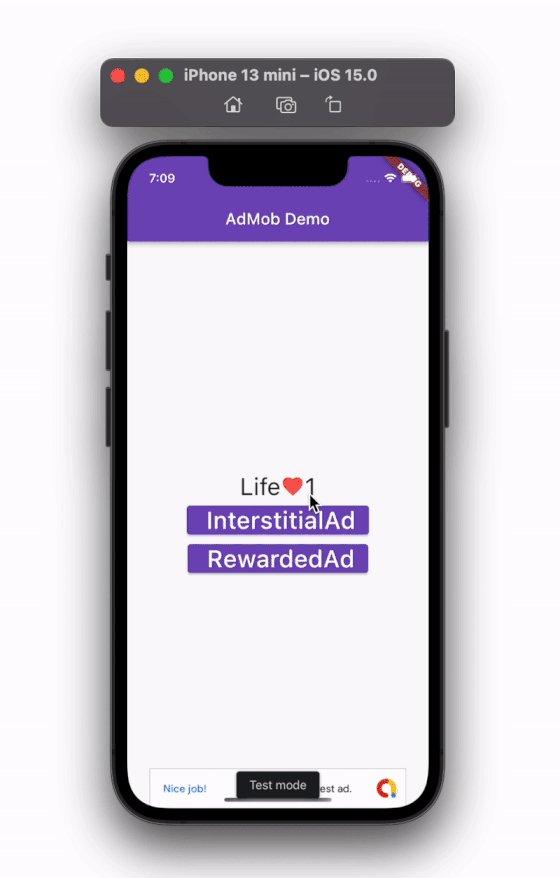
We’re going to construct a easy app that exhibits completely different advert codecs when a button is pressed.
Right here’s the way it appears when full:

Right here’s what we’re going to cowl on this tutorial:
Establishing AdMob
Establishing AdMob contains the next steps:
- Including the AdMob app
- Creating AdUnits
- Add and initialize the plugin
- Put together take a look at advertisements
- Replace platform-specific recordsdata
Including the AdMob app
Earlier than you get began integrating AdMob in your Flutter app, the primary steps require you to create the brand new app contained in the AdMob console.
Right here’s how one can create the app in AdMob:
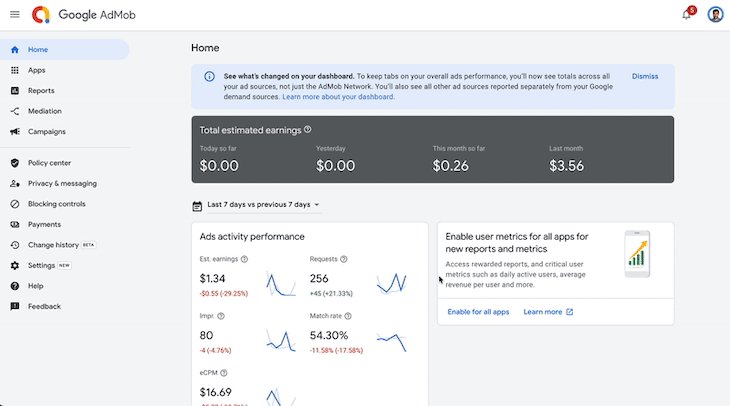
- Head over to the AdMob homepage and enroll for an account
- Go to the dashboard and click on Apps on the left-side menu
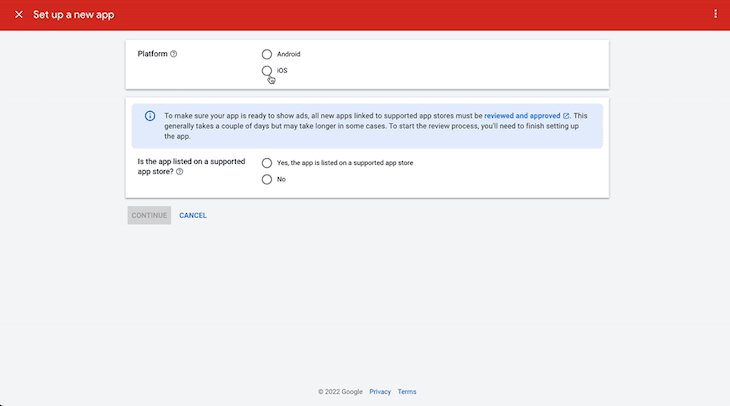
- Subsequent, click on Add App and choose Android because the platform
- In case your app just isn’t printed but, choose No for Is the app listed on a supported app retailer? after which click on Proceed
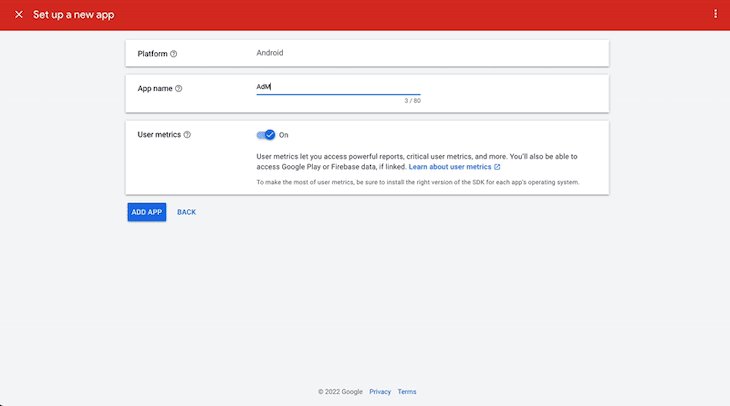
- Enter the App Identify and click on ADD APP
- Click on Carried out
- Repeat the identical course of for an iOS app
(Notice: Be sure to add (create) an app for each Android and iOS apps so to higher observe the income from every platform)

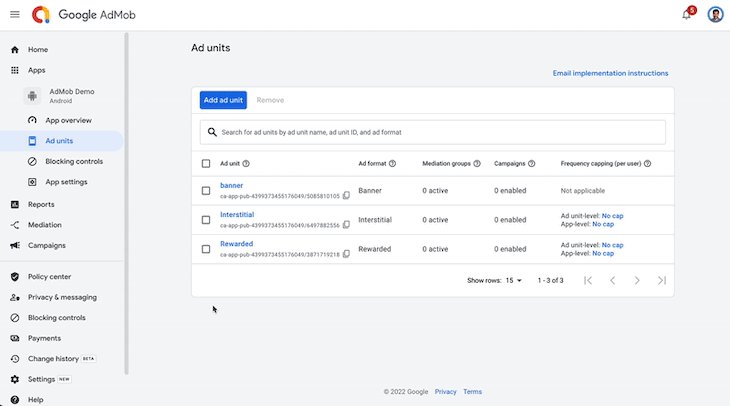
Creating AdUnits
The sort of commercial offered is decided by the advert unit. It is best to create advert models for every sort of advert that you just plan to have in your app.
Right here’s the way you do it:
- Click on Apps on the left-side menu after which choose your app
- Click on the ADD AD UNIT button
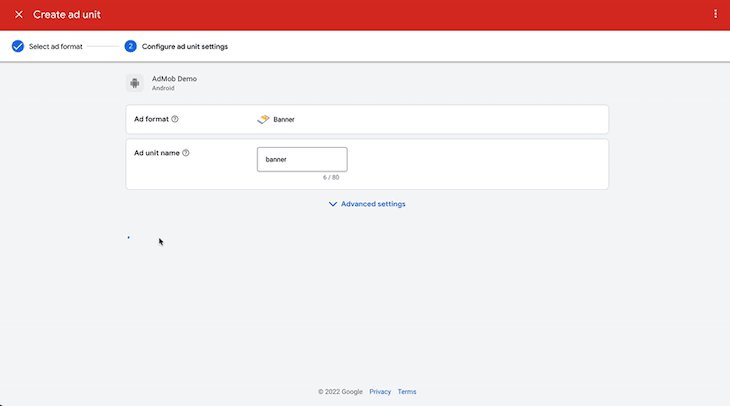
- Choose the kind of advert (e.g Banner)
- Enter the Advert unit title, click on Create advert unit, after which choose Carried out
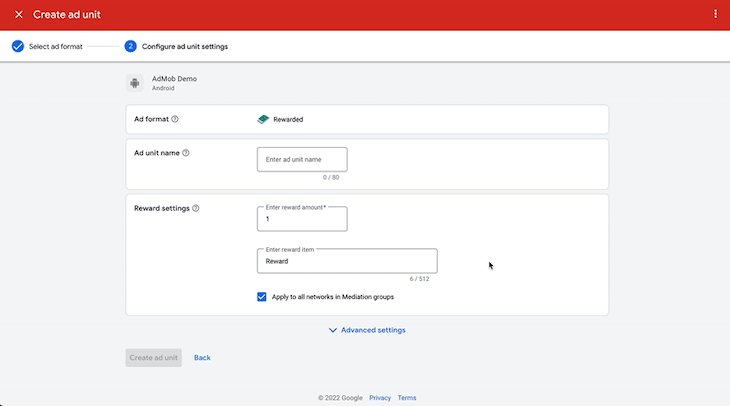
- Equally, create an advert unit for the Interstitial and Rewarded advertisements. Whereas creating the rewarded advertisements, make sure to preserve the default settings
- Lastly, create Advert models for the iOS app as effectively

Add and initialize the plugin
After creating the app and advert models, you may return to your app and add the google_mobile_ads plugin.
Your code ought to appear like this:
dependencies:
flutter:
sdk: flutter
# The next provides the Cupertino Icons font to your software.
# Use with the CupertinoIcons class for iOS fashion icons.
cupertino_icons: ^1.0.2
google_mobile_ads: ^1.2.0 # NEW
Now, it’s time to initialize the plugin. Navigate to the essential.dart and add the next traces earlier than runApp, which appears like this:
void essential() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.occasion.initialize(); //<-- SEE HERE
runApp(MyApp());
}
Put together take a look at advertisements
If you are nonetheless creating your app, it’s advisable to check your app with take a look at advertisements and never the actual advertisements.
(Notice: Testing the actual advertisements by your self can ship the mistaken sign to Google and your account could also be suspended. Moreover, in case you are testing the app on an emulator, take a look at advertisements are routinely enabled)
There are a few methods you may allow the take a look at advertisements for actual gadgets.
- Utilizing demo take a look at IDs
- Including your gadget to the testing listing
Utilizing demo take a look at IDs
Utilizing the demo take a look at IDs is the best and quickest approach to take a look at advertisements. You simply want to repeat and paste the IDs and you’ll proceed testing your app. The demo IDs for Android can be found right here and for iOS they are often discovered right here.
You’ll be able to preserve these demo IDs in a separate Dart file after which name from the app when required like this:
// ad_helper.dart
import 'dart:io';
class AdHelper {
static String get bannerAdUnitId {
if (Platform.isAndroid) {
return 'ca-app-pub-3940256099942544/6300978111';
} else if (Platform.isIOS) {
return 'ca-app-pub-3940256099942544/2934735716';
} else {
throw new UnsupportedError('Unsupported platform');
}
}
}
//--- Name like this ----
_bannerAd = BannerAd(
adUnitId: AdHelper.bannerAdUnitId,
);
Add your gadget to the testing listing
You can too add your gadget to the testing listing by offering your take a look at ID. In the event you choose so as to add your gadget to the take a look at listing, you now not want to make use of the demo IDs. In your code, change MobileAds.occasion.initialize() with the next code:
MobileAds.occasion
..initialize()
..updateRequestConfiguration(
RequestConfiguration(testDeviceIds: ['7C92BD192385F05DDBD6FC73370E2D63']),
);
(Notice 1: You will discover this take a look at ID within the console whilst you run your app)
(Notice 2: Exchange the demo IDs and take a look at IDs earlier than publishing your app)
Replace platform particular recordsdata
The ultimate step in organising AdMob is to replace the platform-specific file. On this step, you’ll add the AdMob App ID within the AndroidManifest.xml (for Android) and information.plist (for iOS).
For Android, open the AndroidManifest.xml file and add the next tag:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
bundle="com.instance.admob_demo">
<software
android:label="admob_demo"
android:title="${applicationName}"
android:icon="@mipmap/ic_launcher">
...
<meta-data
android:title="com.google.android.gms.advertisements.APPLICATION_ID"
android:worth="ca-app-pub-3940256099942544~3347511713"/>
</software>
</manifest>
For iOS, open the information.plist file and add the next key-value pair:
<?xml model="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist model="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>$(DEVELOPMENT_LANGUAGE)</string>
<key>CFBundleDisplayName</key>
<string>Admob Demo</string>
<key>CFBundleExecutable</key>
<string>$(EXECUTABLE_NAME)</string>
...
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
</dict>
</plist>
(Notice: The app IDs used within the above code are all take a look at IDs. You’ll be able to merely use this to check however ensure that to switch them along with your authentic ID earlier than going dwell)
Banner advertisements
Banners advertisements are the only type of commercial which may be proven on the high or backside of the web page. Sometimes the advertisements contained in the banner refresh by themselves after a while.
(Notice: Earlier than you present banner advertisements, be sure you have accomplished all of the steps within the
“Establishing AdMob” part above)
Right here’s the way you present banner advertisements in your Flutter app:
- Create a variable that holds the occasion of the banner advert
- Initialize the banner advert with required parameters comparable to
adUnitId,request,dimensionandlistener - Load the banner advert by calling its
.load()methodology - As quickly because the advert is loaded, you may show it utilizing the
AdWidget
The next is a code instance to present you a greater understanding of what’s occurring and what it ought to appear like:
late BannerAd _bannerAd;
bool _isBannerAdReady = false;
@override
void initState() {
tremendous.initState();
_loadBannerAd();
}
void _loadBannerAd() {
_bannerAd = BannerAd(
adUnitId: AdHelper.bannerAdUnitId,
request: AdRequest(),
dimension: AdSize.banner,
listener: BannerAdListener(
onAdLoaded: (_) {
setState(() {
_isBannerAdReady = true;
});
},
onAdFailedToLoad: (advert, err) {
_isBannerAdReady = false;
advert.dispose();
},
),
);
_bannerAd.load();
}
//----------- Present Advertisements like this -------
if (_isBannerAdReady)
Align(
alignment: Alignment.bottomCenter,
little one: Container(
width: _bannerAd.dimension.width.toDouble(),
top: _bannerAd.dimension.top.toDouble(),
little one: AdWidget(advert: _bannerAd),
),
),
Output



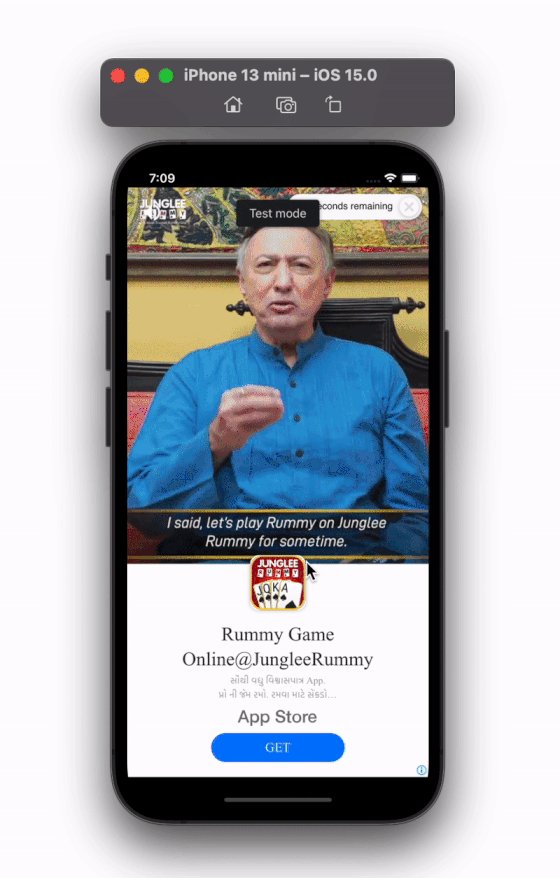
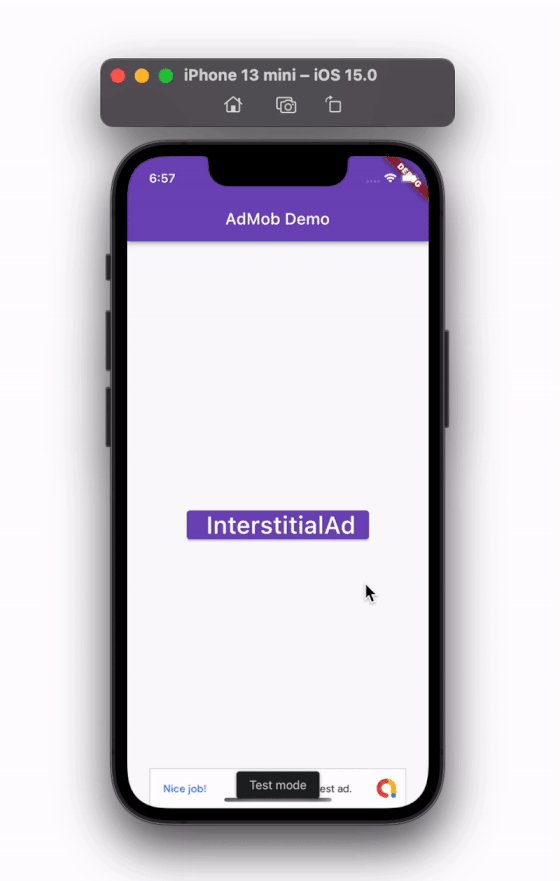
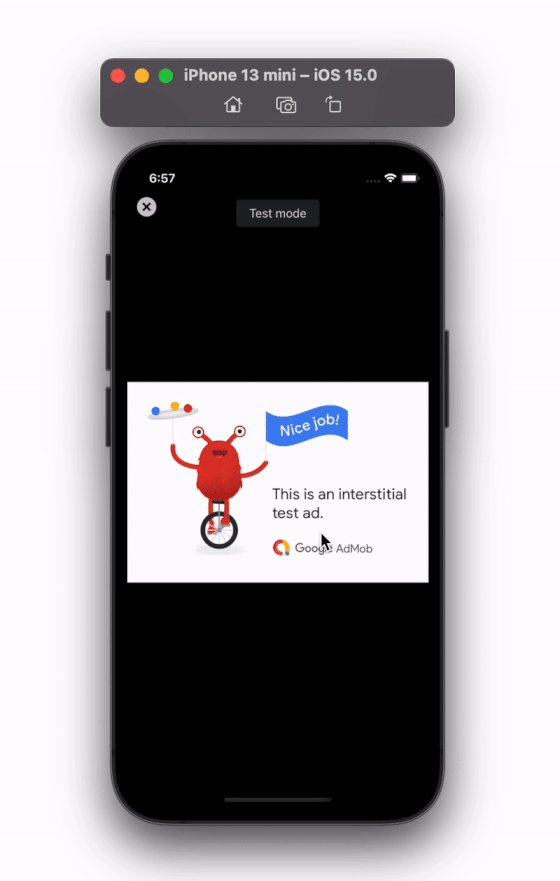
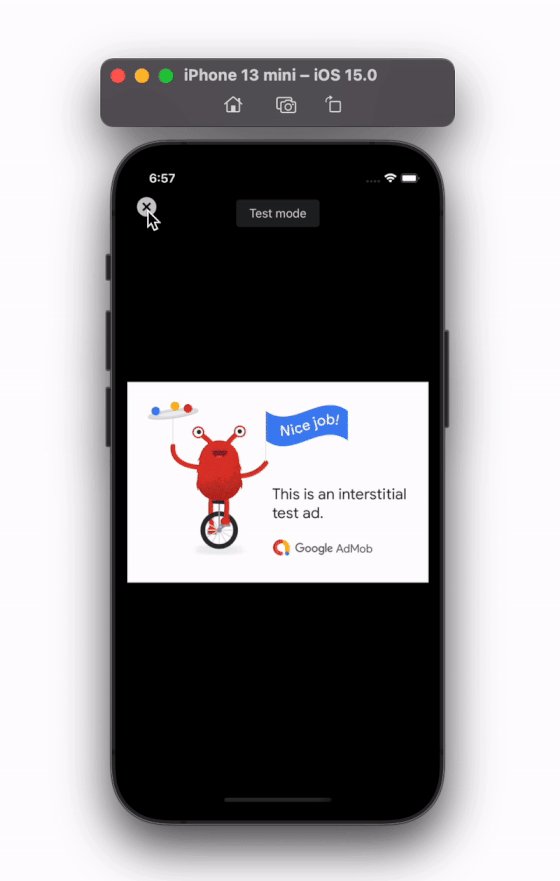
Interstitial advertisements
Interstitial advertisements are full-screen advertisements and are usually proven throughout pure pauses in your app, comparable to shifting to a different web page.
Right here’s the way you show the interstitial advertisements:
- Contained in the
initStateof your app, load the interstitial advert with required parameters comparable toadUnitId,request, andadLoadCallback. InsideadLoadCallback, you get a callback whether or not the advert has loaded or not - As soon as the advert is loaded, create the occasion of the loaded advert
- You should use this occasion to point out the interstitial advert on button presses
- Within the occasion of the interstitial advert, connect the
FullScreenContentCallbackthat offers a callback for theonAdShowedFullScreenContent,onAdDismissedFullScreenContentandonAdFailedToShowFullScreenContent - On the
onAdDismissedFullScreenContentcallback, dispose the present advert and cargo the brand new advert - Lastly, present the interstitial with the
.present()methodology
The next is a code instance for interstitial advertisements:
InterstitialAd? _interstitialAd;
@override
void initState() {
tremendous.initState();
_createInterstitialAd();
}
void _createInterstitialAd() {
InterstitialAd.load(
adUnitId: AdHelper.interstitialAdUnitId,
request: request,
adLoadCallback: InterstitialAdLoadCallback(
onAdLoaded: (InterstitialAd advert) {
print('$advert loaded');
_interstitialAd = advert;
_numInterstitialLoadAttempts = 0;
_interstitialAd!.setImmersiveMode(true);
},
onAdFailedToLoad: (LoadAdError error) {
print('InterstitialAd did not load: $error.');
_numInterstitialLoadAttempts += 1;
_interstitialAd = null;
if (_numInterstitialLoadAttempts < maxFailedLoadAttempts) {
_createInterstitialAd();
}
},
));
}
void _showInterstitialAd() {
if (_interstitialAd == null) {
print('Warning: try to point out interstitial earlier than loaded.');
return;
}
_interstitialAd!.fullScreenContentCallback = FullScreenContentCallback(
onAdShowedFullScreenContent: (InterstitialAd advert) =>
print('advert onAdShowedFullScreenContent.'),
onAdDismissedFullScreenContent: (InterstitialAd advert) {
print('$advert onAdDismissedFullScreenContent.');
advert.dispose();
_createInterstitialAd();
},
onAdFailedToShowFullScreenContent: (InterstitialAd advert, AdError error) {
print('$advert onAdFailedToShowFullScreenContent: $error');
advert.dispose();
_createInterstitialAd();
},
);
_interstitialAd!.present();
_interstitialAd = null;
}
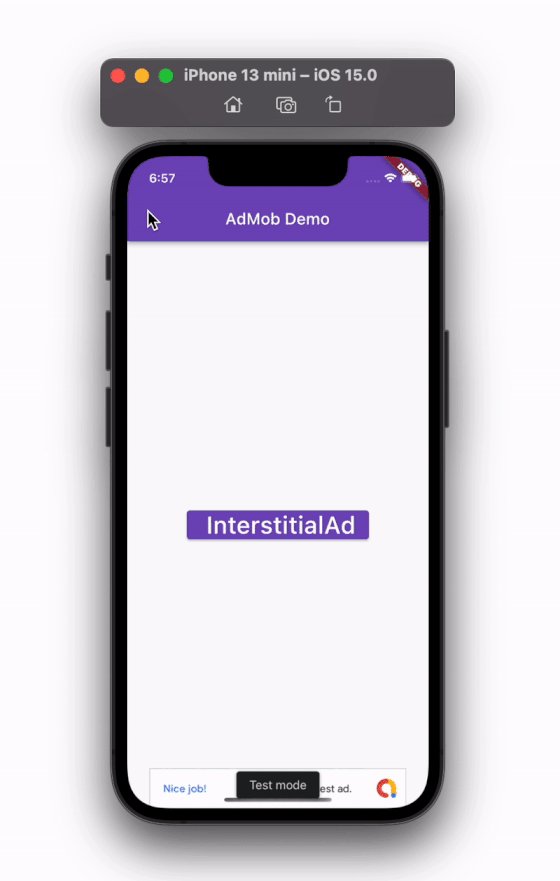
// --- Present like this ------
ElevatedButton(
onPressed: () {
_showInterstitialAd();
},
little one: Textual content(
' InterstitialAd',
fashion: TextStyle(fontSize: 30),
),
),
Output

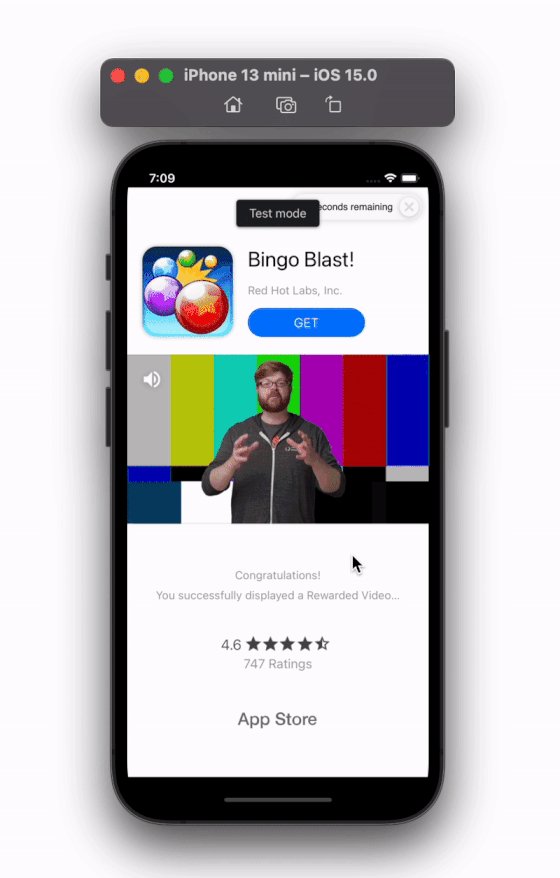
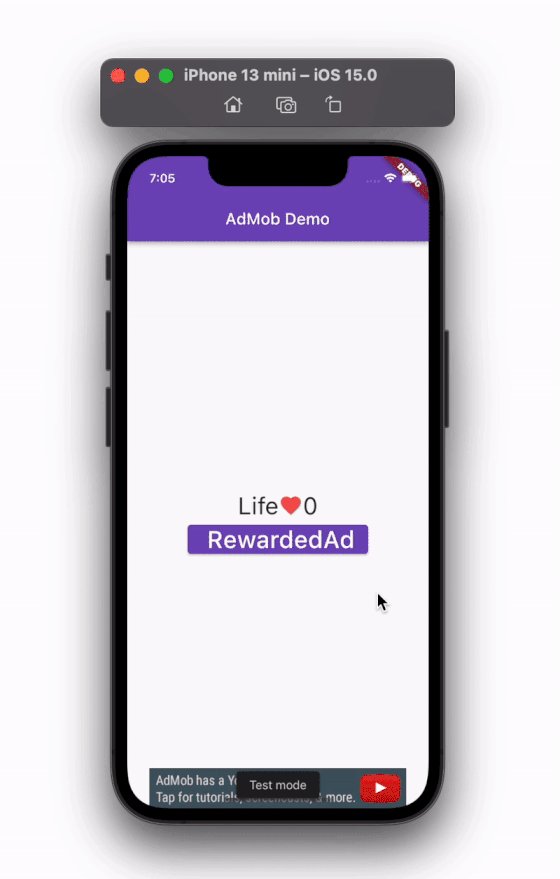
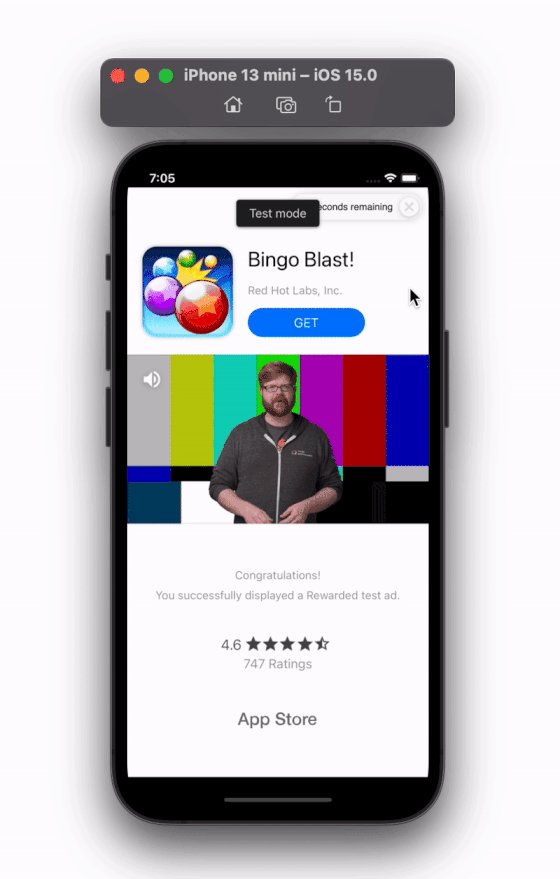
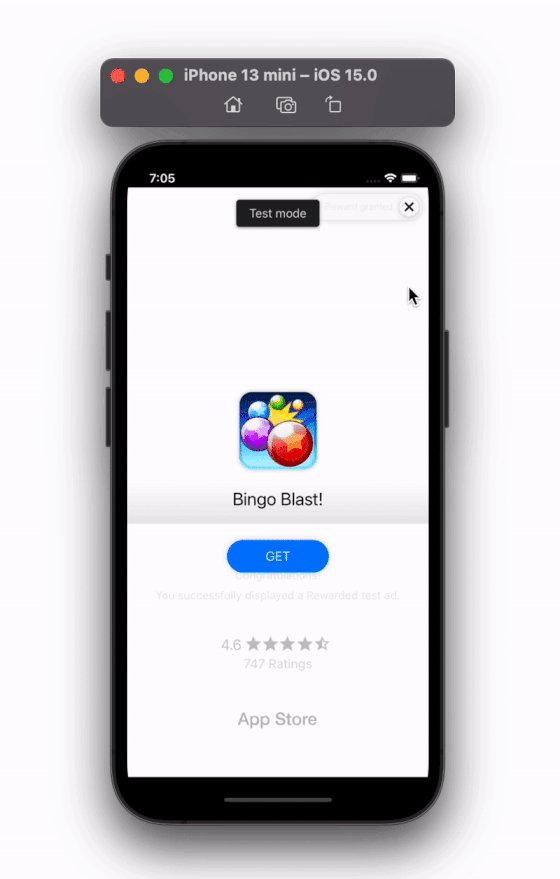
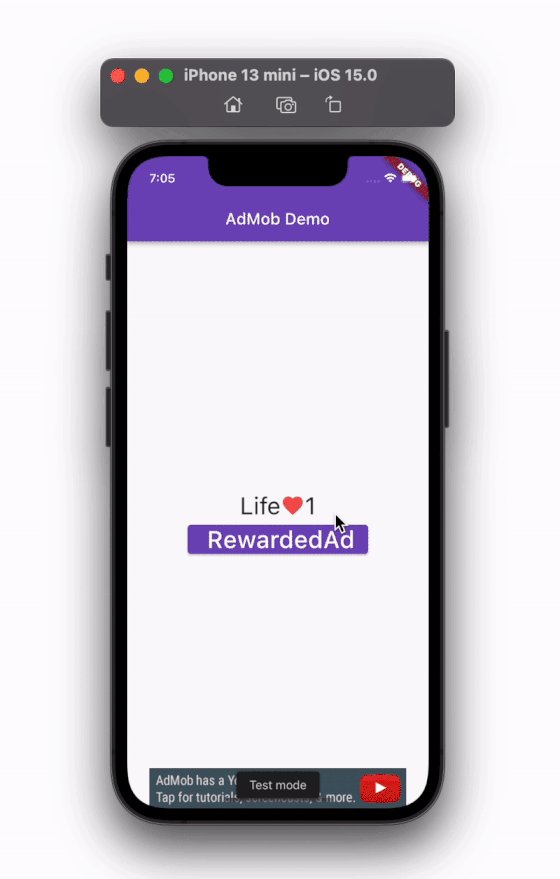
Rewarded advertisements
Rewarded advertisements are full-screen advertisements and are usually opted into by customers with a purpose to obtain the reward. The reward may be something, comparable to a digital coin or additional life in a sport that helps the consumer to perform a process.
A lot of the steps for displaying the rewarded advertisements are an identical to the interstitial advertisements besides, whereas displaying the rewarded advert, you get a callback if the consumer has earned the reward and you’ll replace it on display screen accordingly.
Right here’s the distinction:
_rewardedAd!.present(
onUserEarnedReward: (AdWithoutView advert, RewardItem reward) {
setState(() {
life += 1;
});
});
Output

The total supply code may be discovered right here.
Conclusion
Including monetization to your app helps you present extra streams of income for functions.
On this tutorial, we first seemed on the alternative ways you may monetize your app after which explored find out how to combine the AdMob service into your Flutter app.
We went via step-by-step directions in organising AdMob after which demonstrated how one can present several types of advertisements with sensible examples. We additionally understood when to make use of a selected advert sort to get the most effective outcomes.
LogRocket: Full visibility into your net apps
LogRocket is a frontend software monitoring answer that permits you to replay issues as in the event that they occurred in your individual browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket allows you to replay the session to rapidly perceive what went mistaken. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even essentially the most complicated single-page apps.