Learn to take your Flutter expertise to the following degree and make your code reusable with considered one of Dart’s most helpful options: Dart extensions.
You may have already got develop into acquainted with fundamental Flutter and Dart data. You may even have your first app already revealed. But there may be at all times room for enchancment. Dart Extensions may help make your code smoother and simplify some code utilization.
This tutorial received’t educate you easy methods to make a full Flutter app; the bottom is already executed. Your job might be to refactor an already working CatFoodCalculator app with extensions. You’ll discover all their usages, together with:
- Primary extension creation.
- Extra superior usages, together with extensions on enums, generics or nullable varieties.
- Recommendation on when to make use of them and when to not.
Getting Began
Obtain the starter mission by clicking the Obtain Supplies button on the high or backside of the tutorial.
Unzip the downloaded file and open the starter mission situated in /starter inside your favourite IDE. You’ll be able to run the mission on each cell gadgets and net browsers.
The CatFoodCalculator app is already working. You’ll solely refactor it to incorporate extensions usages.
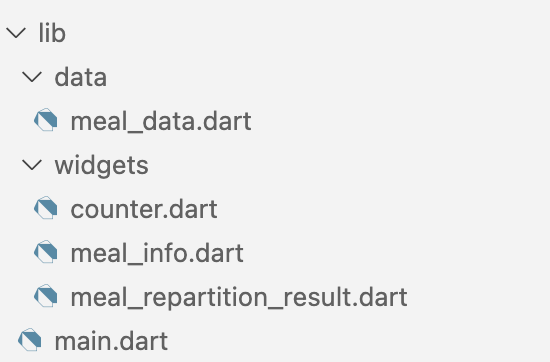
Take a look at the recordsdata in lib.

First, open lib/knowledge/meal_data.dart. It is a knowledge class holding your cat’s meal knowledge.
Proceed with lib/widgets/counter.dart. It is a UI widget used to extend a counter with buttons as an alternative of getting to kind the brand new worth.
Then, open lib/widgets/meal_info.dart. This widget is a type to kind the beneficial quantity of meals for a cat of a given weight. Observe that it additionally holds the MealType enum.
Subsequent, have a look at the widgets in lib/widgets/meal_repartition_result.dart. The MealRepartitionResult widget reveals the ensuing repartition based mostly on MealData.
Lastly, open lib/fundamental.dart. This comprises the core of your app.
Particularly, search for MyHomePage and its state _MyHomePageState. The personal technique _mainColumnContent() returns the primary elements of your UI. The strategies _calculateRation() and _updateCatComment() include the enterprise guidelines.
Construct and run the mission. It’s best to see a software to calculate how a lot moist and dry meals your cats want.

Play with the values utilizing the textual content fields or the + and – buttons. See how the meals repartition modifications consequently.
What Is an Extension Technique?
On this part, you’ll see what an extension technique is and why it’s helpful.
Goal
Creating an extension on a category means that you can add strategies to it with out altering that class. Extensions are helpful for including options to lessons you’ll be able to’t or don’t wish to change.
You may also use them to create shortcuts.
Comparability with Alternate options
When you’ll be able to’t change a category however wish to add a characteristic associated to it, you will have three choices:
- Use a world or a static technique
- Use a wrapper across the desired class and create the tactic in that wrapper
- Use an extension technique
See every of them within the examples beneath:
// 1. Static technique
class StaticMethods {
static String addCat(String baseString){
return '$baseString  ';
}
}
// 2. Wrapper
class WrappedString {
ultimate String baseString;
WrappedString(this.baseString);
String addCat() {
return '$baseString
';
}
}
// 2. Wrapper
class WrappedString {
ultimate String baseString;
WrappedString(this.baseString);
String addCat() {
return '$baseString  ';
}
}
// 3. Extension
extension Extension on String {
String addCat(){
return '$this
';
}
}
// 3. Extension
extension Extension on String {
String addCat(){
return '$this  ';
}
}
';
}
}
When beginning with the identical enter String, all three strategies add a ' on the finish of the enter. The primary distinction is the way you invoke them.
// 1. Static technique
StaticMethods.addCat('bonjour'); // 'bonjour  '
// 2. Wrapper
WrappedString('bonjour').addCat(); // 'bonjour
'
// 2. Wrapper
WrappedString('bonjour').addCat(); // 'bonjour  '
// 3. Extension
'bonjour'.addCat(); // 'bonjour
'
// 3. Extension
'bonjour'.addCat(); // 'bonjour  '
'
The extension technique provides a extra fluid API. It feels prefer it’s a traditional technique from the bottom class.
Creating and Utilizing a Primary Extension
Now that you recognize what Dart extensions are, it’s time to be taught extra about their syntax. You’ll quickly begin including them to the pattern mission.
Syntax
Take a look at the instance beneath of a category and its extension.
class ClassToExtend {
const ClassToExtend({
required this.aNumber,
required this.aString,
});
ultimate int aNumber;
ultimate String aString;
}
extension ExtensionName on ClassToExtend {
String helloWorld() {
return '$runtimeType says whats up to the world';
}
String get whats up => 'whats up $aString';
int operator +(int different) => aNumber + different;
}
An extension has a reputation and extends a particular class. Within the instance above, the title is ExtensionName and the prolonged class is ClassToExtend.
Within the extension physique, you’ll be able to write new strategies, getters and even operators! You’ll be able to consult with public members of the prolonged class. Within the instance above, you entry aString and aNumber. You’ll be able to’t entry personal members of the prolonged class within the extension code.
ultimate extendedClass = ClassToExtend(aNumber: 12, aString: 'there');
extendedClass.helloWorld(); // ClassToExtend says whats up to the world
extendedClass.whats up; // whats up there
extendedClass + 8; // 20
You create an object of the prolonged class utilizing a standard constructor. Then, you invoke the strategies and the operators outlined within the extension as in the event that they have been outlined within the unique class.
Creating StringCaseConverter Extension
In your first extension within the CatFoodCalculator app, you’ll add the firstLetterUppercase() technique to String. Identify that extension StringCaseConverter.
Begin by creating the folder lib/utils. This folder will include all of the extensions you’ll create throughout this tutorial. Then, create the file string_case_converter.dart in it.
You’re now able to create the extension StringCaseConverter. It ought to include the firstLetterUppercase() technique, which, when invoked on a String object, returns its capitalized model. For those who’d like, attempt to do it your self first. :]
Click on the Reveal button to get this extension’s code.
[spoiler title=”Solution”]
Right here’s the answer:
extension StringCaseConverter on String {
String firstLetterUppercase() {
ultimate firstLetter = substring(0, 1);
ultimate relaxation = substring(1, size);
return firstLetter.toUpperCase() + relaxation;
}
}
[/spoiler]
With this, you’ll be able to convert the primary letter of a String to uppercase with out touching the remainder of the String.
Open lib/widgets/meal_info.dart and find the _title() technique. It returns a Textual content widget that shows “WET meals” or “DRY meals” based mostly on the MealType. The road beneath transforms the title of the MealType enum to uppercase.
ultimate foodType = widget.mealType.title.toUpperCase();
You’ll change this line to rework the title of the MealType enum to make solely the primary letter uppercase.
Begin by importing StringCaseConverter:
import '../utils/string_case_converter.dart';
Now, substitute the foodType project with the next:
ultimate foodType = widget.mealType.title.firstLetterUppercase();
Solely the primary letter might be uppercase now.
Scorching reload and see the up to date title:

Observe the cat’s weight remark that seems when you set it to a worth larger than 7.
Superior Usages
Dart extensions can go means past easy String transformations. You’ll be able to lengthen nullable varieties and generics and may even create personal extensions.
Nullable Varieties
The cat’s weight feedback don’t begin with an uppercase. You’ll appropriate it utilizing a barely modified model of StringCaseConverter.
Take a look at the _catWeightCommentBuilder() technique in lib/fundamental.dart.
For those who’d like to make use of firstLetterUppercase() on _catWeightComment, you’d should cope with the truth that the _catWeightComment variable is nullable.
It may appear like this:
_catWeightComment?.firstLetterUppercase()
Observe the ? to deal with nullable values.
However there’s a good simpler strategy: You can also make extensions on nullable varieties.
Substitute StringCaseConverter in lib/utils/string_case_converter.dart with this code:
extension StringCaseConverter on String? {
String firstLetterUppercase() {
if (this == null || this!.isEmpty) {
return '';
} else {
ultimate firstLetter = this!.substring(0, 1);
ultimate relaxation = this!.substring(1, this!.size);
return firstLetter.toUpperCase() + relaxation;
}
}
}
Since you deal with the nullable values in firstLetterUppercase(), you don’t want the ? in your technique calls anymore.
Return to lib/fundamental.dart and alter _catWeightCommentBuilder() to make use of the up to date extension:
Widget _catWeightCommentBuilder() {
return Textual content(
_catWeightComment.firstLetterUppercase(),
textAlign: TextAlign.heart,
type: Theme.of(context).textTheme.bodyMedium?.copyWith(
fontStyle: FontStyle.italic,
),
);
}
Don’t neglect to import the extension.
import '../utils/string_case_converter.dart';
_catWeightComment will now begin with an uppercase.
Scorching reload to see that small change.

Generics
Like common lessons and strategies, you’ll be able to create Dart extensions on generic varieties. You’ll make one to insert a component between every unique record factor.

Within the image above, the unique record comprises numbers you want to separate by a comma. That is what you wish to obtain together with your extension.
To do that on a generic Checklist, make an extension on Checklist<T>, the place “T” is the kind of the weather within the record.
First, create a file named separated_list.dart in lib/utils/, then paste the next code in it:
extension SeparatedList<T> on Checklist<T> {
Checklist<T> separated(T separator) {
ultimate newList = <T>[];
for (var i = 0; i < size; i++) {
if (i == 0) {
newList.add(this[i]);
} else {
newList.add(separator);
newList.add(this[i]);
}
}
return newList;
}
}
The separated() technique provides a separator between every factor of the unique Checklist. Observe that each the Checklist and the brand new factor ought to be of kind T.
Here is an instance of easy methods to use it:
ultimate myExampleList = <String>['Sam', 'John', 'Maya'];
print(myExampleList.separated(', ').be part of()); // Prints "Sam, John, Maya"
The ListView widget has a separated constructor like this.
Now you can obtain one thing resembling it with Column and Row.
In lib/fundamental.dart, find the _mainColumnContent() technique. It returns the youngsters of the primary Column of your widget tree. Observe the house variable on the technique’s starting.
const house = SizedBox(peak: 20);
It is used so as to add house amongst all the youngsters of the Column widget, which is the app’s fundamental construction. Delete that variable and all of the strains the place it seems.
Now, you should use the brand new extension. Find the remark TODO Add separation between objects with an extension and substitute the complete line with the code beneath.
].separated(const SizedBox(peak: 20));
With this code, you invoke separated() on the widget record earlier than returning it. The extension technique inserts the SizedBox between every unique objects.
Once more, remember to import the extension.
import '../utils/separated_list.dart';
You may also make an extension technique instantly on Checklist<Widget> quite than on a generic Checklist. Paste the next code on the finish of lib/utils/separated_list.dart:
extension SpacedWidgets on Checklist<Widget> {
// 1.
// double defaultHorizontalSpace = 8;
// 2.
static const double _defaultHorizontalSpace = 8;
static const double _defaultVerticalSpace = 8;
// 3.
Checklist<Widget> _spaced(
{required double horizontalSpace, required double verticalSpace}) {
// 4.
return separated(SizedBox(width: horizontalSpace, peak: verticalSpace));
}
Checklist<Widget> horizontallySpaced({
double horizontalSpace = _defaultHorizontalSpace,
}) {
return _spaced(horizontalSpace: horizontalSpace, verticalSpace: 0);
}
Checklist<Widget> verticallySpaced({
double verticalSpace = _defaultVerticalSpace,
}) {
return _spaced(horizontalSpace: 0, verticalSpace: verticalSpace);
}
}
Within the code above, you create an extension on a listing of widgets. The extension defines a few strategies that add house among the many widgets within the record.
Some vital limitations and options of Dart extensions are highlighted within the code:
- Declaring occasion fields is not allowed.
- Implementing static fields is allowed.
- You’ll be able to create personal strategies inside an extension.
- It is attainable to reuse different extensions in an extension, like
SeparatedListis utilized inSpacedWidgets.
Keep in mind to import the lacking references.
import 'package deal:flutter/widgets.dart';
Because of SpacedWidgets, now you can return to lib/fundamental.dart and substitute your earlier separated() name with the brand new extension.
// Substitute
].separated(const SizedBox(peak: 20));
// with
].verticallySpaced(verticalSpace: 20);
You are now utilizing SpacedWidgets as an alternative of SeparatedList.
Non-public Dart Extensions
Like lessons, you may make extensions personal by beginning their title with an _.
To make SpacedWidgets personal, transfer it from lib/utils/separated_list.dart to fundamental.dart since you’ll use it solely there, and rename it to _SpacedWidgets:
extension _SpacedWidgets on Checklist<Widget>{
// ...
}
As a result of it begins with an underscore, it is now personal; you’ll be able to solely use it within the fundamental.dart file.
You may also make extensions personal by omitting their title:
extension on Checklist<Widget>{
// ...
}
Nevertheless, naming an extension make it simpler to know what it does. Furthermore, it provides you a neater technique to handle conflicts, as you may see later.
Though it would sound good to make personal extensions, it’s best to establish the place you’ll be able to reuse them in your code and alter them to be public. Extensions are useful as a result of they make code extremely reusable.
Static Capabilities, Constructors and Factories
Dart extensions aren’t but excellent. They cannot:
- Create new constructors
- Create factories
You’ll be able to declare static features like within the following instance:
extension StringPrinter on String {
// 1.
// static String print() {
// print(this);
// }
// 2.
static String helloWorld() {
return 'Whats up world';
}
}
Here is a breakdown of the code snippet above:
- You’ll be able to’t use
thisin a static technique. That is as a result of it is static: You make the decision on the category, not on an occasion of the category. - You’ll be able to outline a daily static technique.
However its utilization may disappoint you:
// Would not work
// String.helloWorld();
// Would not work
// 'one thing'.helloWorld();
// Works!
StringPrinter.helloWorld();
You’ll be able to’t use String to name helloWorld(). You need to use StringPrinter instantly, which is not excellent. With the ability to name String.helloWorld() was the preliminary intention, in any case.
For the CatFoodCalculator app, you may need preferred to return a Slider with a theme included in its constructor as an alternative of getting to wrap the Slider with a SliderTheme.
Copy the next code and paste it in a brand new file lib/utils/themed_slider.dart:
import 'package deal:flutter/materials.dart';
extension ThemedSlider on Slider {
static Widget withTheme({
Key? key,
required double worth,
required Perform(double) onChanged,
Perform(double)? onChangeStart,
Perform(double)? onChangeEnd,
double min = 0.0,
double max = 1.0,
int? divisions,
String? label,
Colour? activeColor,
Colour? inactiveColor,
Colour? thumbColor,
MouseCursor? mouseCursor,
String Perform(double)? semanticFormatterCallback,
FocusNode? focusNode,
bool autofocus = false,
required SliderThemeData themeData,
}) {
return SliderTheme(
knowledge: themeData,
baby: Slider(
key: key,
worth: worth,
onChanged: onChanged,
onChangeStart: onChangeStart,
onChangeEnd: onChangeEnd,
min: min,
max: max,
divisions: divisions,
label: label,
activeColor: activeColor,
inactiveColor: inactiveColor,
thumbColor: thumbColor,
mouseCursor: mouseCursor,
semanticFormatterCallback: semanticFormatterCallback,
focusNode: focusNode,
autofocus: autofocus,
),
);
}
}
The extension wraps the Slider with a SliderTheme as an alternative of getting to cope with it instantly.
Now, in lib/fundamental.dart, import the brand new file with:
import '../utils/themed_slider.dart';
Then, find SliderTheme, proper beneath the // TODO Substitute SliderTheme with ThemedSlider remark. Substitute SliderTheme, the kid of the Expanded widget, with a name to the brand new extension as within the code beneath:
baby: ThemedSlider.withTheme(
worth: _mealRepartition,
min: 0,
max: _nbMeals.toDouble(),
divisions: _nbMeals,
onChanged: (newVal) {
setState(() {
_mealRepartition = newVal;
});
},
themeData: const SliderThemeData(
trackHeight: 16,
tickMarkShape: RoundSliderTickMarkShape(tickMarkRadius: 6),
thumbShape: RoundSliderThumbShape(enabledThumbRadius: 16),
thumbColor: Colour(0xffffa938),
),
You need to name ThemedSlider.withTheme() as an alternative of Slider.withTheme(). This limitation is actively mentioned in a GitHub difficulty.
Dart Extensions on Enums
In addition to lessons, you can too create extensions on enum.
Open lib/widgets/meal_info.dart and observe the MealType enum declaration on the high of the file.
The quantity of meals it’s best to feed to your cat depends upon the precise meals, and the package deal often reveals the beneficial day by day consumption. One won’t know the place to seek out the right data to kind on this type. That is why there is a Assist button, which shows a popup:

The popup content material modifications based mostly on the MealType. In your subsequent extension, you may create a technique to indicate this popup.
Add an extension MealTypeDialog in a brand new file, lib/utils/meal_type_dialog.dart:
import 'package deal:flutter/materials.dart';
import '../widgets/meal_info.dart';
extension MealTypeDialog on MealType {
Future<void> infoPopup(BuildContext context) {
ultimate textual content = this == MealType.moist
? 'Yow will discover this knowledge printed on the pack of moist meals'
: 'Your bag of dry meals ought to have this knowledge printed on it';
return showDialog<void>(
context: context,
builder: (context) {
return AlertDialog(
content material: Textual content(textual content),
actions: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('OK'),
)
],
);
});
}
}
This extension shows the identical dialog you get if you use the onInfoPressed() technique from _MealInfoState. It reveals a special textual content based mostly on the MealType.
In meal_info.dart, import the file with the brand new extension:
import '../utils/meal_type_dialog.dart';
Then, search for the // TODO Substitute onInfoPressed with an extension remark and substitute the onPressed with a name to the MealTypeDialog extension.
onPressed: () => widget.mealType.infoPopup(context),
The infoPopup() technique now takes care of displaying the dialog. You do not want onInfoPressed() anymore, so you’ll be able to delete it.
And voilà! Because of your extension, you are now displaying a popup instantly by calling a technique on an enum.
Dealing with Conflicts
The CatFoodCalculator app is sort of easy: There is no API name nor native storage. If you would like to implement it, changing your objects to JSON is an efficient start line. A method of doing it’s to make use of jsonEncode().
Create an extension JsonConverter in a brand new file, lib/utils/json_converter.dart:
import 'dart:convert';
extension JsonConverter on dynamic {
// ...
}
You will want dart:convert since you’ll use jsonEncode(). Observe that the extension is dynamic: It is accessible to every type, together with your goal class MealData.
Now, add a brand new technique to this extension:
String stringify() {
return jsonEncode(this);
}
As you’ll be able to see, jsonEncode() does the complete job.
In fundamental.dart, discover the // TODO add a save button right here remark and substitute it with a Save button as within the code beneath.
Checklist<Widget> _mainColumnContent() {
return [
...
ElevatedButton(
onPressed: _saveMealData,
child: const Text('SAVE'),
),
].verticallySpaced(verticalSpace: 20);
}
You will use this button to simulate saving MealData in _saveMealData(). Create a brand new technique within the _MyHomePageState widget:
void _saveMealData() {
ultimate mealData = MealData.dry(
nbMeals: _mealRepartition.spherical(),
eachAmount: _calculateRation(MealType.dry),
);
print('Json : ${mealData.stringify()}');
}
Import JsonConverter extension:
import 'utils/json_converter.dart';
As a substitute of saving MealData someplace, you may solely print it to the console on this instance, because of print(). That is what it’s best to learn within the console:
{
"nbMeals": 3,
"mealType": "dry",
"eachAmount": 122
}
An alternate stringify technique may embody the kind of the item because the preliminary key:
{
"MealData":{
"nbMeals": 3,
"mealType": "dry",
"eachAmount": 122
}
}
Return to json_converter.dart and create one other extension:
extension JsonConverterAlt on dynamic {
String stringify() {
return '{$runtimeType: ${jsonEncode(this)}}';
}
}
This one contains the runtimeType as the primary key.
Each JsonConverter and JsonConverterAlt have a technique named stringify(). In an actual app, this may occur as a consequence of utilizing an exterior library.
Return to fundamental.dart and observe the error on stringify():
Observe: A member named ‘stringify’ is outlined in extension ‘JsonConverter’ and extension ‘JsonConverterAlt’, and none is extra particular.
One technique to resolve it’s to make use of the cover characteristic within the import:
import 'utils/json_converter.dart' cover JsonConverterAlt;
The error disappears, however you’ll be able to’t use each extensions on fundamental.dart with this technique.
One other technique to resolve this downside is to make use of the names of your extensions: That is why it’s best to title them. Take away the cover JsonConverterAlt code you added to the import assertion and substitute the physique of the _saveMealData() technique with the next:
ultimate mealData = MealData.dry(
nbMeals: _mealRepartition.spherical(),
eachAmount: _calculateRation(MealType.dry),
);
print('Json v1 : ${JsonConverter(mealData).stringify()}');
print('Json v2 : ${JsonConverterAlt(mealData).stringify()}');
Wrapping your class with the extension helps to resolve conflicts after they happen merely, even when the API is a bit much less fluid now.
Widespread Extension Usages
Now that you have realized what Dart extensions are and easy methods to create them, it is time to see some widespread usages in actual apps.
Including Options to Lessons
Extensions allow you to add options to present Flutter and Dart lessons with out re-implementing them.
Listed below are a number of examples:
- Convert a
Colourto a hexStringand vice versa. - Separating the youngsters of a
ListViewutilizing the identicalWidgetas a separator in the complete app. - Convert quite a few milliseconds from an
intto a extra humanly readableString.
You may also add options to lessons from exterior packages accessible at pub.dev.
Individuals typically put the code so as to add these options in Utils lessons equivalent to StringUtils. You may have already got seen that in some initiatives, even in different languages.
Extensions present a very good different to them with a extra fluid API. For those who select this strategy, your StringUtils code will develop into an extension as an alternative of a category. Listed below are a number of strategies you possibly can add to a StringUtils extension:
String firstLetterUppercase()bool isMail()bool isLink()bool isMultiline(int lineLength)int occurrences(String sample)
When writing a static technique, take into account whether or not an extension would work first. An extension may provide the similar output however with a greater API. That is particularly good when that technique is helpful in a number of locations in your code. :]
Dart Extensions as Shortcuts
In Flutter, many widgets require the present BuildContext, such because the Theme and Navigator. To make use of a TextStyle outlined in your Theme throughout the construct() technique of your widgets, you may have to write down one thing like this:
Theme.of(context).textTheme.headlineSmall
That is not quick, and also you may use it a number of occasions in your app. You’ll be able to create extensions to make that type of code shorter. Listed below are a number of examples:
import 'package deal:flutter/materials.dart';
extension ThemeShortcuts on BuildContext {
// 1.
TextTheme get textTheme => Theme.of(this).textTheme;
// 2.
TextStyle? get headlineSmall => textTheme.headlineSmall;
// 3.
Colour? get primaryColor => Theme.of(this).primaryColor;
}
Here is a breakdown of the code above:
- You make the
textThemeextra simply accessible:
// With out extension
Theme.of(context).textTheme
// With extension
context.textTheme
- Use your earlier
textThemetechnique to return aTextStyle. The code is clearly shorter:
// With out extension
Theme.of(context).textTheme.headlineSmall
// With extension
context.headlineSmall
- You’ll be able to add as many strategies as you’d prefer to make shortcuts, equivalent to to get the
primaryColor:
// With out extension
Theme.of(this).primaryColor
// With extension
context.primaryColor
Well-liked Packages Utilizing Extensions
You may already use widespread packages that allow you to use extensions.
Routing packages typically use them to navigate instantly from BuildContext. In auto_route for example, you’ll be able to go to the earlier web page with context.popRoute(). The identical goes with go_router, the place you should utilize context.pop().
Translation packages present strategies on String through extensions to translate them to the right language. With easy_localization, you’ll be able to name tr() in your String to translate it: whats up.tr(). You’ll be able to even name it on Textual content: Textual content('whats up').tr().
State administration packages like Supplier additionally use them. As an illustration, you’ll be able to watch a worth from a Supplier with context.watch
You’ll be able to even seek for extensions on pub.dev, and you will find packages that solely include extensions so as to add widespread options to native varieties or for use as shortcuts.
Extensions In every single place … Or not?
Dart extensions give superpowers to your lessons. However with nice energy comes nice duty.
Writing shorter code is not at all times the easiest way to make a mission develop, particularly if you’re a part of a crew. When engaged on a Flutter mission, Flutter and Dart APIs are the widespread base each developer ought to know.
- For those who rely an excessive amount of on extensions, you’ll be able to lose familiarity with the final Flutter and Dart APIs.
You may need difficulties when becoming a member of new initiatives the place extensions aren’t used. It would take you longer to get acquainted with the mission.
- Different builders will not be acquainted with your extensions.
If different builders be part of your mission, they may have issue understanding your code and following your practices. They will should be taught your extensions along with all the things else they’re going to must be taught, just like the enterprise and the structure.
Normally, use extensions however do not rely an excessive amount of on them.
The place to Go From Right here?
Obtain the finished mission recordsdata by clicking the Obtain Supplies button on the high or backside of the tutorial. Now, it’s best to higher perceive Dart extensions and easy methods to use them in your Flutter apps.
A package deal that makes heavy use of extensions is RxDart.. Be taught extra about it in RxDart Tutorial for Flutter: Getting Began.
We hope you loved this tutorial. If in case you have any questions or feedback, please be part of the dialogue beneath!


