Do you need to create a WordPress widget along with your contact data?
Including a contact information widget in your web site will mean you can present your e mail tackle, cellphone quantity, tackle, and social media profiles. This may make it tremendous straightforward for guests to achieve out to you.
On this article, we are going to present you the way to create a WordPress widget for contact information.

Why Ought to You Add a Contact Data Widget
When constructing a WordPress web site, offering contact data is essential if you wish to construct an e mail checklist, generate leads, and develop your web site.
A contact information widget lets you show your e mail tackle, cellphone quantity, and social media profiles in your most popular widget part.
This manner, guests can simply method you in the event that they need to place an order, want assist, or have any questions.
With that being mentioned, let’s see how one can simply create a contact information WordPress in WordPress.
Methods to Create a Contact Data Widget in WordPress
Probably the greatest methods so as to add a contact information widget to WordPress is through the use of Contact Data Widget. It’s a free WordPress plugin that’s very straightforward to make use of and works with little or no configuration.
First, you might want to set up and activate the Contact Data Widget plugin. For extra particulars, please see our information on the way to set up a WordPress plugin.
With this plugin, you possibly can add the contact information block in any of the widget-enabled areas. Upon activation, merely head over to the Look » Widgets within the WordPress admin dashboard.
When you’re on the ‘Widgets’ web page, merely choose the place you need to add the widget.

Take into account that the areas you possibly can place widgets in are outlined by your WordPress theme, so it may look completely different relying on the theme you’re utilizing.
When you’re unsure about your theme, then you possibly can try our article on the greatest block themes for WordPress. We might be utilizing Hestia on this article.
Now we might be including a contact information widget within the sidebar.
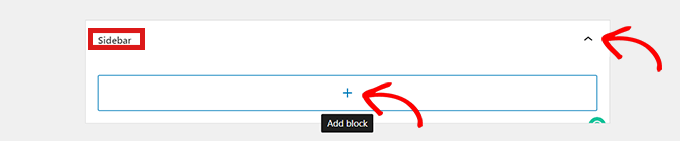
First, merely click on the arrow icon within the upper-right nook of the ‘Sidebar’ field to increase it. Then you possibly can click on on the ‘+’ plus button so as to add a contact information widget.

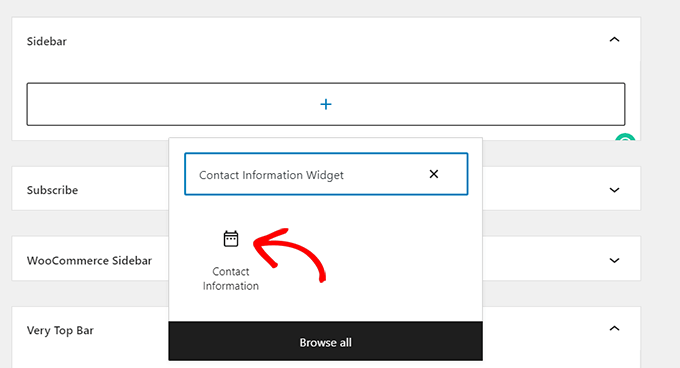
This may open up a ‘Widget Block Menu’ the place you possibly can seek for the contact information widget by identify. Or, click on the ‘Browse all’ button to carry up a menu of all of the obtainable blocks.
After finding the widget, merely click on on the ‘Contact Data’ possibility.

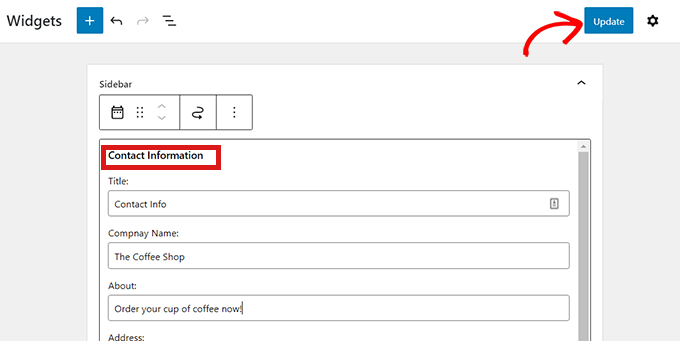
Now, merely fill in all of the contact data that you just need to share along with your readers resembling your enterprise cellphone quantity, tackle, and so on.
Then simply click on on the ‘Replace’ button to save lots of your modifications.

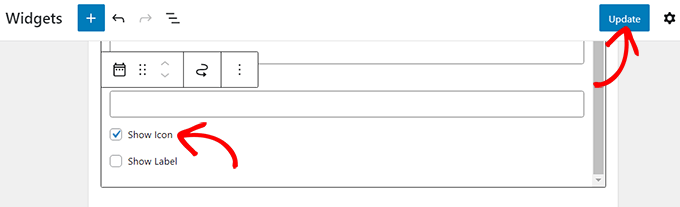
It’s also possible to present icons beside your contact particulars. Merely return to the ‘Widgets’ web page and open up the ‘Contact Data’ widget.
Then, merely scroll down and test the ‘Present Icon’ field. The icon that exhibits might be mechanically chosen based mostly on the kind of data you’ve entered.
After that, merely click on on the ‘Replace’ button to save lots of modifications.

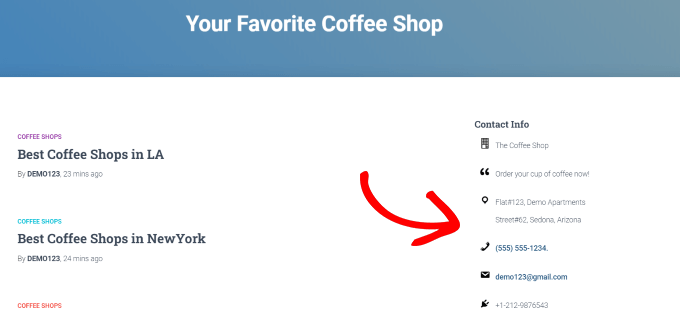
Now, if you go to your web site, you will note the icon displayed beside your contact information.
For instance, you will note a phone handset subsequent to a cellphone quantity or an envelope subsequent to your enterprise e mail tackle.

Ultimate Ideas and Subsequent Steps
The problem with a contact data widget is that this might be seen on all pages of your web site. Sometimes this data is greatest when added within the footer areas of your web site.
Usually when making a enterprise web site, you might solely need to show this data in your contact web page. Some web site homeowners don’t need to reveal their enterprise e mail tackle in any respect to cut back spam.
In these instances, you will want to create a contact web page after which add a contact type in your web site utilizing a plugin like WPForms. It’s also possible to embed your location map and different particulars on that web page. That is what most enterprise web sites find yourself doing.
We hope this text helped you discover ways to add a contact information widget in WordPress. You may additionally need to see our information on the way to create an e mail e-newsletter and our skilled choose of the greatest stay chat software program.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.

