Are you in search of methods to show an animated quantity counter in your WordPress website?
Displaying a quantity depend helps seize your guests’ consideration and lets you show milestones, glad prospects, profitable initiatives accomplished, and different vital statistics in your web site.
On this article, we’ll present you tips on how to present a quantity depend animation in WordPress.

Why Add a Quantity Rely Animation in WordPress?
Displaying a quantity counter in your WordPress web site is a good way to have interaction customers and seize their consideration.
You should utilize it to show vital stats in your website, just like the variety of month-to-month guests or the variety of articles on a WordPress weblog.
Equally, you should utilize an animated quantity depend to show accomplished initiatives, the variety of glad prospects, the variety of shoppers, milestones achieved by your small business, and different essential info.
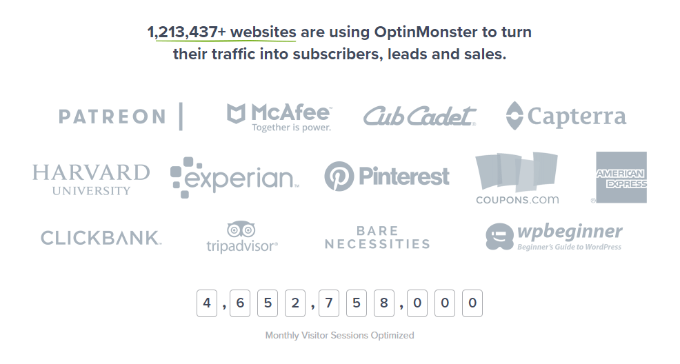
For instance, OptinMonster makes use of the quantity counter to indicate month-to-month customer periods optimized.

Including and customizing a quantity depend in WordPress often requires enhancing code. This may be difficult for inexperienced persons who don’t know tips on how to write code.
That mentioned, let’s see how one can present an animated quantity counter in WordPress. We’ll cowl 2 easy strategies utilizing a premium web site builder and a free plugin.
You’ll be able to click on the hyperlinks beneath to leap forward to your most well-liked part.
Technique 1: Present a Quantity Rely Animation Utilizing SeedProd
One of the simplest ways so as to add an animated quantity counter in WordPress is through the use of SeedProd. It’s the finest WordPress web site builder that gives a drag-and-drop web page builder and plenty of customization choices.
For this tutorial, we’ll use the SeedProd Professional model as a result of it contains superior blocks and lets you add a counter. There’s additionally a SeedProd Lite model you may strive without cost.
The very first thing you’ll must do is set up and activate SeedProd. For those who need assistance, then please see our information on tips on how to set up a WordPress plugin.
Upon activation, SeedProd will ask you to enter the license key. You could find the license key in your account space and the acquisition affirmation electronic mail.

Subsequent, you’ll want to go over to SeedProd » Touchdown Pages out of your WordPress admin panel.
SeedProd permits you to create professionally designed customized touchdown pages, together with a coming quickly web page, upkeep mode web page, login web page, and 404 web page.
Go forward and click on the ‘Add New Touchdown Web page’ button.

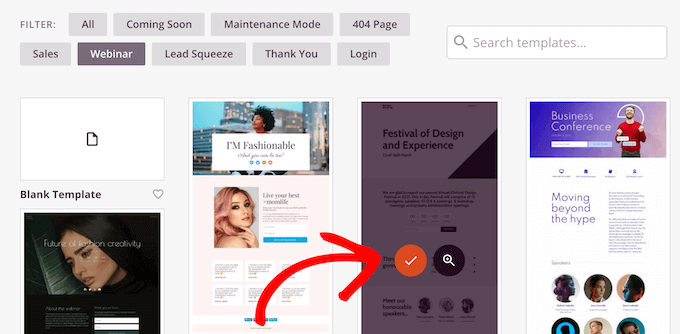
After that, you may choose a template to your touchdown web page and present the animated quantity counter.
Merely hover over a template and click on the orange test button.

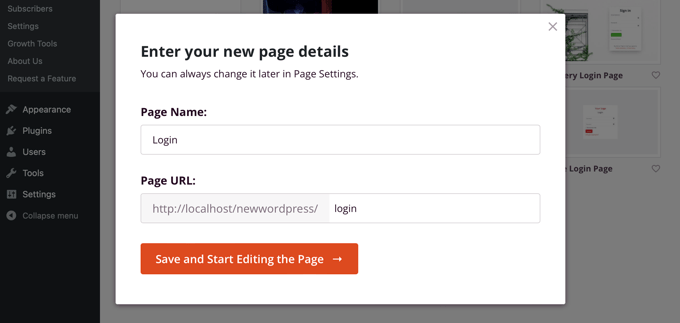
A popup window will now open. Merely enter a web page identify and web page URL.
After that, click on the ‘Save and Begin Modifying the Web page’ button.

This may launch the SeedProd drag-and-drop builder.
Subsequent, you may edit your web page template by including completely different blocks or clicking present components on the web page.
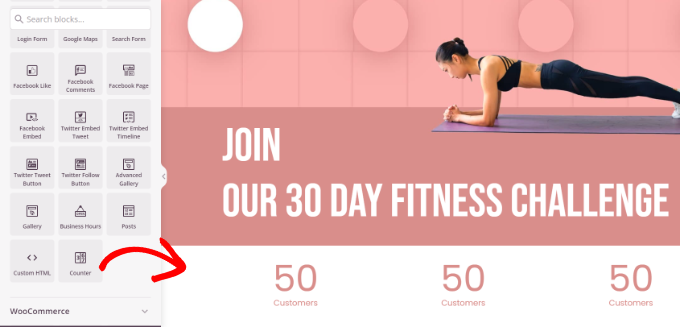
So as to add an animated quantity depend, merely drag the ‘Counter’ block from the menu in your left and drop it onto the template.

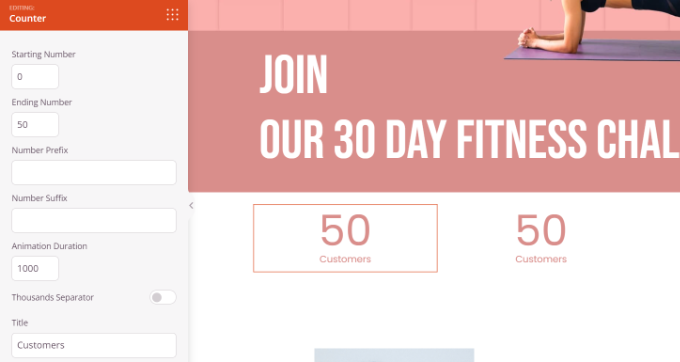
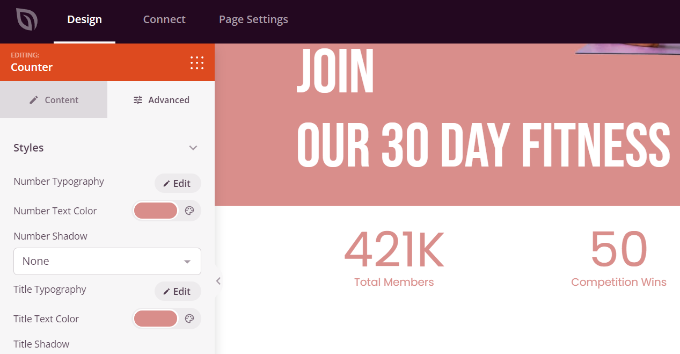
After that, you may choose the Counter block to customise it additional.
For example, there are alternatives to alter the beginning and ending quantity within the counter, enter a quantity prefix and suffix, and edit the title.

Subsequent, you may change to the ‘Superior’ tab beneath the Counter block settings in your left.
Right here, you’ll discover extra choices to alter the type, coloration, spacing, font, and extra to your Counter block.

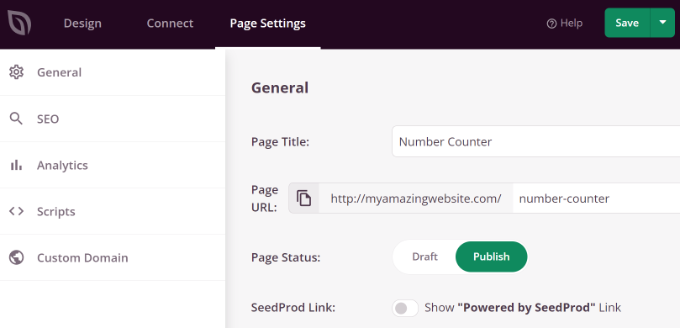
After that, you may head to the ‘Web page Settings’ tab on the prime.
Now click on the ‘Web page Standing’ toggle and alter it to Publish.

Subsequent, you may click on the ‘Save’ button on the prime and exit the touchdown web page builder.
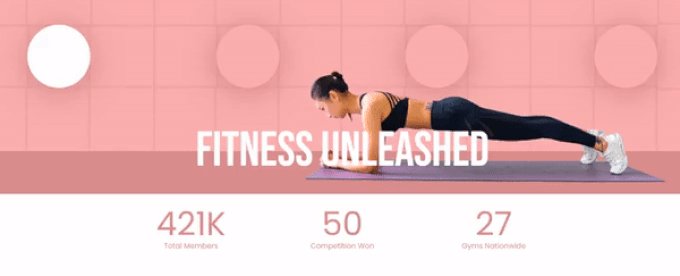
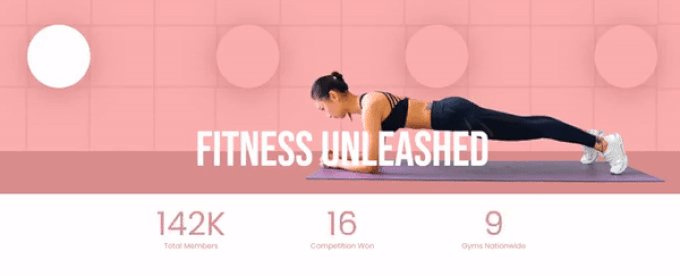
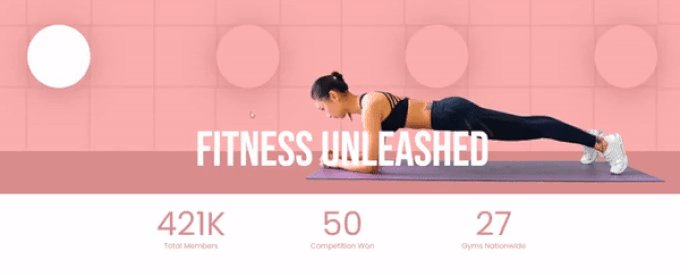
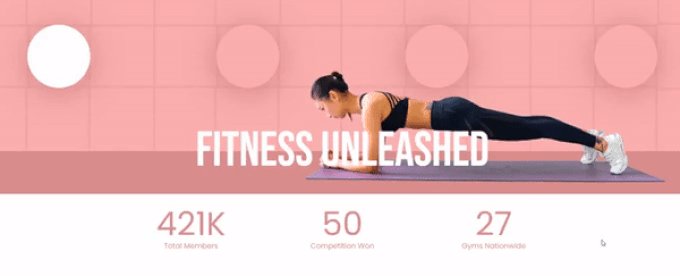
To see the animated quantity counter in motion, go forward and go to your web site.

Technique 2: Present a Quantity Rely Animation Utilizing Counter Quantity
One other approach you may add quantity depend animation in WordPress is through the use of the Counter Quantity plugin.
It’s a free WordPress plugin that’s straightforward to make use of and allows you to create easy counter numbers to your website.
First, you’ll want to put in and activate the Counter Quantity plugin. For extra particulars, please see our information on tips on how to set up a WordPress plugin.
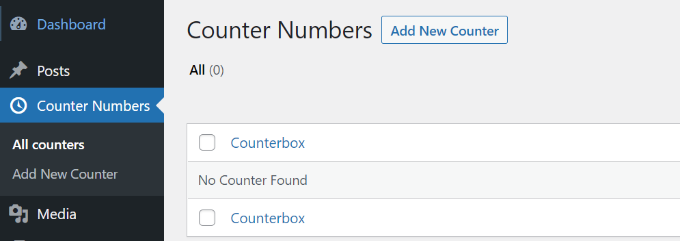
Upon activation, you may go to Counter Numbers » All counters out of your WordPress dashboard and click on the ‘Add New Counter’ button.

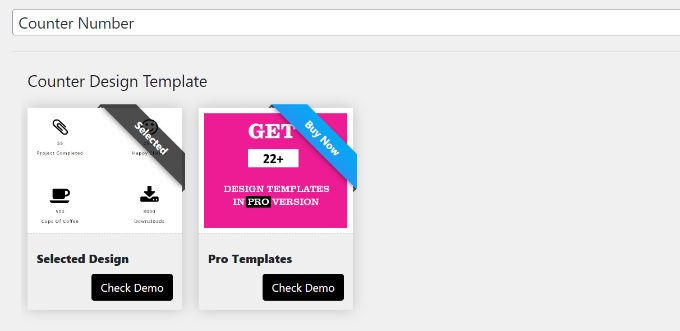
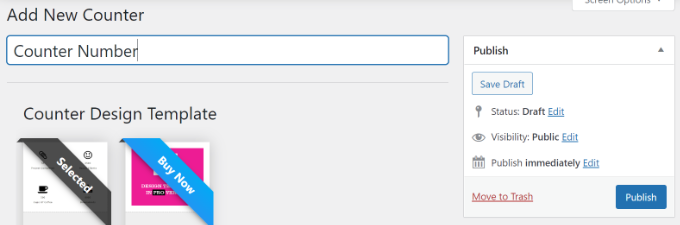
After that, you may enter a title to your counter quantity.
Within the free model, you may solely choose the plain design template. If you need extra templates and customization choices, then we propose utilizing SeedProd.

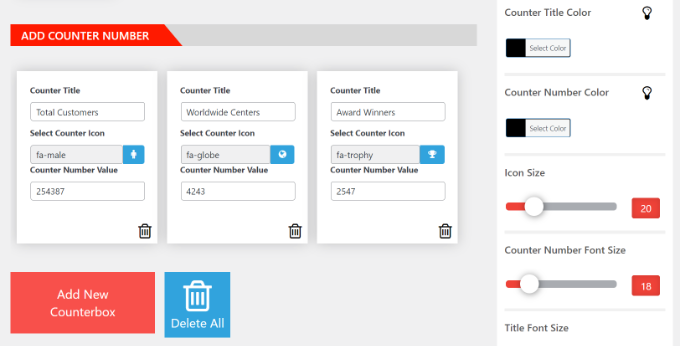
Subsequent, you may add counter quantity particulars. There are alternatives to edit the counter title, choose an icon, and enter the counter quantity worth.
You’ll be able to add as many counter numbers as you need by clicking the ‘Add New Counterbox’ button on the backside.

In addition to that, you get extra customization choices from the panel in your proper.
For instance, the plugin permits you to change the counter title coloration, quantity coloration, icon dimension, font dimension, font household, and extra.
After making the modifications, scroll again to the highest and publish your counter.

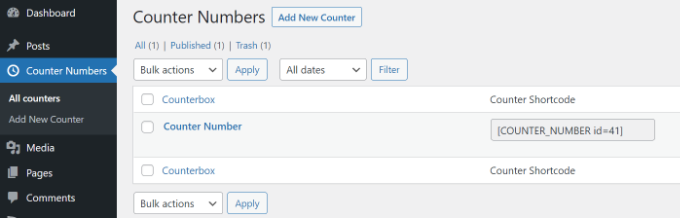
Subsequent, you may head to Counter Numbers » All counters out of your WordPress dashboard.
Go forward and duplicate the Counter Shortcode. It’ll look one thing like this:[COUNTER_NUMBER id=41]

Afterward, you may place your animated quantity depend wherever in your web site, from posts and pages to sidebars.
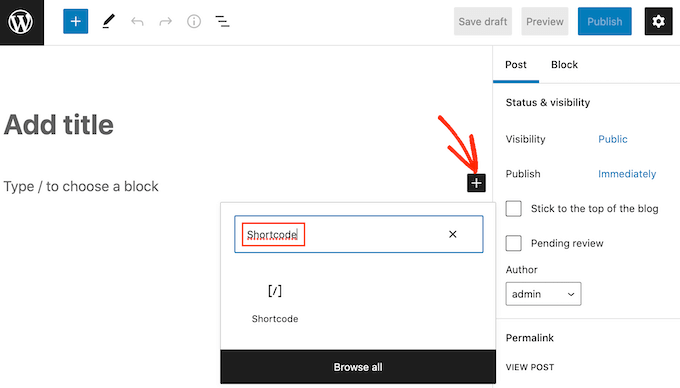
Merely add a brand new publish or web page or edit an present one. When you’re within the content material editor, merely click on the ‘+’ signal and add a Shortcode block.

Subsequent, you may paste the counter quantity shortcode within the block.
From right here, preview and publish your web page or publish to see the animated quantity depend in motion.

We hope this text helped you learn to present a quantity depend animation in WordPress. You can even see our final information to WordPress safety and our knowledgeable choose of the finest WordPress plugins for small enterprise web sites.
For those who favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.

