Are you trying to make use of a legacy widget in your WordPress sidebar or put up content material?
In model 5.8, WordPress added a brand new block-based widget editor. Blocks are extra versatile and make it simpler so as to add wealthy content material to your web site. Fortunately, you may nonetheless use basic widgets in your web site as nicely.
On this article, we’ll present you methods to convert a WordPress widget to a block.

Right here’s what we’ll cowl on this tutorial:
- What Is the Distinction Between a WordPress Widget and Block?
- Can a WordPress Widget Be Merely Transformed to a Block?
- Including Widgets to Your Basic Theme’s Sidebar in WordPress
- Including Widgets to Your Block Theme’s Sidebar in WordPress
- Including Widgets to Your Publish Content material in WordPress
What Is the Distinction Between a WordPress Widget and Block?
Widgets are used so as to add blocks of content material to the sidebar, footer, or different areas of your WordPress web site. They’re a straightforward method so as to add picture galleries, social media feeds, quotes, calendars, in style posts, and different dynamic parts to your web site.
In model 5.8, WordPress launched a brand new block-based widget editor that means that you can use blocks to create extra participating widget areas. As an example, you may add buttons, select colours, group totally different blocks, and extra.
However what if you happen to nonetheless depend on a legacy widget that has not been upgraded to a WordPress block? Fortunately, you may nonetheless use it.
We’ll present you methods to simply add legacy widgets to your sidebar and different widget-ready areas. The strategy you utilize is determined by whether or not you might be utilizing a basic theme or a block theme. On prime of that, we will even present you methods to add a widget to your posts and pages.
However first, let’s take a short take a look at the distinction between widgets and blocks from a developer’s standpoint.
Can a WordPress Widget Be Merely Transformed to a Block?
In the event you’re a developer who created a legacy widget for WordPress, then you could be questioning whether or not you may convert it into a brand new block widget.
Whereas widgets and blocks look related, they’re truly fairly totally different. For instance, they’re coded utilizing utterly totally different programming languages. Widgets are written in PHP and blocks are written in JavaScript.
Which means there is no such thing as a easy approach to convert a widget right into a block.
However that’s not an issue. Your current widget will proceed to work with new variations of WordPress. In the event you don’t plan to replace your widget code, then you may go away it as it’s.
Nevertheless, if you wish to proceed including new options to your widget, then it’s greatest to create a brand new block to switch the legacy widget. You may comply with our information on methods to create a customized WordPress block.

Including Widgets to Your Basic Theme’s Sidebar in WordPress
In case you are utilizing a basic theme, then you may add basic widgets to your sidebar or different widget-ready areas of your web site through the use of the Legacy Widget.
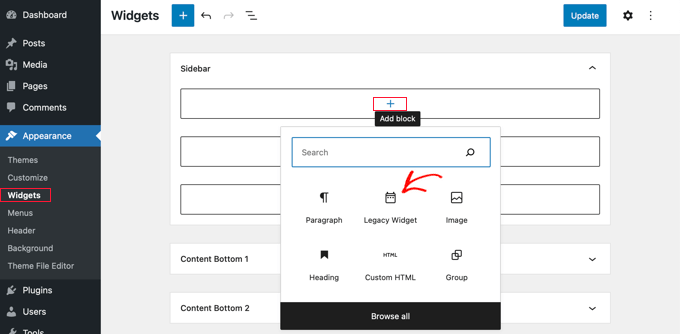
First, you must navigate to Look » Widgets in your WordPress admin space.
Subsequent, it is best to click on the ‘+ Add Block’ button. From the popup, you must click on the ‘Legacy Widget’ icon.

Word: In the event you see Look » Edit as an alternative of Look » Widgets, then you might be utilizing a block theme. You’ll have to comply with the subsequent methodology under.
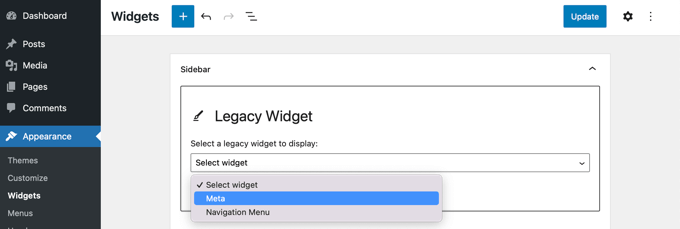
Now you may choose the widget you want to use from the drop down menu.

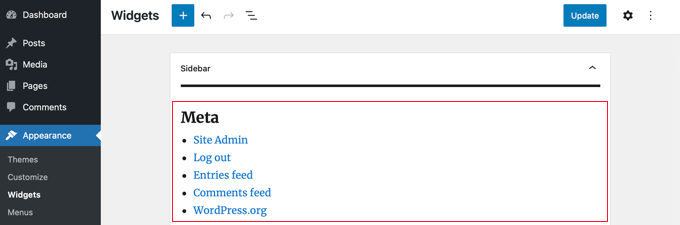
The widget will probably be added to your sidebar. Be sure you click on the ‘Replace’ button on the prime of the display screen to avoid wasting the brand new widget.

To be taught extra, see our step-by-step information on methods to add and use widgets in WordPress.
Including Widgets to Your Block Theme’s Sidebar in WordPress
Block themes, such because the default Twenty Twenty-Two theme, allow you to use the Full Web site Editor in WordPress. Full web site modifying provides customized blocks for styling your web site’s theme, however doesn’t embrace the Legacy Widget by default.
Meaning you gained’t be capable to entry legacy widgets from the Full Web site Editor, and once you change from a basic theme to a block theme, any legacy widgets you have been utilizing usually are not migrated over.
Fortunately, you may add legacy widget assist utilizing a plugin. Merely set up and activate the X3P0 Legacy Widget plugin. For extra particulars, see our step-by-step information on methods to set up a WordPress plugin.
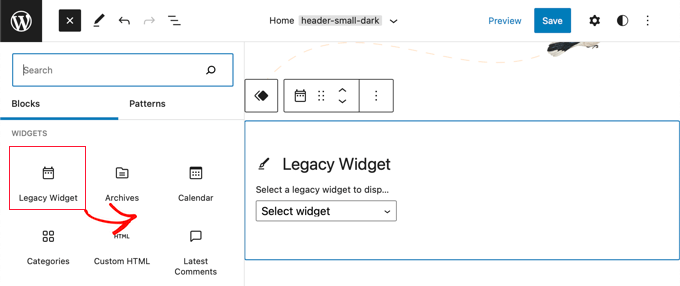
Upon activation, the plugin will add the Legacy Widget to the Full Web site Editor. It will assist you to use legacy widgets with newer themes.

Including Widgets to Your Publish Content material in WordPress
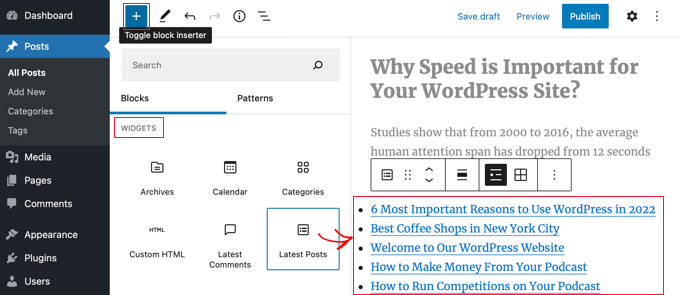
First, you will have to edit an current WordPress put up/web page or add a brand new one. When you’re within the WordPress content material editor, go forward and click on the ‘+ Toggle block inserter’ button on the prime of the display screen.
Subsequent, scroll all the way down to the ‘Widgets’ part and discover the widget that you just wish to add to the content material. You may then drag the widget onto your put up.

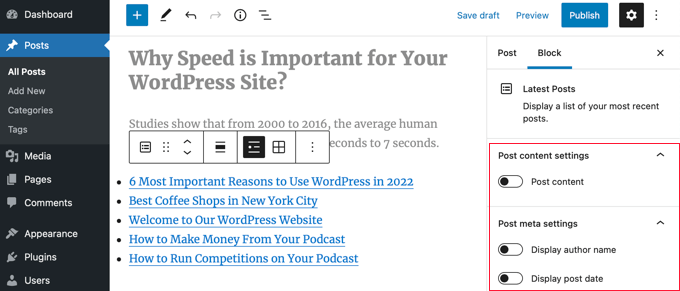
You may customise the widget through the use of the Settings panel on the fitting of the display screen.
When you’re performed, go forward and publish your weblog put up or web page.

To be taught extra, see our information on methods to add WordPress widgets in put up and web page content material.
We hope this tutorial helped you discover ways to use legacy widgets in WordPress. You may additionally wish to be taught methods to observe web site guests, or take a look at our checklist of the perfect contact type plugins for WordPress.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The put up How you can Convert a WordPress Widget right into a Block (Step by Step) first appeared on WPBeginner.

