This month, it’s all concerning the pictures. Every of the design traits we noticed has to do with the pictures you choose – or don’t choose – for a challenge and the way you employ them.
Right here’s what’s trending in design this month.
1. Floating Photos
Typically you design off the grid deliberately. Different instances you might be designing on a grid that’s perhaps not-so-obvious. Certainly one of these items is going on with the floating pictures web site design development.
Right here, you’ll see pictures and picture containers that don’t appear to have any route with their placements. They could or might not embrace animation, that additional emphasizes the floating impact.
Floating pictures can embrace:
- Cutouts that aren’t anchored to something or any container
- Photos which can be scattered on the canvas
- Photos in oddball placements that don’t appear to serve a function
- Any picture or component with an apparent off-the-grid location or spacing
- Photos that use totally different orientations or lack depth for notion
The problem with this fashion is that it will probably look cohesive and arranged or can flip right into a jumble of elements slightly rapidly. It could possibly take numerous consumer testing to seek out the suitable steadiness.
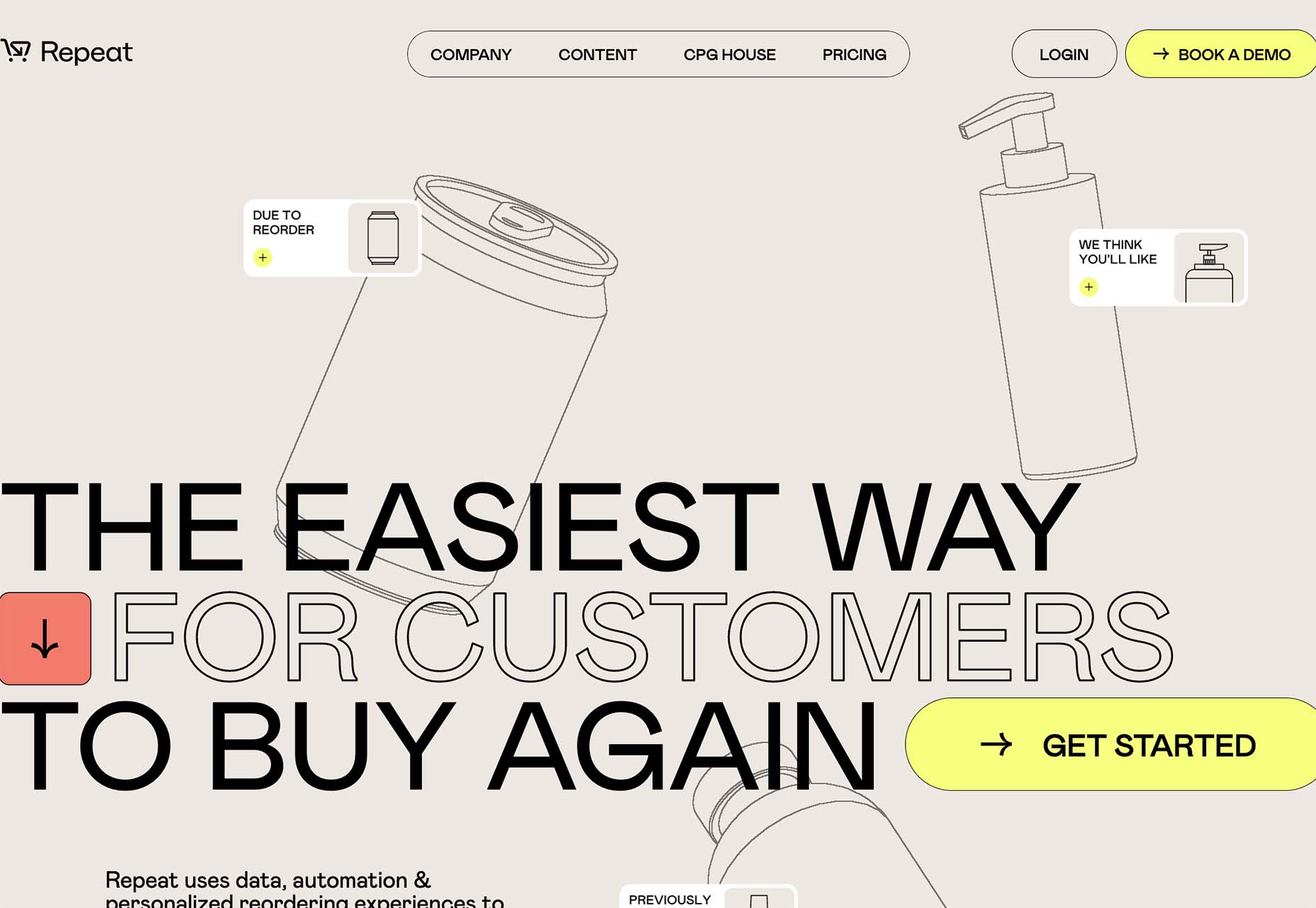
Repeat makes use of animated, outline-style pictures within the background which have seemingly random placements. The floating impact is additional emphasised by animation and the overlapping of pictures and different components.
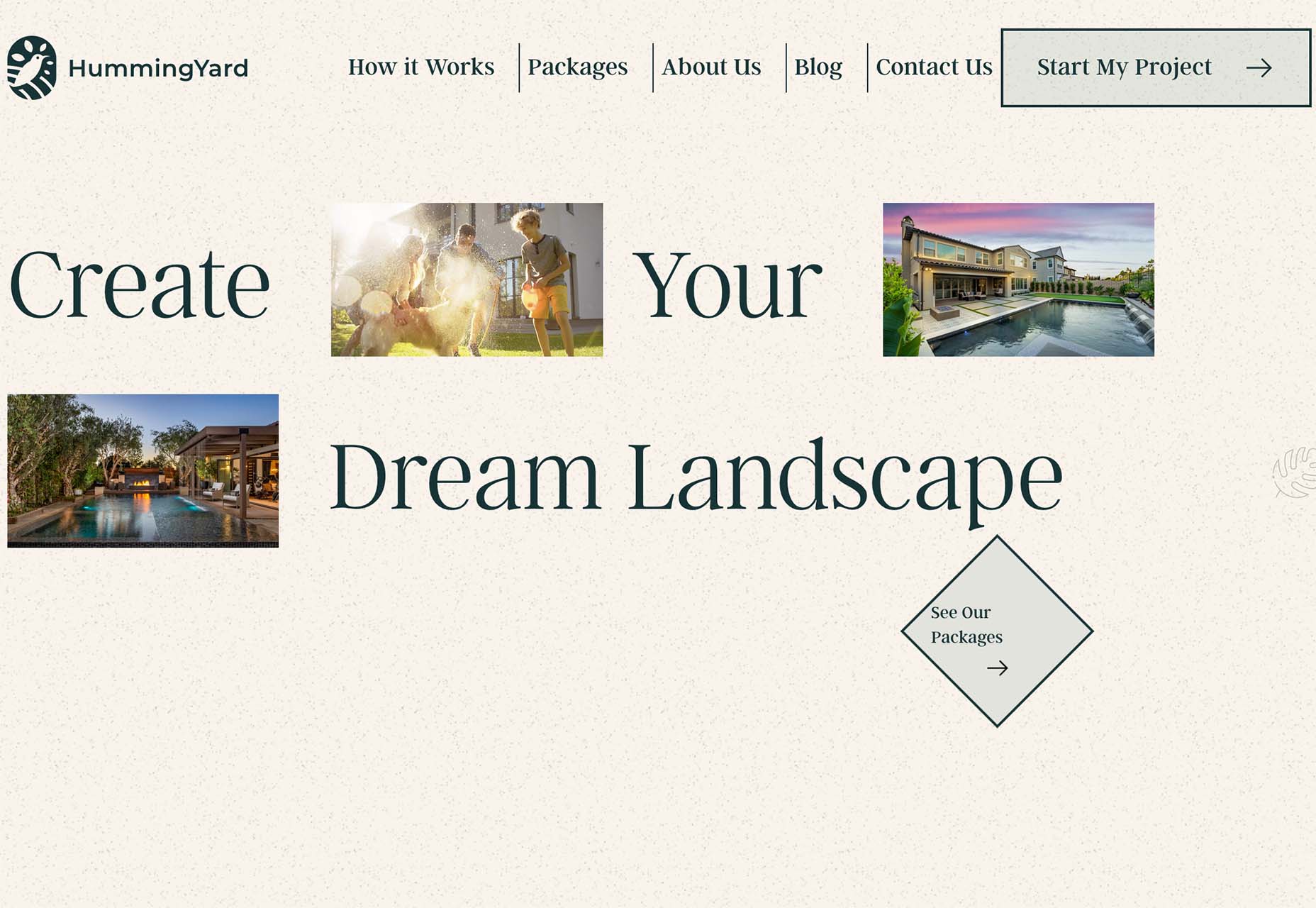
HummingYard makes use of pictures in a container within the design however the placements don’t have apparent which means. There’s additionally a floating leaf on the suitable aspect of the canvas and a name to motion button that seems to be off the grid as properly. Every of the weather appears virtually haphazardly positioned, making a floating impact for your complete design.
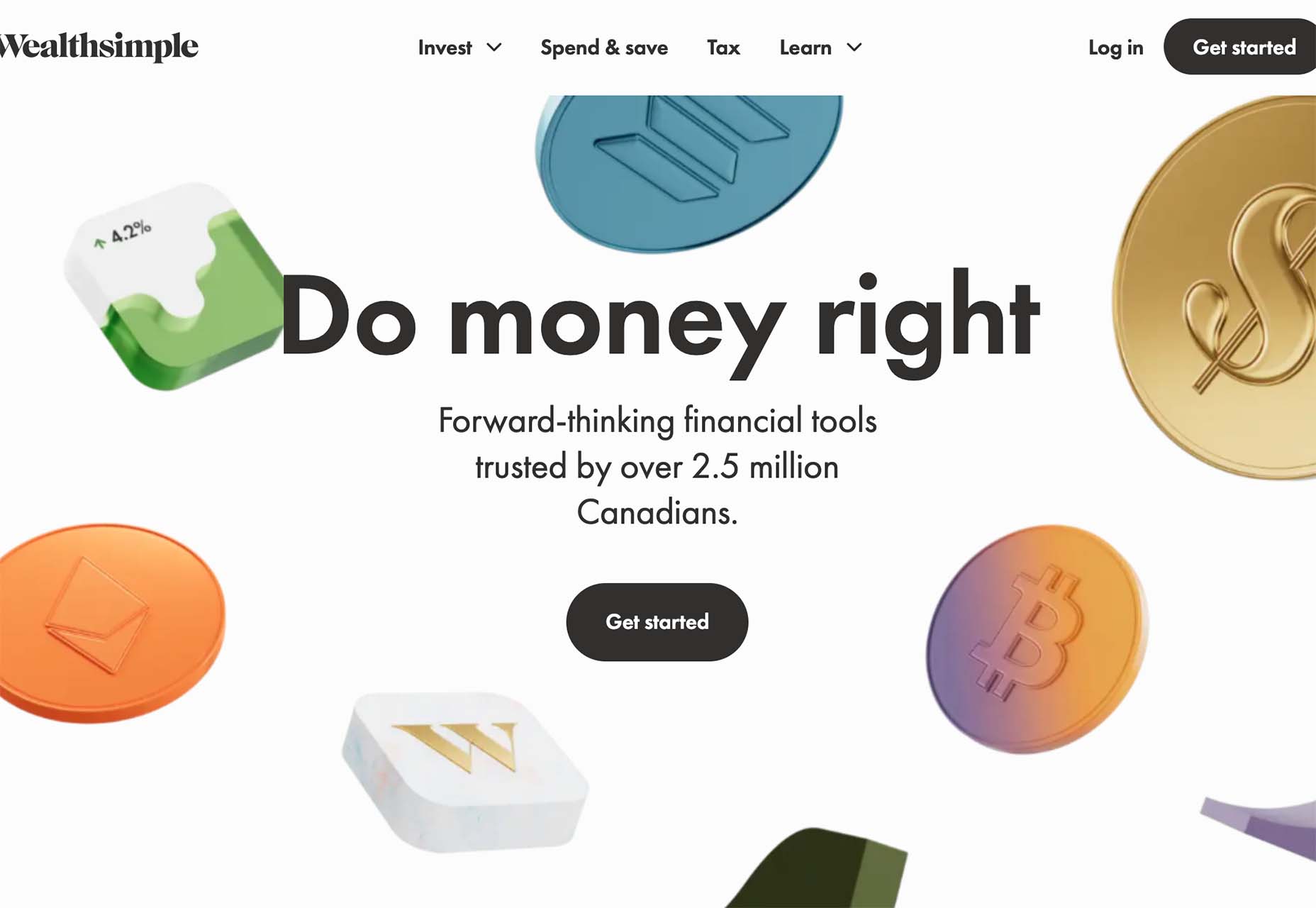
Wealthsimple makes use of a bunch of smaller totally different pictures to create a floating cascade of components. The three-dimensional icons virtually appear to be they’re falling down the display. Some overlap textual content components, however most don’t. All of it feels a little bit random, however the pictures do body and assist carry the eyes towards the center-screen textual content components and name to motion.
2. No Photos
If floating pictures aren’t your factor when contemplating a classy design component, perhaps no pictures is the reply.
On this design development, the aesthetic comes collectively with none true imagery. The design makes use of principally textual content with perhaps an icon, emblem, or small divot. The end result could be a pretty stark design, however there’s a definite concentrate on the phrases.
This development just isn’t so troublesome to design, however storytelling and language are very important if you would like customers to work together with the design. No pictures can generally be off-putting to customers who’re on the lookout for one thing visible.
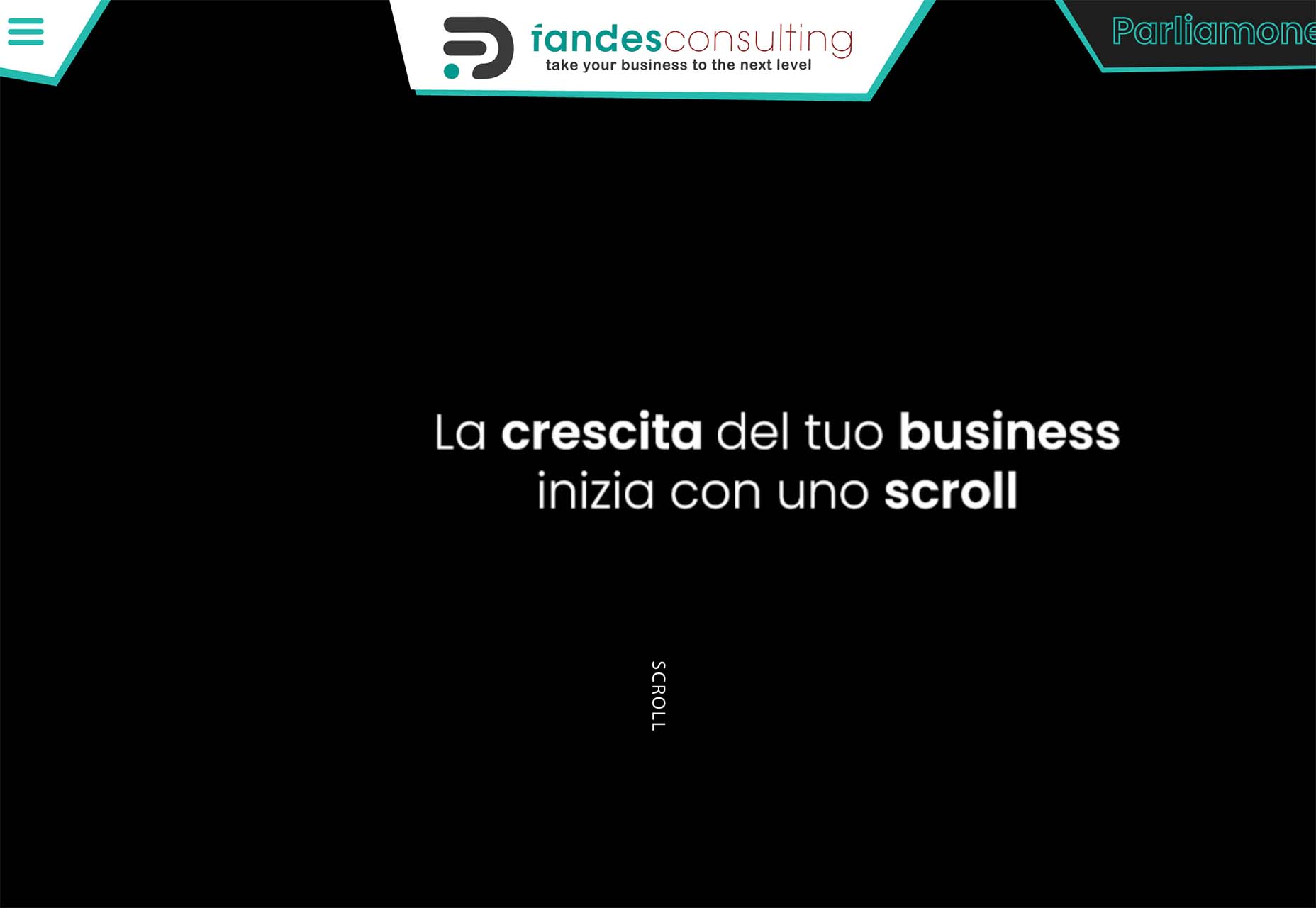
Fandes Consulting makes use of a brilliant easy black and white design with a easy name to motion on the homepage. The scroll cue has a pleasant animation that helps you get a little bit deeper into the design rapidly. (There are additionally extra interactive components and pictures after the scroll.)
Diego additionally makes use of a easy and stark aesthetic for his web site. Once more, there’s a easy animation for engagement and there’s extra coloration and a few imagery past the scroll.
Ashfield MedComms has probably the most coloration of those no-image web site examples. With a navy background and a inexperienced icon, you possibly can really feel your eyes shifting extra on the display right here. There’s additionally extra to learn and a scroll animation to additional the engagement.
3. Merged Textual content and Photos
The merged textual content and pictures development is probably the most complicated of those design examples. Right here, designers are creating overlapping layers for textual content and picture (or animated) components on the display in order that there’s loads to eat visually. This could be a extremely participating idea, but in addition one which’s troublesome to develop.
This design development will be immensely stunning when performed properly. Layered components are thrilling and have a “designed” feeling to them.
The visible problem is that this: Sustaining the readability of phrases and letters, particularly when you’re fascinated with the responsiveness of the web site. Animation or movement can add one other degree of complication.
If you’re planning a design like this, it is very important plan for breakpoints and also have a fallback for what to do when readability turns into a priority. The desktop and cellular aesthetics may need totally different feels right here to make sure that you could have an easy-to-understand visible theme for each.
The Most Harmful Locations for Sailors consists of textual content and a picture component (the ship) which can be tucked behind an animated water layer. What’s particularly good about this design is how the water seems simply as harmful because the phrases convey due to movement and the form and coloration of the graphics.
Meow overlaps textual content and a picture in a means that just about obscured readability, however the phrase has sufficient context that it’s usually understood. Should you click on by means of, there’s a enjoyable little animation with the cat as properly.
Champoleon the Valley of Goals tucks a part of the textual content into the mountains for a foreground to textual content to background layer set that’s stunning and unified. There are numerous layers on this design, making it rather more complicated than it seems on the floor. On the scroll, the remainder of the location continues this layered theme with textual content and pictures that overlap and share house.
Conclusion
Which of those picture traits is most interesting to you? They’re vastly totally different approaches to web site design and may work for various initiatives in numerous methods. Additionally they vary in improvement complexity, from tremendous straightforward to handle – no pictures in any respect – to doubtlessly difficult – merged textual content and pictures.