On this tutorial, I’ll be demonstrating how one can simply take away a background in Affinity Designer. Contemplating that it’s a vector-based software, you’ll assume that it wouldn’t be the best choice so that you can take away a background in Affinity Designer. Nevertheless, Designer comes geared up with a robust pixel editor that permits you to make fundamental edits to photographs.
To erase a background, Affinity Designer presents two most important methods that will probably be featured on this tutorial. Comply with these steps to discover ways to take away a white background or perhaps a busy background from any picture. Let’s begin!
What You Will Be taught in This Affinity Designer Tutorial
- How you can take away a white background in Affinity Designer
- How you can use the Choose Sampled Shade choice in Affinity Designer
- How you can use the Choice Brush Software in Affinity Designer
- How you can take away a busy background from a picture in Affinity Designer
Tutorial Belongings
To display the 2 methods, I will probably be utilizing these two pictures from Envato Parts:
1. How you can Open the Picture in Affinity Designer
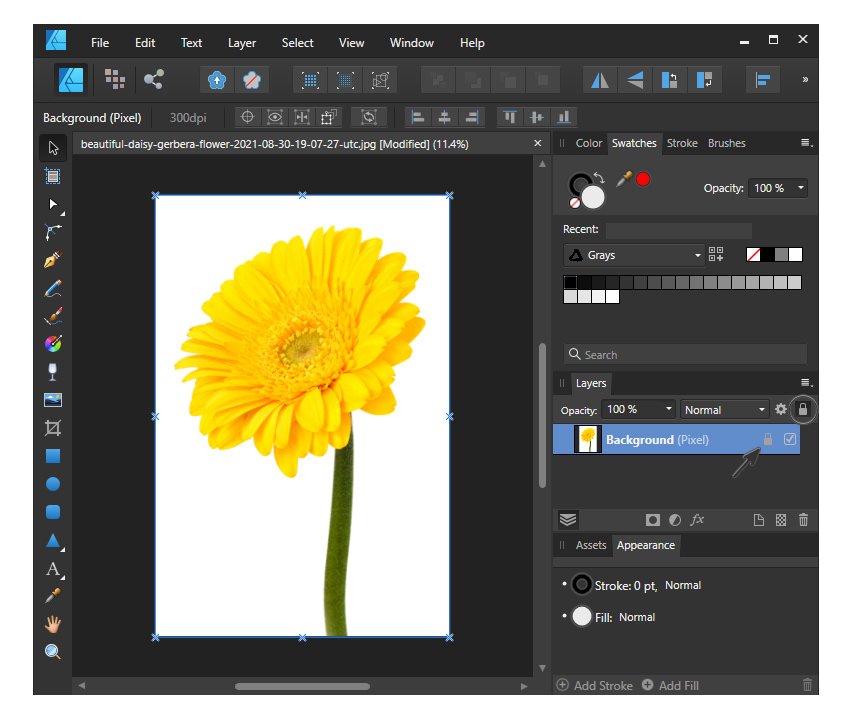
Let’s begin by opening up the picture by going to File > Open and finding the picture in your pc. Double-click on it to import it into Affinity. I will be utilizing the lovely daisy flower picture on this part of the tutorial to display the primary background elimination method.
Subsequent, we need to take away the lock from the layer by clicking on the lock icon within the high proper nook of the Layers panel whereas the background picture is chosen. An alternative choice is to right-click on the background layer and deselect Lock from the menu.



2. How you can Entry Pixel Persona in Affinity Designer
Since this picture is a rasterized picture manufactured from pixels somewhat than a vector design, we need to work with the Pixel Persona for this. Go to the highest left nook of the applying and click on on the Pixel Persona icon, which is manufactured from small coloured packing containers. As soon as you have accessed it, discover how the instruments have modified.



3. How you can Erase a White Background in Affinity Designer
Step 1
Having a JPEG picture with a white background is a standard motive to need to take away the white area and have it with a clear background as an alternative. It would not actually matter if it is white, black, blue, or every other strong coloration for this system that you’re about to make use of.
I like to recommend zooming in on the picture. Then, whereas it is nonetheless chosen, go to Choose > Choose Sampled Shade.



Step 2
Designer will routinely choose the principle coloration of your picture, so on this case, it’s going to choose the white. You possibly can select one other coloration out of your picture that you may want by merely clicking on that coloured space, and your choice will change.
Subsequent, you possibly can regulate the Tolerance degree with the slider should you really feel as if it is not choosing up haze or totally different comfortable gradients that is perhaps round a coloration that you’re eradicating. Rising the worth from 15% upwards would possibly offer you a better to the sting choice, however this relies from picture to picture. Hit Apply.



Step 3
To truly take away the white background, you possibly can hit the Delete key in your keyboard or simply go to Edit > Delete. Be certain that to comply with up this motion by going with Choose > Deselect.



Step 4
The following pure step is to test the end result you bought. Any time you take away a background that’s white or any type of solid-colored background, you need to be sure you put a contrasting coloration behind it to be sure you really eliminated the entire background.
To do that, return to the Designer Persona by clicking on the icon within the higher left nook of the applying, after which use the Rectangle Software (M) to click on and draw a form in regards to the measurement of your picture. Fill it with black or every other contrasting coloration, and ensure to maneuver it behind the topic.
Zoom in as a lot as you want and have a look across the edges of the topic. For those who didn’t take away the entire background, you will notice a white haze across the picture as a result of a few of these pixels is perhaps totally different hues. This occurs quite a bit, so don’t be concerned. It is fixable.



Step 5
By repeating the earlier steps, you’ll get a way more exact choice. Whereas within the Pixel Persona, return to Choose > Choose Sampled Shade and click on precisely on the haze to pattern that particular hue. Select a a lot greater Tolerance degree of 30% and hit Apply. Subsequent, press the Delete key in your keyboard to really take away the remaining background adopted by Choose > Deselect.
Again within the Designer Persona, try the end result. Your extraction needs to be good now. You will have efficiently realized how one can take away a white background in Affinity Designer.



4. How you can Take away a Busy Background in Affinity Designer
Step 1
Let’s proceed with the second approach of utilizing Affinity Designer to take away a background. This one is appropriate for something that has a busy or textured background and would not essentially have strong edges like earlier than. I will be utilizing the autumn leaves picture on this part of the tutorial.
Issues to do earlier than we begin:
- Open the picture out of your pc.
- Entry Pixel Persona.
- Unlock the Background layer.
- Find the Choice Brush Software.
To take away the busy background on this picture, we are going to use the Choice Brush Software (W). Within the instrument’s settings on the high, make certain to test Snap to edges and Comfortable edges. Now, should you carry your cursor over the picture, you’ll discover your cursor is now a round brush, and you’ll change the scale of that brush on the high beneath Width. You do not need to make it too huge or too small, so a medium measurement like 300 px will probably be good.



Step 2
Begin portray across the topic, which on this case is the leaf in focus. You’ll discover as you are portray that Affinity Designer is inserting a dotted line across the topic routinely. Some areas are removed from good at first, however we are going to appropriate that subsequent.
Proceed to go across the topic till you get the whole background chosen throughout. You aren’t creating a range across the leaf however a range across the busy background.



Step 3
What we need to do now’s to appropriate the imperfections. Zoom on the sting of the leaf and make the scale of the comb smaller. To push again the dotted line, maintain the Alt key and click on on the picture. Whilst you do that, the choice will transfer to the sides of the topic.
Proceed to do that in all of the areas that want fixing. Remember the fact that the smaller the comb, the extra precision you will get.



Step 4
Use a really small brush measurement of about 2-3 px for the pointed suggestions of the leaf and in addition for the stem to get a exact choice. At this level, the background needs to be able to be lower out.



Step 5
The following step is to open up the Refine Choice window by urgent the Refine button on the high. Affinity Designer will place a purple masks over the topic that was chosen. You should utilize this purple masks as a reference to find out whether or not or not your hint is correct. Zoom in on the leaf as a lot as wanted, and take a look at the sides. If it would not look as correct as you need it, you possibly can regulate it additional by portray over the lacking areas to incorporate them within the purple space.
You can even regulate a number of settings however for an correct hint, the default settings work simply high-quality. In fact, this relies from picture to picture and what sort of background you are attempting to take away.
- Border width
- Easy
- Feather
- Ramp
- Output: Choice, Masks, New layer or New layer with masks



Step 6
Now, to really erase the background in Affinity Designer, all you must do is press the Delete key in your keyboard, and it is gone. Additionally do away with the choice by going to Choose > Deselect.



Step 7
Let’s test our work. Again in Designer Persona, seize the Rectangle Software (M) and draw a form that covers the artboard. Ship it behind the topic and fill it with black or every other contrasting coloration. Zoom in and take a look at the sides throughout. The leaf appears to be like fairly good with out the background.



Step 8
All that’s left to do is to save lots of your work. Go to File > Export with a view to open the Export Settings window, the place you will notice a variety of file codecs out there. It is suggested to save lots of your picture as a PNG as a result of this format permits a clear background.
- To save lots of solely the topic with out the additional empty area, make certain to have it chosen earlier than you go to File > Export after which select Space: Choice with out background.
- To save lots of the whole picture within the authentic measurement, you needn’t choose something. Simply go to File > Export after which select Space: Complete Doc.
Hit Export and discover a location in your pc to save lots of the brand new picture.



You are Finished!
You will have efficiently realized how one can take away a background from a picture in Affinity Designer. Apply these two methods when you could have a white/strong coloured background or when you could have a busy and textured background to precisely take away it each time.
Be taught Extra About Affinity Designer
Here’s a checklist of different Affinity Designer tutorials specifically made so that you can be taught totally different and helpful methods:


