In my growth historical past, initiatives at all times want some options that the engine doesn’t have, or the prevailing options of the engine can’t meet the demand.
So I put all of the options I wished so as to add to the engine in a single mission: Cocos Improve Equipment.
I hope everybody can take part within the growth of this mission (repair bugs), so will probably be open supply.
I hope this mission would be the first to implement a number of the options that individuals count on the engine to have and produce a “native” expertise.
I hope this mission will be like an alpha model of the engine, it may be a reference within the software impact, and assist the engine group to implement the options that individuals count on the engine to have quicker.
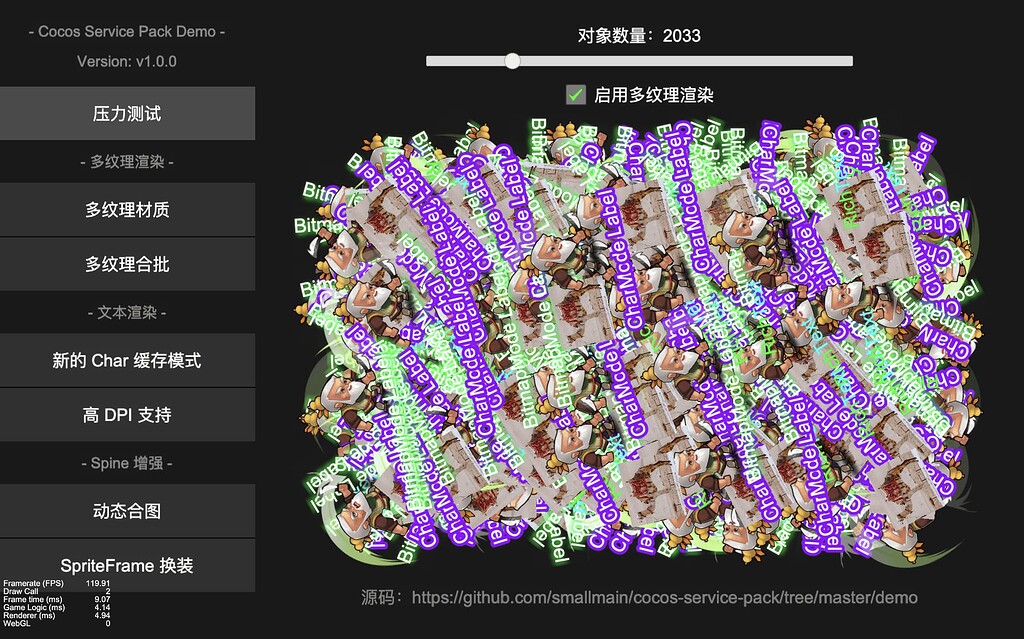
The merchandise of including multi-texture rendering options to the engine, for instance, has been completed by many individuals, however.
-
There are people who do it by inheriting engine courses, which I feel will increase the fee to the consumer and isn’t as silky easy as utilizing the engine’s native options.
-
There are people who do it by plugin scripts, however this strategy at all times requires copying a number of the engine code and will be awkward to implement, and I don’t assume it’s any extra maintainable than a customized engine when Cocos Creator 2.x stops updating options.
Precedent for making multi-texture rendering options native to the engine.
The PixiJS engine has formally carried out multi-texture rendering within the v4 launch in 2016.
The > Phaser engine relies on the PixiJS engine, so it additionally helps multi-texture rendering.
And the largest benefit of utilizing a customized engine is that it will probably assist native platforms, the drawback is that for the reason that mini-game platform has an engine plugin characteristic, utilizing a customized engine will forestall you from utilizing the engine plugin.
Help for multi-texture rendering
- Sprite, cc.Label, cc.RichText, cc.MotionSteak, Backbone elements, simply drag within the elements to make use of.
- Gives multi-texture batcher and automated materials switching mechanism, which makes it simpler to dynamically generate and handle multi-texture supplies, and is the idea for most of the following options.
Help for top DPI textual content rendering
Beforehand, we’d improve the fontSize and reduce the Scale of the node to realize this, however now it’s straight carried out contained in the engine, and the size will be adjusted with one line of code.
cc.sp.labelRetinaScale = 2;
And supply a worldwide swap and a single-component swap, you possibly can management the vary of this characteristic on as you want.
Dynamic merge reconstruction
- Because of the multi-texture rendering base, it’s attainable to remain at 1 Draw Name with at the least 8 units of photographs.
- It helps automated multi-texture batching, optimized algorithms, reuse of discarded house, and different options.
- Allows Backbone to take part in dynamic merging as effectively.
- Help international default swap, and add a swap for elements to take part in merging or not.
- Expose extra merge interfaces to regulate the usage of dynamic merge maps in a extra detailed approach.
CHAR Cache Mode Refactoring
- Because of the multi-texture rendering base, the utmost variety of character atlases has been elevated from 1 to eight, which considerably alleviates the issue of textual content not being rendered when the atlases run out.
- Computerized multi-texture batching can be supported, which implies that Char character units will be merged with dynamic merging in a single batch.
- Help for reuse of discarded house
So long as the dynamic merge and Bitmap cache modes are used correctly, most scenes now not must do particular Draw Name optimization (hitting the set, adjusting the node order, layering rendering) to have a great variety of Draw Calls.
The Backbone element helps merging with different elements, merging into dynamic units and SpriteFrame swap
As talked about within the title, as a result of we discovered that the discussion board typically want to make use of SpriteFrame to decorate up Backbone, and there are lots of firms use Backbone to implement frequent animations, even body animations, which can have a giant efficiency burden if they will’t be mixed with different elements.
You may get the complete detailed documentation beneath, and it solely takes just a few steps (organising a customized engine) to use all of the above options.
Github repository: GitHub – smallmain/cocos-enhance-kit: 这是一个提供 Cocos Creator 引擎特性增强、修复与优化的开源非官方增强包。
The improve package is extraordinarily restrained in making modifications to the engine, and can attempt to make sure compatibility and never modify the unique defaults of the engine, so that you don’t have to fret about “out of the blue utilizing it someway”, and nearly all new options are enabled and disabled by default.
So after set up you could discover that nothing appears to have modified within the mission, we advocate that you just learn the Getting Began tutorial to grasp the really useful approach to make use of it.
Lastly, in order for you a one-click set up, then contemplate my private paid engine extensions.
Cocos Retailer: Cocos Service Pack | Cocos Retailer
After all you possibly can write a script to implement it in minutes, so contemplate this a sponsored hyperlink and thanks on your assist