Subsequent.js is a versatile React framework that can be utilized to construct quick internet purposes. We are able to use the Subsequent.js configuration to create, develop, and ship merchandise quick with out spending days structuring the applying. We are able to additionally use Subsequent.js to construct each server-side rendering and static internet purposes utilizing React.
However, constructing an internet app shortly and making a fast-loading internet app are two various things.
The time it takes an internet app to load to the shopper depends upon how lengthy it takes to serve its software code, kinds, and knowledge to the shopper within the first preliminary load. For instance, the applying’s efficiency degrades if the server must ship further belongings, akin to photographs, through the first preliminary load.
A number of research have proven a optimistic correlation between web site web page load pace and consumer expertise and conversions. There are quite a few methods to optimize or enhance the efficiency of your Subsequent.js app to attain a quicker loading time.
For instance, you might use server-side rendering to render the preliminary HTML of your internet web page on the server aspect earlier than delivering it to the browser, use the Subsequent.js inbuilt caching characteristic to cache continuously used content material, take away unused dependencies (which improve the dimensions of your ultimate software’s bundle and loading time), or optimize photographs utilizing lazy loading or placeholder photographs.
On this article, we’ll concentrate on one in all these optimization methods: utilizing picture placeholders for picture optimization. Particularly, we’ll display how you can create picture placeholders utilizing the BlurHash algorithm.
Bounce forward:
What’s a picture placeholder?
Having too many photographs in your app or photographs which can be very massive and cargo slowly can negatively impression web page pace and consumer expertise. Actually, photographs are in all probability one of the vital important contributors to your app’s pace.
As a substitute of lowering the variety of photographs in an app, we are able to use placeholders for a few of them, thereby lowering the variety of picture recordsdata on preliminary load.
A picture placeholder is a dummy picture that the browser can load initially to symbolize the precise picture till the true picture has been downloaded. Placeholders can improve web page pace as a result of their file measurement is tiny in comparison with that of the particular picture they symbolize. Picture placeholders may also forestall webpage structure shifts from occurring.
The placeholder may very well be a thumbnail of the picture, an empty grey field, an img factor with a border or background shade, and even the scale of the picture (if fastened) or the picture’s alt textual content. Nonetheless, none of those choices are fairly, and all of them will make your webpages look boring.
Now, let’s contemplate an alternative choice for the placeholder.
What’s BlurHash?
To make the picture placeholder extra visually interesting, we are able to use the BlurHash technique to create a blurred model of the picture, leading to a extra visually interesting design.
The method entails producing a string of characters that encode a distorted model of the picture; the variety of characters created depends upon the picture’s high quality.

The BlurHash string is sufficiently small that you simply don’t must retrieve and obtain a picture file; as a substitute, it’s possible you’ll present it straight into your web site’s HTML and have it decoded into the blurred image.
Utilizing this BlurHash string as your picture placeholder makes your webpage extra visually interesting and likewise reduces the web page pace or preliminary load of your webpage.
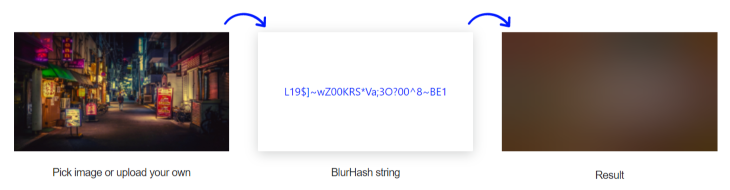
How does BlurHash work?
The BlurHash algorithm analyzes a picture and generates a string that serves because the picture’s placeholder. This course of is often accomplished on the backend of your service, the place the picture URL is saved, so you’ll be able to maintain the BlurHash string alongside the picture URL. The BlurHash string and the picture URL are despatched to the shopper collectively.
The BlurHash string is brief sufficient to shortly match into no matter knowledge kind you like. For instance, it’s simple to incorporate it as a discipline in a JSON object.
To show a BlurHash placeholder picture whereas the precise image masses over the community, your shopper first takes the BlurHash string and decodes it into a picture whereas its full-size model masses within the background.
{
src: "https://i.ibb.co/5MMtXQQ/masahiro-miyagi-t-Hz-Ai-Axe-GBo-unsplash.jpg",
blurhash: “L44-*2percent456X8~Xxv9aoepJS$RPxE”
}
How a lot does BlurHash impression web page pace?
The quantity that BlurHash impacts web page pace can range primarily based on a number of elements. However right here’s an instance that illustrates how BlurHash positively impacts a web page’s preliminary load.
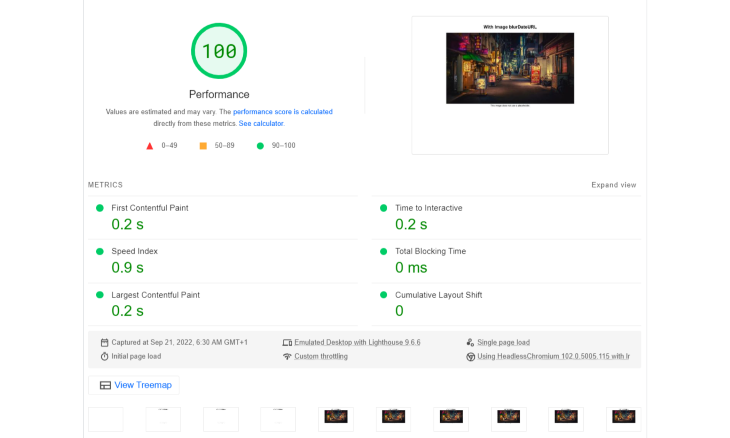
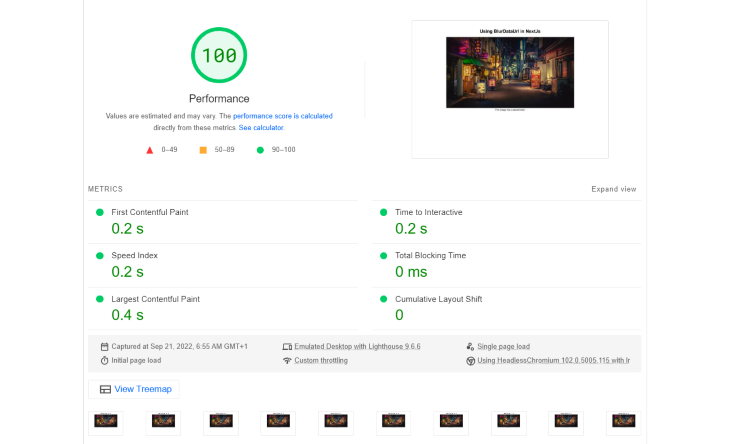
I used Google PageSpeed Insights to check the web page pace of two variations of a webpage. The primary model had a picture with no placeholder. The second model had the identical picture with a BlurHash placeholder.

The primary model of the web page, which had a picture with no placeholder, had a Velocity index of 0.9sec.
Extra nice articles from LogRocket:

The second model of the web page, which had a picture with a BlurHash placeholder, had a Velocity index of 0.2sec.
How do you implement BlurHash in a Subsequent.JS app?
By default, Subsequent.js routinely generates the BlurHash string for any static picture (i.e., import banner from ../some/src/), decodes it, and makes use of it because the picture placeholder. However, in case your picture is dynamic (e.g., saved in your database, backend, or cloud), you should present an information URL as a placeholder for the picture.
Producing BlurHash placeholders for static photographs
For static photographs in a Subsequent.js app, you’ll be able to generate BlurHash placeholders utilizing the placeholder attribute on the Picture element and giving it a blur worth, like so:
import Picture from "subsequent/picture";
import picture from "../public/masahiro-miyagi-xk0YHAn3dzk-unsplash.jpg";
…
<Picture
src={picture}
alt="masahiro-miyagi-xk0-YHAn3dzk-unsplash"
placeholder="blur"
structure="fill"
/>
Producing BlurHash placeholders for dynamic photographs
For dynamic photographs in a Subsequent.js app, along with the placeholder attribute, you’ll even have to make use of the blurDataUrl attribute. This attribute takes within the picture’s knowledge URL.
import Picture from "subsequent/picture";
…
const photographs = [
{
src: "https://i.ibb.co/5MMtXQQ/masahiro-miyagi-t-Hz-Ai-Axe-GBo-unsplash.jpg",
blurUrl: "mokjmin2kl/9j/4AAQSk…"
}
]
<Picture
src={photographs[0].src}
alt={photographs[0].src}
placeholder="blur"
blurDataURL={photographs[0].blurUrl}
structure="fill"
/>
Changing a Base83 knowledge URL to a Base64 knowledge URL
You will need to be aware that should you use the information URL generated on the BlurHash web site immediately in Subsequent.js for dynamic photographs, it received’t work. It’s because Subsequent.js solely accepts Base64-encoded photographs as knowledge URLs, whereas BlurHash encodes photographs into Base83. No BlurHash implementation has been created but for Subsequent.js (view the record of BlurHash’s implementations right here).
From my analysis, I couldn’t discover any Subsequent.js bundle that might assist me with the conversion from BlurHash’s Base83 knowledge URL to a Base64 knowledge URL, or any Subsequent.js implementation that works for dynamic photographs. The few packages I discovered, just like the lately printed use-next-blurhash and plaiceholder.co, don’t work with Subsequent.js for dynamically saved photographs.
Nonetheless, there’s a Subsequent.js Picture blurDataURL generator created by Jimmy Chion, that generates a picture’s BlurHash and Base64 knowledge URL. You may fork the repo on GitHub and implement it into your venture.
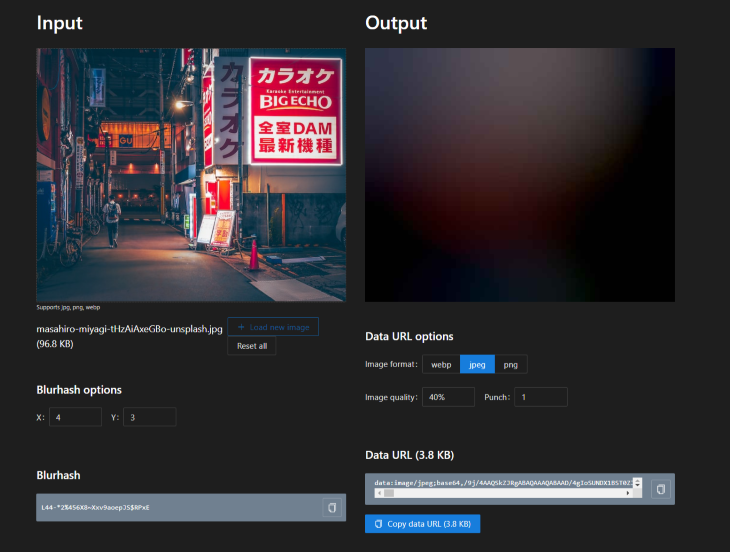
I’ll use the web site model on this article to generate the information URLs; right here’s the method:
- Go to blurred.dev
- Add the picture
- Manipulate the BlurHash algorithm’s setting and the information URL formatting to get each URLs
You’ll additionally discover how minute the dimensions of the information URL is, in comparison with the dimensions of the picture.
Use a small model of your picture to generate the URL, for the reason that nice element of the picture will probably be misplaced anyway when the BluHash is generated. A thumbnail of your picture is the perfect selection.

Including the BlurHash URL to a Subsequent.js app
Now, let’s use the URL in our Subsequent.js app.
We’ll create the Subsequent.js app utilizing the next command:
yarn create next-app blurdataurl-in-nextjs
Subsequent, we’ll make adjustments to the index.js file and create a Dwelling.module.css file within the kinds folder.
//index.js
import Picture from "subsequent/picture";
import kinds from "../kinds/Dwelling.module.css";
import picture from "../public/masahiro-miyagi-xk0YHAn3dzk-unsplash.jpg";
import photographs from "../public/photographs";
export default operate Dwelling() {
return (
<div className={kinds.container}>
<important className={kinds.physique}>
<h1>Utilizing BlurDataUrl in Subsequent.js</h1>
<part className={kinds.part}>
<determine>
<div className={kinds.imageWrapper}>
<Picture
src={picture}
alt="masahiro-miyagi-xk0-YHAn3dzk-unsplash"
structure="fill"
/>
</div>
<figcaption className={kinds.imageCaption}>
Picture 1 is saved domestically and doesn't use a placeholder.
</figcaption>
</determine>
<determine>
<div className={kinds.imageWrapper}>
<Picture
src={picture}
alt="masahiro-miyagi-xk0-YHAn3dzk-unsplash"
placeholder="blur"
structure="fill"
/>
</div>
<figcaption className={kinds.imageCaption}>
Picture 2 is saved domestically and makes use of a placeholder.
</figcaption>
</determine>
<determine>
<div className={kinds.imageWrapper}>
<Picture src={photographs[0].src} alt={picture.scr} structure="fill" />
</div>
<figcaption className={kinds.imageCaption}>
Picture 3 is saved remotely however doesn't use a placeholder.
</figcaption>
</determine>
{photographs.map((picture, index) => (
<determine key={index}>
<div className={kinds.imageWrapper}>
<Picture
className={kinds.picture}
src={picture.src}
alt={picture.src}
placeholder="blur"
blurDataURL={picture.blurUrl}
structure="fill"
/>
</div>
<figcaption className={kinds.imageCaption}>
Picture {index + 4} is saved remotely and makes use of a placeholder.
</figcaption>
</determine>
))}
</part>
</important>
</div>
);
}
//Dwelling.module.css
.physique {
padding: 20px;
text-align: middle;
}
.part {
show: flex;
flex-wrap: wrap;
align-items: flex-start;
justify-content: middle;
hole: 10px;
}
.imageWrapper {
place: relative;
width: 200px;
peak: 150px;
}
.imageCaption {
margin-top: 5px;
width: 200px;
}
@media display and (max-width: 500px) {
.imageWrapper {
place: relative;
width: 300px;
peak: 225px;
}
.imageCaption {
width: 300px;
}
}
The primary and third determine components include photographs which can be saved domestically and remotely however don’t have any placeholders.
The second determine factor has a picture that’s saved domestically and has a placeholder.
In distinction, the fourth determine factor maps by an array of picture object knowledge which mocks the information we’ll get from the backend. We’ll retailer our mock knowledge within the public folder contained in the photographs.jsfile. You may entry the mock knowledge on GitHub.
//photographs.js
const photographs = [
{
src: "https://i.ibb.co/5MMtXQQ/masahiro-miyagi-t-Hz-Ai-Axe-GBo-unsplash.jpg",
blurUrl:
"data:image/jpeg;base64,/9j/4AAQSkZJRg….",
},
{
src: "https://i.ibb.co/2kWYRTr/masahiro-miyagi-Lfoh1h1azok-unsplash.jpg",
blurUrl:
"data:image/jpeg;base64,/9j/4AAQSkZJRgAB…",
},
];
export default photographs;
Now, run yarn dev in your terminal, so you’ll be able to view the app in your browser.
As you’ll be able to see, the placeholders load virtually instantly for each native and distant photographs earlier than the precise photographs get downloaded and loaded by the browser.
Conclusion
On this article, we demonstrated how you can use BlurHash to generate placeholder photographs for a Subsequent.js software. This technique leads to a visually pleasing webpage, prevents structure shifts by making certain that web page contents retain their place, and improves the app’s web page load pace. In flip, this improves the efficiency of our Subsequent.js app.




