Node.js and Python are two of the preferred instruments for creating software program. Every has its execs and cons, and generally it may be troublesome to select from them, relying on the duty at hand. For instance, the Node.js runtime is quick and has a big neighborhood with hundreds of thousands of packages, but it surely pales compared to Python with regards to information science and machine studying packages.
Relying in your drawback, you would possibly end up needing each Node.js and Python; nonetheless, the languages are distinct from each other and do not need any mechanism to speak.
To treatment this, JSPyBridge was created to permit Node.js and Python to interoperate. Language interoperation permits Node.js and Python to work collectively as if they’re a part of the identical system and share information buildings. With JSPyBridge, you possibly can import and use Python API strategies in Node.js as if they’re native, and vice versa.
On this tutorial, we are going to use JSPyBridge to interoperate between Node.js and Python. Within the first half, we are going to have a look at easy methods to entry and use Node.js capabilities, packages, courses, and arrays in Python. Within the second half, we are going to have a look at easy methods to use Python capabilities, modules, courses, and arrays in Node.js.
Leap forward:
Stipulations
To get probably the most from this tutorial, it’s best to have:
- Node.js v ≥ 14 put in in your laptop
- Python v ≥ 3.8 put in
- Fundamental data of easy methods to use Node.js and Python
What’s JSPyBridge?
JSPyBridge is a bridge that permits Node.js and Python to interoperate. You may consider it as a literal bridge that sits between two programming languages, taking information or objects from one language and reworking them in order that the language on the opposite facet can parse them.
Among the objects that may be shared between Python and Node.js are capabilities, courses, iterables, and callbacks. When utilizing JSPyBridge, for instance, you possibly can import a perform from Python into Node.js, invoke it, and entry the return worth in Node.js.
Here’s a transient overview of JSPyBridge’s options:
- Rubbish assortment
- Extending and invoking courses
- Help for callbacks, capabilities, courses, and iterables
- Importing native information
- Managing errors
For extra options, see the Bridge function comparability desk.
Accessing JavaScript in Python
On this part, we’ll have a look at how we will entry Node.js capabilities, packages, courses, and arrays in Python. To do that, we are going to create a mission listing and obtain the javascript module, which is a dependency of JSPyBridge.
First, create the mission listing and alter into the listing with the next command:
mkdir python_demo && cd python_demo
Since this can be a Python listing, create a digital surroundings for the mission:
python3 -m venv venv
Activate the digital surroundings:
supply venv/bin/activate
With the digital surroundings created, set up the javascript module:
pip3 set up javascript
Now that we now have the environment arrange, we are going to start interoperating Node.js with Python.
Importing a JavaScript perform in Python
Let’s create and name a JavaScript perform in Python. The perform will format an integer worth into the forex of your selecting. You’ll then import the JavaScript perform in Python, go arguments into it, and print the return worth.
Extra nice articles from LogRocket:
Open the formatCurrency.js file in your editor and add the next:
perform formatCurrency(worth, kind) {
format = new Intl.NumberFormat("en-US", {
type: "forex",
forex: kind,
}).format;
return format(worth);
}
module.exports = { formatCurrency };
Within the previous code block, we outlined a formatCurrency() perform, which takes two arguments:
worth, the amount of cashkind, the forex we wish the quantity to be formatted to
Inside the perform, we create an Intl.NumberFormat occasion, which takes the language en-US as the primary argument, and an object containing formatting choices as a second argument.
The article has two properties: type and forex. The type property accepts the formatting type, which is the forex string right here. The forex property accepts the forex identify in brief kind, which is saved within the kind variable.
Upon creating the Intl.NumberFormat occasion, a perform is returned and saved within the format variable. Subsequent, you invoke the format() perform with the worth parameter because the argument. As soon as the format() perform runs, the formatCurrency() perform returns the consequence. Lastly, we export the perform formatCurrency() in order that it may be utilized in Python.
Now that the perform has been outlined, we are going to reference it in Python. Open and create the format_currencies.py file in your editor and add the next:
from javascript import require
information = require("./formatCurrency.js")
worth = 2000000
print(information.formatCurrency(worth, "USD"))
print(information.formatCurrency(worth, "EUR"))
First, we import the require technique from the javascript module. Subsequent, we name the require() technique with the trail to the JavaScript file formatCurrency.js. After that, we outline an integer and retailer it within the worth variable. Within the final two traces, we name the formatCurrency() with the worth variable and the forex we wish.
Now, run the format_currency.py file:
python3 format_currencies.py
Upon operating the file, you’ll see output that appears like this:
$2,000,000.00 €2,000,000.00
This exhibits that Python referred to as the JavaScript perform, retrieved the return worth, and logged it within the terminal.
Importing and Utilizing Node.js Packages in Python
Node.js has quite a few packages that you should use in your tasks, and JSPyBridge lets you import and use them in Python. You don’t even have to put in them utilizing npm — once you invoke the require() technique with the bundle identify, JSPyBridge will robotically fetch the bundle for you.
On this part, we are going to use the sqlstring npm bundle in Python. The sqlstring module can be utilized to flee and format SQL statements for MySQL.
Open the generateSQL.py file in your textual content editor:
from javascript import require
sqlString = require("sqlstring")
identify = enter("What's your identify?n")
sql = sqlString.format("SELECT * FROM clients WHERE identify = ?", [name])
print(sql)
First, we import the require technique from the javascript module. Second, we name the require() technique with the sqlstring because the argument. Subsequent, we name Python’s enter() technique to get consumer enter, and after that, we invoke the format() technique of the sqlstring module, which takes an SQL question because the argument. Lastly, we print the formatted SQL question.
Now run the file and enter a reputation when the immediate exhibits up:
python3 generateSQL.py
Operating the file produces an output that appears like the next:
Putting in 'sqlstring' model 'newest'... This may solely occur as soon as. added 1 bundle, and audited 2 packages in 502ms discovered 0 vulnerabilities OK. What's your identify? john SELECT * FROM clients WHERE identify="john"
Discover within the output that once you first run the file, JSPyBridge downloaded the bundle. As soon as downloaded, the module was used to generate a SQL assertion, which Python logged within the terminal.
Utilizing ES2015 in Python
On this part, we are going to import an ECMAScript 2015 (ES6) class, instantiate it, after which name the occasion technique in Python.
Create a brand new file named individual.js:
class Individual {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
getFullName() {
return `${this.firstName} ${this.lastName}`;
}
}
module.exports = { Individual };
The Individual class takes two arguments: firstName and lastName. It additionally has a getFullName() technique that concatenates the firstName and the lastName arguments to provide a full identify.
To make use of the category in Python, we export it utilizing module.exports. Now, create one other file create_person.py file in your editor and add the next contents:
from javascript import require
information = require("./individual.js")
person_one = information.Individual.new("John", "Doe")
print(person_one.getFullName())
Right here, we import require() and reference the JavaScript file individual.js. Subsequent, we create an occasion of the category Individual by invoking the new() technique, which takes the primary identify and the final identify because the arguments. Lastly, we invoke the getFullName() technique of the Individual class and print the return worth within the terminal.
Save your file and run individual.py:
python3 create_person.py
Operating the file will yield the next output:
John Doe
The output exhibits that the identify first identify and final identify have been concatenated. This confirms that we will invoke and use JavaScript ES2015 courses in Python.
Utilizing JavaScript iterables in Python
Let’s create an array in Node.js, export it, and iterate over it in Python. We’ll construct upon the formatCurrency.js program and make use of the formatCurrency() perform to format a number of values and append them to an array. The array will likely be exported and iterated in Python.
Create the next file formatValues.js with the next contents:
values = [200, 40000000, 2938, 80999];
usd_values = [];
perform formatCurrency(worth, kind) {
format = new Intl.NumberFormat("en-US", {
type: "forex",
forex: kind,
}).format;
return format(worth);
}
for (let i = 0; i < values.size; i++) {
usd_values.push(formatCurrency(values[i], "USD"));
}
module.exports = { gadgets: usd_values };
We create a values array that incorporates numbers to be formatted as forex. Subsequent, we outline an empty array, usd_values values, and the formatCurrency() perform that codecs the given worth within the forex of your alternative.
Following this, we iterate over the values array, and through every iteration, we name the formatCurrency() perform and push the formatted worth into the usd_values array. As soon as the loop finishes, we export an object that has an gadgets property, whose worth is the usd_values array.
Subsequent, we are going to import the array in Python. Create the list_currencies.py file with the next contents:
from javascript import require
information = require("./formatValues.js")
for merchandise in information.gadgets:
print(merchandise)
First, we reference the formatValues.js file. Subsequent, we iterate over the Node.js array and print the worth throughout every iteration.
Now, run the file utilizing the python3 command:
python3 list_currencies.py
If you run the command, you will notice an output that resembles the next:
$200.00 $40,000,000.00 $2,938.00 $80,999.00
The output confirms that we will iterate over a JavaScript array in Python.
Importing a JavaScript file in Python from a unique listing
Thus far, we checked out easy methods to import capabilities, courses, and iterables from Node.js, and run them in Python throughout the similar mission listing. On this part, we are going to import a Node.js array that resides in one other listing into Python and loop by way of every ingredient.
First, transfer out of the mission listing:
cd ..
Subsequent, create a brand new mission listing and transfer into the listing:
mkdir currency_app && cd currency_app
Initialize the listing as an npm mission:
npm init -y
Subsequent, set up the [uuid](https://www.npmjs.com/bundle/uuid) bundle, which generates a Common Distinctive Identifier (UUID) that you should use to uniquely establish objects:
npm set up uuid
Subsequent, create a brand new file, formatValues.js, and add the next:
const { v4: uuidv4 } = require("uuid");
values = [200, 40000000, 2938, 80999];
usd_values = [];
perform formatCurrency(worth, kind) {
format = new Intl.NumberFormat("en-US", {
type: "forex",
forex: kind,
}).format;
return format(worth);
}
for (let i = 0; i < values.size; i++) {
usd_values.push({
id: uuidv4(),
forex: formatCurrency(values[i], "USD"),
});
}
console.log(usd_values);
module.exports = { gadgets: usd_values };
The file reuses a whole lot of code we had within the earlier part; nonetheless, there are new adjustments. First, we import the UUID module. Within the for loop, as a substitute of pushing solely the values, we create an object with the next properties: id and forex.
The id property is assigned a UUID, generated by calling the uuidv4() perform of the UUID module. The forex property is assigned a worth returned from calling the formatCurrency() perform. Lastly, we now have a console.log() technique that logs the usd_values array within the console.
With that, run the file utilizing the node command:
node formatValues.js
You will note an output that appears like the next:
[
{ id: 'bfdb0bd6-0e9a-4275-812f-dd1b81dde930', currency: '$200.00' },
{
id: '31b0d44a-8987-4f50-a683-99f4af477e6d',
currency: '$40,000,000.00'
},
{ id: 'ab9f0e76-875d-4e77-8bb9-61015b8a1a46', currency: '$2,938.00' },
{
id: 'f035883d-952a-4642-8c66-379858601f5f',
currency: '$80,999.00'
}
]
The output exhibits affirm that the objects are being created with the UUIDs.
Now, take away the console.log() technique within the formatValues.js file. We don’t want it anymore, because the array contents will likely be displayed in Python.
Now that we all know this system runs efficiently, we are going to import the array into the principle mission listing, python_demo.
Return to the principle mission listing:
cd .. && cd python_demo
Within the mission listing, create a list_usd_values_with_uuid.py file in your editor with the next:
from javascript import require
information = require("./../currency_app/formatValues.js")
for merchandise in information.gadgets:
print(f'ID: {merchandise.id}')
print(f'Quantity in USD: {merchandise.forex}')
print("n")
Within the code block, we reference formatCurrencies.js, which resides in one other listing. Subsequent, we iterate over all components within the array, and print the merchandise UUID and the formatted forex within the console.
Now, run the list_usd_values_with_uuid.py file:
python list_usd_values_with_uuid.py
Operating the code yields the next:
ID: 35295372-eedc-44bd-8e19-360a990a1a44 Quantity in USD: $200.00 ID: c446ae79-3904-4c8b-8e74-31d4184612ca Quantity in USD: $40,000,000.00 ID: 13ce5e1a-7f0a-4d81-bfd4-d18229a1b159 Quantity in USD: $2,938.00 ID: 755e1f39-3cad-4128-b806-4681acccd7d7 Quantity in USD: $80,999.00
As you possibly can see within the output, we will efficiently iterate over an array that’s in one other mission listing.
Now that you know the way to make use of JSPyBridge to entry Node.js API in Python, we’re going to entry the Python API within the subsequent part.
Accessing Python in Node.js
On this part, we are going to entry Python modules, native Python information, capabilities, courses, and iterables in Node.js. To do that, we are going to create one other listing that can comprise our Node.js code, in addition to the Python information.
First, transfer out of the present listing and return to the house listing:
cd ..
Now, within the residence listing, create a brand new listing and alter into it:
mkdir node_demo && cd node_demo
Since this can be a Node.js listing, initialize npm:
npm init -y
Subsequent, set up the pythonia bundle, which is a bridge for Node.js:
npm set up pythonia
Subsequent, add the "kind": "module" line on the finish of your bundle.json to permit Node.js to make use of ES2015 modules:
{
...
"license": "ISC",
"dependencies": {
"pythonia": "^1.0.0"
},
"kind": "module"
}
With that, you are actually set to make use of JSPyBridge in Node.js. Subsequent, we are going to import a Python perform and invoke it in Node.js.
Importing a Python perform in Node.js
On this part, we are going to create a perform in Python, import it, after which run the perform in Node.js. The perform will make use of the random module in Python.
Create a random_choices.py file and add the next:
import random
def get_random_word():
colours = ["red", "green", "blue", "yellow"]
return random.alternative(colours)
Within the first line, import the random module from Python. We then outline a perform, get_random_word(), which shuffles and returns a random worth within the colours array.
Subsequent, create the pickRandomValue.js file with the next code:
import { python } from "pythonia";
const rand = await python("./random_choices.py");
console.log(await rand.get_random_word());
python.exit();
Import the python perform from the pythonia bundle. Subsequent, name the python() perform with the random_choices.py path because the argument, which then begins a Python course of.
In Node.js, JSPyBridge requires that each Python API name be prefixed with the await key phrase. Following this, we name the get_random_word() perform and log the consequence into the terminal. Lastly, we exit the method.
Now, run the file with the node command:
node pickRandomValue.js
If you run the command, you will notice output that appears much like this:
crimson
The output exhibits crimson. Yours would possibly present a unique coloration as a result of, in any case, the bundle returns random values.
Working with Python third-party modules in Node.js
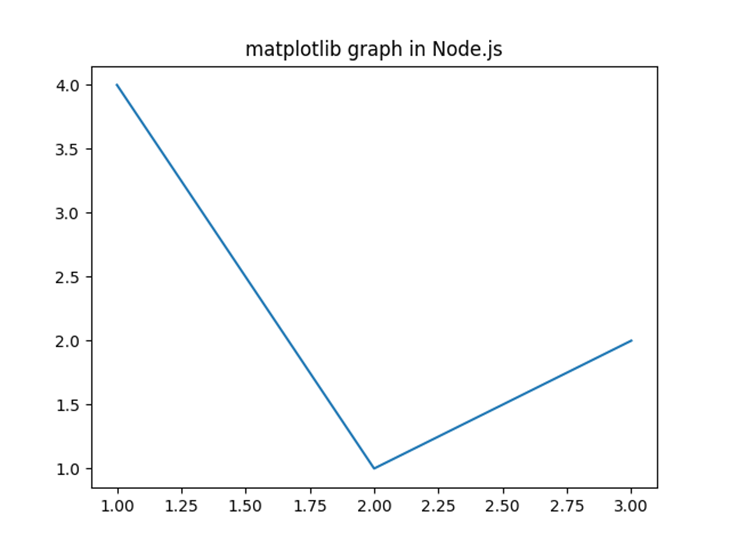
On this part, we are going to work with third-party Python modules in Node.js. Our program will use Matplotlib and NumPy to create a graph.
First, deactivate the present digital surroundings:
deactivate
Create a brand new digital surroundings within the listing:
python3 -m venv venv
Activate the digital surroundings:
supply venv/bin/activate
Subsequent, set up the next modules with the next command:
pip3 set up numpy matplotlib
To make use of the modules in JavaScript, create a plot_graph.js file and add the next:
import { python } from 'pythonia'
const np = await python('numpy')
const plt = await python('matplotlib.pyplot')
const x = await np.array([1, 2, 3])
const y = await np.array([4, 1, 2])
await plt.plot(x, y)
await plt.title('matplotlib graph in Node.js')
await plt.savefig('graph.png')
python.exit()
First, we import the python() perform from pythonia. Within the subsequent two traces, we name the python perform to import NumPy and Matplotlib modules.
Subsequent, we outline arrays utilizing the np.array() technique, that are saved within the x and y variables. Following this, we invoke plt.plot(), which takes the arrays in x and y variables as arguments. After that, we use the plt.title() technique to outline the title of the graph. We then invoke plt.savefig() to avoid wasting the graph as a picture within the listing. Lastly, we exit the Python course of.
Now, run the file:
node plot_graph.js
When the command runs, you’ll have a picture, graph.png, in your listing that appears like this:
Utilizing Python courses in Node.js
On this part, we are going to outline a category in Python and instantiate it in Node.js.
Create the individual.py file with the next contents:
class Individual:
def __init__(self, firstName, lastName):
self.firstName = firstName
self.lastName = lastName
def getFullName(self):
return f"{self.firstName} {self.lastName}"
The Python class is analogous to the ES2015 Individual class we outlined earlier. The category takes two arguments: firstName and lastName. It additionally has a getFullName() technique that returns the complete identify of the individual.
To make use of the Individual class in Node.js, import the createPerson.js file:
import { python } from "pythonia";
const information = await python("./individual.py");
const person1 = await information.Individual("John", "Doe");
console.log(await person1.getFullName());
python.exit();
First, we import the Python perform from pythonia after which reference the individual.py file. Second, we create an occasion by calling Individual class with the primary identify and the final identify because the arguments. We name getFullName() technique, which returns the complete identify, which we then print within the console. Lastly, as all the time, we exit the Python course of.
Now, run the file utilizing node:
node createPerson.js
It’ll yield an output that appears like the next:
John Doe
This exhibits that we will efficiently use Python courses in Node.js.
Utilizing Python iterables in Node.js
On this part, we are going to create an inventory in Python, and loop by way of every ingredient in Node.js.
First, create get_dir_contents.py with the next:
import os
dir_files = os.listdir("./node_modules")
We start by importing the os module. Subsequent, we name listdir() technique of the os module which returns an inventory of all of the information within the given listing node_modules.
Now that we now have the record in Python, we are going to import it and name it in Node.js.
First, create the listDir.js file and add the next:
import { python } from "pythonia";
const obj = await python("./get_dir_contents.py");
const dirFiles = await obj.dir_files;
for await (const file of dirFiles) {
console.log(file);
}
python.exit();
First, we reference the listDir.py file utilizing the python() perform that we imported within the first line. Subsequent, we unpack the dir_files array and retailer it within the dirFiles variable.
After that, we outline a for await loop to loop by way of all the weather and log every file within the console throughout every iteration. JSPyBridge doesn’t advocate utilizing different loops when looping by way of an array from Python.
Subsequent, run the listDir.js file:
node listDir.js
When the command runs, you will notice output resembling the next:
ansi-styles color-name has-flag ws pythonia chalk .package-lock.json caller supports-color color-convert
This exhibits that Node.js can loop by way of Python arrays.
Conclusion
On this article, we discovered easy methods to use JSPyBridge to interoperate Node.js and Python. Within the first half, we checked out easy methods to use JSPyBridge in Python. We discovered easy methods to import and use the next:
| Node.js in Python | Python in Node.js |
|---|---|
|
|
To be taught extra about JSPyBridge, go to the JSPyBridge documentation. You can too try extra examples of their GitHub repo. If you wish to discover ways to use Python within the frontend, see the PyScript tutorial.
200’s solely  Monitor failed and gradual community requests in manufacturing
Monitor failed and gradual community requests in manufacturing
Deploying a Node-based net app or web site is the simple half. Ensuring your Node occasion continues to serve sources to your app is the place issues get harder. Should you’re considering guaranteeing requests to the backend or third celebration companies are profitable, strive LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording actually all the pieces that occurs whereas a consumer interacts along with your app. As a substitute of guessing why issues occur, you possibly can combination and report on problematic community requests to shortly perceive the basis trigger.
LogRocket devices your app to report baseline efficiency timings comparable to web page load time, time to first byte, gradual community requests, and in addition logs Redux, NgRx, and Vuex actions/state. Begin monitoring without cost.


