HSL colours in CSS have been round for over ten years, however I’ve discovered that they’re nonetheless usually underutilized. Regardless of its nice utility, many builders prevented the HSL CSS operate on account of its restricted browser help.
As browser help for the HSL shade mannequin has grown sturdy, it’s turning into more and more well-liked amongst builders and designers alike. Frontend builders could discover it useful to be aware of HSL, notably for creating fast and versatile shade variations in Figma and CSS.
This text explains the variations between HSL and RGB in CSS and learn how to use the CSS HSL features to create versatile shade techniques.
Overview of colours in CSS
If you understand how CSS works, you seemingly additionally learn about named colours, hexadecimal colours, and RGB colours. All three of them symbolize colours and their utilization in CSS.
Named colours are predefined shade values like black, white, crimson, inexperienced, and so forth. The issue with named colours is that they’re restricted, and there’s no strategy to tweak them to get quite a lot of colours.
The hexadecimal mannequin is free from that obligation and means that you can choose colours utilizing hex codes. Nevertheless, the mannequin lacks flexibility for shade manipulation by itself. That’s the place RGB and HSL step in.
The distinction between RGB and HSL
Named colours are simply readable however should not versatile sufficient to create variations. Colours with hexadecimal values are even worse and have poor readability, making shade variation almost not possible.
The instance under illustrates a fast comparability between named and hex colours. It additionally exhibits how troublesome it’s to foretell a shade by studying its corresponding hex shade code.
See the Pen
Named and Hex Colours in CSS by Rahul (@_rahul)
on CodePen.
These issues are straightforward to repair with RGB and HSL features in CSS, however earlier than we begin implementing them, let’s take a look at what they provide.
RGB and RGBA
The RGB shade operate in CSS means that you can specify crimson, inexperienced, and blue parametric values to generate colours. The end result shall be a mixture of all three of those values.
All three of the values could fluctuate from 0–255, and it’s tough to ponder the result with out referencing a shade wheel software.
The RGB operate in CSS additionally takes an non-obligatory fourth parameter, liable for the opaqueness of the ultimate shade. It’s usually specified utilizing the RGBA operate, however trendy browsers permit you to add an alpha worth within the RGB operate itself.
.selector {
shade: rgb(255, 0, 0); // Purple or #ff0000
shade: rgba(255, 0, 0, .75); // Purple with a 75% fill
shade: rgb(255 0 0 / 75%); // A shorthand to the `rgba()` operate
}
Frontend builders usually use RGBA hurriedly to create borders and lighter variations of colours. That is to keep away from the tedious activity of calculating crimson, inexperienced, and blue values to get a selected shade or tint.
The under instance demonstrates this by implementing clear variations of white over darkish colours. The issue right here is that the colours should not pure, as we have now to depend on the fill opacity to generate them.
See the Pen
Shade variations with RGB Alpha by Rahul (@_rahul)
on CodePen.
Extra nice articles from LogRocket:
There are use instances the place opaque shade variations could not meet accessibility necessities and don’t look nice on the whole. For example, the layering of components simply turns into messy with opaque colours.
One other such use case may very well be a change within the background shade, demanding many different changes, equivalent to opaque foreground and textual content colours.
Aside from all that, you’ll nonetheless want to make use of the colour wheel software to seize the proper RGB values for appropriate darker variations.
HSL and HSLA
As a substitute of coping with completely different shade values like RGB, the HSL shade operate means that you can management the saturation and lightness of a specified shade hue.
HSL stands for Hue, Saturation, and Lightness. Let’s take a more in-depth take a look at it by analyzing its three predominant elements.
Hue is solely a synonym for shade and saturation refers back to the depth or purity of the hue. Lightness measures how a lot black or white mixes with a given hue.
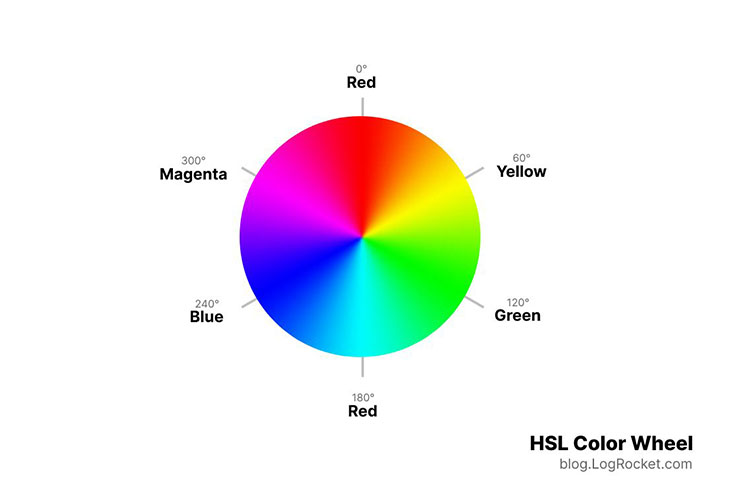
With HSL, you’ll be able to specify the hue by angle, i.e. in levels, and saturation and lightness with percentages. A 0° hue with 100% saturation and lightness will give us the crimson shade. Equally, a 240° hue with 50% saturation and lightness will end in a violet-bluish shade.

With the assistance of the chart above, you’ll be able to bear in mind the six completely different shade zones of the HSL shade mannequin and effortlessly create shade variations by adjusting the hue, saturation, and lightness accordingly. We’ll cowl that in an upcoming part.
Right here’s how the HSL shade mannequin is utilized in CSS with hsl and hsla features:
.selector {
shade: hsl(120, 50, 50); // A shade of inexperienced
shade: hsla(120, 50, 50, .45); // Inexperienced with a 75% fill
shade: hsl(120 50% 20% / 45%); // A shorthand to the `hsla()` operate
}
Why use HSL in CSS?
As mentioned within the above segments, colours are generally represented on the internet utilizing hex and RGB, however neither of those is one of the best ways to take action.
It’s arduous to foretell a shade by hex or RGB code, making it troublesome to create shade variations with them. HSL solves this downside by representing colours as hue, saturation, and lightness. All three of them are the attributes people intuitively understand.
The perfect half is that you should utilize HSL in any trendy design software like Figma, Adobe XD, and Sketch. Within the subsequent phase, we’ll work with CSS and a little bit of Figma to expertise the benefit of making and adjusting shade values with the HSL shade mannequin.
Versatile shade techniques with HSL
We solely want one worth with HSL, with which we are able to create quite a few shades or tints. The trick lies in adjusting the saturation and lightness values for a given hue.
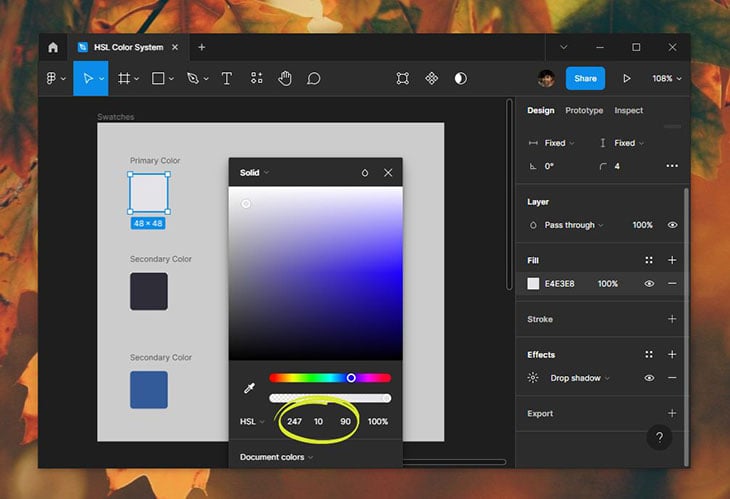
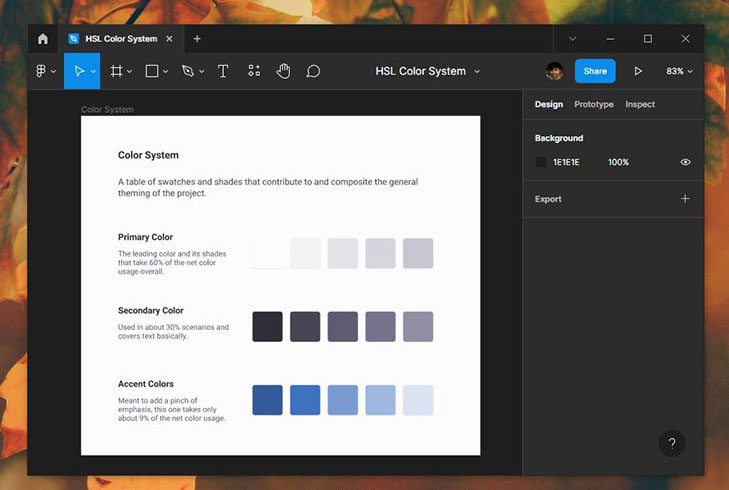
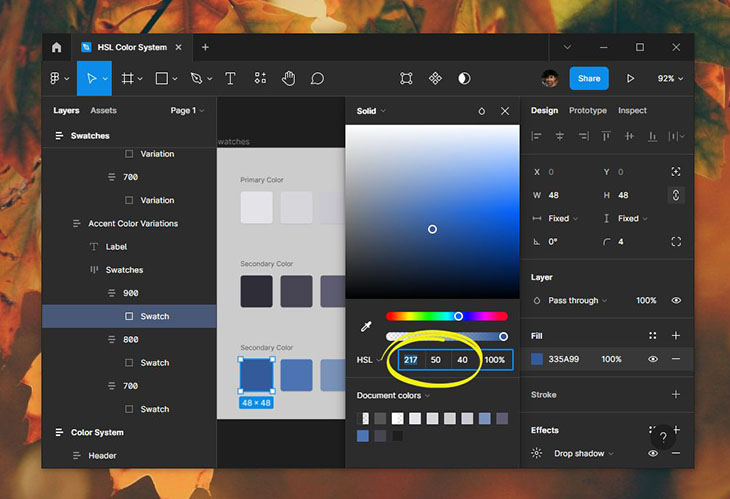
Let’s choose three shade swatches in Figma and name them major, secondary, and accent colours.

The first shade is the one which takes a majority (60 %) of web shade utilization in our UI. The secondary one takes up 30 % of the web space, often textual content. The remaining 10 % may very well be the highlighted sections that make the most of the accent shade.
I’ve chosen colours that I see match effectively with my UI wants. You may as well use a ready-made shade scheme from the net.
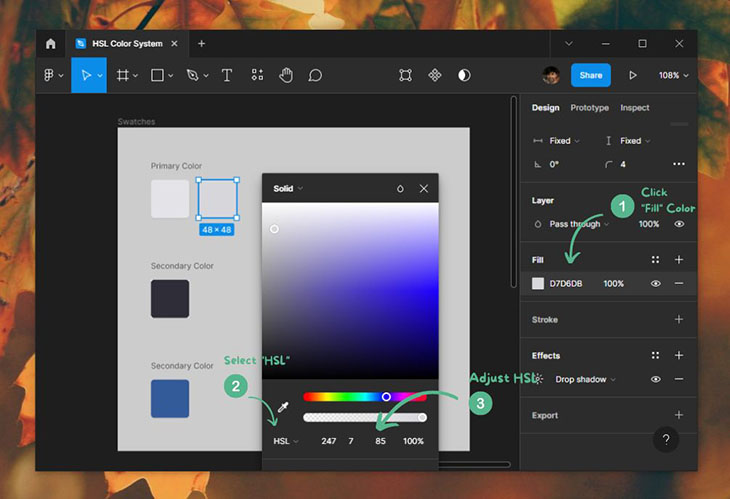
Let’s take the first shade, create its copies, and modify its saturation and lightness values whereas protecting the hue fixed.

Equally, you’ll be able to create extra variations like that; the under picture depicts the identical with 5 completely different shades and tints. As an train, you’ll be able to strive each darker and lighter variations for a given shade hue.

Fast tip: at all times verify your colours for distinction and accessibility requirements with the Shade Distinction Checker Plugin.
Shade variations with the CSS HSL operate
After figuring out the HSL worth for a shade swatch, we are able to use the CSS customized properties to continually keep and repeat the chosen hue, whilst we modify the saturation and lightness to acquire completely different shades and tints.
From our Figma instance above, let’s choose the accent shade’s hue and create some shade swatches with it utilizing the CSS HSL operate.

With a hue worth of 217, our accent shade has a saturation of 50% and a lightness of 40%. Right here’s how we are able to use this info in CSS and create our predominant major shade swatch:
:root {
--accent-color-hue: 217;
--accent-color-900: hsl(var(--accent-color-hue) 50% 40%);
}
Equally, we are able to add extra variations like we did within the Figma instance by including acceptable saturation and lightness values:
:root {
--accent-color-hue: 217;
--accent-color-900: hsl(var(--accent-color-hue) 50% 40%);
--accent-color-800: hsl(var(--accent-color-hue) 40% 50%);
--accent-color-700: hsl(var(--accent-color-hue) 30% 60%);
}
In case you are not into design, you continue to can simply modify the saturation and lightness parameters and give you new shade palettes. You will get higher at remembering shade hue zones by referring to the HSL shade wheel chart shared in a earlier part.
All of those variations are pure, stable colours. For opaque colours, you’ll be able to at all times specify the fourth parameter of the CSS HSL operate. Under is a straightforward implementation of making and utilizing shade palettes with CSS HSL operate and customized properties:
See the Pen
Timless Shade Palettes with CSS HSL operate and Customized properties by Rahul (@_rahul)
on CodePen.
A fantastic eye for shade mechanically picks nice colours. The one strategy to obtain that’s to look at and work with colours continuously. In case you don’t have an artwork or design background, I like to recommend you learn extra about the fundamentals of shade principle earlier than working with shade professionally.
Conclusion
And that’s it! We began with a quick introduction after which mentioned hexadecimal, RGB, and named colours. We additionally realized about caveats with every one in every of them. Following that, we talk about the advantages of HSL over the opposite three shade fashions.
We mentioned how HSL is utilized in Figma to create shade variations and realized learn how to use them with CSS. We are able to now generate timeless shade palettes and incorporate them into UIs!
I hope you realized one thing new by means of this tutorial. Must you get caught, let me know within the feedback.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly from the browser. In case you’re eager about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording all the pieces that occurs in your internet app or web site. As a substitute of guessing why issues occur, you’ll be able to mixture and report on key frontend efficiency metrics, replay person periods together with utility state, log community requests, and mechanically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring free of charge.


