Cleansing up your codebase is a elementary step in writing dependable code. This course of might be significantly advanced when the identical code have to be compiled for various technological platforms. Fashionable internet improvement is a good instance of this.
These days, even when you will have one single server offering a easy API, you’ll probably nonetheless deal with tens of various smaller functionalities. This could get complicated fairly rapidly, however fortunately there are processes and instruments to make our lives simpler.
On this article, we’ll focus on using Rollup. Rollup is a module bundler designed to help within the strategy of amassing all of the functionalities of your brand-new library right into a single bundle.
The thought behind Rollup is to simplify improvement by letting you think about the operate whereas Rollup prepares the bundle and wraps it up in essentially the most environment friendly manner — whether or not that be a library for a backend utility or a module for the browser.
What’s Rollup?
Based on Rollup’s official documentation, “Rollup is a module bundler for JavaScript which compiles small items of code into one thing bigger and extra advanced, akin to a library or utility.”
That is an fascinating stance in designing a brand new library and is a step away from the lengthy periods of designing that had been frequent within the early 2000s. Again then, you’d design your features and objects after which bundle them right into a single module. This may homogenize the interfaces and allow them to simply combine into the place or platform to run on.
What makes Rollup particular is its skill to maintain information small. It achieves this in two methods: first attributable to the truth that Rollup is predicated on ES modules (extra environment friendly than CommonJS modules); and second as a result of it removes unused code from the produced bundle.
Instance utilizing a demo library
To show the effectivity of Rollup, we’ll use a demo library. The problem (that we are going to win, after all) is to have the very same codebase, after which compile and use it with each TypeScript and JavaScript.
Establishing the demo library
The small demo library we’ll use on this demo is a juxtaposition of two units of features, one for strings and the opposite for numbers. I assembled a repository on GitHub to save lots of you some setup, discovered right here.
The final thought is to have the very same fundamental features (you can find them within the /src listing) collected within the information known as numbersManipulation.js and stringsManipulation.js.
The features we intend to make use of are collected in one other file, gameLibrary.js. This very file is the one we intend to make use of in our utility.
The thought is to imitate the way in which Rollup is used to bundle collectively functionalities coming from completely different libraries.
Earlier than occurring, let’s arrange and run the challenge to verify that the whole lot is working fantastic. First, run npm i (you too can use yarn should you favor) to obtain all of the packages.
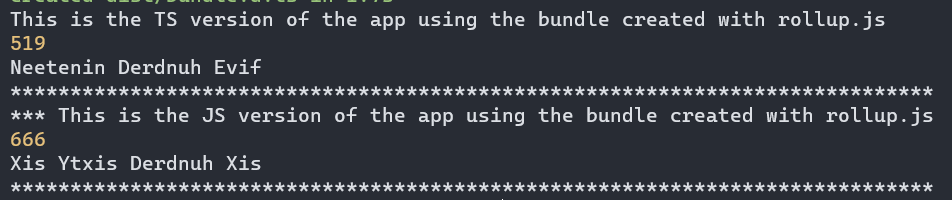
Now, you’re able to execute the check script with npm run check, which can compile the bundle and run each variations of the purposes: the JavaScript (appJS.js) model and the TypeScript model (appTS.ts).
The output of the execution, seen beneath, will merely execute the 2 scripts, appJS.js and appTS.ts. Each scripts use the identical codebase, the library /src/gameLibrary.js, that may contribute to the bundle.js file produced by Rollup.

Utilizing two languages in Rollup
Let’s take a look at the repository the /src listing comprises. As aforementioned, the libraries we intend to make use of in our purposes and the command rollup -c, executed within the script construct contained within the bundle.json, will learn the rollup.configuration.js and assemble the bundle within the /dist listing.
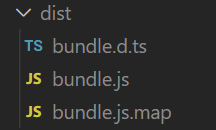
Let’s take into account the content material of such a listing:

The primary file is the d.ts declaration file that describes the form of an current JavaScript codebase for TypeScript.
The second file, bundle.js, is essentially the most fascinating one. That is the bundle we created utilizing Rollup.
The third file is .map and is used to maintain observe of the unique supply, simply in case we wish to minify the bundle.
Now, we’ll briefly focus on how the tree shaking course of works.
The tree shaking course of
Tree shaking is a vital characteristic in Rollup. Tree shaking permits for the creation of a bundle that features the naked minimal performance, retaining the code lighter and sooner.

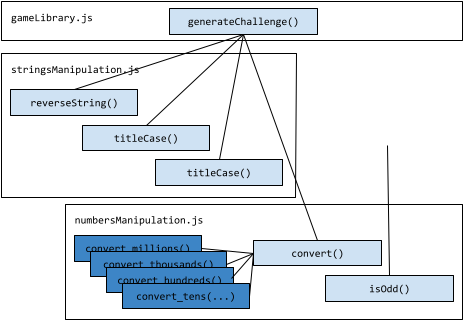
Within the image above, you possibly can see the operate name tree that’s deducted by the static evaluation of the code. Capabilities are enumerated and their relevance to the code we’re going to make use of is tracked down.
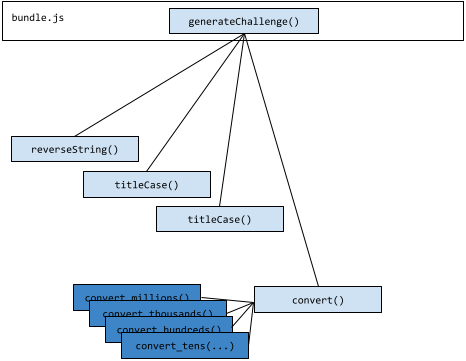
After this evaluation, the bundle is assembled by amassing and juxtaposing the related features. You may see the results of the bundle.js file that comprises all features besides isOdd() within the picture beneath. isOdd()was discarded as a result of it wasn’t linked to any code.

Metaphorically, the operate isOdd() fell down by shaking the tree of the dependencies as a result of it was not hooked up to any department.
One other fascinating element is displayed at nighttime blue blocks. These are features that aren’t explicitly exported within the bundle however are utilized by the convert() operate. As anticipated, you can find them in bundle.js, and the light-blue blocks explicitly exported in their very own information.
Typically talking, tree shaking is efficient when your challenge wants many third-party libraries and frameworks that every have dozens of features and strategies out there.
Accessorizing the library
The bundle is created by executing rollup.config.js. This describes the operations to be carried out when it comes to enter information and plugins to create the bundle.
import dts from 'rollup-plugin-dts'
import esbuild from 'rollup-plugin-esbuild'
export default [
{
input: `src/gameLibrary.js`,
plugins: [esbuild()],
output: [
{
file: `dist/bundle.js`,
format: 'cjs',
sourcemap: true,
exports: 'default',
},
]
},
{
enter: `src/gameLibrary.js`,
plugins: [dts()],
output: {
file: `dist/bundle.d.ts`,
format: 'es',
},
}
]
Within the code above, you possibly can see the configuration file from my GitHub repository. Let’s focus on this to know the place the magic occurs.
The file instructs Rollup to carry out two operations: assemble the bundle utilizing the esbuild plugin on line 7 and generate the d.ts file utilizing the dts plugin on line 19. Each steps can be carried out on the identical enter file, /src/gameLibrary.js, proven on traces 6 and 18.
The file /src/gameLibrary.js is the foundation of the dependencies tree that can be “shaken” within the bundle creation course of.
The esbuild plugin will generate a CommonJS bundle, proven on line 11, and in addition a supply map (the .map file we noticed within the earlier part) as requested by the worth on line 12. It’s price noting that the final construction of the Rollup configuration file exports an array of plugins, every with its personal configurations.
You may verify this repository for a (not so) full checklist of the plugins out there.
Conclusion
On this submit, we demonstrated how the Rollup framework can be utilized to homogenize code coming from completely different libraries of features, in addition to how one can produce an environment friendly bundle to be used in two completely different languages.
For my part, Rollup might be adopted for any challenge which may be utilized in completely different contexts, languages, or platforms. It presents a floor for the tweaks you might want, whether or not massive or small, permitting you to control the dimensions of the code you’re really producing.
Are you including new JS libraries to enhance efficiency or construct new options? What in the event that they’re doing the alternative?
There’s little question that frontends are getting extra advanced. As you add new JavaScript libraries and different dependencies to your app, you’ll want extra visibility to make sure your customers don’t run into unknown points.
LogRocket is a frontend utility monitoring answer that allows you to replay JavaScript errors as in the event that they occurred in your individual browser so you possibly can react to bugs extra successfully.
LogRocket works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer. As a substitute of guessing why issues occur, you possibly can combination and report on what state your utility was in when a problem occurred. LogRocket additionally displays your app’s efficiency, reporting metrics like consumer CPU load, consumer reminiscence utilization, and extra.
Construct confidently — Begin monitoring totally free.



