Do you wish to add a desk of contents to your WordPress posts or pages?
A desk of contents could make navigating an extended article simpler and enhance your website’s web optimization. Nonetheless, they are often tough for rookies to create.
On this article, we’ll present you the best way to create a desk of contents in WordPress posts and pages.

Why Add a Desk of Contents to Posts and Pages in WordPress?
You might have seen the desk of contents on web sites like Wikipedia. We additionally use them on WPBeginner for our lengthy guides corresponding to our final information to WordPress velocity and efficiency.
You’ll be able to add a desk of contents to posts in your WordPress web site to make it simpler to leap between the sections of an extended article.
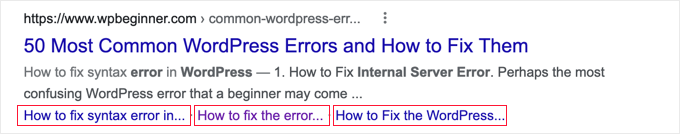
Not solely do they enhance the person expertise, however they may even assist your WordPress web optimization. That’s as a result of Google can use the desk of contents to robotically add ‘soar to part’ hyperlinks in search outcomes.

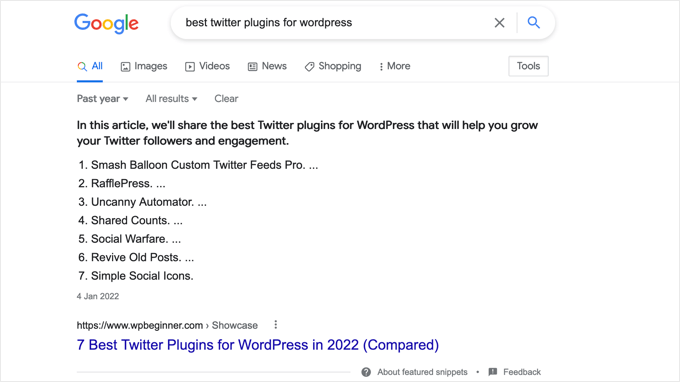
A desk of contents may also assist your publish be listed as a featured snippet on the prime of the search engine outcomes web page. It will enable you get the utmost web optimization site visitors.

With that being stated, let’s check out the best way to create a desk of contents in WordPress posts and pages. We’ll present you the best way to do it robotically with a plugin and manually utilizing anchor hyperlinks:
- Including a Desk of Contents Routinely in WordPress (really useful)
- Including a Desk of Contents Manually in WordPress
Including a Desk of Contents Routinely in WordPress
AIOSEO, often known as All in One web optimization, is the greatest WordPress web optimization plugin and it comes with a built-in desk of content material block for WordPress.
We suggest this methodology as a result of it saves you time by robotically producing the desk of contents based mostly in your subheadings, whereas additionally making it fully customizable with editable hyperlinks.
The very first thing you could do is set up the free All in One web optimization Lite plugin. For extra particulars, see our step-by-step information on the best way to set up a WordPress plugin.
You simply want the free model to simply add a desk of contents, however AIOSEO Professional gives much more options that can assist you rank higher in search engine outcomes pages.
Upon activation, you’ll need to configure the plugin utilizing the AIOSEO setup wizard. For detailed directions, see our information on the best way to arrange All in One web optimization for WordPress accurately.
Including a Desk of Contents with AIOSEO
You’ll must create or edit the publish or web page the place you want to add the desk of contents. After that, click on the blue ‘+ ’ icon and find the ‘AIOSEO – Desk of Contents’ block.

Merely drag the block onto the publish or web page the place you would like the desk of contents to look.
Observe: When you add a desk of contents, chances are you’ll discover that the ‘AIOSEO – Desk of Contents’ block will likely be grayed out. That’s as a result of you may solely have one desk of contents per publish or web page.
The plugin will robotically determine the headings on the web page and add them to your desk of contents. In the event you use totally different heading ranges (say H2 and H3), then decrease degree headings will likely be indented to point out the construction of your content material.
If you’re nonetheless writing the contents of your publish or web page, then any headings added to the doc will likely be robotically added to the desk of contents.
Customizing the Desk of Contents with AIOSEO
There are a number of methods you may customise the desk of contents to fit your wants. For instance, you may click on on a heading to rename it. It will rename the heading within the desk of contents, however not the article.

AIOSEO will robotically create anchor hyperlinks for every heading. You’ll be able to click on on the Hyperlink icon to edit the anchor textual content, and that is modified each within the desk of contents and on the heading within the publish content material.
You may also click on the attention icon subsequent to any of the headings to cover it. AIOSEO Professional customers can reorder the headings within the desk of contents block. Doing so will rearrange the headings within the desk of contents, however not within the article.
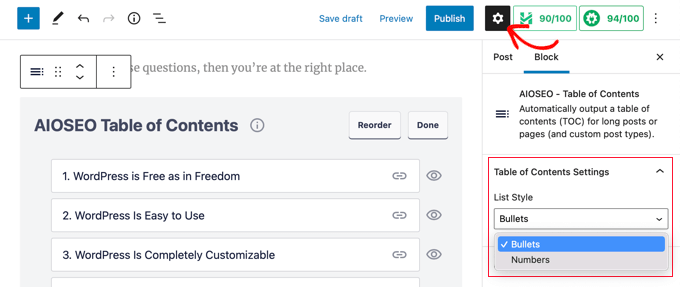
Additionally, you will discover a setting for the block within the sidebar. Right here you may select a bulleted or numbered checklist model on your desk of contents.

Lastly, when you’ve completed customizing your desk of contents, you could click on the ‘Accomplished’ button to save lots of your modifications.
Now it is possible for you to to see how the desk of contents will look to your guests.

It’s a good suggestion so as to add a heading or paragraph above the desk of contents. It will make it clear to your readers that they’re a desk of contents.
When your guests click on a hyperlink within the desk of contents, they are going to be taken instantly to that heading within the article. This permits customers to leap to the part they’re most curious about.

The explanation why we like AIOSEO’s desk of content material function in comparison with different WordPress desk of content material plugin is as a result of it helps you to customise the headings and selectively conceal headings as wanted.
It is a crucial function that almost all different desk of content material plugins merely don’t have.
Including a Desk of Contents Manually in WordPress
You may also create a desk of contents manually utilizing anchor hyperlinks, with out the necessity for a plugin. Nonetheless, it will take extra effort and time.
You’ll be able to study extra about anchor hyperlinks in our information on the best way to add anchor hyperlinks in WordPress.
Typing the Desk of Contents
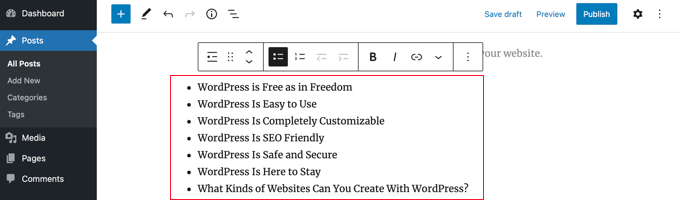
First, you could add a ‘Record’ block the place you may add the headings for the desk of contents. You’ll be able to both kind the headings into the checklist or copy and paste them one after the other out of your article content material.

The best way to Add Anchor Textual content to Heading Blocks
Subsequent, you’ll need so as to add an anchor attribute to every heading you wish to reference within the desk of contents. It will let WordPress know the place to leap when a customer clicks the heading within the desk of contents.
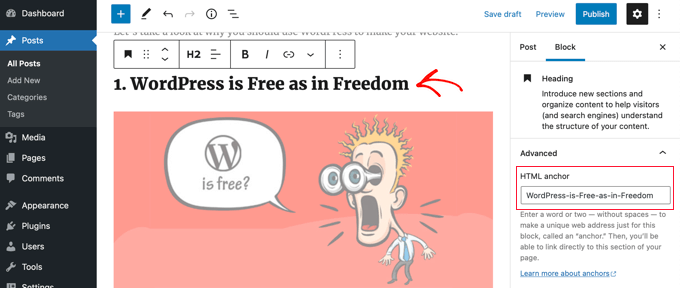
You must first click on on the heading, corresponding to H2 or H3. Then you could click on the ‘Superior’ arrow within the block settings pane to point out the superior settings.
After that, enter a novel phrase or phrase with out areas into the ‘HTML anchor’ area. In the event you like, you should use hyphens to separate every phrase.

Then, merely repeat this for all different headings that will likely be included within the desk of contents.
Trace: In the event you paste the heading into this area, hyphens will likely be added robotically. That is a simple option to create a novel ID that additionally clearly represents the heading.
Including Anchor Hyperlinks to the Desk of Contents
The final step is to hyperlink the headings within the desk of contents to the HTML anchors you created.
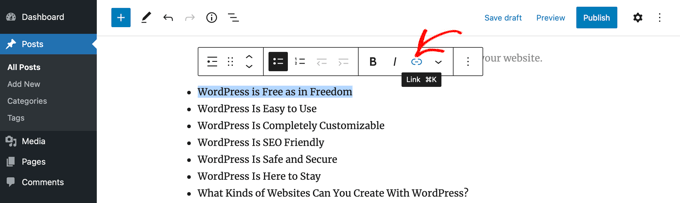
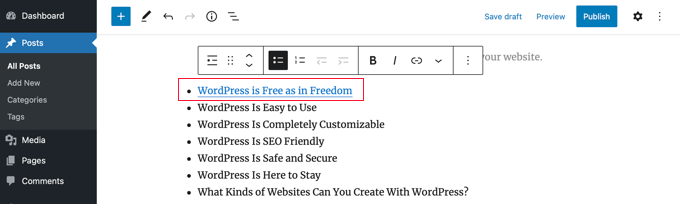
You must spotlight the primary entry in your Record block, after which click on the ‘Hyperlink’ icon within the toolbar.

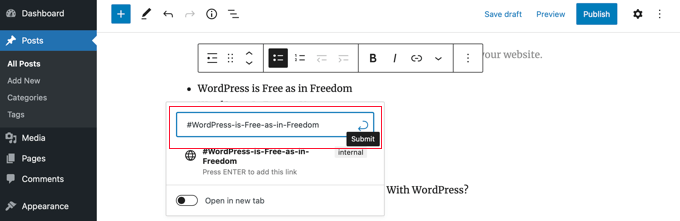
Subsequent, it’s best to kind a hashtag (#), after which kind or paste the anchor textual content for that heading.
The # tells WordPress to leap to that part of the present publish. You don’t add the area identify or different URL parameters.

As soon as that’s carried out, you could press ‘Enter’ or click on the ‘Submit’ icon to create the hyperlink.
The anchor hyperlink will likely be added to your desk of contents checklist. When your guests click on this hyperlink, they are going to be instantly taken to that heading within the publish or web page contents.

You’ll be able to repeat these steps so as to add anchor hyperlinks to the opposite headings within the desk of contents.
We hope this tutorial helped you discover ways to create a desk of contents in WordPress posts and pages. You might also wish to study the best way to improve your weblog site visitors, or take a look at our checklist of will need to have plugins to develop your website.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.
The publish The best way to Create a Desk of Contents in WordPress Posts and Pages first appeared on WPBeginner.

