For the complete demo, check out the earlier than and after.
Whereas your readme may make sense to you, chances are high you’ve in all probability disregarded some necessary info that different builders would respect. Simply take into consideration all of the readmes you’ve adopted. Have you ever ever had one the place you would like the creator supplied higher info corresponding to:
- Reveals instructions, however not their output
- Solely a documentation reference, however no examples of utilization
- Damaged or lacking demos
- Have to clone and set up simply to run the demos
- Detailed contribution pointers, however nothing about utilization
These issues negatively affect the DX (developer expertise) for devs who need to get began together with your product. Each time builders get confused, encounter a bug, or have a query, it prices them time, and so they’re extra probably to surrender utilizing your software.
Unsurprisingly, it’s arduous to empathize with newbies who haven’t used your repository earlier than. You already understand how all the pieces works, and it’s arduous to guess what a beginner would wish to know.
That’s why we made Replayable. Replayable helps builders improve their readmes, bug studies, and pull requests with video so different builders can perceive the context behind their contributions.
Quite than jotting directions down in textual content format, Replayable merely captures your display as you’re employed so you’ll be able to simply connect video clips that include a precise file of what really occurred.
Replayable captures all the context, the operating demos, the CLI output, utilization, and the way you – the creator – use the product. A demo is price a thousand phrases, and Replayable transforms your on a regular basis work into demos you’ll be able to share together with your viewers.
Why video? Whereas your code, examples, and prose could also be sufficient to offer builders an summary, movies seize your whole standpoint. Quite than attempting to elucidate your course of manually (lossy), movies inform a whole story to your reader. In reality, 60% of builders report utilizing movies to discover ways to code.
Now should you’re not in that 60% it’s possible you’ll be considering, “I hate studying from movies!” Conventional movies for builders are lengthy, boring, and unsearchable. Replayable lets you create quick clips to embed in readmes quite than lengthy insufferable movies.
The distinctive factor about Replayable is that it makes including video as straightforward as organising your personal challenge!
Quite than stopping what you’re doing, turning in your webcam, microphone, and attempting to nail the proper demo, Replayable retains you within the circulation by making it straightforward so as to add quick clips alongside the way in which. Simply hit the hotkey, trim, crop, and embed.
Not solely that, however tutorials created with Replayable are simpler to take care of. Once they go old-fashioned, all you must do is replace a single half quite than re-render the complete video clip.
Get Replayable
Let’s get began! To begin, you’ll want the Replayable desktop shopper.
Replayable runs within the background so that you don’t want to start out or cease recording when you work.
As an alternative, you’ll merely hit Create Clip or use the hotkey to seize no matter simply occurred in your display. Replayable retains a rolling buffer regionally in your pc, which you’ll be capable of overview and edit earlier than importing.
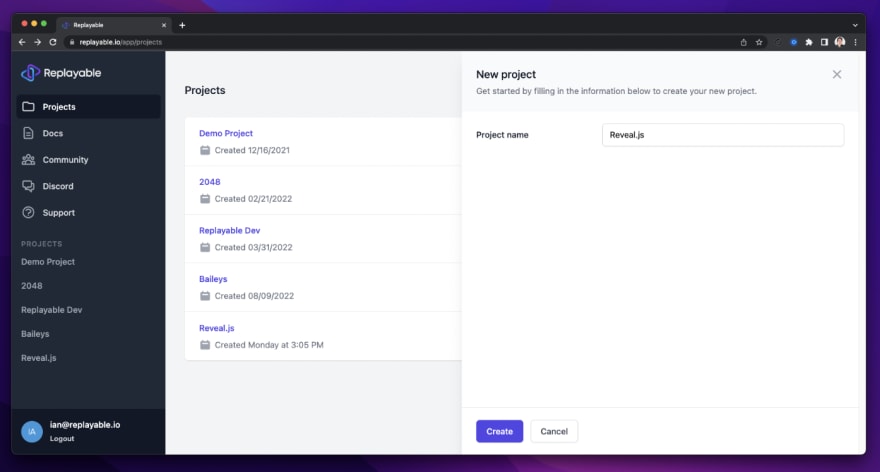
Make a brand new Replayable challenge
Replayable initiatives are like folders. Each time you alter repositories or native initiatives, you’ll in all probability need to make a brand new Replayable challenge as properly.
Use the prevailing information as a baseline
Now, it’s time to make a tutorial. Your tutorial will in all probability combine current setup guides and a few with your personal spin. In any case, numerous improvement is implied. It’s our job to doc each nook and cranny {that a} beginner may not infer.
This tutorial will work on enhancing the getting began information for reveal.js, a JS framework for making shows. We’re going to comply with their set up information as a base:
## Full Setup <span class="text-gray-500 font-normal">- Really useful</span>{id="full-setup"}
Some reveal.js options, like exterior Markdown, require that shows run from an area net server. The next directions will arrange such a server in addition to all the improvement duties wanted to make edits to the reveal.js supply code.
1. Set up [Node.js](https://nodejs.org/) (10.0.0 or later)
1. Clone the reveal.js repository
```
shell
$ git clone https://github.com/hakimel/reveal.js.git
```
1. Transfer to the reveal.js folder and set up dependencies
```
shell
$ cd reveal.js && npm set up
```
1. Serve the presentation and monitor supply recordsdata for modifications
```
shell
$ npm begin
```
1. Open <http://localhost:8000> to view your presentation
Improve the tutorial with replays
Utilizing the prevailing readme as a information, comply with the steps your self in a clear atmosphere . Step one is to put in Node.js. As this isn’t distinctive to this repository and is probably going properly documented, it may be skipped.
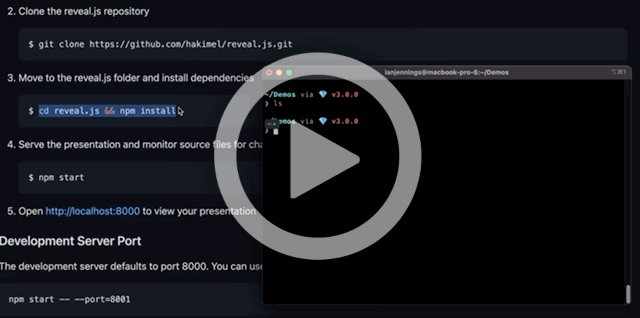
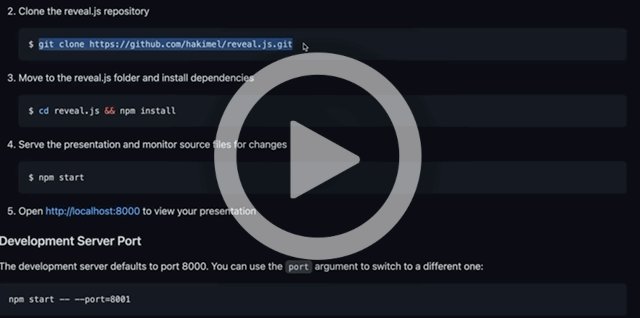
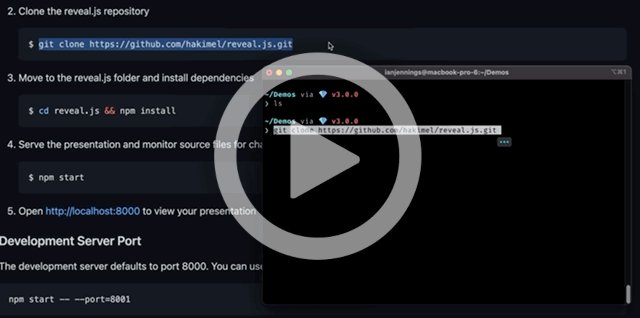
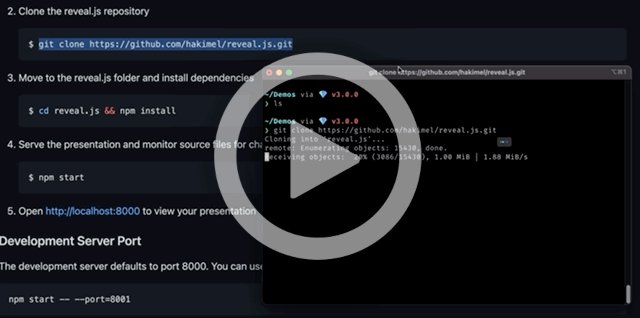
Wanting on the readme, step one is to clone the repo. So do this in your machine. While you’re achieved, hit the Replayable hotkey to create a replay.
You may then crop the terminal and related browser web page, then click on the add button. This may publish the replay to http://replayable.io and make it prepared for sharing!
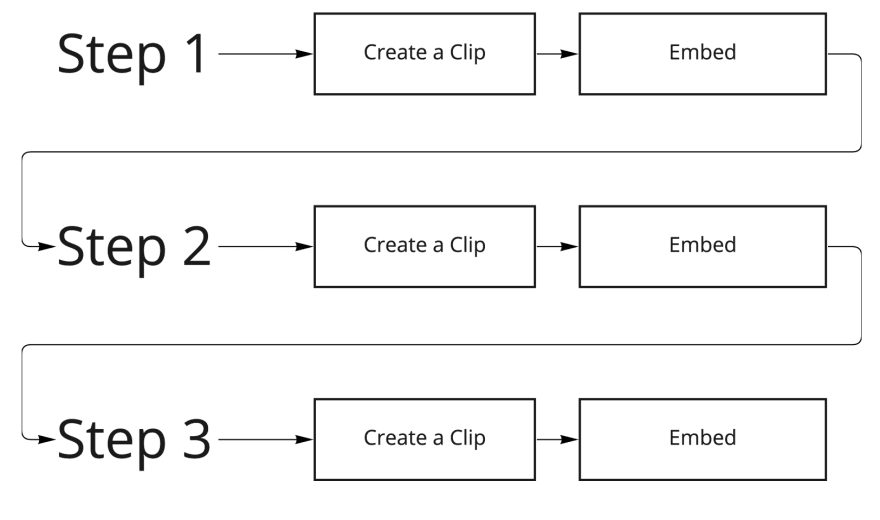
Watch Downloading and Putting in Reveal.js on Replayable
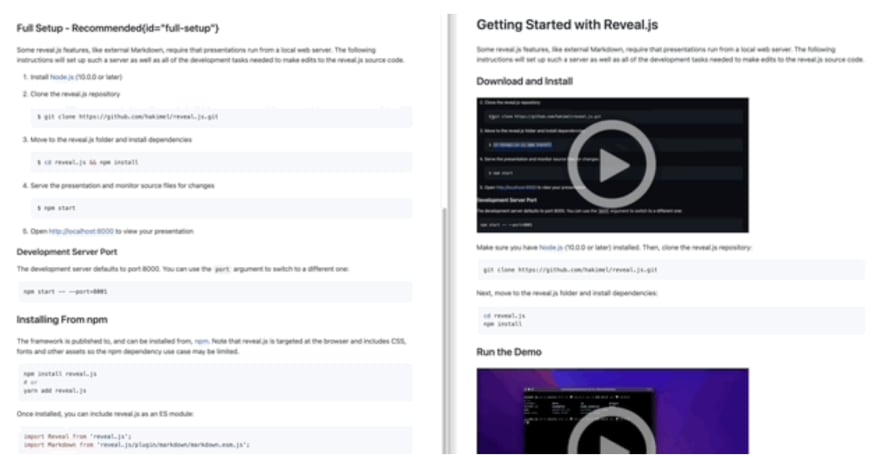
Readmes on GitHub are created utilizing the markdown format. To embed your replay inside your readme, choose Share and Markdown from the replay web page. This may copy the markdown embed code to my clipboard. The markdown code features a looping gif and a hyperlink to the replay.
You might also select to show the checklist into paragraphs to suit the embedded replays higher. After each heading, paste the markdown code proper after. Try the ultimate setup step under and the complete consequence right here.
# Getting Began with Reveal.js
Some reveal.js options, like exterior Markdown, require that shows run from an area net server. The next directions will arrange such a server in addition to all the improvement duties wanted to make edits to the reveal.js supply code.
## Obtain and Set up
[](https://replayable.io/replay/630402cadf25a7006524c669/?share=AfkCnX717yYvNbX3juCDUQ)
Ensure you have [Node.js](https://nodejs.org/) (10.0.0 or later) put in. Then, clone the reveal.js repository:
```
git clone https://github.com/hakimel/reveal.js.git
```
Subsequent, transfer to the reveal.js folder and set up dependencies:
```
cd reveal.js
npm set up
```
Then, do it once more for the demo step!
Launch the app, view the presentation, and make modifications. Within the replay under, I needed to grasp find out how to modify my slides, so I launched VS Code and edited the primary slide.
That is the type of instruction the place a video will be extraordinarily useful. Whereas the textual content could make sense to you, a beginner may make errors when operating npm begin. They won’t perceive the connection between the browser and the terminal with reference to “localhost,” and so they in all probability don’t know what “monitor supply recordsdata for modifications” means.
Watch Organising and operating the Reveal.js Demo on Replayable
To not point out, they in all probability can’t infer what is going to pop up as soon as the demo runs. In reality, you in all probability don’t even know but! In order you get the demo operating for your self, creating clips helps clarify to others what the ensuing output of those directions is and gives context for the way you bought there.
## Run the Demo
[](https://replayable.io/replay/63040495973b2c0062e9239f/?share=tbbKqBecjPCoLBmb0QfCXw)
Serve the presentation and monitor supply recordsdata for modifications:
```
npm begin
```
Then, open http://localhost:8000 to view your presentation!
Any modifications you make to the supply recordsdata will robotically be mirrored within the presentation.
Publish the Tutorial
That’s it! You’re able to publish. If you happen to’re contributing to a repository, now you’ll be able to open pull requests. Replayable embeds are supported in all places, GitHub, Jira, WordPress, Dev.to, and extra!
If you wish to attempt Replayable out for your self, be part of our beta and come hang around with us in Discord!