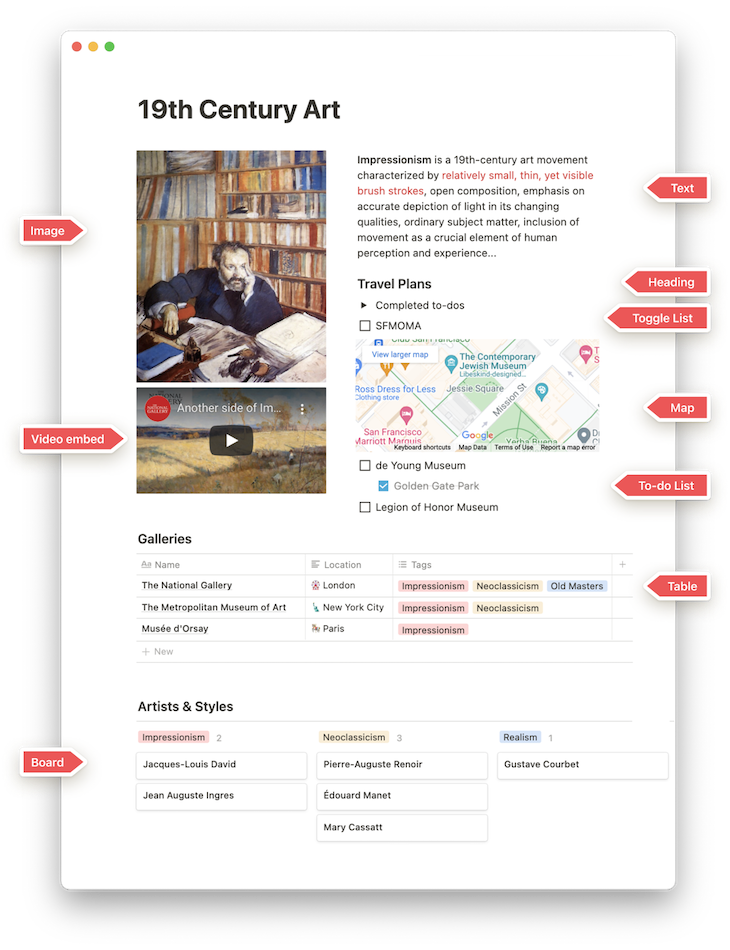
Fashionable net functions are more and more utilizing “blocks,” that are high-level JavaScript parts with a definitive function or performance. We encounter blocks when utilizing Notion, the place every bit of content material we add to the web page (whether or not it’s a picture, a textual content paragraph, a citation, an inventory, a desk, or anything) is a block:

In these functions, the ensuing web page is a mixture of blocks in a selected order, a sure configuration for every of the blocks, and user-specific information injected to the block.
As blocks step by step turn out to be the spine of those functions, a brand new consideration arises: Wouldn’t it be potential to seize a block that was coded for one app, and likewise use it in one other app?
The apparent reply is “no” as a result of blocks are most probably opinionated in the direction of the particular functions they had been coded for. Block customization issues embrace issues like styling, information sources, APIs to work together with underlying engines, configuration, and person permissions, amongst others.
For example, if the block must fetch information from some supply, it is going to presumably do it from a REST endpoint that has a sure form, or a GraphQL endpoint that has a selected schema, and these endpoints are those uncovered by the appliance; embedding the identical block on a unique software with out suitable REST endpoints or GraphQL schema is not going to work.
However although the pure reply is “no,” that doesn’t imply it can’t be finished.
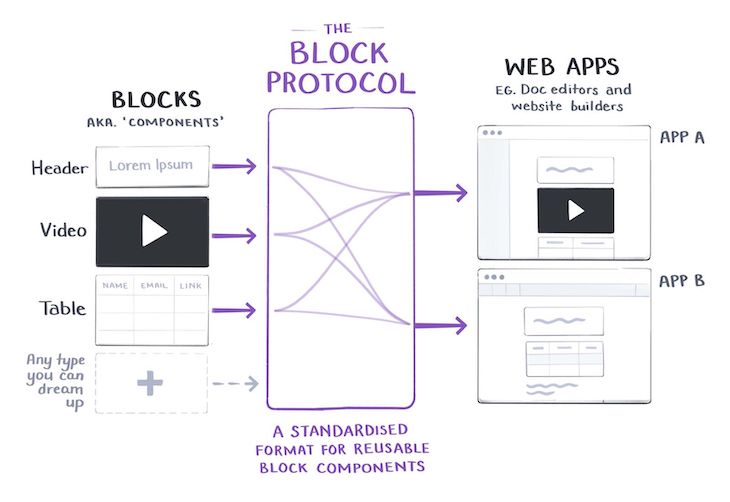
Enter the Block Protocol
As an alternative of getting the block fetch information from an endpoint all by itself, the appliance may also inject information into the block by way of props. By doing so in every single place (i.e., for all customization areas, together with for styling, configuration, APIs, information sources, person permissions, and so forth.), the block may very well be made reusable throughout functions.
In different phrases, we will make blocks be interoperable throughout functions by constructing them in such a approach that all information they want is offered by the appliance, and all performance they’ll entry from the underlying engine is equally injected into them by the appliance.
The block and the appliance want to speak with one another — the block to precise its wants, and the appliance to fulfill them — so they need to converse a typical language. If this language is standardized, then the blocks and functions written by completely different folks inside the neighborhood might also talk with one another, which might enable us to simply embed third-party blocks into our apps.
It’s to achieve this aim {that a} new open supply venture has been not too long ago launched: the Block Protocol, an
open commonplace for constructing and utilizing data-driven blocks, permitting builders to embed any block anyplace on the internet, utilizing information from any supply, offering a set of pointers on learn how to write blocks that render, create, replace, and delete information in a predictable approach, as to make it potential to simply transfer each blocks and information between functions that adhere to the protocol.

Let’s analyze this new protocol, pore over its acknowledged objectives and perceived drawbacks, reviewing the state of its present improvement, and assessing whether it is in ok form for the neighborhood to learn from it already. Right here’s what we’ll cowl:
Advantages of the Block Protocol
These are the principle advantages of getting our blocks and functions adjust to the Block Protocol.
Reusing blocks throughout completely different functions
That is probably the most evident profit, and the principle cause why the Block Protocol was created: with the ability to seize a block we have now coded for some software, and use it in a unique software in a plug-and-play trend — with no further configuration required — has clear implications for developer expertise.
Utilizing third-party blocks
Because the specification is standardized, each compliant block will work on any compliant software, independently of its writer. Because of this a market of blocks may stand up, permitting us to simply embed third-party blocks inside our functions, thus lowering the effort and time wanted to develop them.
A well-recognized precedent for an open supply specification engendering far-reaching results already exists, due to GraphQL.
After Meta launched GraphQL, it was instantly adopted by the neighborhood. Loads of tooling has been subsequently created, involving areas comparable to schema searching and visualization, static documentation technology, static code technology, schema stitching, telemetry, and others.
This should not be taken without any consideration (and it could certainly by no means occur), however we will hope {that a} related scenario may occur with the Block Protocol, spawning an ecosystem of tooling that any compliant block or software can instantly profit from.
Getting began with the Block Protocol
To be able to get began with the Block Protocol, we should first learn the specification, after which comply with these steps:
- Develop the block
- Publish the block to the Block Hub (optionally available)
- Embed the block within the software
Let’s discover these in additional element.
Selecting our stack
Whereas the Block Protocol is technology-agnostic, the most secure wager is to make use of React and TypeScript to develop our blocks, since that is the stack employed for all present blocks within the Hub. As such, we have now some reassurance that it really works, and we will additionally simply discover the supply code of present blocks to be taught from them (such because the Code block).
There’s the intention of including examples of blocks utilizing different stacks:
We can be releasing examples of learn how to write blocks utilizing completely different net applied sciences and frontend libraries within the close to future.
Nonetheless, how lengthy “the close to future” can be will not be clear: it may very well be a month, three months, a 12 months or much more. As this assertion is a want and never a plan — and, because the venture is open supply, which signifies that it’s depending on not-always-predictable involvement from the neighborhood — I’d suggest sticking to what we all know already works: React and TypeScript.
Scaffolding, modifying, and releasing the block
The venture features a bundle to simply scaffold a brand new block (based mostly on React/TypeScript):
yarn create block-app [your-block-name]
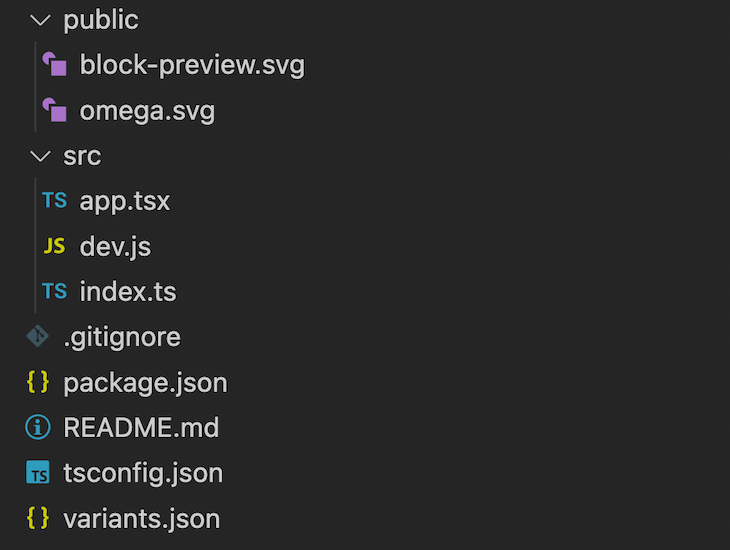
The generated block bundle construction appears like this:

Our src/app.tsx file is the start line for the block:
import { BlockComponent } from "blockprotocol/react";
import * as React from "react";
sort AppProps = {
identify: string;
};
export const App: BlockComponent<AppProps> = ({ entityId, identify }) => (
<>
<h1>Whats up, {identify}!</h1>
<p>
The entityId of this block is {entityId}. Use it to replace its information when
calling updateEntities.
</p>
</>
);
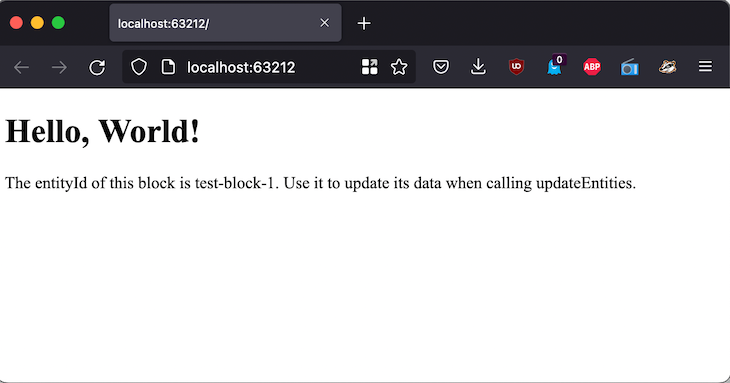
Working yarn set up && yarn dev, and opening http://localhost:63212 within the browser, we will visualize our scaffolded block:

We will then edit our block, making certain that the Block Protocol’s required block-schema.json, which is the JSON schema documenting the block properties, can already be added to the basis of the venture (as within the unpublished countdown block), or it may also be generated as an artifact from TypeScript (as with the desk block).
To bundle the part, run yarn construct to generate a launch file together with all of the block dependencies, minus the frequent dependencies (comparable to React), which have to be loaded by the appliance and never by the block. (These frequent dependencies have to be declared underneath the peerDependencies entry of the block’s bundle.json.)
Publishing the block (optionally available)
The Block Hub is a repository of open supply blocks, managed by the corporate behind the Block Protocol, HASH. We will publish our blocks to this registry if we want for others to make use of them; if our intention is to create blocks for our personal functions solely, then we will fully skip this step.
Embedding the block within the software
To be able to embed the block within the software, we should first have the appliance present all of the required information to the block, together with:
- The entity information that the block will enable customers to visualise or edit
- Hyperlinks between entities
- Capabilities and IDs to make use of when updating entities
As soon as that is finished, we should render the block, however as of publication, this process doesn’t come with out problems, as we’ll be taught within the subsequent part.
What’s the Block Protocol’s present standing?
Sadly, the documentation for rendering blocks within the app continues to be at present incomplete:
We can be releasing supply code in January 2022 which demonstrates how all this may be finished.
HASH is constructing its web site based mostly on the Block Protocol, so we will use this net software for instance to comply with. Nonetheless, we will’t absolutely depend on it but, as a result of:
This app will not be but prepared for manufacturing use. For now it’s supposed for use as a test-harness for builders constructing Block Protocol-compliant blocks. It’s at present not safe, not optimized, and lacking key options.
The beta of this net software ought to’ve been prepared by April 2022, but it surely didn’t make it on time and its roadmap was pushed ahead to “Q3 2022”:

Furthermore, the Block Protocol continues to be a draft, and loads of work is required till it turns into steady. Some sections within the spec must be basically improved (together with some essential ones, comparable to block styling), and new sections might have be added (comparable to a “configuration” part, indicating what choices the appliance can show for modifying and configuring the block). As such, the spec will not be but able to energy functions for manufacturing. We’ll talk about these unfinished objects in additional element in a piece under.
We should always not count on the Block Protocol to achieve v1.0 earlier than having a fully-functional, compliant software as a result of, when working with an precise real-life software, builders will discover points inside the spec that have to be rectified. Largely throughout the preliminary levels of the venture, this produces a self-relying cycle: the appliance will assist enhance the spec, and upgrading the spec will assist outline learn how to make the app compliant with it. The truth that the compliant app will not be prepared successfully demonstrates that the spec will not be prepared.
In abstract, the Block Protocol shouldn’t be used but. We will begin enjoying with it already, but when our aim is to develop protocol-compliant blocks and functions for manufacturing, then we should always wait till the minimal necessities are met.
What are the drawbacks?
As a lot as the advantages of the Block Protocol are value pursuing, we should additionally discover the prices and downsides related to the venture.
Diminished capabilities for styling blocks
The part on styling blocks will not be 100% appropriate as a result of it imposes restrictions on how a lot we will type our blocks. It’s because the block is handled as a black field, and helps solely a handful of CSS properties being injected into the block by way of props.
There’s a dialogue requesting suggestions to enhance the answer, however the issue could also be intractable: because the Block Protocol is not going to settle for each single CSS property, there might all the time be some unsupported property that we have to use — even fundamental ones, comparable to margins and paddings, should not at present supported.
As a consequence, styling our blocks might find yourself having to be “ok” as an alternative of “excellent,” presumably making us not capable of replicate our model identification in our blocks.
Generic blocks might turn out to be bloated
When utilizing a block obtainable within the Hub, we can be utilizing a generic block that was not particularly designed for our software. If the block comprises performance that we don’t want, then our software will endure efficiency penalties, because the code for that performance will nonetheless be shipped and should nonetheless be parsed by the JavaScript engine.
Customized options is not going to be supported
If the appliance helps customized options, which aren’t anticipated to work in a generic context, then a generic block is not going to help them.
An instance is dynamic tokens, a customized function proposed for the WordPress editor, which requires a customized "tokenSupport" part within the block’s JSON schema:
{
"attributes": {
"url": {
"sort": "string",
"supply": "attribute",
"selector": "img",
"attribute": "src"
}
},
"tokenSupport": {
"core/featured-image": {
"selector": "img",
"attribute": "src"
}
}
}
As "tokenSupport" will not be a property to be anticipated in a generic block, the Block Protocol couldn’t help it. Then, through the use of generic blocks, the WordPress website can be much less highly effective when utilizing the Block Protocol than when counting on native blocks.
The trouble could also be an overkill
Abstracting blocks in order that they work anyplace and in every single place is a powerful aim, however in observe it entails loads of effort to attain. It’s because there are dozens of components that have to be thought-about for abstraction, and a single certainly one of them that can’t be happy could also be sufficient to render the strategy unusable.
I’ve previously transformed my GraphQL server for WordPress to make it agnostic of the underlying CMS (the truth that this issues PHP as an alternative of JavaScript is irrelevant, because the functionalities to summary are commonplace throughout any software, unbiased of their stack). The event took three months to perform, and it was so intensive in scope that it required two articles to doc it (one for describing the technique, and one other one for explaining the implementation). The abstraction was not even full, as sure options remained CMS-specific.
Now, I’m not suggesting that creating generic blocks will not be value pursuing, as I’m certainly fairly happy with the abstraction of my GraphQL server, and I do imagine it was definitely worth the effort. (For example, the server can now be executed as a standalone app, which is especially helpful for operating unit exams.) Nonetheless, as a result of the price of doing the abstraction could also be steep, we should always consider if this value justifies the potential advantages.
Ought to we use the Block Protocol?
The Block Protocol is a good concept, however it’s not prepared but. The protocol was launched and not using a fully-functional protocol-compliant software to exhibit its use, which severely limits the event of blocks by the neighborhood, and impedes us from correctly evaluating the advantages of adopting the protocol for our functions.
After being launched to the world in January 2022, the Block Protocol acquired the eye of the event neighborhood and managed to obtain a number of hundred stars on GitHub. Nonetheless, the venture appears to have stalled since then, with no vital contributions being constituted of outdoors the HASH group.
As publishing blocks to the Hub requires submitting pull requests to the Block Protocol repo, the dearth of contributions signifies that the neighborhood will not be creating blocks, which additional demonstrates that the Block Protocol will not be prepared for prime-time but — what’s its worth, when there’s no market of blocks obtainable for our use?
Conclusion
In abstract, the Block Protocol has fantastic potential, but it surely’s not but a actuality. As timelines are pushed ahead and the spec wants vital upgrades, it’s not clear when the Block Protocol can be prepared for manufacturing. Till then, we will begin exploring the spec and getting acquainted with it, and contemplate if the potential advantages of decoupling blocks from apps is value the additional effort.
LogRocket: Full visibility into your net apps
LogRocket is a frontend software monitoring answer that allows you to replay issues as in the event that they occurred in your personal browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket helps you to replay the session to shortly perceive what went improper. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to report the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page apps.



