If you happen to’ve been utilizing JavaScript, I am positive you may need confronted issues whereas utilizing ‘this’ as nicely.
Everybody, from junior to senior builders, has had issues with the ‘this’ key phrase sooner or later.
So, on this article, I will clarify the ‘this’ key phrase in JavaScript so that you by no means get confused once more.
Earlier than you study ‘this’ key phrase, you need to know in regards to the “use strict” in JavaScript.
What’s “use strict” in JavaScript?🤔
It is a literal expression which is used to execute the code in “strict mode”.
To Declare Strict Mode:
Strict mode is said by together with "use strict"; initially of a script or perform.
"use strict";
x = 5.47; // This may trigger an error as a result of x was not declared
I hope that you simply received an concept of what “use strict” is used for. If you wish to be taught extra about strict mode you’ll be able to learn this.
Truth: React and different frameworks “use strict” mode By default
Now lets get again to this key phrase.
In JavaScript, the ‘this’ key phrase behaves barely otherwise than in different languages. It additionally differs between strict and non-strict modes.
That is the explanation I first launched you to the strict mode.
Now, this key phrase refers an object.
World Context
console.log(this);
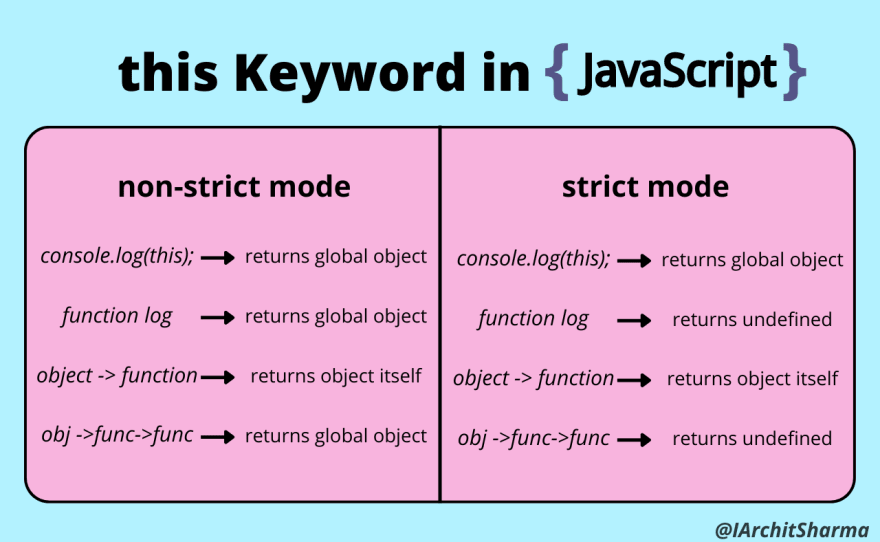
Within the world execution context (exterior of any perform), this refers back to the world object within the Node.js and to the home windows object for the Browser no matter whether or not it’s in strict mode or not.
Perform context
perform showThis(){
console.log(this);
}
showThis();
For non strict mode, Inside a perform this refers back to the world object within the Node.js and to the home windows object within the Browser.
For strict mode, this refers back to the undefined as its default worth.
When Perform is inside Object
let obj = {
identify: 'myName',
enjoyable: perform(){
console.log(this);
}
}
obj.enjoyable();
Once you use this inside a perform which is inside an object, this refers back to the object itself. So you can entry all of the key-value in that object utilizing this.
It is similar for each strict and non-strict mode.
When Perform is inside a Perform which is inside an Object
let obj = {
identify: 'myName',
enjoyable: perform(){
perform sec(){
console.log(this);
}
sec();
}
}
obj.enjoyable();
For non strict mode, this refers back to the world object within the Node.js and to the home windows object within the Browser.
For strict mode, this refers back to the undefined as its default worth.
Class context
As a result of lessons are capabilities underneath the hood, the behaviour of this in each lessons and capabilities is similar. Nevertheless, there are specific distinctions and limitations.
class Automotive {
constructor(identify) {
this.myCar = identify;
}
}
x = new Automotive("Ford");
console.log(x.myCar);
this is an everyday object inside a category perform.