Hello I’m Francesco, and On this brief article, I’ll present you a brief step-by-step information to write down your first “Hey World” in Solidity.
Do you like the Video Model? simply click on the hyperlink under.
Remix IDE
Go to http://remix.ethereum.org, and be sure you choose “Default Workspace” if it is not chosen already.
HelloWorld.sol file
In Solidity, the file extension we use is .sol.
Create a brand new file known as “HelloWorld.sol” by clicking the icon 🗒️on the top-left (see the pic under).
Then Populate the HelloWorld.sol file
// SPDX-License-Identifier: GPL-3.0
pragma solidity ^0.8.7;
contract MyContract {
string public hey = "Hey World";
}
The primary line is the license. We write that to keep away from compiler warnings.
“pragma solidity” is the model we wish to use.
For now, you possibly can consider a “contract” as a category (it is a very related idea in case you are acquainted with object-oriented programming).
Personally, I like the truth that Solidity makes use of reserved key phrases akin to “contract”, and “handle”, that are very particular to good contracts and it makes it very clear to grasp what is going on on.
Compile the “HelloWorld.sol” file
Click on on the Solidity brand on the left to entry the Compiler.
Depart every little thing as default and click on the “Compile HelloWorld.Sol” button
Deploy to check community
One of many explanation why utilizing the Remix IDE is so handy is that we are able to deploy mechanically on a check community within the browser with out the necessity to arrange a complete setting, which isn’t quite simple for somebody who’s getting began writing Solidity code.
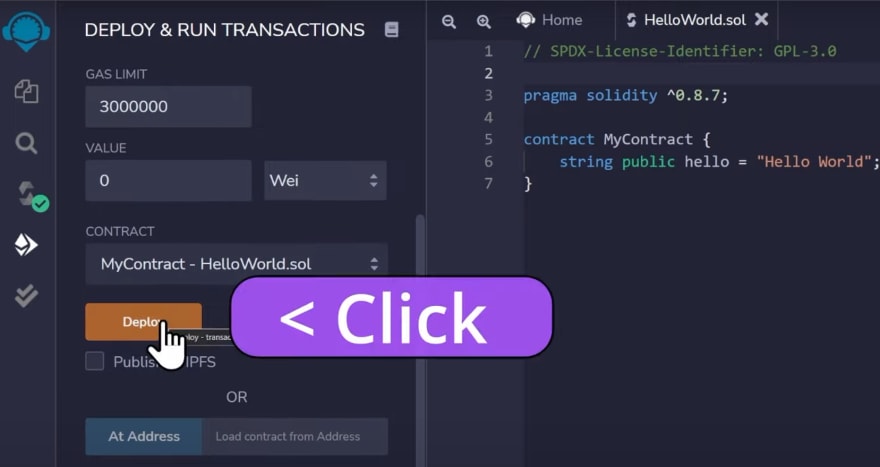
Click on the “Ethereum-like” icon on the left, that claims “Deploy and run transactions”.
Click on the orange “Deploy” button:
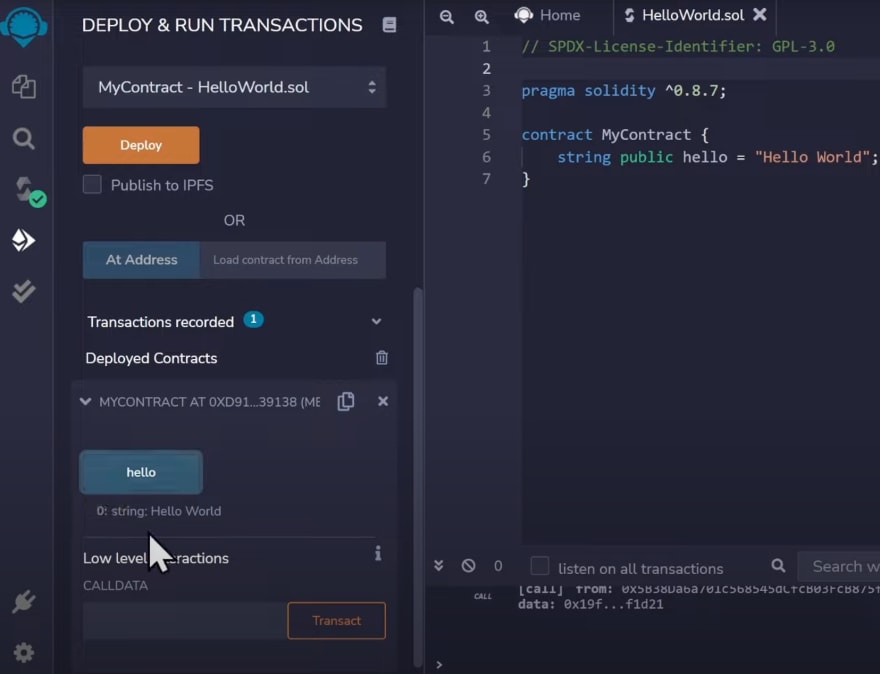
Click on the “>” subsequent to “MYCONTRACT AT …” on the backside. It is a bit arduous to identify in case you are not used to that as a result of it is grey. Here’s a image to present you an concept.
Final step: “Hey World”
One more reason for utilizing Remix is that we are able to check the worth of the variables straight contained in the browser!
Click on on the “hey” blue button to test the worth of the variable we simply outlined.
Executed!
For those who desire the video model, you possibly can test this 109 seconds video
I hope this text has been helpful. If you wish to keep up to date you will discover me right here: http://francescociulla.com
For any questions and doubts, simply depart a remark.
Francesco.