Do you need to add an exterior hyperlink icon to your WordPress website?
By clearly marking your exterior URLs, you possibly can hold folks in your website for longer, and make it clear that clicking on a specific hyperlink will open a brand new window or tab.
On this article, we are going to present you how one can add an exterior hyperlink icon to WordPress.

Why Add an Exterior Hyperlink Icon on Your WordPress Website?
An exterior hyperlink icon is a small image that seems subsequent to a hyperlink that may take the person to a unique web site.
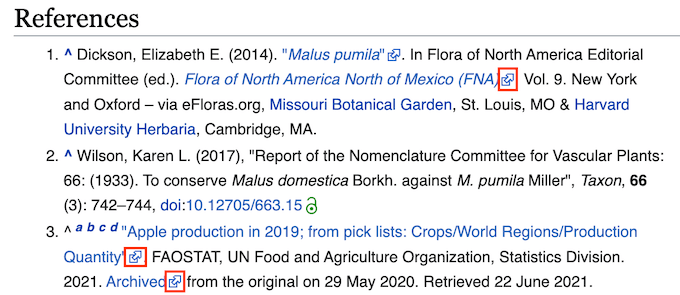
For instance, you possibly can scroll to the underside of any Wikipedia publish and see that almost all hyperlinks within the References part have an exterior hyperlink icon.

Through the use of exterior hyperlink icons in your WordPress weblog, your guests will simply be capable to inform the distinction between outbound hyperlinks and inner hyperlinks. Many websites additionally use exterior hyperlink icons to make it clear that the hyperlink will open in a brand new window or tab.
These icons can hold guests in your website for longer and enhance your pageviews since there’s much less threat of them clicking on an exterior hyperlink and leaving your web site accidentally.
With that being stated, let’s see how one can add an exterior hyperlink icon to your WordPress website.
The right way to Add an Exterior Hyperlink Icon on Your WordPress Website
The best method so as to add an exterior hyperlink icon to your web site is through the use of WP Exterior Hyperlinks.
You should utilize this plugin so as to add totally different photos, Dashicons, and Font Superior icons to your exterior hyperlinks routinely.

First, you’ll want to put in and activate the WP Exterior Hyperlinks plugin. In the event you need assistance, then please see our information on the way to set up a WordPress plugin.
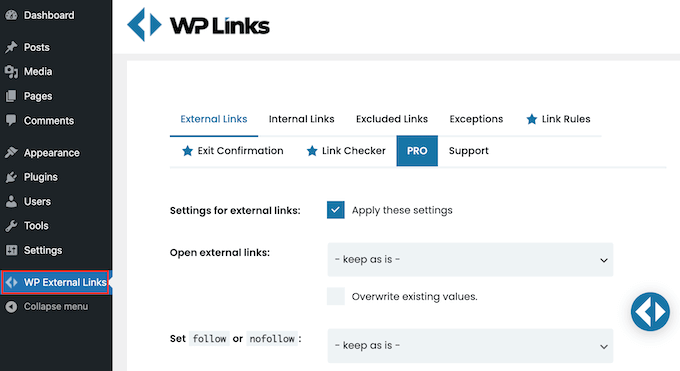
After that, simply click on on the brand new WP Exterior Hyperlinks setting within the left-hand menu.

In the event you get a popup asking you to improve, then you possibly can merely click on anyplace exterior the popup to shut it.
As you possibly can see, the plugin can do much more than simply add an exterior hyperlink icon to your website. For instance, it could possibly routinely add nofollow to all exterior hyperlinks in WordPress.
WP Exterior Hyperlinks may hold folks in your website by opening all exterior hyperlinks in a brand new window or tab. We advocate enabling this characteristic since many customers assume hyperlinks with an exterior hyperlink icon will open in a brand new window or tab, anyway.
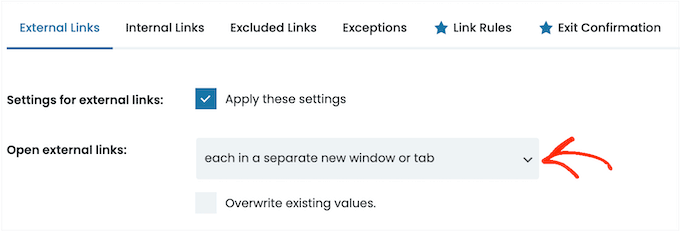
To open all exterior URLs in a brand new window or tab, open the ‘Open exterior hyperlinks’ dropdown and click on on ‘every in a separate new window or tab.’

By default, WP Exterior Hyperlinks will apply this rule to each new exterior hyperlink that you simply create.
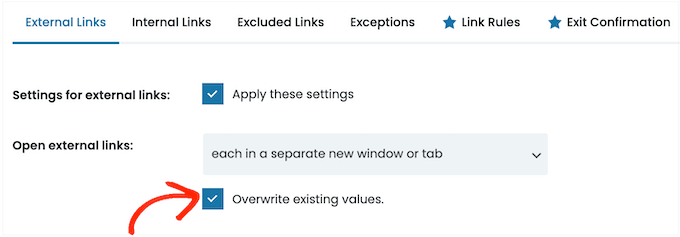
Nevertheless, it could possibly additionally scan your website and alter any exterior URLs that you simply’ve beforehand added to your web site. It will present a extra constant expertise to your customers, so it’s a good suggestion to go forward and click on on the ‘Overwrite present values’ field.

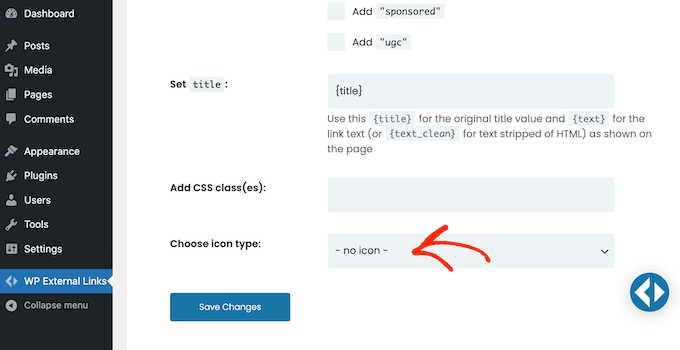
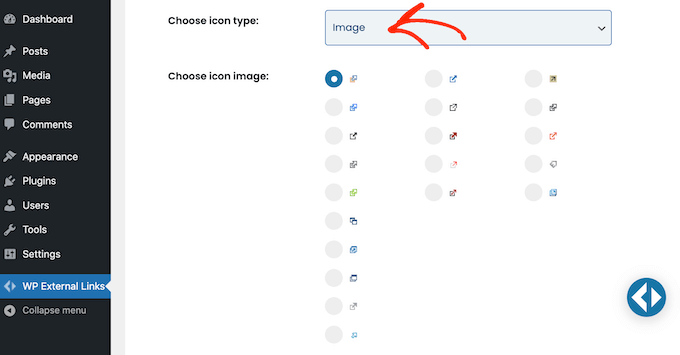
When you’ve executed that, you’re able to create an icon to your exterior hyperlinks. To start out, scroll to the ‘Select icon kind’ part.
Now you possibly can click on the place it says ‘no icon’ to open the dropdown.

Your choices are Picture, Font Superior, or Dashicon.
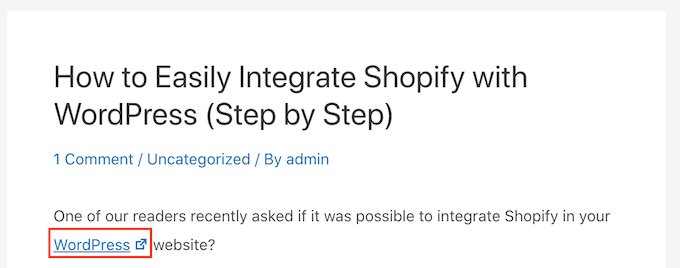
Each Font Superior and Dashicon include a single box-with-arrow icon that you need to use as your exterior hyperlink icon. This icon will all the time seem blue in your website, as you possibly can see within the following picture.

That is the precise icon that many web sites use for his or her exterior hyperlinks, so most guests will perceive what the box-with-arrow icon means.
Nevertheless, ‘Picture’ enables you to select between a number of box-with-arrow icons together with some which have a barely totally different color and style.
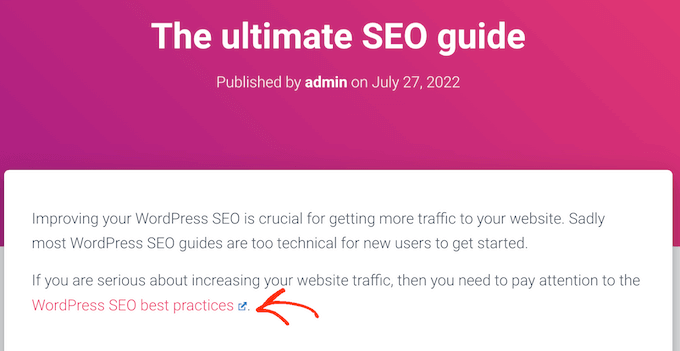
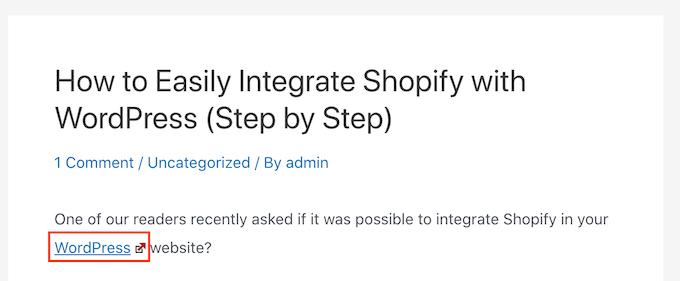
Within the following picture, you possibly can see an instance of how a colourful box-with-arrow icon will look in your WordPress web site.

If you wish to add a colourful icon to your website, then you definitely’ll want to pick ‘Picture’ from the ‘Select icon kind’ dropdown.
You’ll be able to then click on on the one that you simply need to use to your exterior hyperlinks.

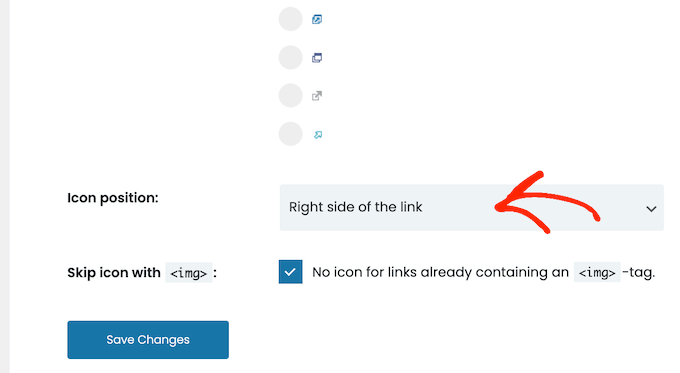
When you’ve executed that, open the ‘Icon place’ dropdown.
Right here, select whether or not the icon will seem on the ‘Proper facet of the hyperlink’ or the ‘Left facet of the hyperlink.’ Most web sites present the exterior icon to the best of the hyperlink.

Do you need to use the usual blue box-with-arrow icon as a substitute?
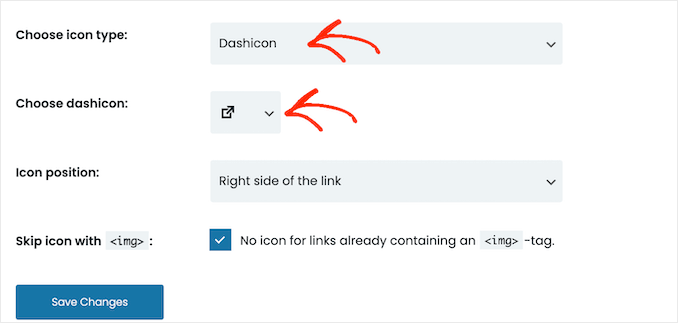
Then you possibly can open the ‘Select icon kind’ dropdown and click on on both ‘Font Superior’ or ‘Dashicon’ as a substitute.
Subsequent, open the dropdown menu beside ‘Select Dashicon’ or ‘Select FA,’ after which click on on the box-with-arrow icon.

Notice: Each Font Superior and Dashicons provide you with entry to dozens of different icons. Nevertheless, we advocate utilizing the box-with-arrow icon as extra folks will acknowledge this as an exterior hyperlink icon.
After clicking on the Font Superior or Dashicon that you simply need to use, you possibly can specify whether or not it ought to seem to the best or left of the hyperlink following the very same course of described above.
While you’re pleased with the exterior hyperlink icon you’ve chosen, merely click on on ‘Save adjustments.’
The plugin will then add the icon to all of the exterior URLs in your website routinely.
We hope this text helped you learn to add an exterior hyperlink icon to your WordPress website. You can too undergo our information on confirmed methods to earn a living on-line running a blog and the way to monitor web site guests to your WordPress website.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too discover us on Twitter and Fb.
The publish The right way to Add an Exterior Hyperlink Icon on Your WordPress Website first appeared on WPBeginner.

