The online is consistently altering. From velocity, to construction, to high quality, nothing stays the identical for too lengthy. Talking of construction, content material that was unfold over a number of pages can now be condensed right into a single web page.
On this article, we’ll have a look at single-page purposes, mostly often known as SPAs, and what vital modifications they’ve delivered to the world of net growth.
On this article, we’ll discover:
What are SPAs?
Earlier than diving into something, let’s see what SPAs are, and what builders used earlier than them.
Have you learnt how, by default, the browser refreshes everytime you wish to go to a brand new web page? With SPAs, it’s totally different — the contents on the web page are rewritten from the server, and the content material modifications and not using a browser refresh.
In case you’ve used websites like GitHub, Twitter, and even Gmail, then you definately’ve already are available in contact with SPAs. Once you navigate between tabs on these websites, you don’t get browser reloads. The pages are joined collectively as in the event that they had been all written in a single HTML file (they usually had been).
Earlier than SPAs, multiple-page purposes (MPAs) had been used, and typically nonetheless are in the present day. Most net browsers, are appropriate with MPAs, and builders don’t want to jot down further functionalities for them, as is the case with SPAs. In MPAs, when new content material must be displayed, similar to a brand new web page, the brand new web page is requested from the server. The browser then shows the brand new web page, which causes a reload.
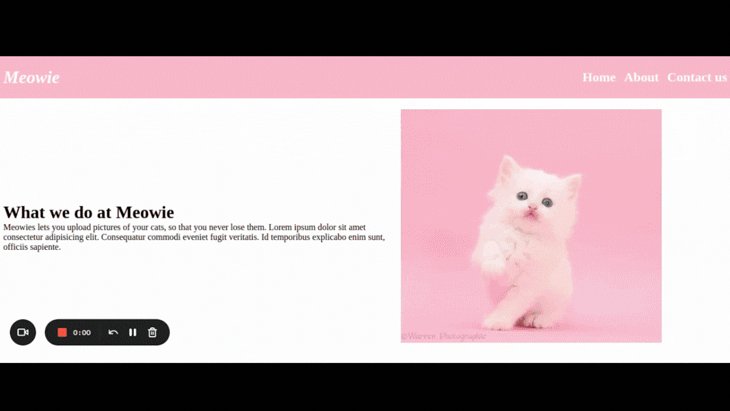
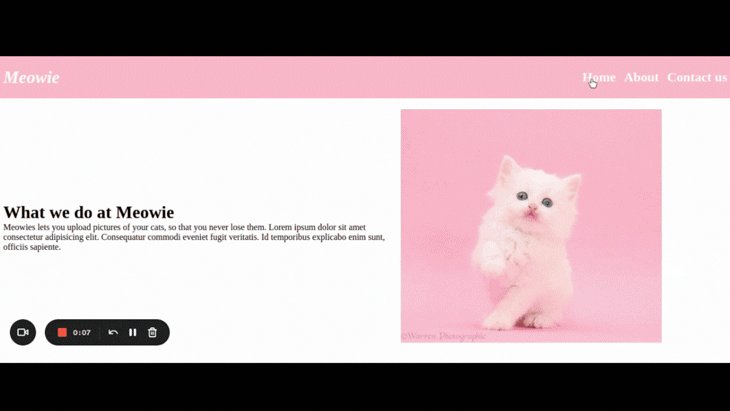
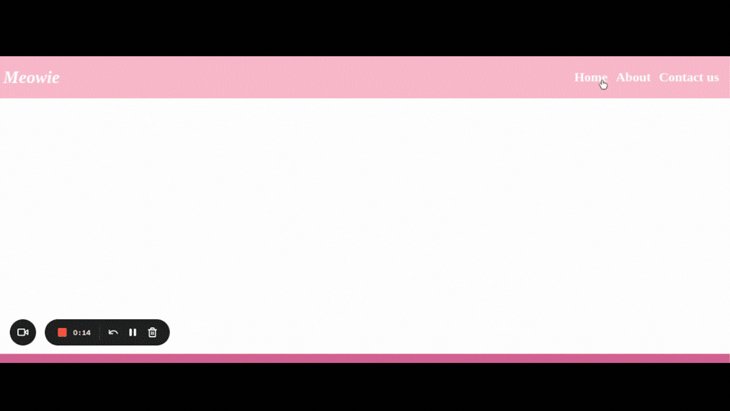
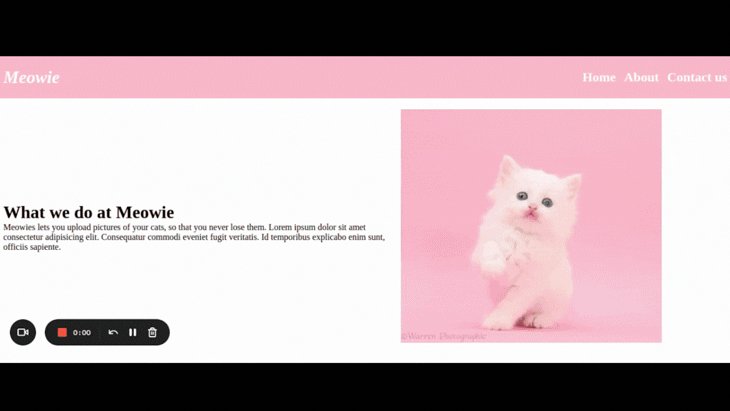
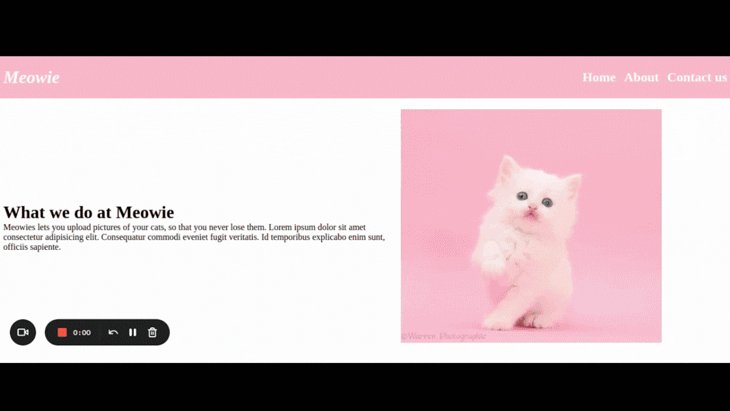
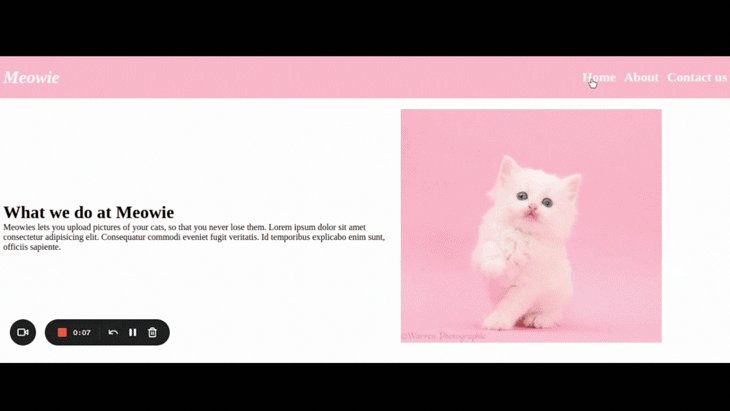
On this article, we’ll create a cat-themed SPA and add animations to it utilizing GreenSock Animation Platform (GSAP), a JavaScript animation library. The little GIF under is a preview of what our last website will appear like.

The place to make use of SPAs
As wonderful as they sound, SPAs don’t change MPAs in sure points.
An excerpt from the eBook Architect Fashionable Internet Purposes with ASP.NET Core and Azure says you should use SPAs when:
- Your software goals at displaying a wealthy interface with a number of options
- It’s a web site with small knowledge volumes
- Your website doesn’t rely a lot on website positioning. As a result of SPAs contain a single URL, website positioning optimization is actually tough, because it lacks indexing and good analytics
- The web site makes use of options like real-time alerts or notifications, just like social media platforms
it’s time to make use of MPAs when:
- Your website’s client-side necessities are straightforward to satisfy
- Your software doesn’t want JavaScript to operate within the browser
Utilizing SPAs on cellular units
SPAs additionally permit customers to seamlessly navigate by cellular gadget purposes. In case you log in to your Twitter account in your cell phone from a browser, you continue to have the SPA impact. Navigation is as clean as ever, and there are completely no reloads within the browser tab.
Tutorial for constructing SPAs
Now we’re going to discover the steps concerned in constructing single-page purposes. The next steps assume no information of frameworks and can cowl constructing SPAs with HTML, CSS, and Vanilla JavaScript. As a result of we sometimes prefer to make issues fairly, we may even add CSS web page transitions.
The tutorial consists of:
- Creating mission directories
- Putting in essential dependencies. First, guarantee that you’ve got Node put in in your laptop by typing
node -vin your terminal or command line. If a model of Node shows, then you might be good to go. Sortnpm set up nodefor Linux customers or go to this hyperlink to get the bundle supervisor for no matter working system you might be utilizing - Organising an Categorical server
- Creating HTML and CSS information based on your wants. This may be only a few tags or a small mission to additional your understanding. It’s fully as much as you and what you wish to construct
- Testing your markup on the newly created server
- Diving into the JavaScript aspect of issues
That’s it for this tutorial. These are the only steps you’ll see on the web.
Simply kidding! In fact, we’ll undergo every step.
Extra nice articles from LogRocket:
All fingers on deck… I imply keyboard
This part might be in two elements. First, we’ll create our SPA with solely Vanilla JavaScript. You do not want any earlier information of frameworks, as we’ll construct all the things up from the bottom.
The second half is the place we’ll add CSS web page transitions to make navigation smoother and fancy-ish.
Half I: Combining HTML, CSS, and JavaScript to create an SPA
Every thing begins with directories. We would like containers the place we’ll retailer our information. I’ll be utilizing CodeSandbox for demonstrations, however be at liberty to open your code editor and code alongside.
In your terminal, we wish to create a listing known as SPA-tut, and one other in it known as src.
terminal instructions mkdir SPA-tut cd SPA-tut mkdir src cd src
Open up SPA-tut with any IDE of your alternative. And since no mission is ever full with out an index.html file, we’ll create one in our src folder.
We won’t construct a complete website, only one with a small navbar and some hyperlinks to exhibit. In our index.html, we’ve the next Markdown:
<nav class="navbar">
<div class="emblem">
<p>Meowie</p>
</div>
<ul class="nav-items">
<li><a href="https://weblog.logrocket.com/" data-link>Residence</a></li>
<li><a href="https://weblog.logrocket.com/about" data-link>About</a></li>
<li><a href="http://weblog.logrocket.com/contact" data-link>Contact us</a></li>
</ul>
</nav>
<div id="residence"></div>
Discover how we added the data-link knowledge attribute. This makes use of the Historical past API pushState() technique to navigate to a useful resource and not using a refresh. You don’t want to grasp this now, however we’ll ultimately get there.
Our fashion sheet is simply as small.
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.navbar{
background-color: pink;
padding: 20px;
show: flex;
justify-content: space-between;
align-items: middle;
}
.nav-items{
show: flex;
}
a{
text-decoration: none;
shade: white;
font-weight: daring;
font-size: x-large;
}
.hyperlink{
shade: pink;
font-size: medium;
}
.emblem{
shade: white;
font-weight: daring;
font-size: xx-large;
font-style: indirect;
}
ul{
list-style: none;
}
.navbar ul li{
margin-left: 15px;
}
#residence{
show: flex;
align-items: middle;
margin: 20px;
}
.img{
width: 80%;
top: 80%;
}
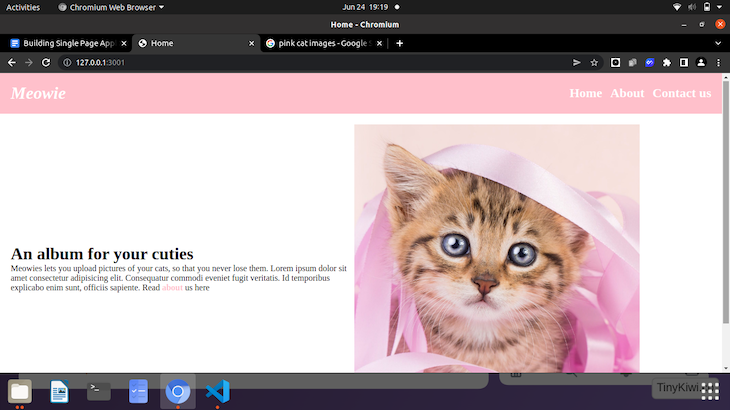
Our web site ought to appear like this:

Plain HTML and CSS will do us no good, so let’s leap into our JavaScript. We’ll create two extra folders: a js folder inside a static folder all within the src folder, and an index.js file. Now, we wish to join this JS file to our index.html through the use of a script tag simply above the closing physique tag.
<script kind="module" src="/static/js/index.js"></script>
We’ve added the kind of module right here as a result of we’ll use the ES6 import and export functionalities in the midst of our mission.
For the sake of this tutorial, our website isn’t responsive however be at liberty to be the higher dev and make your website appropriate with different units.
Creating an SPA server with Categorical
For this SPA, we’re going to make use of the Categorical library to create our server. Don’t fear, you don’t want intensive information of Categorical to comply with.
Create a server.js file out of the supply listing. As I discussed earlier than, we’ll want Node put in earlier than we will get another required packages or libraries. In your terminal:
- Sort
npm init -yto create abundle.json - Sort
npm i specificto put in Categorical
In case you beforehand put in Node, these ought to set up wonderful with out a lot bother.
For the server, we’ll have to create an Categorical app within the server.js file we simply made.
const specific = require('specific');
const path = require('path');
const hostname="127.0.0.1";
const port = 3000;
const app = specific();
app.get("/*", (req, res) => {
res.sendFile(path.resolve(__dirname, 'src', 'index.html'));
});
//pay attention for request on port 3000
app.pay attention(port, hostname, () => {
console.log(`Server working at http://${hostname}:${port}/`);
});
With a view to import Categorical, we name require(). Our app listens to any request that’s despatched over port 3000 as we’ve specified above. app.get will get requests from the desired URL. On this case, it does so by calling the sendFile() operate, which makes use of path.resolve() to course of the sequence of paths from left to proper till absolutely the path is created. The rationale our path is /* is as a result of we wish the web page to redirect to index.html it doesn’t matter what endpoint we add to the URL within the browser.
app.pay attention then listens for any request on port 3000 and logs a message passing within the host title and port quantity.
In case you copy the trail out of your terminal and paste it into the browser, the output we had from the index.html file ought to show. It has no styling, however we will simply repair that ultimately. Clicking on any of the hyperlinks will solely refresh the web page.

If we open up the console, we see an error that claims Didn't load module script....
We are able to deal with this by including the next line to our server.js file simply earlier than the app.get operate:
app.use("/static", specific.static(path.resolve(__dirname,'src', 'static')));
Modifying the client-side SPA with JavaScript
Sufficient of the server already. Let’s get into the work that does one thing.
The very first step is to create a router. We are going to load the content material for every view (or web page) inside an asynchronous operate. It’s asynchronous as a result of we would wish to load sure content material from the server aspect.
To outline the assorted routes, allow us to create an array of objects, every being a route of its personal.
const router = async () => {
const routes = [
{
path: "https://blog.logrocket.com/",
view: view: () => console.log("Home")
},
{
path: "https://blog.logrocket.com/about",
view: () => console.log("About us")
},
{
path: "/contact",
view: () => console.log("Contact")
}
];
};
view at this level is only a operate that shows the views. We are going to alter it to higher serve us as we go on.
However say we modified our path to one thing completely out of context (by this, I imply including “meaningless” endpoints to our URL). We wish to examine if a route that has been entered is a component of our array. To do that, we’ll use the map array technique to undergo every array factor and return a brand new object.
//check every route for match
const checkMatches = routes.map(route => {
return{
route: route,
isMatch: location.pathname === route.path //returns a boolean worth
};
});
console.log(checkMatches);
If certainly the route is within the array, checkMatches will return the route title and a Boolean worth of true. If we refresh the browser, we see nothing within the console. It’s because we haven’t known as the router operate itself.
So, exterior of the router operate, let’s do that:
doc.addEventListener('DOMContentLoaded', () => {
router();
})
When our web page hundreds, the router operate will run.
Now, let’s strive experimenting ourselves.

You see that if we add /about to the URL, the second factor of our array is true and the others are set to false. If we set the URL to a route that was not within the array, then all of the values for isMatch can be false.
However say we simply wished to seize the route title and carry out a examine.
let match = checkMatches.discover(checkMatch => checkMatch.isMatch); console.log(match);
After we put within the path now, the discover operate picks out the matched route from the array and returns a Boolean telling us if that particular route is within the array or not.
But when we add a route that’s not within the array, we get undefined within the console. We have to outline a not discovered or 404 root.
if(!match){
match = {
route: routes[0]
}
}
console.log(match.route.view);
If there isn’t any match, our 404 web page turns into the view at array index zero, which is the homepage. You would possibly resolve to create a customized 404 web page for this case.
If we refresh the browser and click on on any of the hyperlinks, then the view operate we declared above will run and the title of that view will show within the console.
Navigation utilizing the Historical past API
We wish to navigate between views and alter the URL with out the browser reloading. To try this, we’ll have to implement the Historical past API. Earlier than the definition of the router operate, let’s outline a brand new operate known as navigateTo.
const navigateTo = url => {
historical past.pushState(null, null, url);
router();
};
To name this operate, we’ll create an occasion listener.
doc.addEventListener('DOMContentLoaded', () => {
doc.physique.addEventListener('click on', e => {
if(e.goal.matches('[data-link]')){
e.preventDefault();
navigateTo(e.goal.href);
}
})
router();
})
So, our click on occasion checks if the hyperlink has the data-link attribute. If it does, we wish to cease the default motion, which is the browser reload, and goal the href of that hyperlink. It is a delegated occasion listener so if we add content material to our views which have these hyperlinks, the hyperlinks ought to work just about as we’ve been describing this whole time.
Strive navigating between hyperlinks in your web page and hold your eyes on the browser tab. Does the web page reload as you click on? Take away the data-link from the HTML and check out clicking once more.
Utilizing popstate to view totally different pages inside your SPA
As you click on between hyperlinks, you may as well see modifications within the console. The names of the views are displayed. If we strive hitting the again button to go to a earlier view, the router operate doesn’t run, therefore, the brand new view we clicked again to doesn’t show.
So, earlier than our DOMContentLoaded occasion listener, let’s take heed to the popstate occasion.
window.addEventListener('popstate', router);
Refresh your browser, and check out transferring backwards and forwards between pages. You see that, for every web page, the view operate runs and is displayed on the console.
Displaying the views of your SPA
Let’s swap up from a easy console.log to courses that truly show the views. Contained in the js listing, we’ll create a brand new listing known as pages.
We are going to create courses for every view, however first, let’s create a category that the others will inherit. Create a view.js file contained in the pages folder.
export default class{
constructor(){
}
setTitle(title){
doc.title = title;
}
async getHtml(){
return '';
}
}
The setTitle technique will replace the web page title of the view as we navigate between views. The getHTML technique is the place we’re going to put within the HTML content material for a specific view.
Let’s now create a Residence.js file the place we’ll create a category that extends the view class above.
import view from './view.js'
export default class extends view{
constructor(){
tremendous();
this.setTitle("Residence");
}
async getHtml(){
return `
<div class="textual content">
<h1>An album to your cuties</h1>
<p>Meowies allows you to add footage of your cats, so that you just by no means lose them. Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur commodi eveniet fugit veritatis. Id temporibus explicabo enim sunt, officiis sapiente.
Learn <a href="https://weblog.logrocket.com/about" data-link class="hyperlink">about</a> us right here </p>
</div>
<div>
<img src="/static/cats.jpg" alt="cat in ribbons" class="img">
</div>
`;
}
}
In our constructor, we’ve set the title to Residence to replicate the view. In our getHTML technique we’ve returned a bit of HTML.
We wish to inject the HTML into our router now. On the high of the index.html file, we import the Residence class.
import Residence from './pages/Residence.js'
In our routes array, we modify the view operate to the Residence class as properly.
{
path: "https://weblog.logrocket.com/",
view: Residence
},
And as a last step:
const view = new match.route.view();
doc.querySelector("#residence").innerHTML = await view.getHtml();
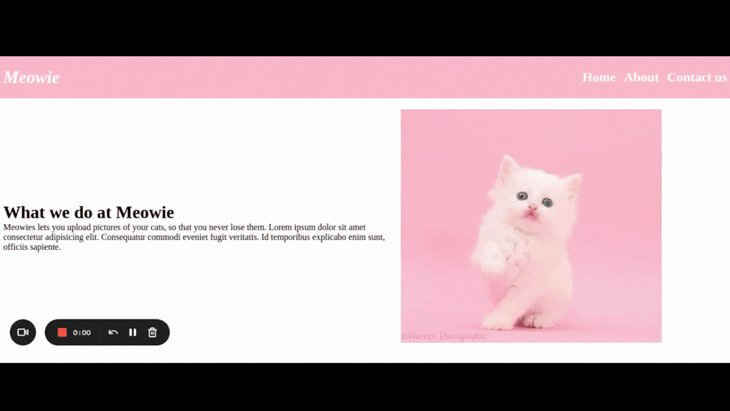
If we refresh the browser, our Residence view seems a bit like this:

Discover how I added an about hyperlink on the finish? In case you click on it, you’ll discover there are not any browser refreshes. That is as a result of delegated occasion I discussed earlier than.
Creating courses for the opposite views might be just about the identical course of from right here. We are going to prolong the view class for each new view we create and import the brand new view’s class in our index.html file.
Modifying browser show with CSS
Let’s transfer our CSS file round a bit in order that it takes impact on our index.html file. Let’s create a css folder contained in the static folder and transfer our kinds.css file to it. If we hyperlink our HTML file to the fashion sheet, then our web site turns into one thing like this.

It’s nothing fancy, however simply sufficient to point out you the way it works.
To create the opposite views, we’d just do as we did for Residence.js. Say that’s the easy project for this text. Yours ought to look higher than mine.
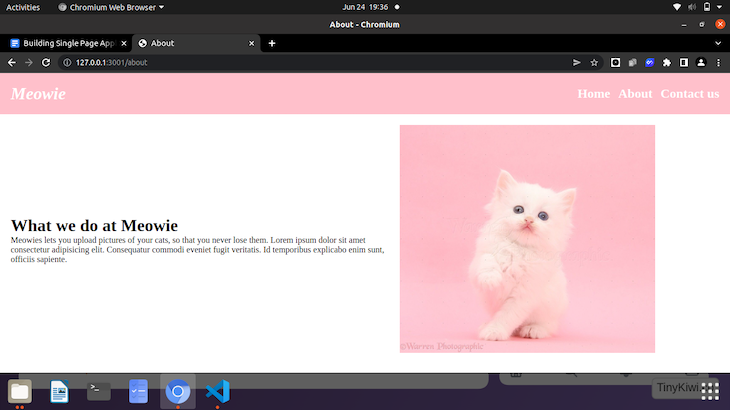
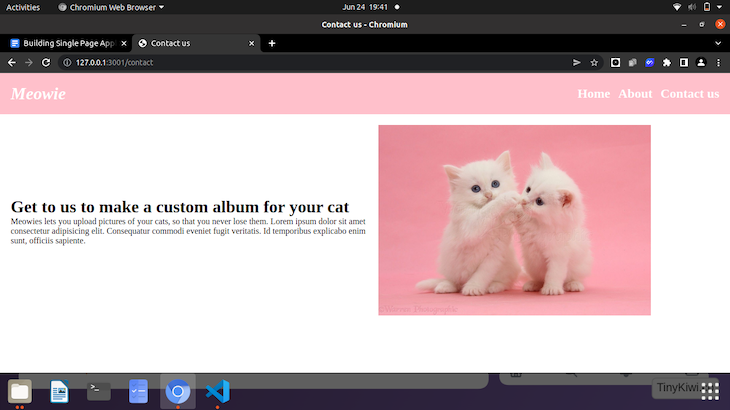
After creating all of the views, my About and Contact sections look a bit like this:


Like I stated, nothing fancy. You will note that the hyperlink modifications, and the web page title is up to date (not included in my screenshots).
There you might have it. A totally purposeful single-page software. Now so as to add some web page transitions.
Half II: CSS web page transitions
This half is my all-time favourite. To create clean web page transitions, we’ll be utilizing a JavaScript animation library, and a little bit of CSS to assist us alongside the way in which.
The animation library I’ll be utilizing is GSAP. It makes it comparatively straightforward to use animations to your website, and in just a few strains of JavaScript. To be taught extra about GSAP and get their tremendous cheat sheet without cost, look them up right here.
Putting in GreenSock Animation Platform (GSAP)
For the sake of this tutorial, we’ll introduce GSAP to our mission utilizing CDN.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
You’ll be able to add this earlier than your closing <physique> tag.
The enjoyable half: Sliding impact with CSS
We wish to create some form of sliding impact in our app. To try this, we’ll want one thing that slides over our web page earlier than revealing its content material.
Let’s add one further div tag on the backside of our HTML and provides it a category of slider.
<div class="slider"></div>
To our kinds.css we’re going to fashion the slider by including:
.slider{
place:fastened;
high:0;
left: 0;
background-color: palevioletred;
width: 100%;
top: 100%;
remodel: translateY(100%);
}
In case you refresh the web page, nothing actually modifications. The slider is there, however the remodel attribute retains it under the web page content material, so we don’t truly see it.
We would like the slider to slip upward over our web page after we first open it. That is when GSAP comes into play. In our index.js, we should first initialize GSAP earlier than we will begin utilizing it. As a result of we wish animation on the web page load, we’ll initialize our GSAP slightly below our class imports.
const tl = gsap.timeline({ defaults: {ease:'power2.out'} });
The road above merely defines our timeline and units all the things to defaults.
Our first animation would be the slider, sliding up from its place over our web page.
tl.to('.slider', {y: "-100%", length:1.2});
What we’ve finished is use the timeline we declared to focus on the slider class. y: “-100%” replaces the translateY(100%) that we initially set to our CSS. The length:1.2 is just set for timing. So when our web page first hundreds, our slider will slide upward over our web page content material.
However the animation nonetheless doesn’t look fairly proper to me. To make it higher, we wish our web page content material to slip up as properly, simply after the slider goes up. To do that, we must goal the residence ID in our HTML, because it incorporates our web page content material.
Simply after the slider animation, we’ll add:
tl.to('#residence', {y: "0%", length:1.2}, "-=1");
Simply as earlier than, we focused the residence ID and set a length to it. The extra -=1 is in order that the web page contents slide up instantly after the slider. If we take it out, you’ll discover some delay.
However is that it?
No. We haven’t added that clean transition between the views we had been speaking about. Now that you just’ve seen how the method works, including transitions for the views gained’t be as arduous.
We wish to create a clean transition any time the consumer clicks on the hyperlinks, so we’ll add animations inside our click on occasion.
Our adjusted JavaScript will then appear like this:
doc.addEventListener('DOMContentLoaded', () => {
doc.physique.addEventListener('click on', e => {
e.preventDefault();
tl.to('.slider', {y: "100%", length:0});
if(e.goal.matches('[data-link]')){
tl.to('.slider', {y: "-100%", length:1.2});
tl.fromTo('#residence', {opacity: 0}, {opacity:1, length:0.5});
navigateTo(e.goal.href);
}
})
router();
})
Keep in mind that after our slider went up, it stayed in place. So when the consumer clicks, the slider comes down and goes up once more. The length of the primary animation is ready to zero, so that you gained’t discover it sliding down. The animation is ready right here in order that it goes on each single time that the consumer clicks a hyperlink.
To make issues even smoother, as soon as the slider goes up on a click on, we wish the opacity of the web page contents to shortly change and to create a pleasant fade-out.
tl.fromTo('#residence', {opacity: 0}, {opacity:1, length:0.5});
fromTo signifies that the animation has a begin and endpoint. It begins with an opacity of zero and goes to an opacity of 1 in 0.5s.
After adjusting the animation, our SPA now seems like this:

We’ve a pleasant slider and a pleasant fade on each web page.
Conclusion
That marks the top of this text. We’ve gone over what SPAs are, the way to create one from scratch, and the way to add clean web page transitions between the views.
To take a look at the whole code for this mission, use the Github repo hyperlink right here.
I hope this text serves you properly. Be happy to make alterations as wanted and take a look at the GSAP docs right here. They’ve a free cheat sheet that may enable you make your animations smoother and higher.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more advanced, resource-greedy options demand increasingly from the browser. In case you’re thinking about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording all the things that occurs in your net app or website. As an alternative of guessing why issues occur, you may mixture and report on key frontend efficiency metrics, replay consumer classes together with software state, log community requests, and routinely floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring without cost.


