Blaze UI is a free open supply UI Toolkit that gives a superb construction for constructing web sites shortly with a scalable and maintainable basis. All parts in Blaze UI are developed mobile-first and rely solely on native browser options, not a separate library or framework. It helps us create a scalable and responsive web site shortly and effectively with a constant fashion.
On this article, we are going to find out about varied sorts of inputs utilizing the Blaze UI framework. Textual content inputs are used on the webpages to take textual content kind enter from the makes use of.
Blaze UI Enter sorts:
- Textual content Enter: This enter is used to take enter from the person in textual content format.
<enter class=”c-field” placeholder=”…” kind=”textual content” />
- Colours Enter: This enter is used to supply colour to the enter space. If there’s any sort of error whereas getting into enter then the border of the enter will change its colour to crimson and if the enter is appropriate then the colour will change to inexperienced.
Error:
<enter class=”c-field c-field–error” placeholder=”…” kind=”textual content”>
No Error:
<enter class=”c-field c-field–success” placeholder=”…” kind=”textual content”>
Disabled:
<enter class=”c-field” disabled placeholder=”disabled” kind=”textual content”>
- Icons Enter: This enter subject is used to point out what sort of enter to provide in that enter subject.
<div class=”o-field o-field–icon-left”>
<i class=”far fa-calendar-alt c-icon”></i>
<enter class=”c-field” kind=”textual content”>
</div>
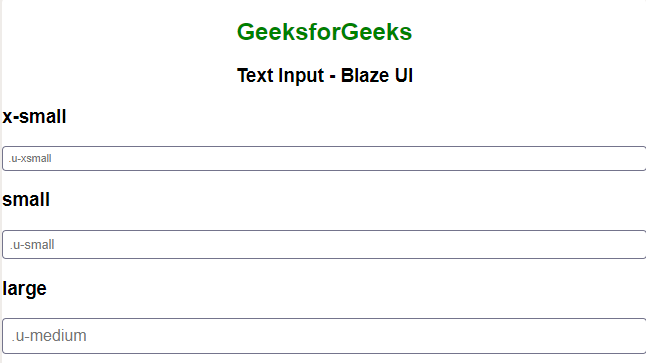
- Sizes Enter: That is used to provide what would be the dimension of the enter when the person enters any information.
<enter class=”c-field input-size-class” placeholder=”… ” kind=”textual content”>
- Inline Enter: That is used to take enter in mounted block dimension in a single line.
- Mounted Width: That is used to set the width of a particular enter subject from the enter group.
- Stacked: That is used to take enter in a stacked format.
- Buttons: That is used to take enter in a button format.
- Rounded: That is used to take enter in a rounded format.
- Checkboxes and Radios: That is used to take enter within the checkboxes and radios format.
- Fieldsets and Legends: That is used to use Blaze’s types to make sure constant fieldset behaviors.
- Disabled Fieldset: This enter is used to disable a fieldset which can disable all controls inside it and Blaze UI will apply the disabled styling.
- Labels and kind components: That is used to take enter within the labels and kind format.
- Hints: That is used to make the trace seen always.
Instance 1: Within the following instance we have now created the enter with coloured enter.
HTML
|
|
Output:

Instance 2: Within the following instance, we have now created the enter utilizing the small and huge fields.
HTML
|
|
Output:

Reference: https://www.blazeui.com/parts/inputs/



