Web site sliders are versatile person interface components that may be useful for sharing a number of pictures or conveying data effectively with out losing invaluable area in your homepage.
On this article, we’ll exhibit find out how to use the react-draggable-slider bundle to construct a slider with draggable performance in React.
Soar forward:
What’s a slider?
A web site slider is a slideshow that shows a sequence of pictures or gadgets which might be organized horizontally or vertically inside a single area. The photographs are displayed individually over an outlined time interval with a transition impact between the change from one picture or merchandise to the following.
A person can navigate by way of the slider pictures utilizing a set of navigation controls, and the photographs or gadgets will also be looped by way of. A slider will help a web site showcase particular person gadgets in a visually interesting approach whereas additionally saving display screen area.
Web site sliders that showcase buyer testimonials might be advantageous for constructing belief and credibility with new prospects. Sliders can also be used to show totally different service choices or present a number of pictures of a product so a possible buyer can visualize it from totally different angles.
The sort of UI factor is a sexy choice to an extended web page of scrolling content material. With a slider, you possibly can group data in a single place, set a snug tempo for biking between every merchandise, and even add an auto-play characteristic.
What’s a draggable slider?
Draggable sliders are navigated manually; the person navigates from one merchandise to the following by holding and dragging the merchandise that’s presently in view to the left or proper. To view the following merchandise, the person holds and drags the present merchandise to the left. Likewise, to view the earlier merchandise, the person holds and drags the present merchandise to the proper.
What’s react-draggable-slider?
To create a draggable slider in React, we will both construct it from scratch or use a React bundle.
Utilizing a React bundle might enhance your productiveness, as it should scale back the time you spend writing code. Nonetheless, it does imply that your codebase will likely be depending on (and maybe weak to) the bundle. This is the reason it’s preferable to pick an open supply bundle that has a big neighborhood contributing to it, discovering, reporting, and fixing bugs, and thus protecting the code safe.
For this text, we’ll use the react-draggable-slider bundle. This bundle is straightforward to make use of and comes with an inbuilt hover impact.
React draggable slider demo
To exhibit constructing a draggable slider in React, we’ll arrange a React app, set up the react-draggable-slider bundle, after which create the slider and outline the slider settings.
Let’s get began!
Creating the React app
Use the next command to create a React app and title it react-draggable-slider:
npx create-react-app react-draggable-slider
Now, open the app within the code editor of your selecting. On this demo, I’ll use VS Code.
Putting in the react-draggable-slider bundle
On the time of writing, the react-draggable-slider bundle shouldn’t be appropriate with React v18, which is the model of React we’ll get once we create the React app.
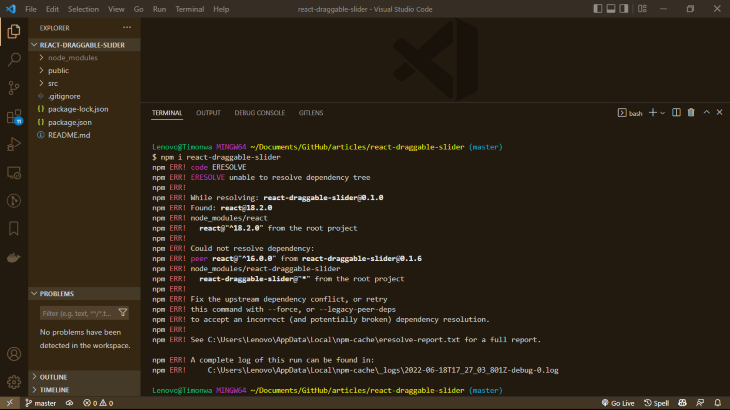
So, if we attempt to set up the slider bundle proper now utilizing command: npm i react-draggable-slider, it received’t be put in and we’ll get a dependency battle error in our terminal, as proven beneath:
Extra nice articles from LogRocket:

As a workaround, we’ll must downgrade the variations of the react bundle and react-dom bundle in our React app to v16 as a way to be appropriate with the react-draggable-slider bundle.
There’s no strategy to specify the specified React model when creating the app, which is why we wanted to create the app earlier than downgrading the model.
First, navigate into the bundle.json file and alter the variations of the react bundle and react-dom bundle from v18.1.0 to v16.13.1.
Subsequent, run the command: npm set up within the terminal. This may robotically change the present variations in our node_modules folder with the brand new one we specified within the bundle.json file.
Now we’re prepared to put in the slider bundle:
npm i react-draggable-slider
At the moment, we should always not see any errors in our terminal. To view the app within the browser, run the React app utilizing both of the beneath instructions:
npm begin yarn begin
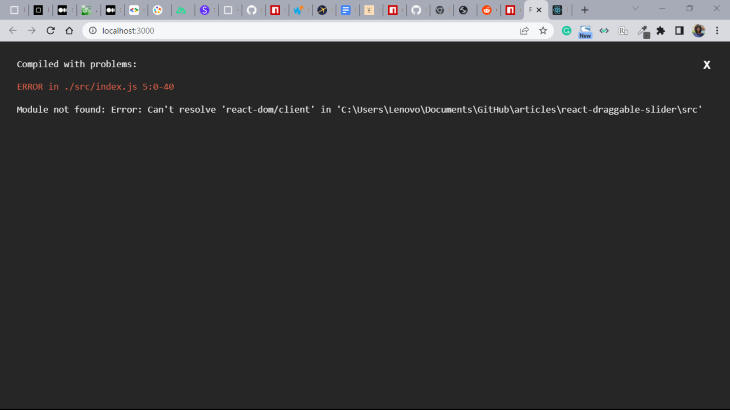
You’ll discover within the browser there’s a brand new error in regards to the react-dom/shopper React module not being discovered. This error is happening as a result of we’re utilizing React v16.

To deal with this error, we’ll must make some modifications to our index.js file by altering the file path of the module.
Navigate into the index.js file and alter the file path of the ReactDom import from:
import ReactDOM from 'react-dom/shopper';
to:
import ReactDOM from 'react-dom';
Subsequent, we have to regulate how we render our React app to the DOM. To do that, change the code used to render the React app from:
const root = ReactDOM.createRoot(doc.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
to:
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
doc.getElementById("root")
);
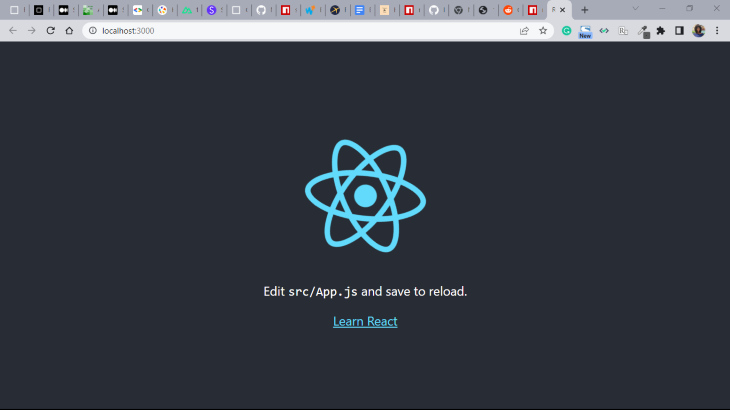
Now, return and consider the app in your browser. You need to see the contents of the app with none errors:

OK, we’ve created our app; now it’s time to create our draggable slider.
Creating the slider
To construct the slider, go into the App.js file and delete the present jsx factor (i.e., the Header) since it isn’t wanted. We’ll change this factor with the Slider part that we’ll import from react-draggable-slider. We’ll additionally move a sliderSettings object as a prop into our Slider part that we’ll create later.
import Slider from "react-draggable-slider";
…
<div className="App">
<Slider sliderSettings={sliderSettings} />
</div>
Subsequent, we’ll create an array of objects referred to as projectList. We’ll use this array to retailer the gadgets that will likely be displayed on every slide within the slider.
const projectList = [
{
title: "Nature's Life",
image: project1,
description:
"Praesent quis congue nisi. Vivamus dapibus suscipit magna at imperdiet. Mauris consectetur pharetra metus eu suscipit. Maecenas augue tortor, consequat vitae lacus id, pharetra tempor mauris. Suspendisse sodales commodo erat, non imperdiet nisl scelerisque at. Nulla porttitor gravida diam, in ornare ipsum accumsan bibendum. Morbi ut ante metus. "
},
{
title: "Into The Waters",
image: project2,
description:
"Duis at tellus vitae velit aliquet varius. Fusce luctus libero et ligula tristique lobortis. Vestibulum eu placerat risus, eu semper augue. Integer at purus sit amet elit pretium viverra. Suspendisse id fringilla nibh, nec dictum urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. "
},
{
title: "Higher Than The Stars",
image: project3,
description:
"Praesent quis congue nisi. Vivamus dapibus suscipit magna at imperdiet. Maecenas augue tortor, consequat vitae lacus id, pharetra tempor mauris. Suspendisse sodales commodo erat, non imperdiet nisl scelerisque at. Nulla porttitor gravida diam, in ornare ipsum accumsan bibendum. Morbi ut ante metus. Proin rhoncus magna lectus, nec consequat augue ultricies eu."
},
{
title: "Miniature Wonders",
image: project4,
description:
"Praesent quis congue nisi. Vivamus dapibus suscipit magna at imperdiet. Mauris consectetur pharetra metus eu suscipit. Maecenas augue tortor, consequat vitae lacus id, pharetra tempor mauris. Suspendisse sodales commodo erat, non imperdiet nisl scelerisque at. Nulla porttitor gravida diam, in ornare ipsum accumsan bibendum. Morbi ut ante metus. "
},
{
title: "Giants Of History",
image: project5,
description:
"Duis at tellus vitae velit aliquet varius. Fusce luctus libero et ligula tristique lobortis. Vestibulum eu placerat risus, eu semper augue. Integer at purus sit amet elit pretium viverra. Suspendisse id fringilla nibh, nec dictum urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. "
}
];
Defining the slider settings
Now, we’ll outline our slider settings; these will likely be handed into our slider to configure its conduct.
We’ll begin by creating an object referred to as sliderSettings which has the next props: knowledge, pace, easing, bgColor, showButton, buttonText, buttunHref, and buttonTarget. These props outline how our slider will behave and the way it is going to be displayed.
knowledge
The knowledge prop accepts an array. The array of objects represents the main points of the gadgets or slides within the slider that will likely be displayed; in our case, the projectList. Every object accepts three key-value pairs: title, picture, and description. By default, the knowledge prop is about to an empty array, [].
pace
The pace prop accepts an integer. It determines the pace (in milliseconds) at which the slider ought to progress when dragged to the following or earlier merchandise. For instance, a pace worth of 3000 equals 3 sec. The default pace prop worth is 500ms.
easing
The easing prop accepts a string. There are 4 out there GSAP easings used to animate sliding: energy, again, elastic, and expo. Strive every of them, after which select the one you want finest. If no worth is specified, the easing prop worth will default to ease which is the default worth of the browser.
bgColor
The bgColor prop accepts a string. It units the background coloration of the entire slider and accepts HEX and RGB(A) values. For instance, #ffffff or rgba(255, 255, 255, 0.05). The default worth of the bgColor prop is rgba(255, 255, 255, 0.05).
showButton
The showButton prop accepts a Boolean. If set to true, a button will likely be proven for every merchandise or slide; nonetheless, no button will likely be proven if the showButton prop is about to false. By default, the showButton prop worth is about to true.
buttonText
The buttonText prop accepts a string. It represents the textual content that will likely be displayed contained in the button for every merchandise. By default, the worth is about to View case examine.
buttonHref
The buttonHref prop accepts a string. This string is a href attribute that enables every merchandise within the slider to hyperlink to a different web page, enabling the person to view extra particulars in regards to the merchandise. By default, the buttonHref prop worth is about to #.
buttonTarget
The buttonTarget prop accepts a string. When the person clicks on a button, this prop specifies if the hyperlink ought to open on the present web page or on a distinct web page. The worth can both be _self or _blank. By default, the buttonTarget prop worth is about to _blank.
Let’s start by passing in solely the knowledge prop to see what our slider would appear like.
const sliderSettings = {
knowledge: projectList,
};
If we view our slider within the browser, we will see that it has the default react-draggable-slider props as described earlier. Now, let’s move on the remainder of our props with our most well-liked values. Since we’re not specifying a price for the easing prop, it should default to ease.
const sliderSettings = {
knowledge: projectList,
pace: 3000,
bgColor: "#070707",
showButton: true,
buttonText: "View tasks",
buttonHref: "https://www.instance.com",
buttonTarget: "_self"
};
We’ll additionally write some stylings in our types.css file for our physique and anchor tag, which can also be our name to motion button, after which import the file into our App.js file.
physique {
font-family: sans-serif;
text-align: heart;
background-color: #070707;
coloration: #fff;
}
a:hyperlink,
a:hover,
a:lively,
a:visited {
coloration: #eee;
border-top: 1px stable #434141;
border-bottom: 3px stable #434141;
border-radius: 20px;
}
At this level, our App.js file ought to appear like this:
import React from "react";
import Slider from "react-draggable-slider";
import "./types.css";
import project1 from "./imgs/bibi-pace-Hi4fWKU2KSk-unsplash.jpg";
import project2 from "./imgs/scott-webb-e3dY8laAQtA-unsplash.jpg";
import project3 from "./imgs/alexander-andrews-fsH1KjbdjE8-unsplash.jpg";
import project4 from "./imgs/daan-mooij-RyxShs7mG8E-unsplash.jpg";
import project5 from "./imgs/damien-santos-M5rim8Yh4LY-unsplash.jpg";
export default perform App() {
const projectList = [
{
title: "Nature's Life",
image: project1,
description:
"Praesent quis congue nisi. Vivamus dapibus suscipit magna at imperdiet. Mauris consectetur pharetra metus eu suscipit. Maecenas augue tortor, consequat vitae lacus id, pharetra tempor mauris. Suspendisse sodales commodo erat, non imperdiet nisl scelerisque at. Nulla porttitor gravida diam, in ornare ipsum accumsan bibendum. Morbi ut ante metus. "
},
{
title: "Into The Waters",
image: project2,
description:
"Duis at tellus vitae velit aliquet varius. Fusce luctus libero et ligula tristique lobortis. Vestibulum eu placerat risus, eu semper augue. Integer at purus sit amet elit pretium viverra. Suspendisse id fringilla nibh, nec dictum urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. "
},
{
title: "Higher Than The Stars",
image: project3,
description:
"Praesent quis congue nisi. Vivamus dapibus suscipit magna at imperdiet. Maecenas augue tortor, consequat vitae lacus id, pharetra tempor mauris. Suspendisse sodales commodo erat, non imperdiet nisl scelerisque at. Nulla porttitor gravida diam, in ornare ipsum accumsan bibendum. Morbi ut ante metus. Proin rhoncus magna lectus, nec consequat augue ultricies eu."
},
{
title: "Miniature Wonders",
image: project4,
description:
"Praesent quis congue nisi. Vivamus dapibus suscipit magna at imperdiet. Mauris consectetur pharetra metus eu suscipit. Maecenas augue tortor, consequat vitae lacus id, pharetra tempor mauris. Suspendisse sodales commodo erat, non imperdiet nisl scelerisque at. Nulla porttitor gravida diam, in ornare ipsum accumsan bibendum. Morbi ut ante metus. "
},
{
title: "Giants Of History",
image: project5,
description:
"Duis at tellus vitae velit aliquet varius. Fusce luctus libero et ligula tristique lobortis. Vestibulum eu placerat risus, eu semper augue. Integer at purus sit amet elit pretium viverra. Suspendisse id fringilla nibh, nec dictum urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. "
}
];
const sliderSettings = {
knowledge: projectList,
pace: 3000,
easing: "ease",
bgColor: "#070707",
showButton: true,
buttonText: "View tasks",
buttonHref: "https://www.instance.com",
buttonTarget: "_self"
};
return (
<div className="App">
<Slider sliderSettings={sliderSettings} />
</div>
);
}
Right here’s the slider with its new CSS types:
You’ll discover that we’ve modified the textual content coloration, in addition to the background coloration of the web page and slider. We’ve additionally styled the button and adjusted its textual content worth. If we use the energy GSAP easings to animate the sliding, the sliding animation will appear like this:
You possibly can check out the opposite easing prop choices by yourself and select the one you want finest and in addition experiment with the opposite props values.
You’ll additionally discover that the picture playing cards have a pleasant hover impact when the cursor is moved over them. It is a cool, inbuilt characteristic of react-draggable-slider.
Conclusion
On this tutorial, we confirmed how straightforward it’s to create a draggable slider in React utilizing the react-draggable-slider bundle. We demonstrated find out how to compensate for a compatibility situation with the newest model of React. We additionally confirmed find out how to modify the default settings of react-draggable-slider to customise the styling and animation of our slider.
Be at liberty to view and play with the code right here. You might also need to try one other React slider instrument, Swiper, which is a really cool bundle as nicely.
Full visibility into manufacturing React apps
Debugging React purposes might be tough, particularly when customers expertise points which might be laborious to breed. In the event you’re concerned with monitoring and monitoring Redux state, robotically surfacing JavaScript errors, and monitoring gradual community requests and part load time, attempt LogRocket. 

LogRocket is sort of a DVR for net and cell apps, recording actually all the pieces that occurs in your React app. As an alternative of guessing why issues occur, you possibly can mixture and report on what state your utility was in when a problem occurred. LogRocket additionally displays your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware bundle provides an additional layer of visibility into your person classes. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring without cost.