Good day,
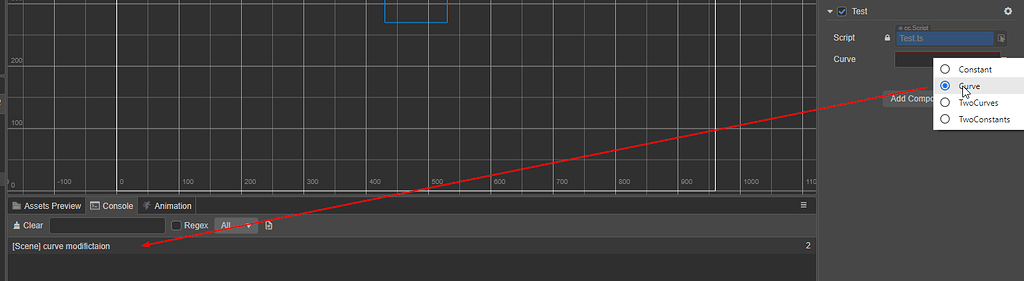
In model 3.5.2, if you use a CurveRange property with a getter and setter, modifying the mode and modifying the worth in fixed mode execute the setter code, however selecting a curve preset or enhancing a customized curve doesn’t.
Instance :
import { _decorator, Element, Node, CurveRange } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Take a look at')
export class Take a look at extends Element {
@property(CurveRange)
non-public _curve: CurveRange = new CurveRange();
@property(CurveRange)
protected get curve(): CurveRange {
return this._curve;
}
protected set curve(worth: CurveRange) {
this._curve = worth;
console.log('curve modifictaion');
}
}
Is that this a bug ? Or is there one other means of listening to the curve modification ?
A workaround could be to make use of the @executeInEditMode() annotation and use the replace technique. The replace is triggered when modifying the curve.
However then I must know whether or not I’m within the editor or at sport runtime, as I don’t need this code to be executed each body at sport runtime.
I don’t discover a boolean that may let me know wherein I’m.