Do you wish to add a background picture to your WordPress website?
Background photos could make your web site look extra participating and vibrant.
On this article, we’ll present you methods to simply add a background picture to your WordPress website.

Why Add a WordPress Background Picture?
Including a picture to your WordPress web site could make it extra engaging to guests. You may shortly seize customers’ consideration and have interaction them along with your content material.
It additionally means that you can personalize your web site design in response to your model. For instance, you possibly can add delicate photographs of your merchandise or model mascot within the background.
Moreover, it’s also possible to add a YouTube video as full background or a picture slideshow that can convey your content material to life.
Nonetheless, we do recommend choosing background photos that aren’t distracting or make it onerous to learn the content material in your WordPress weblog. A background ought to improve the consumer expertise and assist ship your message to guests.
It’s additionally essential to decide on a background picture that’s cell pleasant and received’t affect your web site velocity. In any other case, it’s going to harm your WordPress web optimization.
That mentioned, let’s take a look at other ways you possibly can add a WordPress background picture. We’ll cowl a number of strategies together with the usage of the WordPress theme customizer, full website editor, a plugin, theme builder, and extra.
Merely click on a hyperlink under to leap forward to your most well-liked part:
- Add a Background Picture Utilizing Your WordPress Theme Customizer
- Add a Customized Background Picture Utilizing Full Website Editor
- Add Background Picture Utilizing WordPress Theme Builder
- Add a Customized Background Picture in WordPress Utilizing a Plugin
- Add Background Photos utilizing CSS Hero
- Add Customized Background Photos Anyplace in WordPress Utilizing CSS Code
Technique 1. Add a Background Picture Utilizing Your WordPress Theme Customizer
Most in style WordPress themes include customized background help. This function means that you can simply set a background picture, and we advocate this technique in case your theme helps it.
Nonetheless, in case your customizer menu possibility is lacking, then your theme might have full website modifying enabled. Within the subsequent part, we’ll cowl methods to use the total website editor to vary your background picture.
To make use of the Customizer, you have to go to the Look » Customise web page in your WordPress admin. It will launch the WordPress theme customizer the place you possibly can change totally different theme settings whereas viewing a dwell preview of your web site.

An essential factor to recollect is that the choices you see will range primarily based on the WordPress theme you’re utilizing. For this tutorial, we’re utilizing the Astra theme.
In the event you’re utilizing a distinct theme, then chances are you’ll must lookup that theme’s documentation or contact the theme developer to learn how so as to add a background picture in the event you can’t discover it within the customizer.
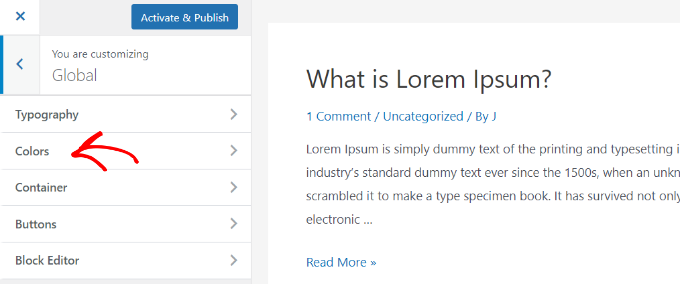
Within the Astra theme’s customizer choices, you have to click on on ‘International’ within the panel to the left.

After that, you’ll see totally different International choices to customise your Astra theme.
Go forward and click on into the ‘Colours’ part.

Right here, you possibly can change the theme colours, together with the background coloration. You can even customise your hyperlinks, physique textual content, headings, borders, and extra.
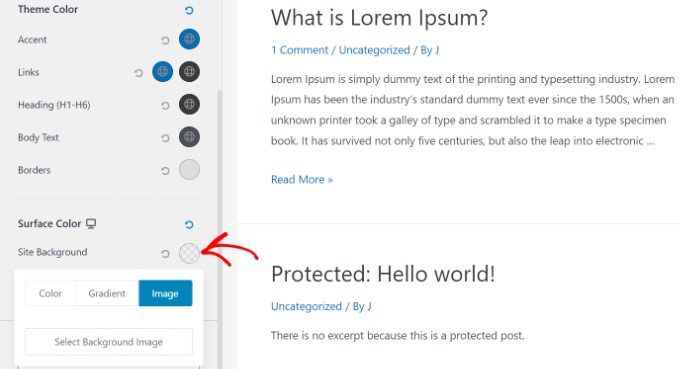
So as to add a background picture, scroll right down to the ‘Floor Colour’ part. Then you possibly can click on on the ‘Website Background’ possibility and change to the ‘Picture’ tab.

After that, merely click on the ‘Choose Background Picture’ button.
It will convey up the WordPress media library, the place you possibly can add a picture out of your laptop or choose one you might have beforehand uploaded.

After you might have chosen the picture in your background, you have to click on on the ‘Choose’ button.
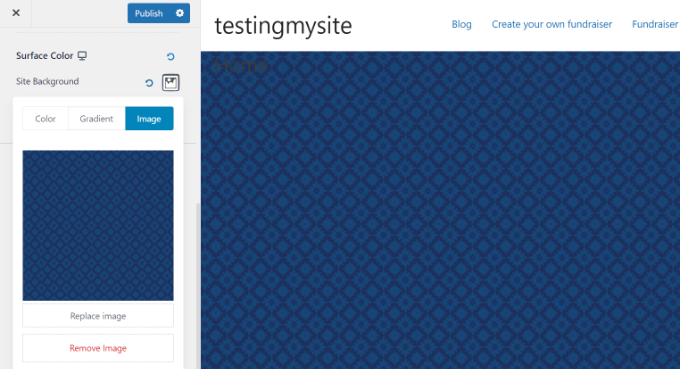
It will shut the media popup, and you will note a preview of your chosen background picture within the theme customizer.

Don’t neglect to click on on the ‘Publish’ button on the high to retailer your settings.
That’s all. You’ve efficiently added a background picture to your WordPress website. Go forward and go to your web site to see it in motion.
Technique 2. Add a Customized Background Picture Utilizing Full Website Editor
In the event you’re utilizing a block-based WordPress theme, then you possibly can add a customized background picture utilizing the total website editor (FSE).
The complete website editor means that you can edit your web site design utilizing blocks. It is rather like modifying a weblog publish or web page utilizing the WordPress block editor.
For this tutorial, we’ll use the default Twenty Twenty-Two theme. To launch the total website editor, merely go to Look » Editor out of your WordPress dashboard.

When you’re within the full website editor, you’ll want so as to add a Cowl block to your template to add a background picture.
Merely click on the ‘+’ signal on the high and add a Cowl block.

Go forward and click on ‘Add’ or ‘Media Library’ button within the Cowl block so as to add a background picture to the block.
It will open the WordPress media uploader popup.

You may select a picture that you simply’d like to make use of as the web site background.
When you might have chosen the picture, merely click on on the ‘Choose’ button.

As soon as the picture is added to the Cowl block, the subsequent step is to set it because the background of the web page.
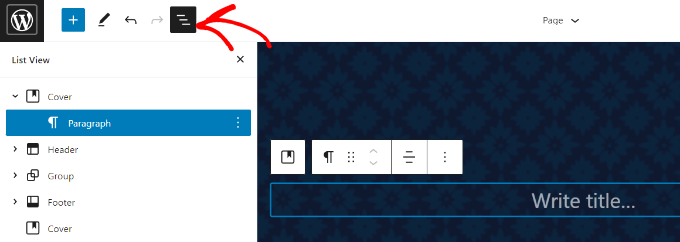
To take action, click on on the Checklist View icon on the high (icon with 3 dashes) to open a top level view view of theme components, equivalent to the location header and footer.

After that, merely drag and drop all of the template components underneath the Cowl block within the record view.
When they’re all underneath there, the Cowl block’s picture will present up as the location’s background.

After that, you possibly can modify the background picture by clicking into the Cowl block and choosing the gear icon within the high proper nook of the display screen. This opens the Block settings panel.
You’ll find choices to make the picture a set background, repeated background, modify its overlay, edit the colour, and extra.

Whenever you’re accomplished, don’t neglect to click on the ‘Save’ button.
That’s it! You’ve efficiently added a background picture utilizing the total website editor.
Technique 3. Add Background Picture Utilizing WordPress Theme Builder
One other manner you possibly can add customized background photos to your web site is by utilizing a WordPress theme builder like SeedProd.
It’s the finest WordPress touchdown web page plugin and web site builder. You get drag and drop performance to simply customise your web site design with out touching a single line of code.
For this tutorial, we’ll use the SeedProd Professional model as a result of it consists of the theme builder. There may be additionally a SeedProd Lite model which you can strive at no cost.
First, you’ll want to put in and activate the SeedProd plugin. In the event you need assistance, then please see our information on methods to set up a WordPress plugin.
As soon as the plugin is energetic, you’ll see the SeedProd welcome display screen in your WordPress dashboard. Subsequent, merely enter your license key and click on the ‘Confirm Key’ button. Yow will discover the license key in your SeedProd account space.

Subsequent, you’ll want to move to SeedProd » Theme Builder in your WordPress admin panel.
Go forward and click on the ‘Themes’ button on the high.

SeedProd will now provide a number of theme templates to select from.
You may hover over any template that you simply’d like to make use of and click on on it. Let’s use the ‘Starter’ theme template for this tutorial.

From right here, SeedProd will generate totally different templates such because the homepage, single publish, single web page, sidebar, header, and extra.
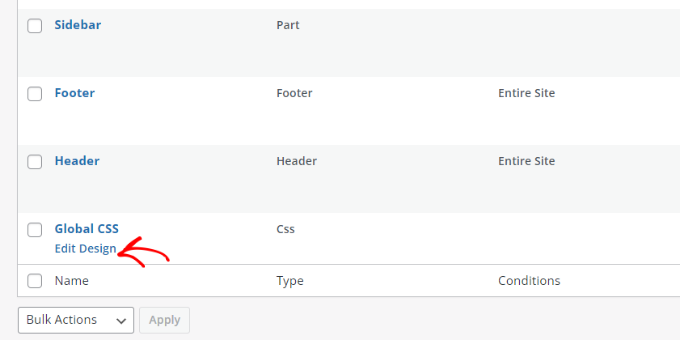
So as to add a background picture that seems on your entire web site and on all of the theme templates, go forward and click on the ‘Edit Design’ possibility underneath International CSS.

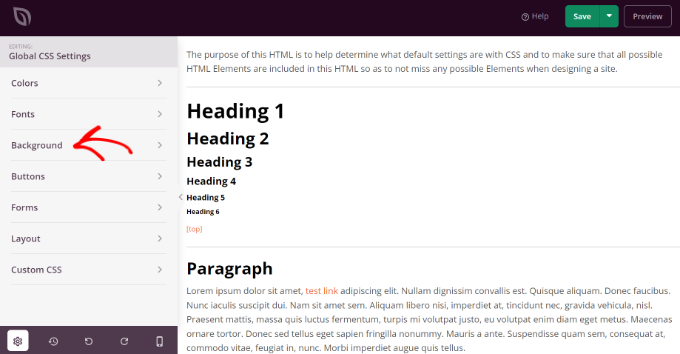
On the subsequent display screen, you’ll see international CSS settings you possibly can change.
Merely click on on the ‘Background’ possibility.

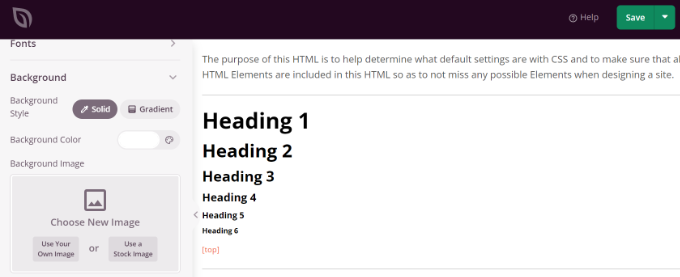
After that, you’ll see the Background Picture choices.
Go forward and click on the ‘Use Your Personal Picture’ button to add your image or click on the ‘Use a Inventory Picture’ button to seek for a inventory picture to make use of as your web site background.

When you’ve added a background picture, the SeedProd builder will show a dwell preview.
The plugin additionally affords choices to vary the Background Place. You may select whether or not you’d like to make use of the total display screen cowl, put it on repeat, and extra.
Plus, you possibly can edit how darkish the background picture must be by shifting the ‘Dim Background’ slider. The upper the rating, the darker the picture shall be.

Whenever you’re accomplished modifying the background picture, merely click on the ‘Save’ button on the high and shut the International CSS Settings.
If you wish to add a customized background picture for various elements of your web site, then you possibly can edit these particular person theme templates in SeedProd.
For extra particulars, please see our information on methods to simply create a customized WordPress theme.
Technique 4. Add a Customized Background Picture in WordPress Utilizing a Plugin
Utilizing a WordPress plugin so as to add a background picture is much more versatile than built-in WordPress choices.
To start, you have to set up and activate the Full Display Background Professional plugin. For extra particulars, see our step-by-step information on methods to set up a WordPress plugin.
This plugin will allow you to set a distinct background for any publish, web page, class, and extra. Plus, they’ll mechanically be full-screen and modify themselves for cell gadgets.
Upon activation, you have to go to Look » Fullscreen BG Picture to configure the plugin settings.

You’ll be requested so as to add your license key. You will get this info from the e-mail you acquired after shopping for the plugin or out of your account on the plugin’s web site.
Subsequent, you have to click on on the ‘Save Choices’ button to activate your key. You at the moment are prepared to begin including background photos to your WordPress website.
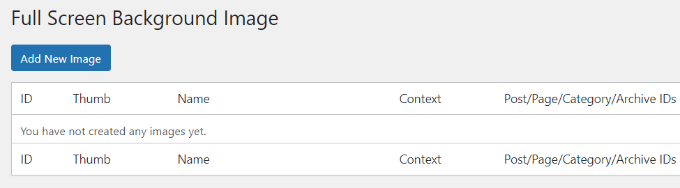
Go forward and click on on the ‘Add New Picture’ button on the plugin’s settings web page.

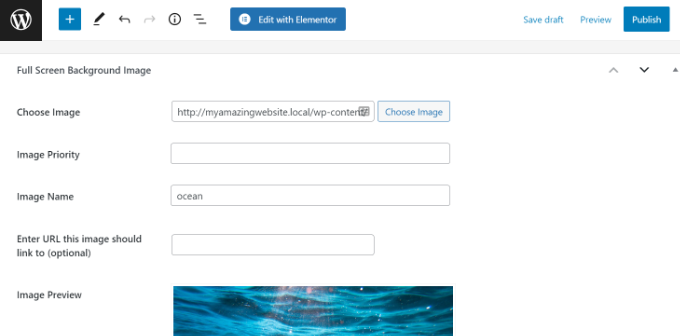
It’s best to now see the background picture add display screen.
Click on on the ‘Select Picture’ button to add or choose a picture. As quickly as you choose the picture, it is possible for you to to see a dwell preview of the picture in your display screen.

Subsequent, you have to present a reputation for this picture. This title is only for you, so you possibly can kind something right here. Lastly, you have to choose the place you wish to use this because the background web page.
After you have chosen whether or not will probably be the background for the entire website, for posts, classes, archives, or elsewhere, don’t neglect to save lots of your adjustments.
You may add as many photos as you wish to totally different areas of your website by visiting the Look » Fullscreen BG Picture web page and repeating this course of.
In the event you set a couple of picture for use globally or for posts, pages, and classes, then the plugin will mechanically begin displaying background photos as a slideshow.
You may modify the time it takes for a picture to fade out and the time after which a brand new background picture begins to fade within the plugin Settings.

The time you enter right here is in milliseconds. 1 second is 1000 milliseconds. In order for you a background picture to fade out after 20 seconds, then you’ll need to enter 20000.
Don’t neglect to click on on the ‘Save Choices’ button to retailer your adjustments.
Background Photos for Posts, Pages, and Classes
Full Display Background Professional additionally means that you can set background photos for single posts, pages, classes, tags, and extra.
Simply edit the publish/web page the place you wish to show a distinct background picture. On the publish edit display screen, you’ll discover the brand new ‘Full Display Background Picture’ field under the publish editor.

To make use of a background picture for classes, posts, and pages, you have to go to the Look » Fullscreen BG Picture web page after which click on on the ‘Add New Picture’ button.
After importing your picture, you possibly can choose a class, posts, pages, archives, and different choices from the ‘Select the context on which to show this picture’ dropdown menu.
Let’s say you wish to present a background picture for class pages. For this, merely choose ‘Class’ from the dropdown menu.

The plugin additionally affords an possibility to limit the background picture to particular classes, posts, and pages.
For instance, if you wish to add a customized background picture for particular classes, then merely enter the class names underneath the ‘Choose the Classes to limit photos to’ area.
Don’t neglect to save lots of your picture to retailer your settings.
You’ve now efficiently added a background picture for particular posts, pages, and classes.
Technique 5. Add Background Photos Utilizing CSS Hero
CSS Hero is a WordPress plugin that means that you can make any adjustments to your theme with out touching a single line of code.
You may add background photos shortly in just a few easy steps. First, you have to set up and activate CSS Hero. For extra particulars, please see our information on methods to set up a WordPress plugin.
When you’ve accomplished that, it’s time to begin customizing your web site. Now open up your homepage in your browser. You’ll see the ‘Customise with CSS Hero’ hyperlink in your admin bar.

After you click on that hyperlink, you’ll see the CSS Hero choices open up. Hover your mouse over the realm you wish to add a picture to.
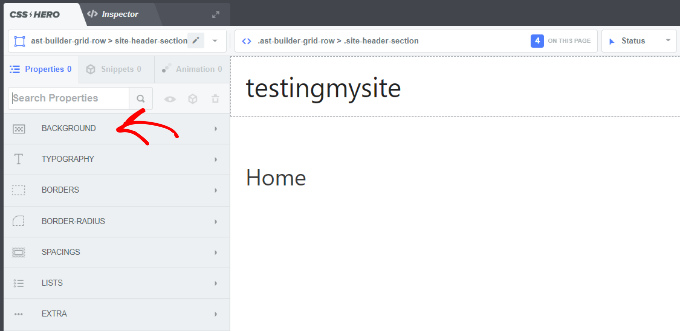
Whenever you click on the chosen space, you possibly can see the ‘Background’ possibility within the left sidebar.

Go forward and click on ‘Background’ to see the settings for including a picture.
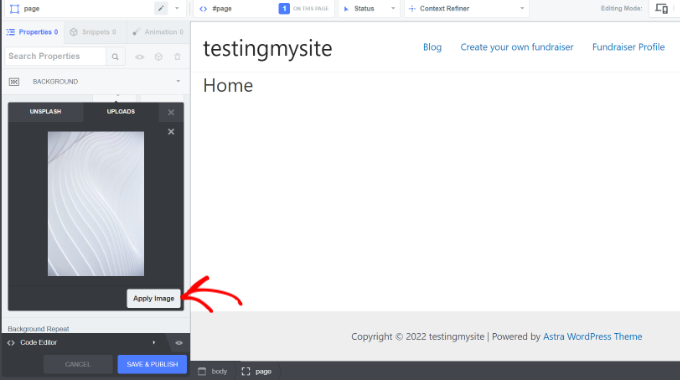
From there, you possibly can click on on ‘Picture.’ Now, you possibly can select a picture from Unsplash or add your individual to create your background.

Whenever you click on on the picture you need, you’ll see the ‘Apply Picture’ button. Then you possibly can select what dimension you need your picture to be. You may select the big model so it’s going to stretch throughout the web page.
Hit ‘Save and Publish’ on the backside to save lots of the background picture in your website.
Technique 6. Add Customized Background Photos Anyplace in WordPress Utilizing CSS Code
By default, WordPress provides a number of CSS courses to totally different HTML components all through your WordPress website. You may simply add customized background photos to particular person posts, classes, authors, and different pages utilizing these WordPress generated CSS courses.
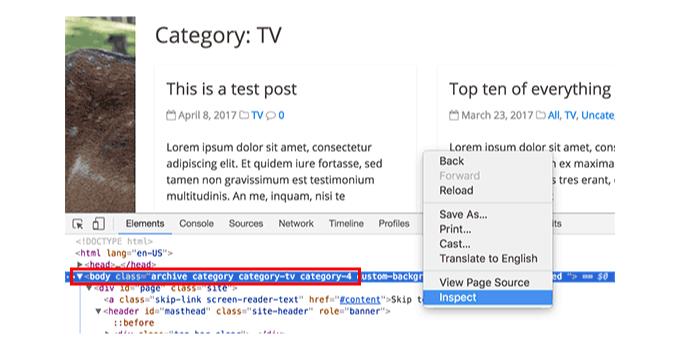
For instance, If in case you have a class in your web site referred to as TV, then WordPress will mechanically add these CSS courses to the physique tag when somebody views the TV class web page.
<physique class="archive class category-tv category-4">
You need to use the examine device to see precisely which CSS courses are added by WordPress to the physique tag.

You need to use both category-tv or category-4 CSS class to fashion simply this class web page in a different way.
Let’s add a customized background picture to a class archive web page. You have to so as to add this customized CSS to your theme.
physique.category-tv {
background-image: url("http://instance.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: heart heart;
background-size: cowl;
background-repeat: no-repeat;
background-attachment: fastened;
}
Don’t neglect to switch the background picture URL and the class class with ones from your individual website.
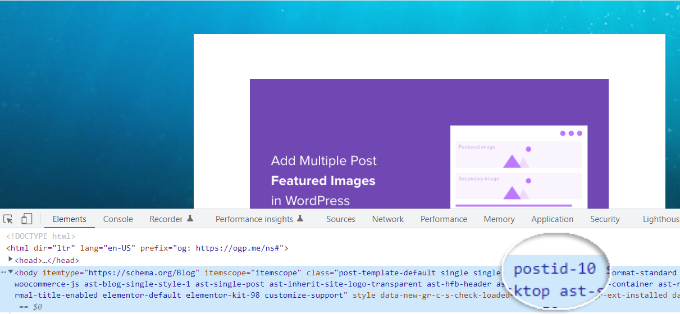
You can even add customized backgrounds to particular person posts and pages. WordPress provides a CSS class with the publish or web page ID within the physique tag. You need to use the identical CSS code, simply substitute .category-tv with the post-specific CSS class.

We hope this text helped you discover ways to add a background picture in WordPress. You might also wish to see our information on methods to begin an internet retailer and the finest web site design software program.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The publish The best way to Add a Background Picture in WordPress (6 Simple Methods) first appeared on WPBeginner.

