On this month’s assortment of the most effective new fonts, we’re going to see some fonts that check the bounds of weight, top, and gravity. We’re additionally going to see font households that merge surprising types with each other.
1. Bells Morten
Bells Morten is a show font impressed by classic signage. With high-impact lettering that’s straightforward to learn, this font can be nice for web sites which might be brief on phrases and heavy on imagery.
2. Daring Stress
Daring Stress is a contemporary font designed for expertise and science corporations. Whereas the font won’t be ultimate for pages that require loads of studying, it could look nice in brand and hero imagery.
3. Carino Sans
Carino Sans is a pretty sans serif font. All three types — Common, Semibold, and Daring — are all-caps, which implies this shall be a helpful font for web site headers, logos, and different branded supplies.
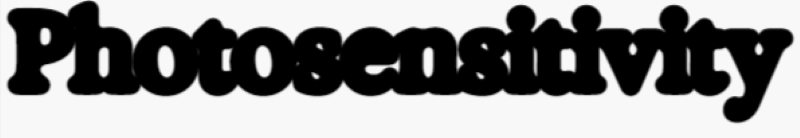
4. Publicity
Publicity is a variable font, however not in the way in which most fonts provide variation. This one is impressed by the precept of publicity in images. So the variation takes place within the axis, permitting you to manage how a lot mild is uncovered to the lettering.
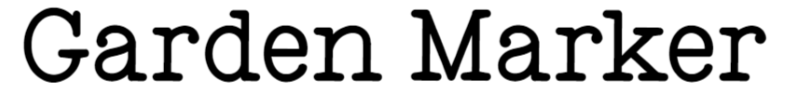
5. Backyard Marker
Backyard Marker is an attention-grabbing font household. It incorporates a serif font, which appears to be like like one thing from a manuscript. It additionally has a brush variant in addition to a textured clip artwork variant. You possibly can realistically use the font pair anyplace in your web site and it could look unbelievable.
6. GT Planar
GT Planar is an enormous font household containing 42 types starting from Skinny to Black and with variants for Retalic (-45°), Upright, and Italic (+45°). This angular flexibility will mean you can transfer your lettering in every kind of instructions, giving your web site an anti-gravity really feel.
7. Historina
Historina is a carefully drawn handwritten font. It will work actually properly in logos, hero imagery, headers, and accent textual content for manufacturers with a luxurious providing.
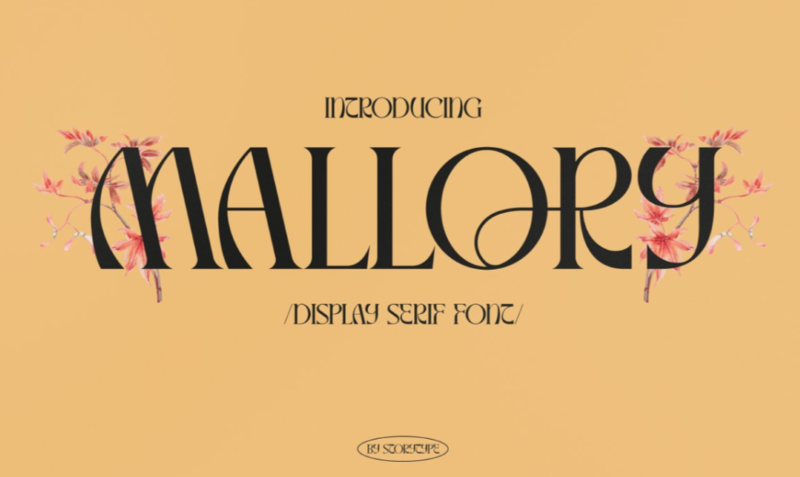
8. Mallory
Mallory is a uniquely styled font. It’s meant for show placement, which is an efficient factor since legibility could possibly be problematic at smaller sizes. To profit from this font, use it to type logos or headlines with only a few phrases and in areas the place you can also make the font massive.
9. Mogguine Asturias
Mogguine Asturias is a serif font with razor-thin edges that exudes old-world class and elegance. Use this high-contrast font to design logos, headlines, and even product packaging for luxurious retail and vogue manufacturers, eating places, and extra.
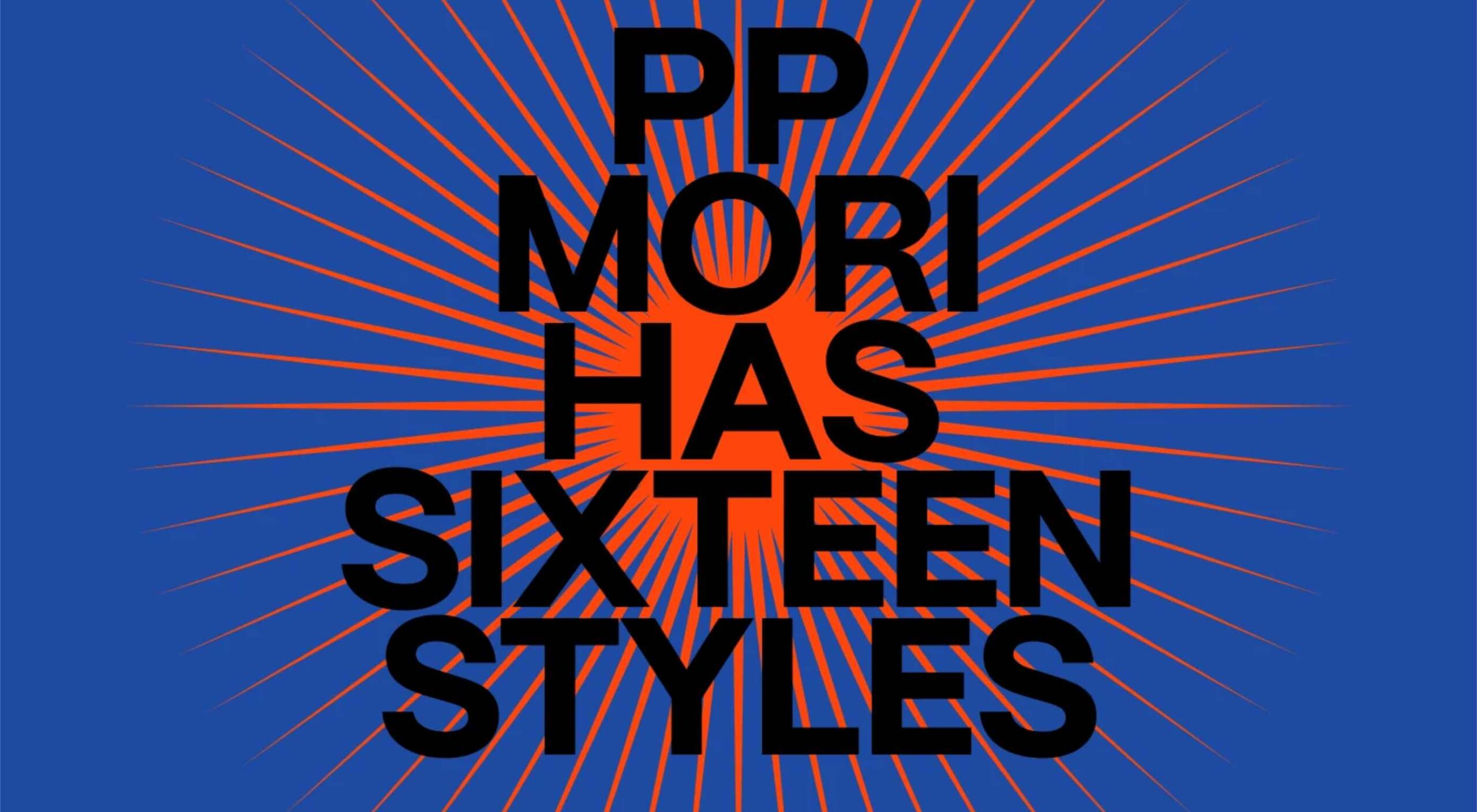
10. Mori
Mori is a large font household with 16 variants starting from Further Gentle to Further Daring. It additionally consists of character units for circled and squared numbers, Latin symbols and punctuation, Japanese symbols and punctuation, in addition to subscript and superscript numbers. In case your web site has a heavy numerical part, this could be a pleasant font to make use of for it.
11. Paterson
Paterson is a pretty retro serif font. It comes with extra glyphs and swashes so you’ll be able to add additional persona for those who really feel it’s wanted.
12. Phenomicon
Phenomicon appears to be like so much just like the fonts used to type memes — particularly when memes and GIFs first entered the popular culture lexicon. As such, this tall, condensed show font can be actually efficient on web sites concentrating on Millennials and Gen Zers.
13. Spring Word
Spring Word is a enjoyable and pleasant duo font. It comes with an all-caps show font in addition to a bouncy cursive font, so there’s no want to fret about font pairing once you use this font because it’s already been taken care of for you.
14. Summer time
Summer time is a calligraphy-inspired font. Its upright lettering and well-balanced characters make this a pretty and legible font. It will look particularly good on web sites for service-based companies or professionals eager to exude a pleasant and welcoming persona.
15. Author
Author is a graffiti script font that appears prefer it was drawn with a flat marker. Pair the alternate glyphs with all-caps textual content to provide your web site a grungy, graffiti-like design. Or preserve it easy and use the common character units with mixed-case wording.