In WWDC 21, one of many bulletins that caught my consideration was the huge modifications of Swift Playgrounds. Not solely are you able to be taught Swift utilizing Playgrounds, the brand new replace permits builders to create apps totally on iPad and submit them to App Retailer straight.
Swift Playgrounds is an effective way to be taught to code proper on a Mac or iPad. With Swift Playgrounds 4, coming later this yr, customers will be capable to create the visible design of an app with SwiftUI. App initiatives may be opened and edited in Swift Playgrounds or in Xcode, and after they’re prepared, customers can construct an actual app and submit it on to the App Retailer proper from their iPad.
I’ve been ready for its launch for a number of months. A pair weeks in the past, Apple lastly launched Swift Playgrounds 4 permitting us to construct each iPhone and iPad apps proper on iPad.
In the event you already personal a Mac, chances are you’ll surprise why it’s an enormous step for Apple to deliver iOS app growth to iPad. Apart from publishing on-line programs and ebooks, I additionally manage varied in-person workshops for absolute learners to expertise iOS app growth. One of the crucial widespread questions is: Can I write code and develop apps on iPad as a result of I don’t have a Mac? Up to now, the reply is clearly no. Now, with the model 4 launch of Swift Playgrounds, learners can begin studying Swift & SwiftUI with out a Mac.
Let’s check out Swift Playgrounds 4 and see how we will develop a easy text-to-speech app on iPad.
Making a New Mission Utilizing Swift Playgrounds
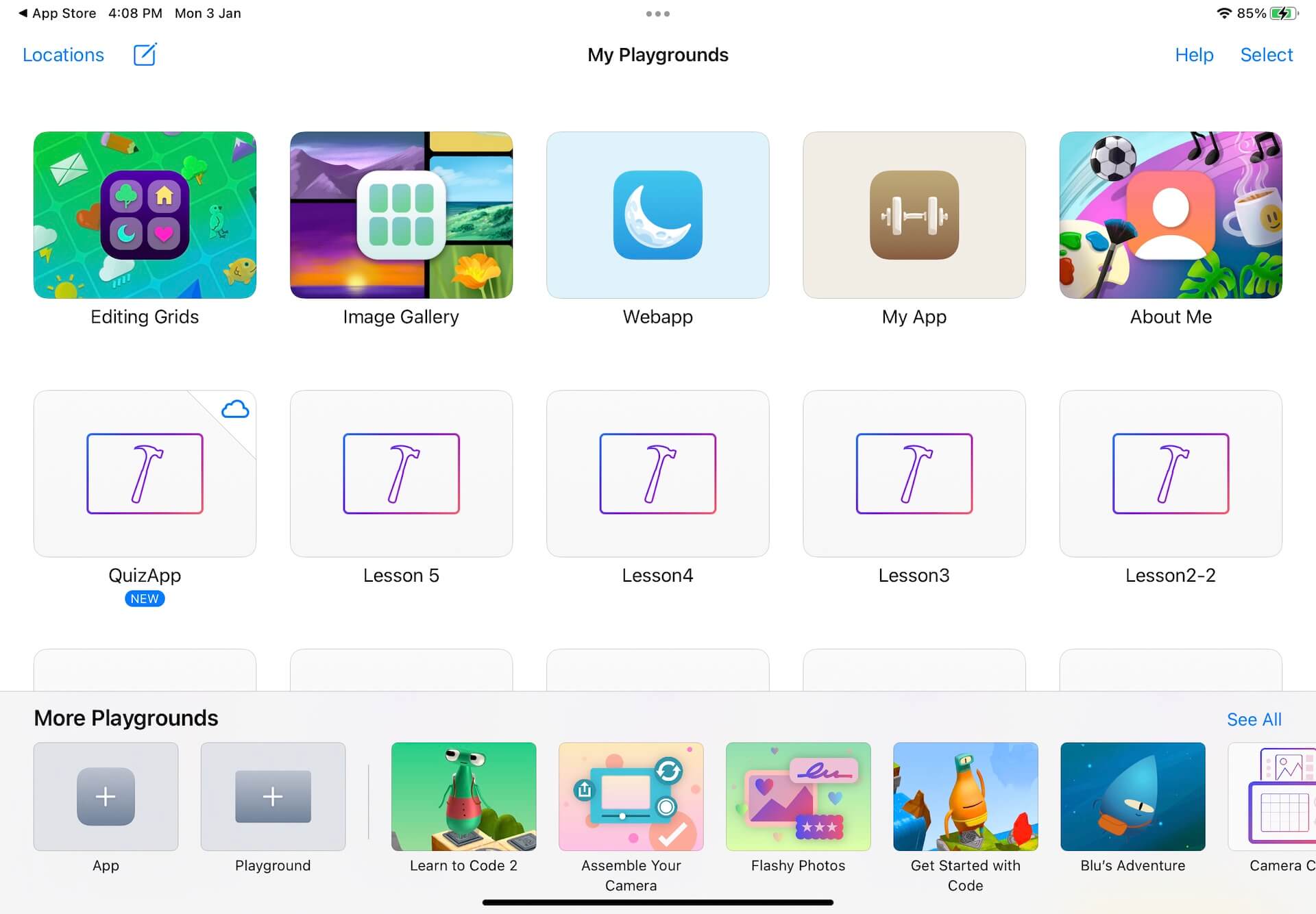
Assuming you’ve downloaded and put in Swift Playgrounds 4 in your iPad, you must see the next display if you first launch the app.

It now comes with a brand new venture template referred to as App. To develop an app on iPad, select the App template on the decrease left nook. Swift Playgrounds then create a brand new venture for you. You possibly can faucet and maintain the venture icon to rename the venture. For me, I rename it to HelloWorld.
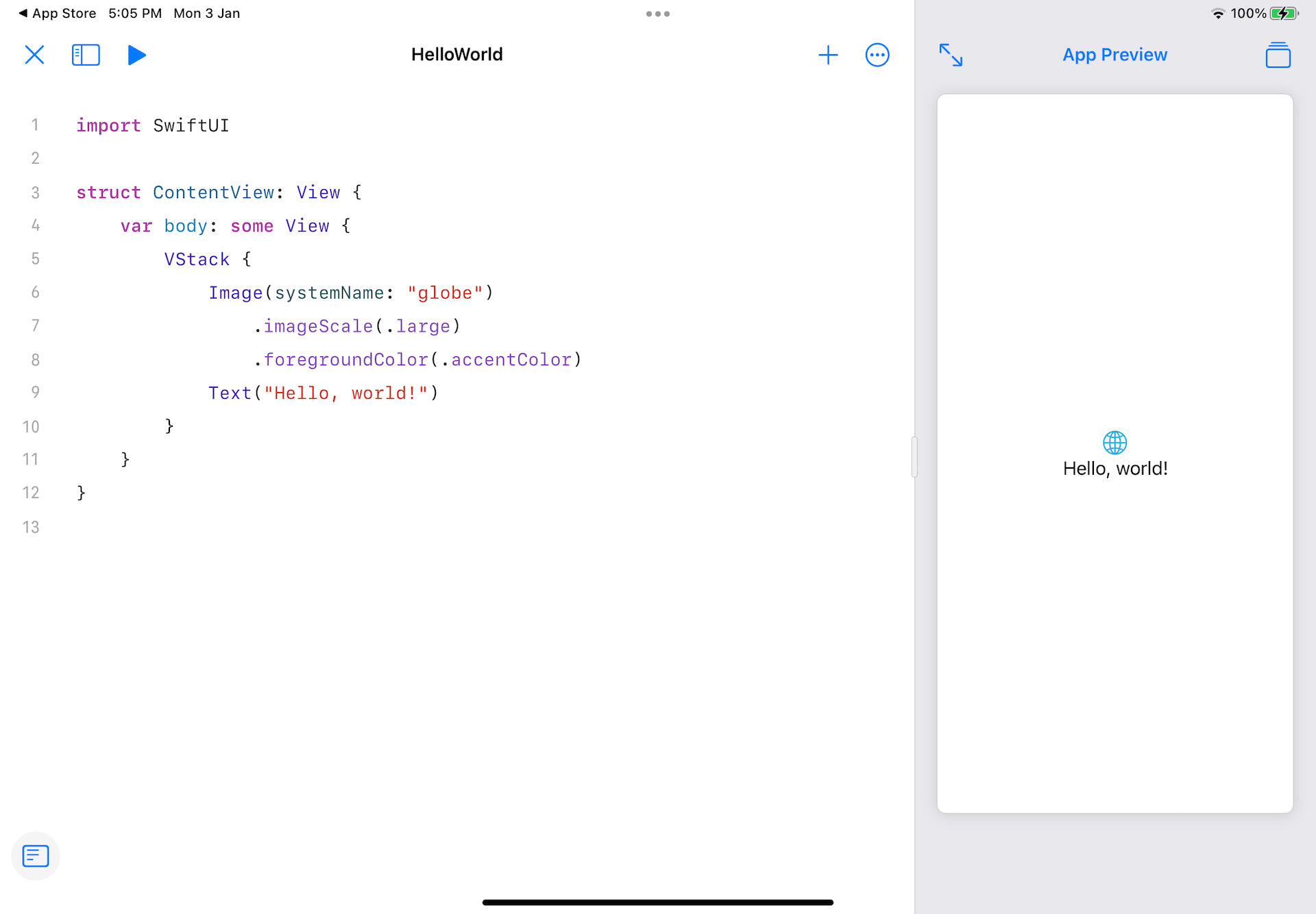
Tapping the venture icon will deliver you to code editor. Proper subsequent to the code editor, it’s the preview pane, which renders an on the spot preview to your code. By default, it already generates a code snippet that shows an icon and a Whats up, world message.

Let’s Write Some Code
You could be skeptical about methods to kind code utilizing the software program keyboard of iPad. In truth, the highly effective Xcode-like code completion makes the entire coding expertise so pleasurable, even should you use the software program keyboard.
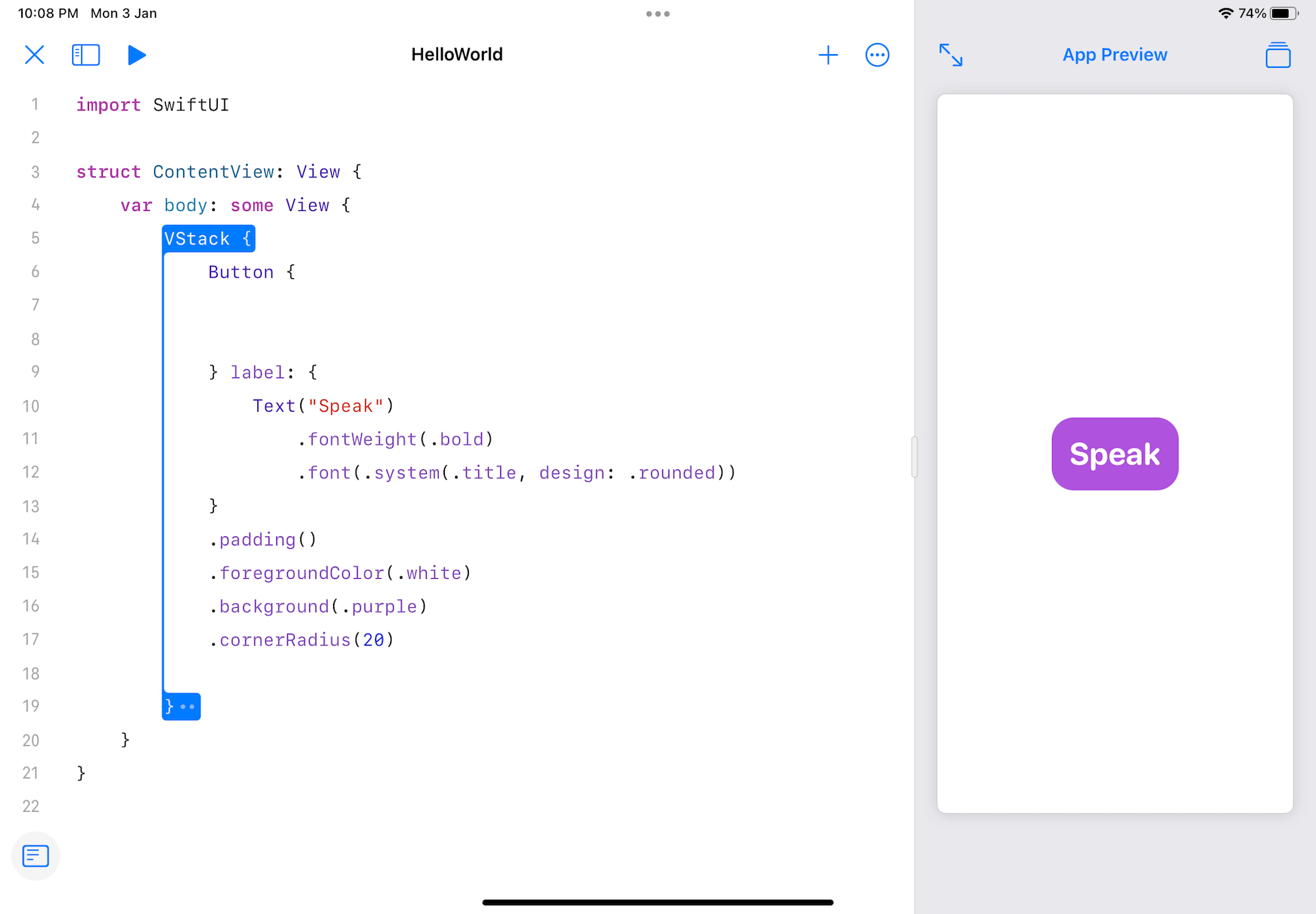
Let’s attempt to write some code and you’ll perceive what I imply. We are going to modify the code of ContentView to create a button. First, we have to take away the generated code in physique. To take away the VStack and its embedded views. You possibly can merely faucet the opening curly bracket and Playgrounds robotically selects the block of code. Select Delete or hit the delete button to take away the code block.

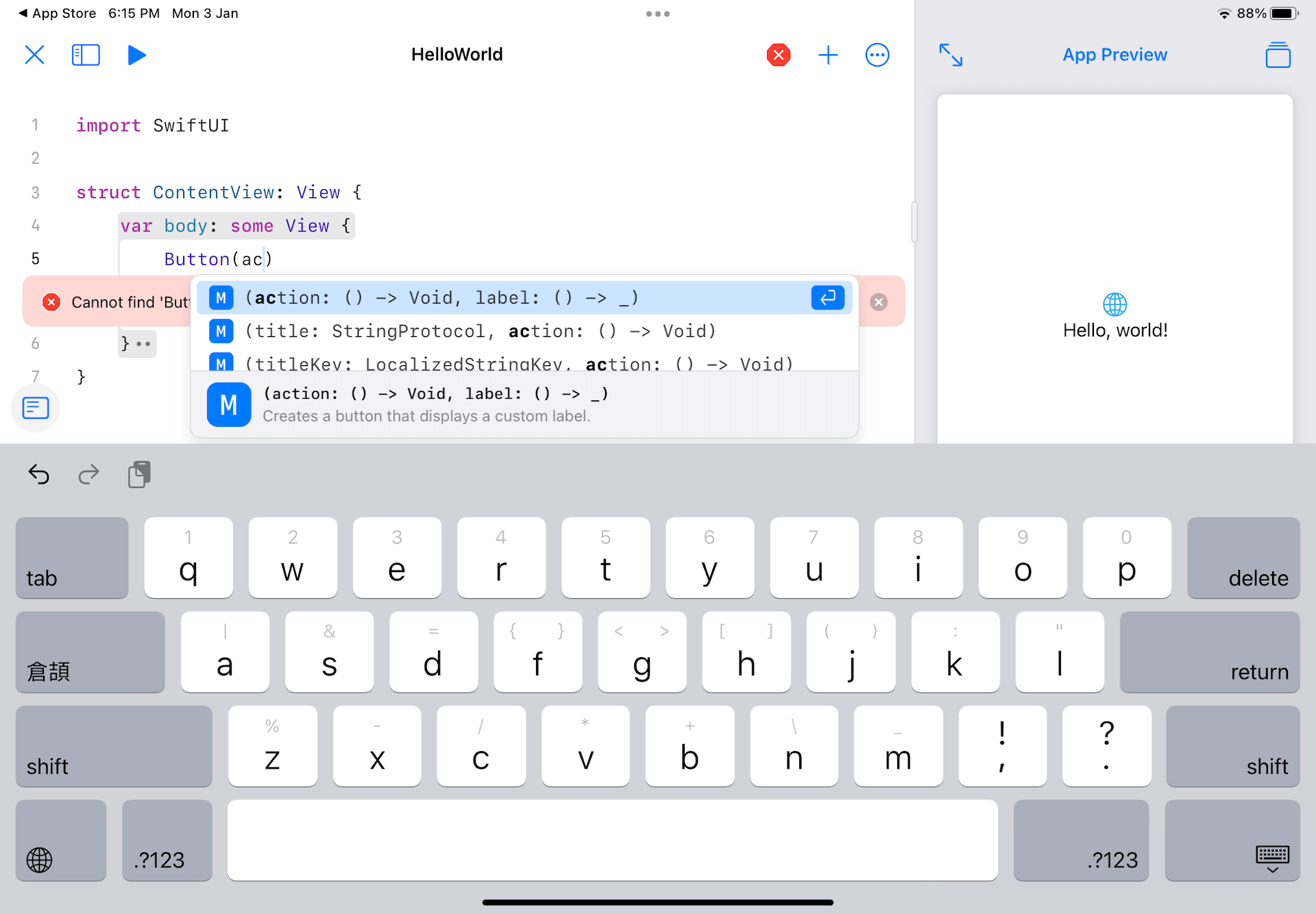
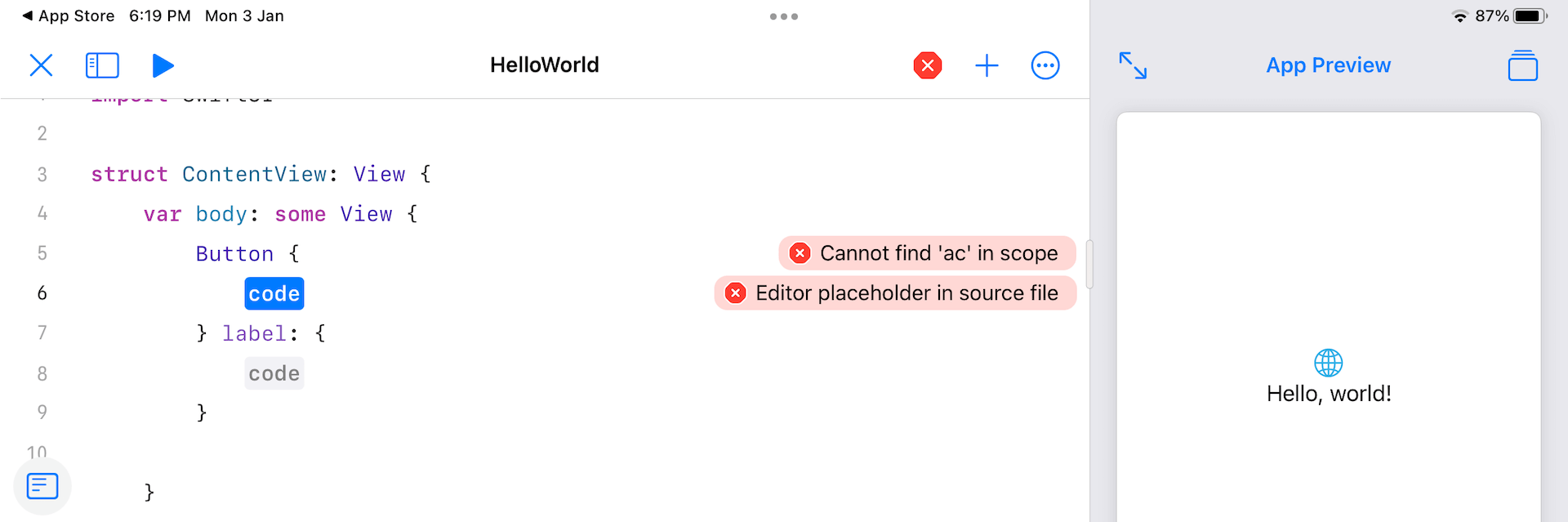
Subsequent, attempt to add a button to the app UI. Whenever you begin typing Button(ac, Playgrounds instantly reveals you some code solutions. You possibly can hit return to decide on the default choice.

After that, you’ll be able to hit the return key once more. Playgrounds will generate the code skeleton of the Button view for you. It’s precisely the identical because the auto completion function of Xcode.

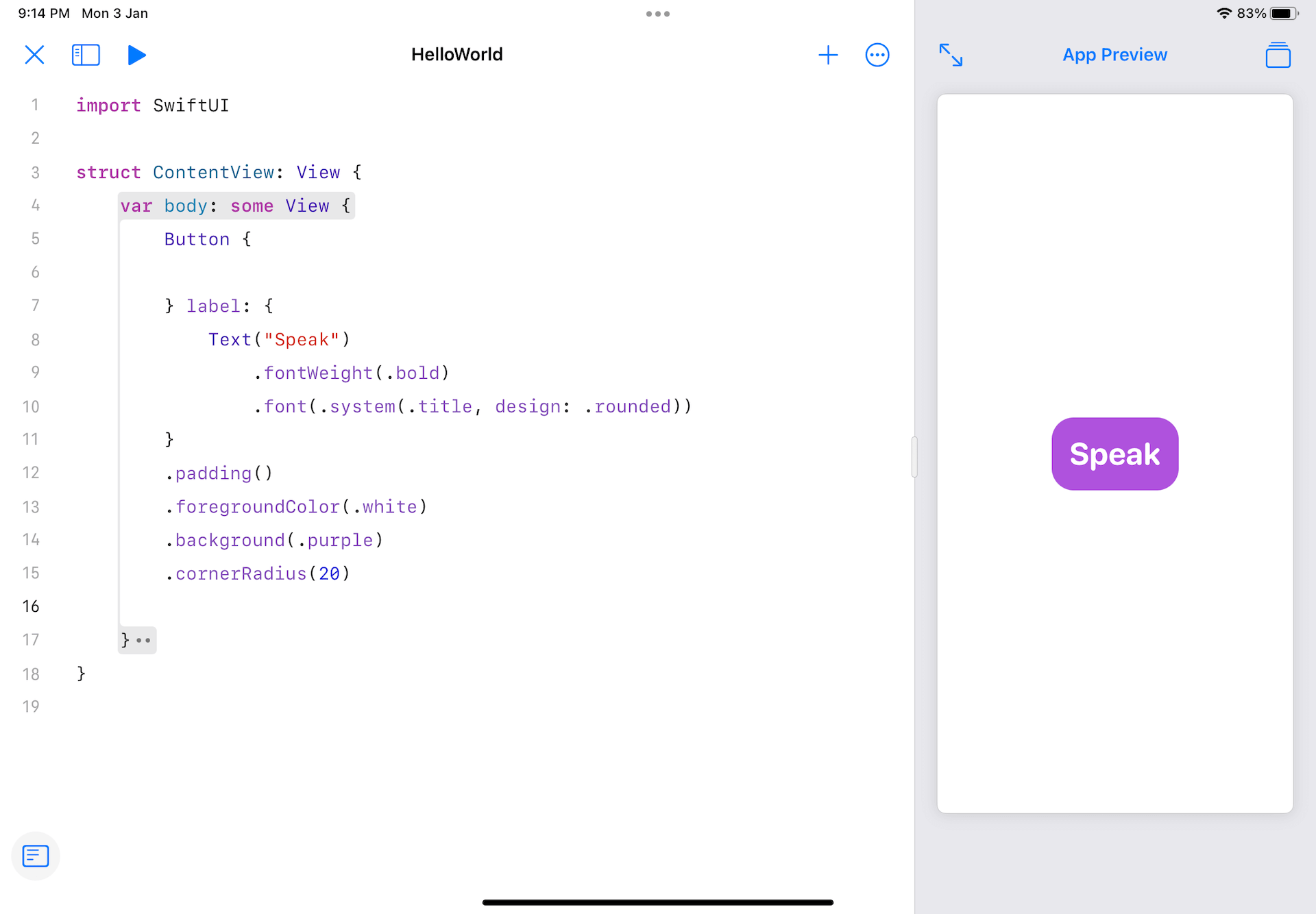
You possibly can proceed to jot down the code like this:
|
Button {
} label: { Textual content(“Communicate”) .fontWeight(.daring) .font(.system(.title, design: .rounded)) } .padding() .foregroundColor(.white) .background(.purple) .cornerRadius(20) |
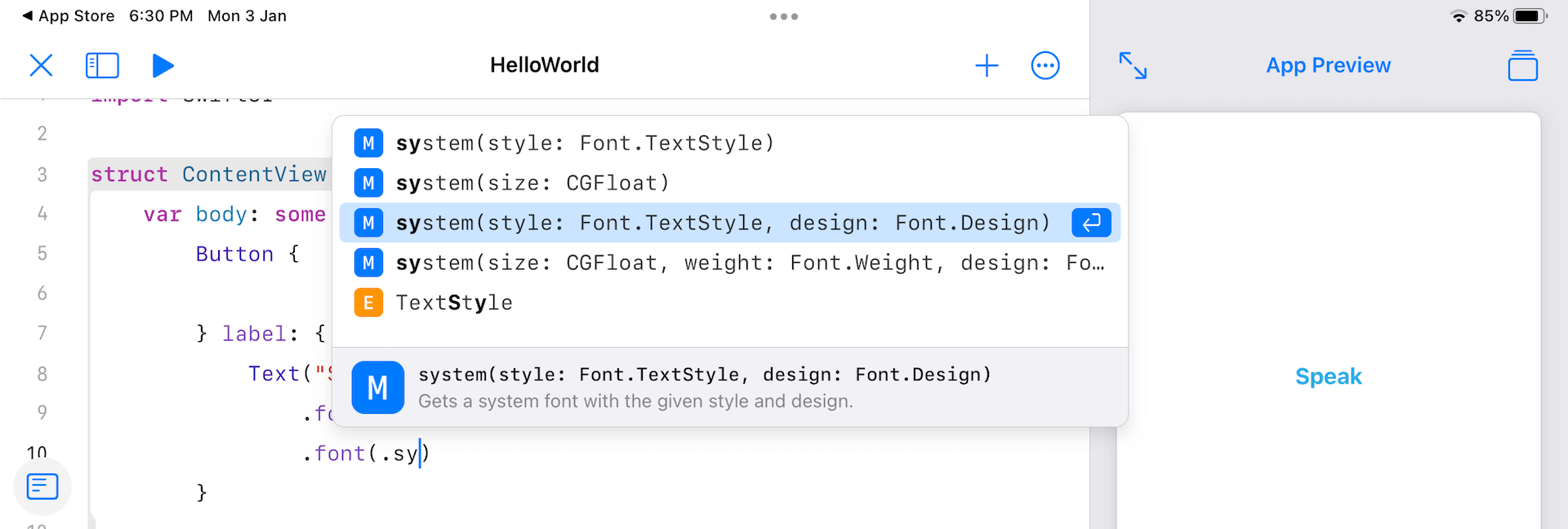
The auto completion function could be very responsive. When you kind the dot (.) key, the app immediately shows all of the obtainable modifiers of the view for you. Simply faucet the one you want. This could prevent fairly quite a lot of key strokes.

After the change, Playgrounds ought to render a purple button within the preview pane.

Including a Stack View and Textual content Subject
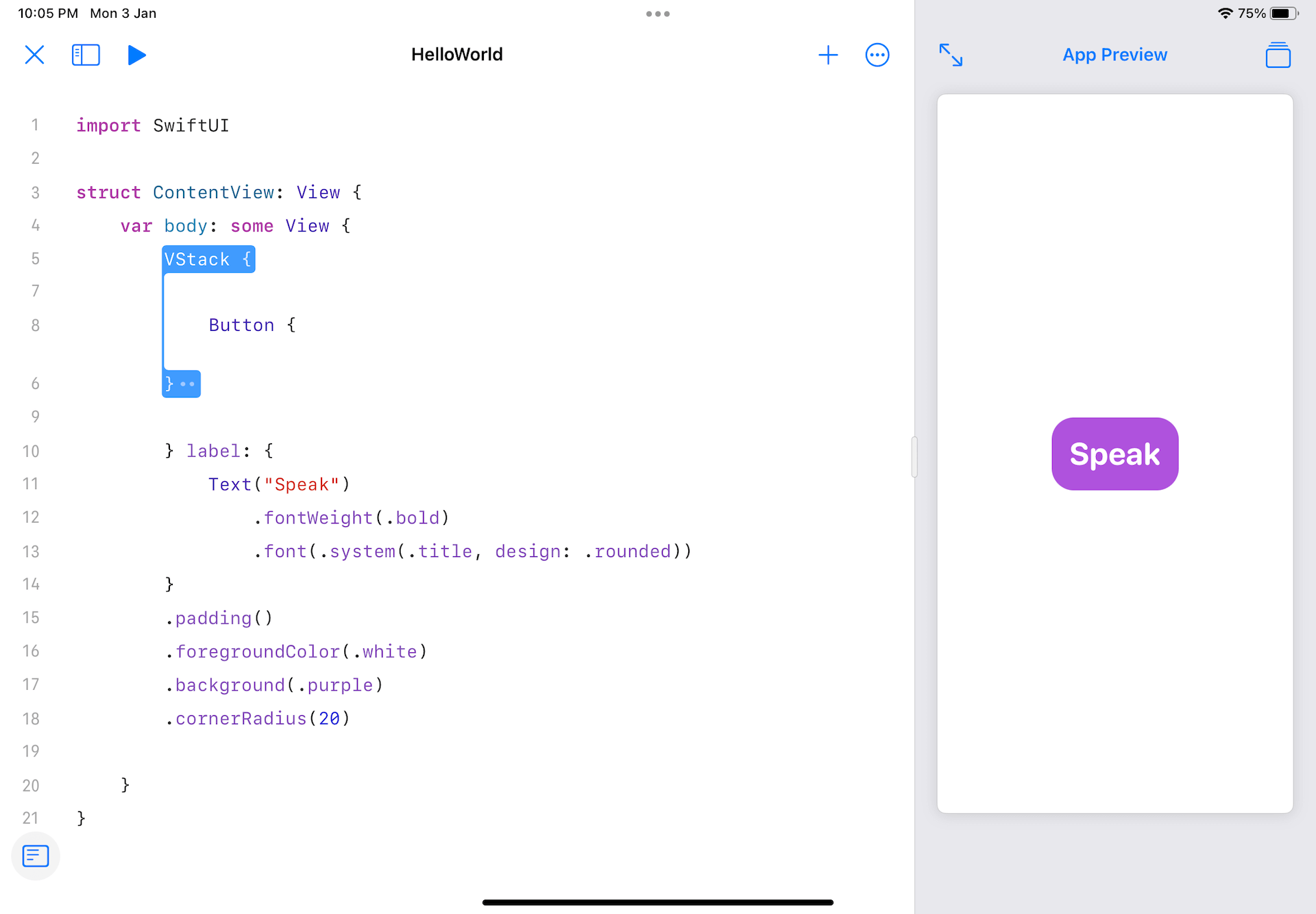
Subsequent, we’ll add a textual content discipline proper above the Communicate button. Earlier than including the textual content discipline, we’ll first embed the button in a VStack view. In contrast to Xcode, it doesn’t include a context menu for embedding a view in a stack view.

On iPad’s Playgrounds, you’ll be able to kind VStack to create a vertical stack view. To wrap the Button view within the VStack, you faucet and maintain the shut curly bracket (}) of the stack view. Then drag it till the VStack view embeds the entire Button view.

So as to add the textual content discipline, declare a state variable for holding the consumer enter in ContentView like this:
|
@State var userInput = “” |
Then insert the next code earlier than the Button view:
|
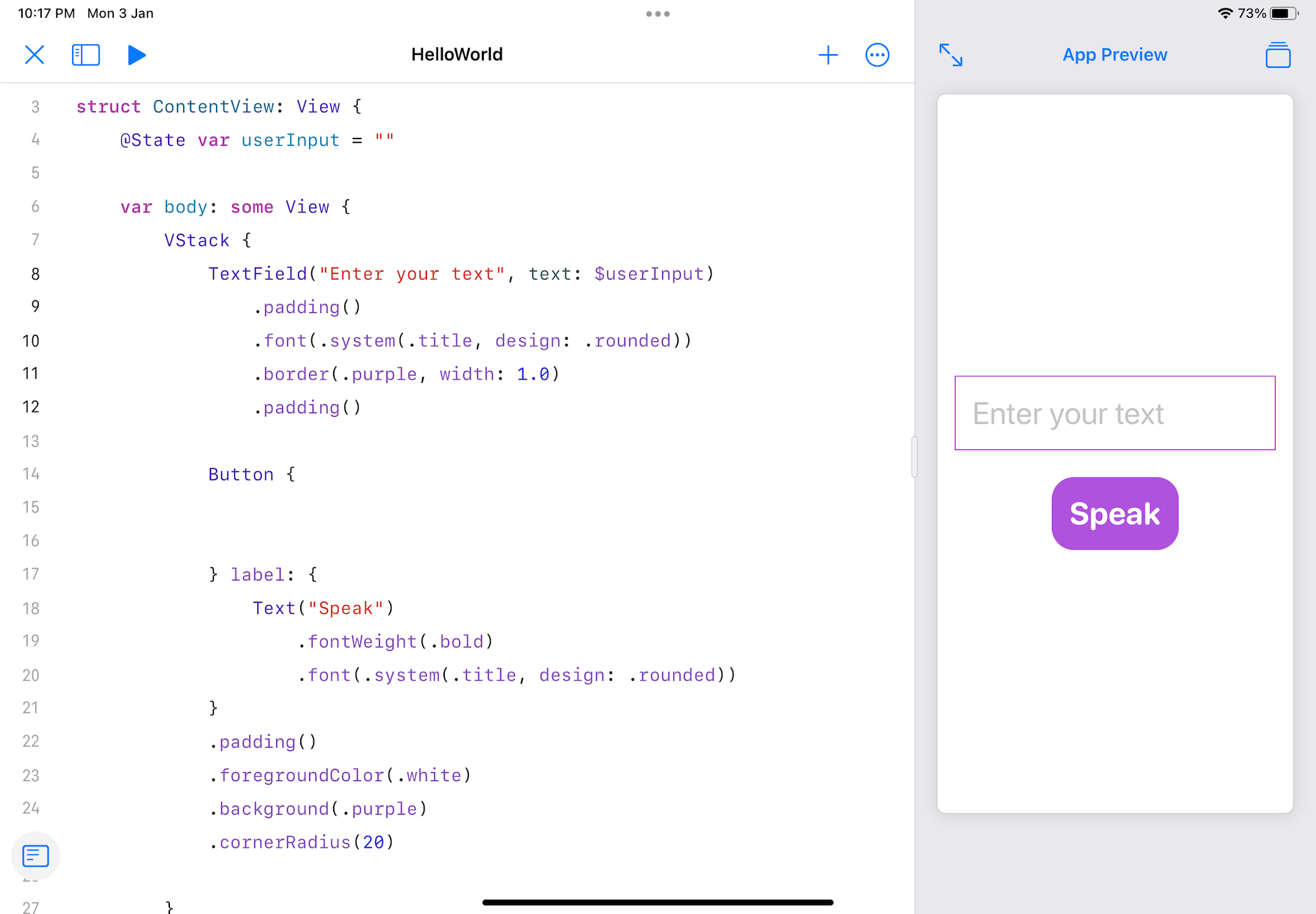
TextField(“Enter your textual content”, textual content: $userInput) .padding() .font(.system(.title, design: .rounded)) .border(.purple, width: 1.0) .padding() |
When you made the modifications, you must see the textual content discipline with a placeholder.

Implementing the Textual content to Speech Characteristic
The iOS SDK has built-in APIs for builders to include the text-to-speech options in iOS apps. All you want is to import the AVFoundation framework:
Within the closure of Button, insert the next code:
|
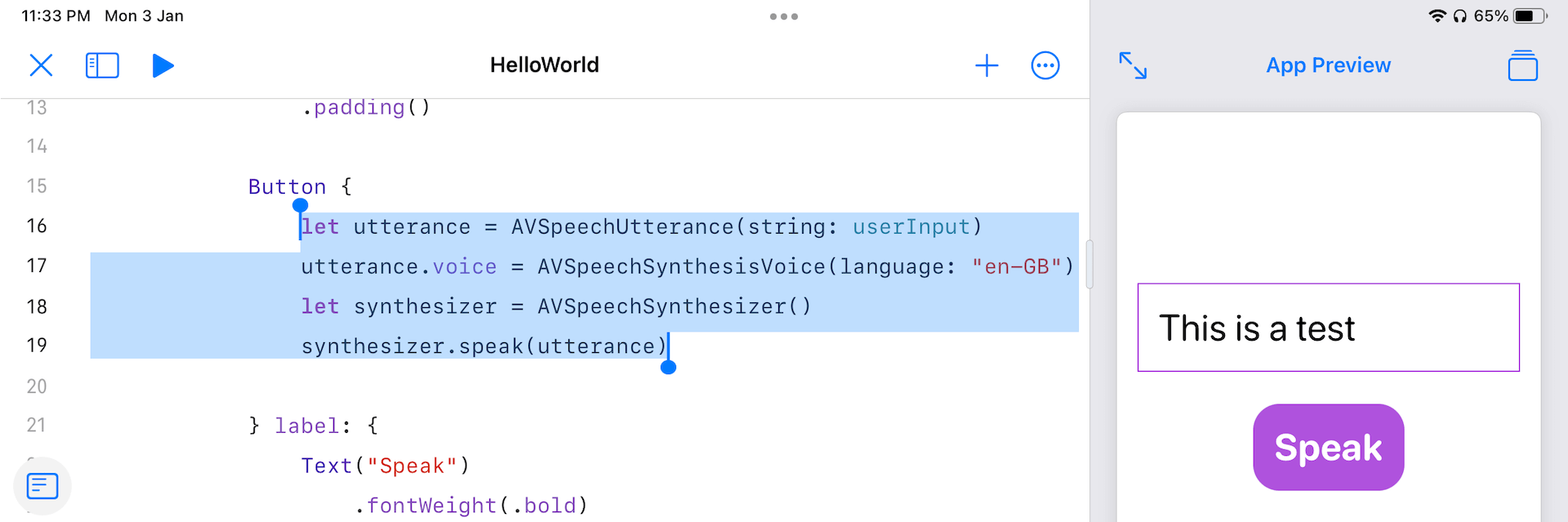
let utterance = AVSpeechUtterance(string: userInput) utterance.voice = AVSpeechSynthesisVoice(language: “en-GB”) let synthesizer = AVSpeechSynthesizer() synthesizer.converse(utterance) |
To synthesize speech, we create an AVSpeechUtterance occasion with the textual content enter. We then specify the voice kind and create an AVSpeechSynthesizer occasion to talk the textual content.

Now it’s prepared to check the app. Within the preview pane, kind some textual content within the textual content discipline and faucet Communicate. The app ought to rework the textual content into speech. Please be sure you disable the silent mode throughout your testing.
Including Pictures
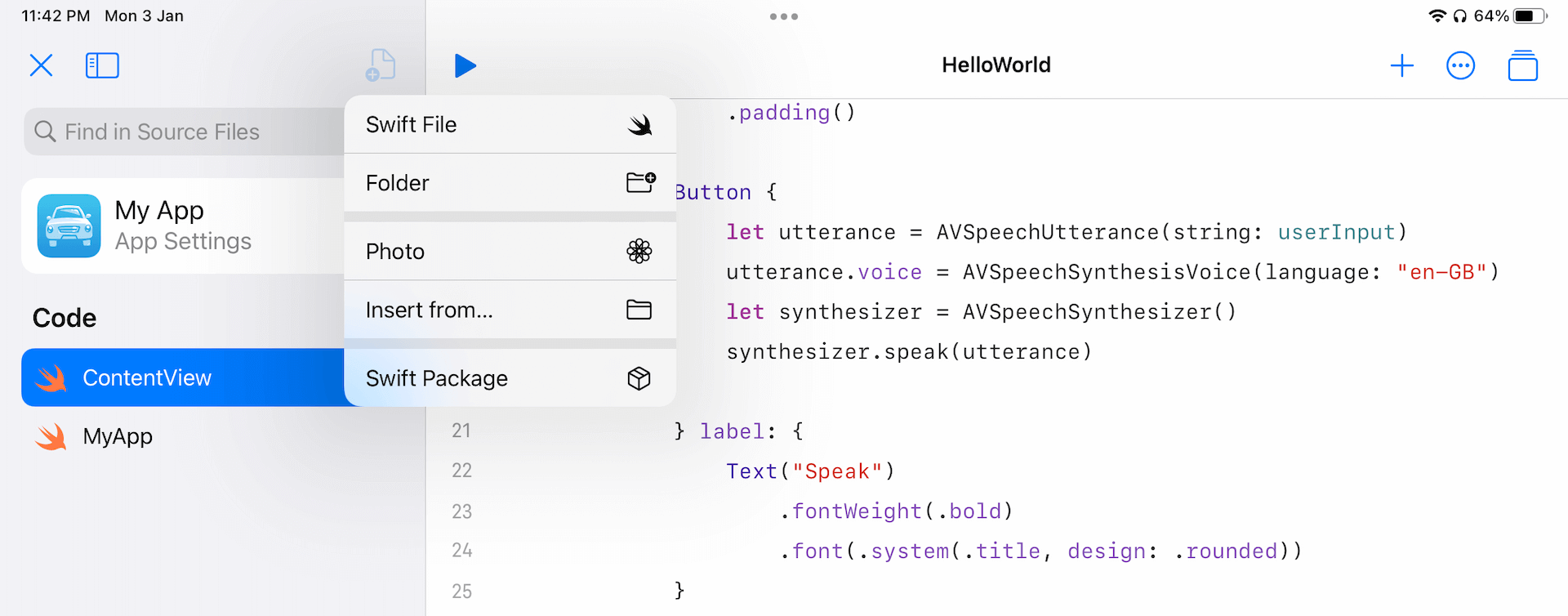
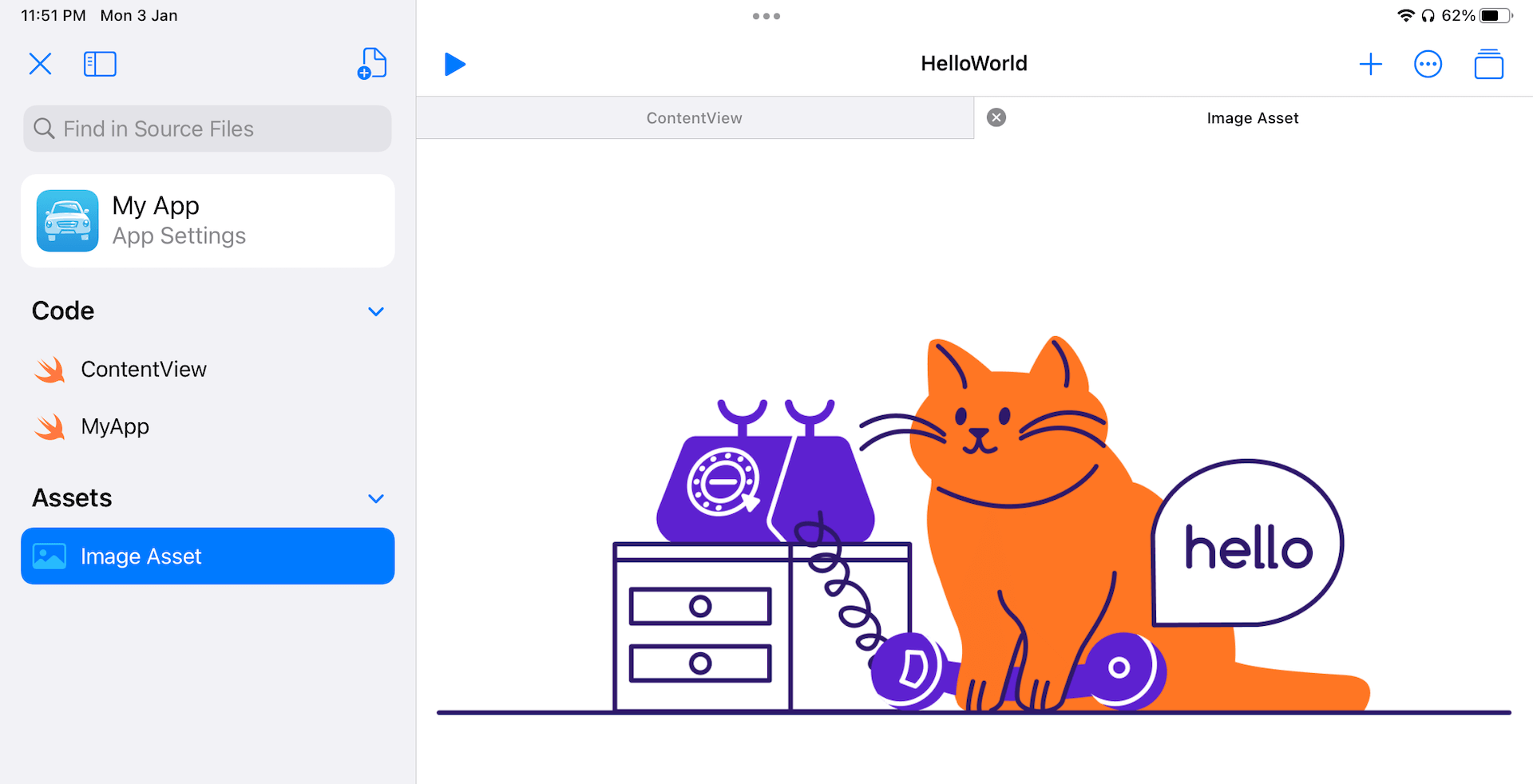
The app already works completely. Nevertheless, to make the app look higher, let’s add a picture above the textual content discipline. On the highest left nook, faucet the navigator icon to open the venture navigator. Then faucet the Add new file icon to deliver up the choice menu.

If you wish to add images from Picture library, select Picture. Alternatively, you’ll be able to select Insert from… to pick a picture from iCloud drive. When you added the picture, you will notice the Property part within the venture navigator.

In the event you’re including the picture from Picture library, the default picture identify is ready to Picture Asset. You possibly can faucet and maintain the file to deliver up the Rename choice. Rename the file to hellocat.
Now change over to ContentView. Insert the next code earlier than TextField:
|
Picture(“hellocat”) .resizable() .scaledToFit() |
Optionally, you’ll be able to add a heading earlier than the Picture view like this:
|
Textual content(“Whats up”) .font(.system(dimension: 80)) .fontWeight(.heavy) |
Your ultimate deliverable ought to appear to be this:

Working Your App Mission
In contrast to Xcode, the app preview on Swift Playgrounds is at all times interactive. You possibly can already check the app within the preview pane. That mentioned, if you wish to run the app and see the way it appears to be like on iPad, you’ll be able to faucet the Play button.
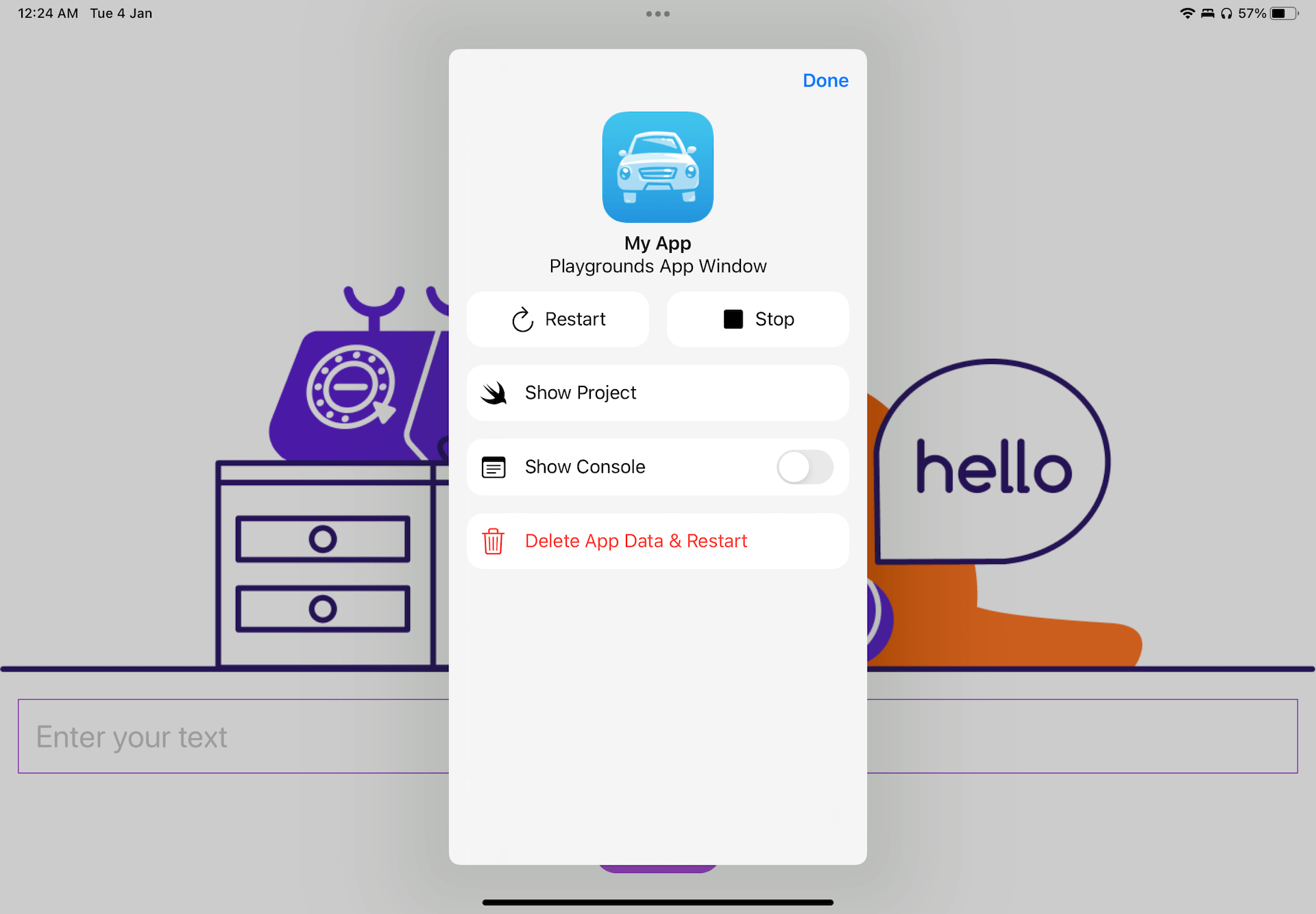
Swift Playgrounds will launch the app and run it in full display mode. To cease the app and change it again to the code editor, you’ll be able to faucet the Swift icon within the standing bar. Then you’ll be able to faucet the Cease button to terminate the app.

Abstract
Swift Playgrounds 4 delivers an enormous enchancment for aspiring builders who’re fascinated with studying iOS growth however with out a Mac. As you’ll be able to see on this tutorial, we will construct an iOS app totally utilizing an iPad. The built-in code editor and the auto full function present a pleasant coding expertise.
For many who personal a Mac, there’s in all probability no purpose why you’d develop apps utilizing Swift Playgrounds. Nevertheless, for learners who solely received an iPad and never able to spend money on a brand new Mac, this new replace of Swift Playgrounds opens up a whole lot of alternatives for them.
If you understand any iPad customers who need to be taught to code, be happy to share this tutorial to them. I’m excited to jot down extra tutorials and present them methods to construct apps totally on iPad.
To be taught extra about SwiftUI, you’ll be able to additional try our Mastering SwiftUI guide.