The Internet and design workforce at Canonical runs in two-week iterations constructing and sustaining the entire Canonical web sites and product net interfaces. Listed below are a few of the highlights of our accomplished work from this iteration.
Websites
The Websites workforce develops and maintains most of Canonical’s websites like ubuntu.com, canonical.com and extra.
Launch of the World nav v3.0
We lately launched a brand new model of our global-nav JS module, a utility that provides a dropdown menu that includes hyperlinks to all of Canonical’s merchandise in a central location.
To this point, the global-nav has appeared as a totally separate factor that sits above all different website content material:
The brand new model, v3.0, options the identical content material, however is particularly designed to combine with the lately up to date Vanilla navigation sample, the place it seems as one other navigation merchandise labelled “All Canonical”:
This can be rolled out to all of Canonical’s websites within the very close to future.
Model
The Model workforce develop our design technique and create the appear and feel for the corporate throughout many touch-points, from net, paperwork, exhibitions, logos and video.
On this iteration we interviewed some companies to assist with the brand new Canonical model rollout, we are going to select which one to work with very quickly. We additionally reviewed the preliminary work accomplished on our new variable font, it’s early days however we’re excited that this work is underway. We’ve got additionally been how our new illustrations work when required to be used in animations.
BAU work this iteration has included whitepapers and datasheets, together with some new neighborhood stickers for the Jammy Jellyfish launch. Lastly, now we have been planning and reviewing a brand new animation for our automotive work.
The picture beneath reveals a collection of this work.
Industrial
The Industrial workforce maintains and develops all business service UI’s offered by Canonical. Together with the Ubuntu Benefit retailer and our CUE certification.
CUE alpha inner testing
Rework the Anbox utility replace
We’ve labored on the Anbox consumer interface to simplify the duty of updating Utility settings. The brand new design has fewer editable fields, all adjustments are mirrored within the present model of the applying as a substitute of making new ones, and the APK file not must be re-uploaded.
For extra details about methods to get began go to the Anbox cloud web site.
Additional enhancements to the UA subscribe view
The UA subscribe view is the place you possibly can choose and buy your UA subscription from the web site. We’re nonetheless within the design and analysis section of the UA subscribe view, following a number of rounds of iteration and consumer testing. We’re hoping to finish this design work actually quickly and start the UI construct.
Refactored the UA choice UI to React
In preparation for the redesign of the UA subscribe view in addition to to be extra simply shared between marketplaces, the product selector has been written in React.
MAAS
The MAAS workforce develops the UI for the MAAS challenge.
MAAS UI demos
MAAS UI demos are actually reside. Because of this a brand new check website demonstrating adjustments to MAAS UI will get robotically created and is accessible inside minutes after making a pull request.
This makes the QA course of significantly quicker giving our builders and designers further time to give attention to delivering new options.
MAAS UI demos serve a manufacturing bundle and run on a full MAAS occasion ensuring we’re testing as near the “actual factor” as potential.
MAAS identification
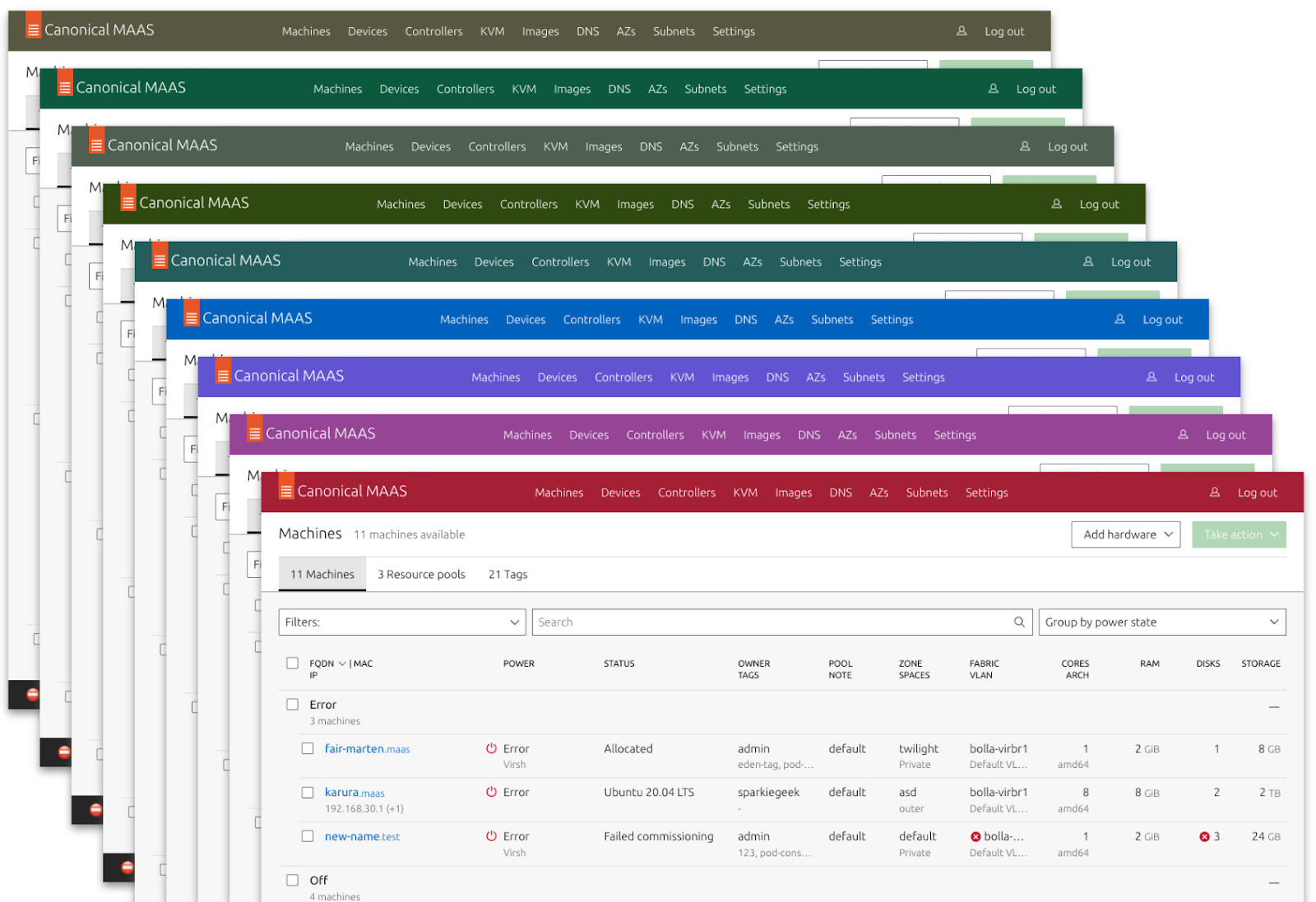
Customers of MAAS are sometimes discovered to be operating a couple of MAAS occasion at a time, with every having a special function e.g. manufacturing, growth, and testing. Beforehand within the UI, the one approach to distinguish between the totally different MAASes was to verify both the URL, or the occasion title within the standing bar, which could be tremendous straightforward to overlook on giant screens. This will result in errors, since actions could also be carried out on one MAAS that was meant for an additional one. We wished to create a manner of extra simply distinguishing totally different MAASes to assist stop these errors sooner or later.
To attain this, we made three adjustments to the UI:
- Implement an info tooltip within the Configuration settings web page informing administrator customers on methods to configure a MAAS title to make it simpler to tell apart, together with the usage of emojis
- Change the color of the standing bar to (i) be appropriate with the longer term MAAS UI and (ii) make the location title extra seen (because the bar received’t mix with the background of the principle web page as a lot)
- Permit administrator customers to vary the color of the location header from this web page utilizing a predefined color palette.
Market
The Market workforce works intently with the Retailer, Snapcraft, Snapd and Desktop groups to develop and keep the Snap Retailer and Charmhub.
Star Builders
After a very long time within the works, Snapcraft now helps Star Builders.
What’s a Star Developer? Within the weblog put up, Star Builders are right here! Holly explains, “The concept behind this function is to rejoice and spotlight energetic, accountable contributors of the neighborhood.”
However how are you aware who a Star Developer is? In search outcomes and snap itemizing pages, you’ll see a white star in an orange circle subsequent to the writer’s title.
We’re within the early phases of the function so there aren’t many Star Builders but, however if you wish to discover out extra, or turn into a Star Developer learn Holly’s weblog put up and discussion board put up that outlines the coverage. Completely satisfied snapping.
Snapcraft and Charmhub assessment
After we began engaged on Charmhub, the thought was to make use of what we discovered designing and constructing Snapcraft as a base, reusing as many elements as potential. Sadly, as is the case in most initiatives, designs, and implementations diverged to fulfill the precise want of every market. Now, with Snapcraft being steady, and Charmhub being extra absolutely featured, it’s time to take inventory, spot patterns, and pull the 2 websites again collectively.
The work is break up into numerous phases, the primary being documentation. On this iteration, we’ve been targeted on figuring out options which can be frequent or needs to be frequent, to each websites and exploring the variations and potential instructions to take each websites.
As soon as the documentation stage is full, we’ll transfer on to writing tips and finest practices, adopted by the implementation to deliver each websites into alignment. This received’t be a quick course of, however we’ll put up updates as and when now we have one thing to share.
Charmhub interface pages
We’ve got been engaged on a brand new web page template for interfaces on charmhub.io. This challenge request got here after the work we did for the integrations tab on attraction pages.
Integrations are dealt with by way of interfaces which outline and check the schema two charms use to ‘discuss’ to one another.
One aim of getting interface pages is to assist operators perceive these schemas and whether or not the charms they wish to relate will work collectively. The second aim is for builders to have a grab-bag of interfaces that they know will assist their attraction relate with others seamlessly. It’s primarily a specification for a way the interfaces are presupposed to behave, and what charms require/present that interface.
Sharing the decision-making on how current interfaces needs to be standardised and what new interfaces are wanted is important for the cross-relation ecosystem to develop, as such neighborhood engagement is inspired on the pages. The consumer will be capable of contribute with content material for the pages, or file bugs, by way of the challenge repository on GitHub.
This challenge remains to be a piece in progress, presently beneath UX assessment.
Office engineering
The Office Engineering workforce builds knowledge merchandise that assist individuals make higher choices about individuals. We work with the Human Sources division, constructing inner instruments to make life simpler for each worker at Canonical.
Consumer analysis
The Consumer Analysis workforce works with the design and product administration, to supply insights into our customers’ wants and instruments for groups to conduct their very own analysis.
Ubuntu Desktop set up expertise
On this iteration, we’ve been conducting interviews and exploring analytics to higher perceive the expertise of putting in a variety of standard and essential software program on the Ubuntu Desktop, by way of the Snap Retailer and different routes. We intention to know methods to enhance discoverability, belief and efficiency.
Stepper sample
We’ve additionally been validating the design of a brand new stepper sample. The stepper sample will point out the variety of steps concerned within the course of and which one you’re presently on. That is deliberate to be included on our websites quickly, together with tutorials and set up guides, to information and set customers’ expectations by way of totally different processes.
Participate in consumer analysis
If you want, please be a part of our consumer testing group.
Programs
It is a newly rising workforce that handles the workforce’s tooling, course of and infrastructure. Sustaining mission-critical methods akin to belongings, our k8s cluster, and way more.
Server docs PDF technology
We used to have a server docs PDF constructed each day from the supply documentation however this cron job bought misplaced in an replace. So we wanted to rebuild that. This script now downloads the supply, converts the content material utilizing pandoc and uploads that to the belongings server.
The brand new model of `dotrun`
Our workforce makes use of a software known as “dotrun” to develop Node.js and Python initiatives. This software makes use of ordinary `bundle.json` script entry factors. The brand new model of Dotrun makes use of a Docker picture to supply a predictable sandbox for operating Node and Python initiatives.
If you’re , take a look at our dotrun repository.
Crew posts:
We’re hiring!
Come and be a part of the workforce. If you want to be taught extra in regards to the workforce, please learn our weblog and description.
With ♥ from Canonical net workforce.